NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger
es liegt am z-index.Habs gefixt, könnt jetzt für die NavBar seperat den z-index einstellen. Bitte aktuellen master branch laden.
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Bitte aktuellen master branch laden.
Hallo,
beim aktualisieren und anschließenden upload ändert sich nichts.
Erst nach Eingabe in der Kommandozeile:
iobroker stop vis
iobroker upload vis
iobroker start vis
werden die Änderungen auch übernommen. Ist das normal? Denke weil er noch nicht im lastes ist. -
Sehr geil, die widgets wachsen mir immer mehr Anz Herz. Cool wäre noch eine card oder tile für view in widget und iframe
-
@Meistertr sagte in [Neuer VIS-Adpater] Material Design Widgets:
Sehr geil, die widgets wachsen mir immer mehr Anz Herz. Cool wäre noch eine card oder tile für view in widget und iframe
Ja, sind wirklich Top.
Super wären noch:Heizung
Fenster
Tür
Volume (Knob Syle)
RolllädenMan will ja bescheiden sein.

-
@Meistertr sagte in [Neuer VIS-Adpater] Material Design Widgets:
Cool wäre noch eine card oder tile für view in widget und iframe
Hast du eine konkrete vorstellungen wie das dann aussehen sollte? Also z.B. anstelle des Bildes bei der Card Html dann die view? Super wäre wenn du ein mockup mit deiner Vorstellung machen könntest.
Zum Thema iframe. Hab ich noch nie benutzt und weiß auch ehrlich nicht was ich damit überhaupt machen kann. Super wäre wenn mir jemand mal ein funktionierendes Beispiel zur verfügung stellen kann.@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
.... Ist das normal? Denke weil er noch nicht im lastes ist.
Weiß ich nicht, hab als Basis den create adapter genommen und nix geändert.
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Super wären noch:
Heizung
Fenster
Tür
Volume (Knob Syle)
RolllädenSorry das ist aktuell nicht geplant. Ziel des Adapters ist es das Material Design laut Design Guidlines 1:1 abzubilden und alle Elemente die durch die API zur Verfügung gestellt werden zu implementieren. Da gibt es halt keine speziellen Heizung Widgets oder Volumen Knobs.
Bin der Meinung das man sich aus den Basis Elementen schöne Views für z.B. Heizungssteuerung bauen. Idee ist es später noch einen Thread zu eröffnen wo wir alle unsere zusammen gebauten Control Widgets dann teilen können. -
Klasse, erster Eindruck sehr gut! Werde mir das demnächst mal genauer anschauen!
Was mir eben beim schnellen Testen des Check Box Widgets aufgefallen ist - das richtet sich Zentral aus - wenn man mehrere Untereinander anordnen möchte wird das dadurch schwierig.
Edit:
Noch was gefunden, für den Feinschliff: Bei Uhlas Material Design sind die 'switch' animiert wenn man sie (de)aktiviert. Das "fühlt" sich besser an

-
@darkiop sagte in [Neuer VIS-Adpater] Material Design Widgets:
Was mir eben beim schnellen Testen des Check Box Widgets aufgefallen ist - das richtet sich Zentral aus - wenn man mehrere Untereinander anordnen möchte wird das dadurch schwierig.
Ist gefixt, master laden.
@darkiop sagte in [Neuer VIS-Adpater] Material Design Widgets:
Noch was gefunden, für den Feinschliff: Bei Uhlas Material Design sind die 'switch' animiert wenn man sie (de)aktiviert. Das "fühlt" sich besser an

Sind doch animiert und funktioniert exakt wie sie sollen -> vergeleiche API

Animationsspeed kannst du ändern in dem du css klasse überschreibst.
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Sorry das ist aktuell nicht geplant. Ziel des Adapters ist es das Material Design laut Design Guidlines 1:1 abzubilden und alle Elemente die durch die API zur Verfügung gestellt werden zu implementieren. Da gibt es halt keine speziellen Heizung Widgets oder Volumen Knobs.
Bin der Meinung das man sich aus den Basis Elementen schöne Views für z.B. Heizungssteuerung bauen. Idee ist es später noch einen Thread zu eröffnen wo wir alle unsere zusammen gebauten Control Widgets dann teilen können.Ok, wie sieht es mit mdc-data-table aus?
Das basic Table ist schwer zum einstellen wenn man nicht weis wie. -
@sigi234
Ist geplant, wie ich das umsetzen werde weiß ich noch nicht.
Aber als erstes implementiere ich die Elemente, die ich für meine eigene VIS brauche.
Danke übrigens für das Bier war lecker
-
Zitiere mich mal selbst, da habe ich was gefunden:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Interessant wäre noch so eine Art Submenü.
https://material-components.github.io/material-components-web-catalog/#/component/menu
-
@sigi234
wenn ich dich richtig verstanden habe, hättest du das ja gerne in combi mit der Top App Bar - also ein item anklicken und dann öffnet sich ein submenu - item in submenu anklicken -> entsprechende view wird geladen? -
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234
wenn ich dich richtig verstanden habe, hättest du das ja gerne in combi mit der Top App Bar - also ein item anklicken und dann öffnet sich ein submenu - item in submenu anklicken -> entsprechende view wird geladen?JA

-
@sigi234 @Scrounger
von mir auch ein JA

-
hi,
ich habe nochmals eine Verständnis frage...

wenn ich mein Menü so aufbaue, kann ich dann auch von einem anderen Punkt aus wieder auf Start kommen

-
@dos1973
Du willst z.B. über einen anderen Butten (nicht über Button in NavBar) den Schalter von der Top App Bar auf den Wert x setzen und dann soll in der NavBar das selektrierte Element sich entsprechend auf Start setzen? -
@Scrounger
jupp, glaube wir meinen das gleiche
ich will auf die Startseite zurück kommen können, ohne unbedingt das Menü aufklappen zu müssen. Also beide Wege sollen möglich sein. Damit könnte ich das Menü als. zentrales Element aufbauen, aber auch in der Seite selbst ggfs. logische Links einbauen... ich hoffe es ist einigermaßen verständlich...
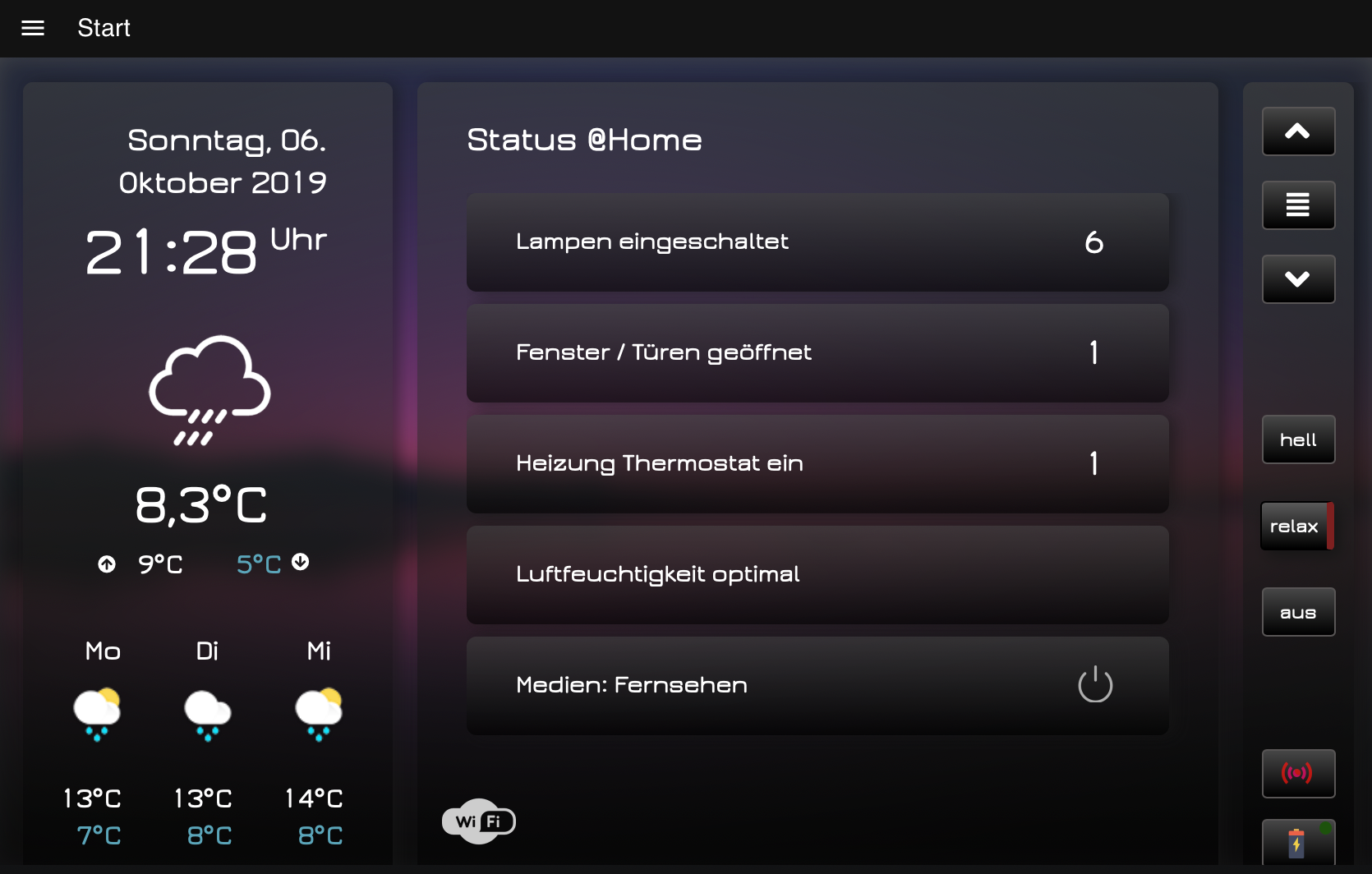
meine Seite sieht aus.

wenn ich jetzt auf die Lampen klicke... will ich dass die Seite Licht aufgeht, dann zerschiesst es das ganze Menü....
-
@dos1973
Hab es eingebaut -> master branch laden.Wie es zerschießt das ganze Menü?! Da düfte maximal das selektierte Item falsch sein? Screenshot bitte.
-
@Scrounger ich probiere es gleich aus...
-
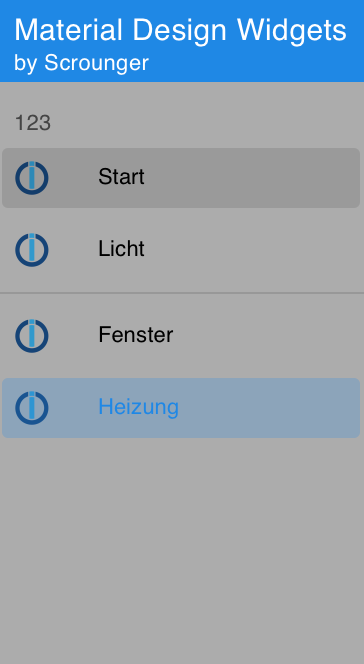
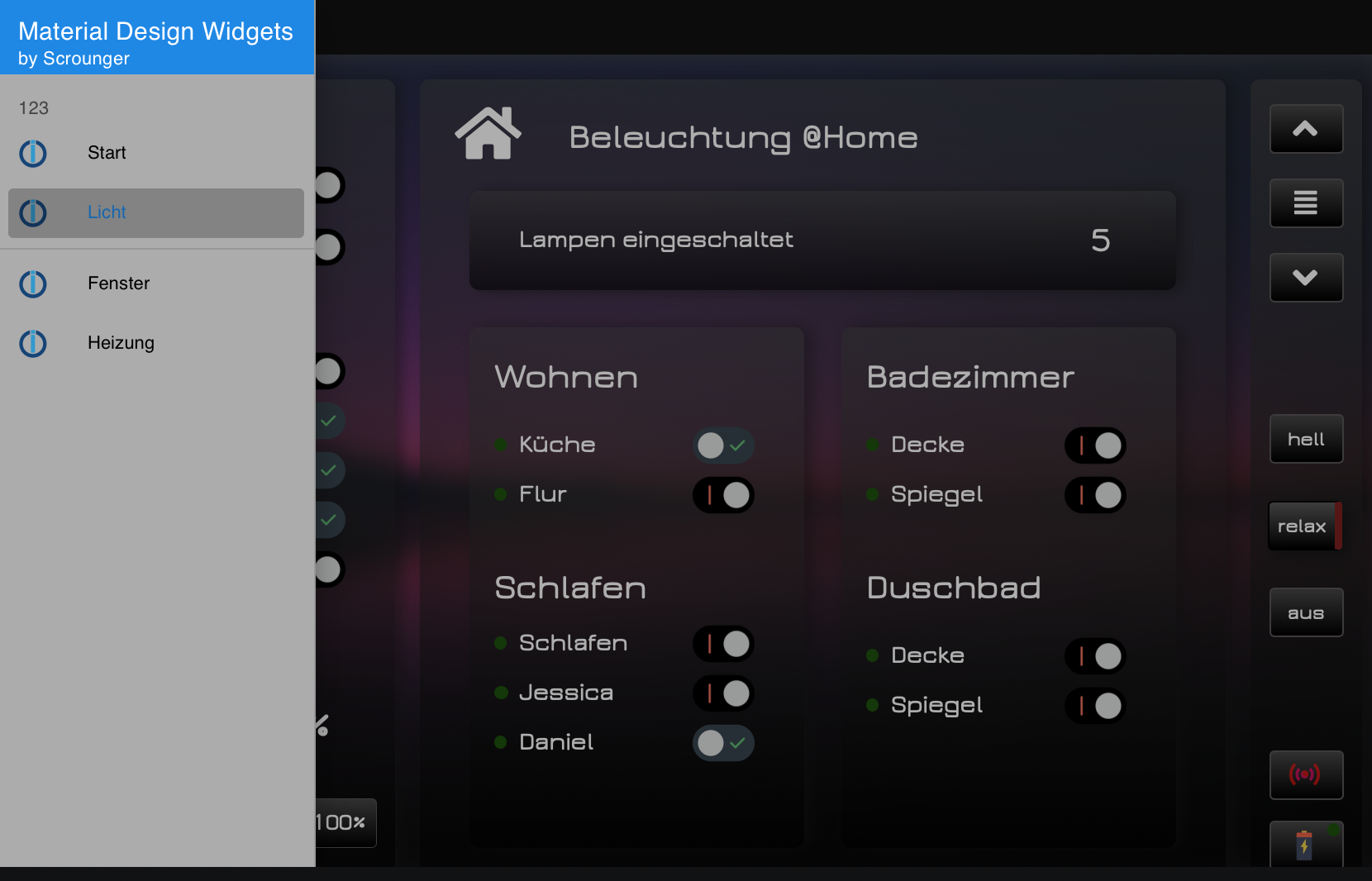
Das ist Start

dann gehe ich via Menü in die Seite Licht

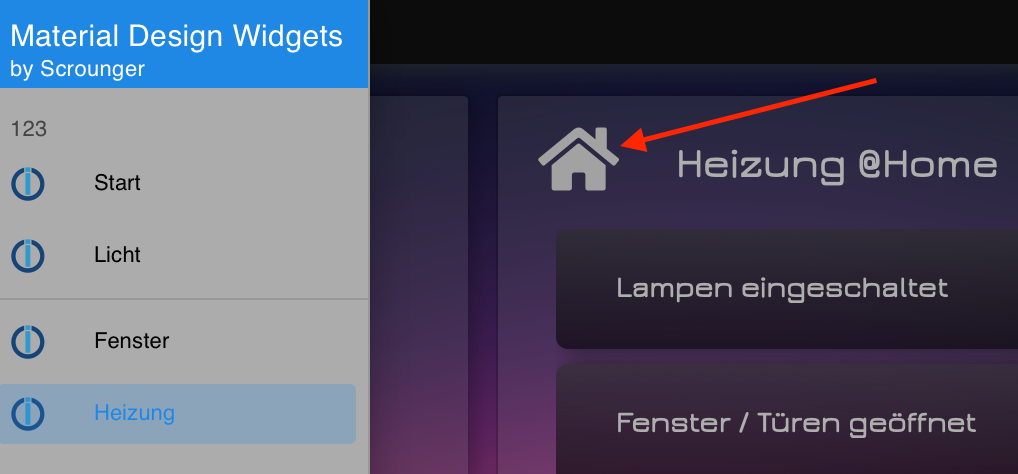
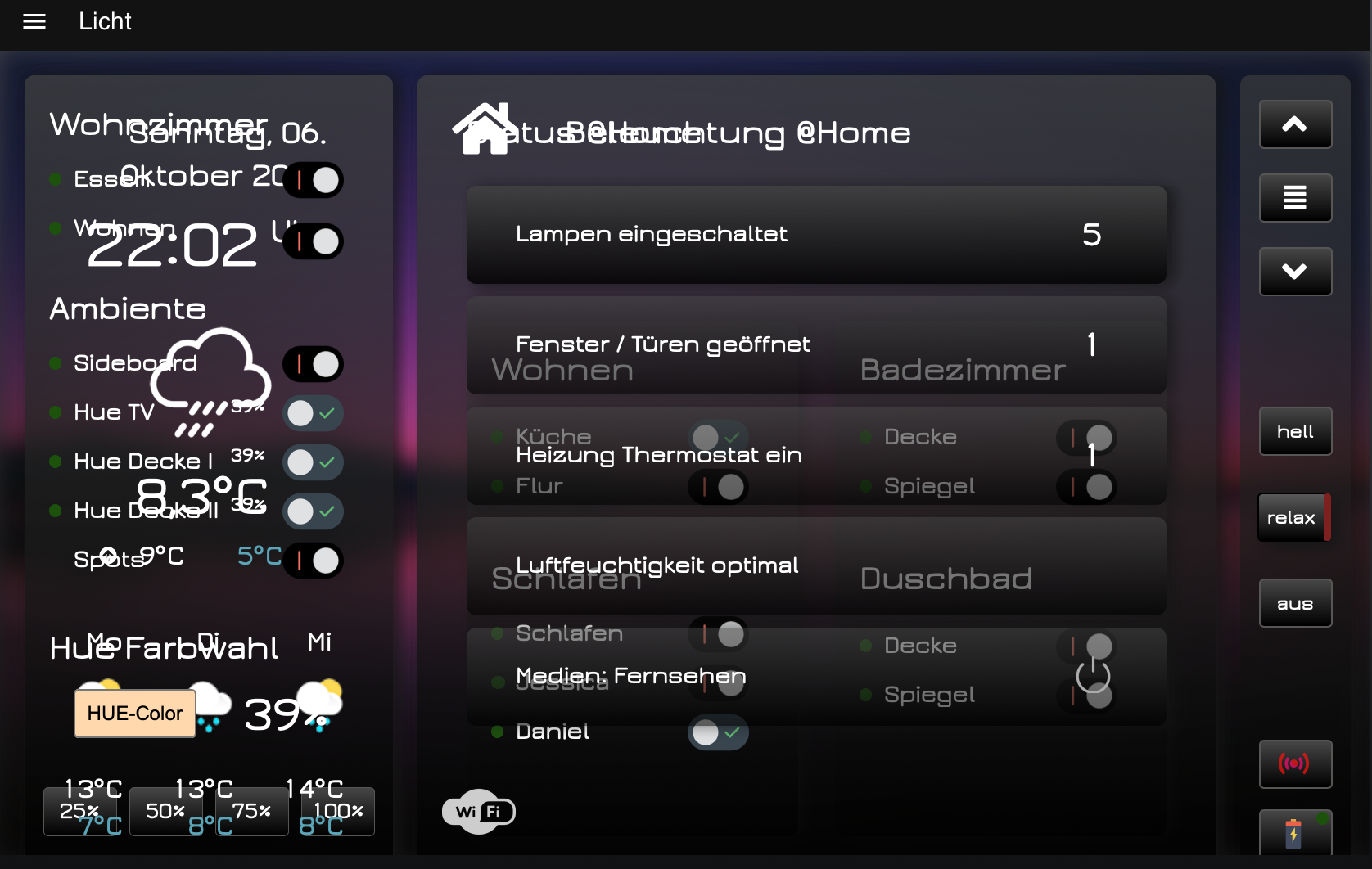
wenn ich jetzt in der Seite auf den Homebutton klicke, also auf das Haus Icon... Beleuchtung@Home
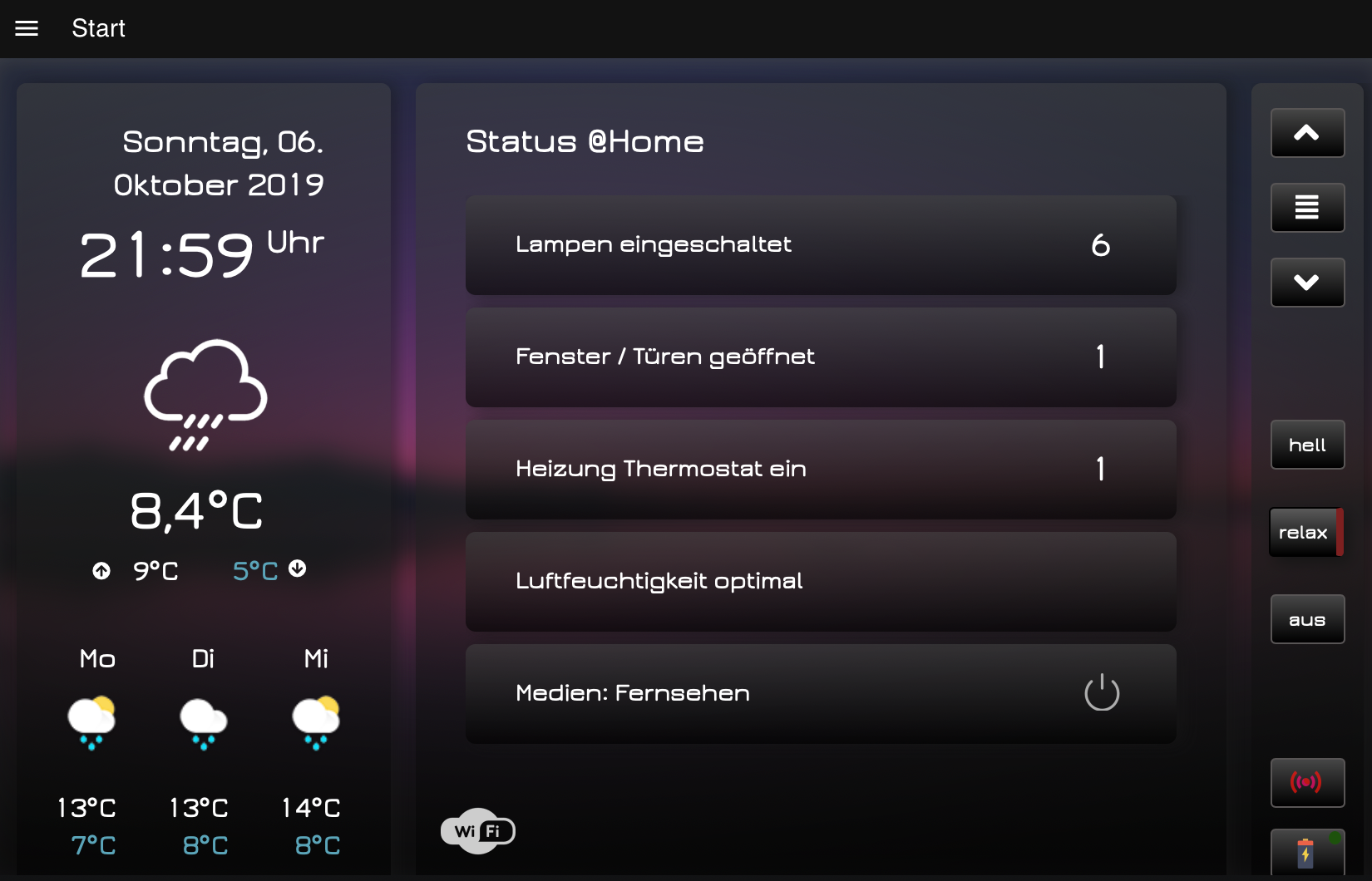
dann kommt das...

ich glaube das kann gar nicht gehen, wenn ich jetzt drüber nachdenke ...aber ich bin kein Coder, ihr könnt ja ums Eck denken und die coolsten Sachen machen...

** Edit: ich würde gerne von beiden Seiten navigieren können.
-
noch ein Wunsch.
könntest du vertikale Slider bereitstellen? DankeEdit. lässt sich auch der "Greifer" vom Slider in der Größe definieren...
auf dem Tablet mit Finger muss ich schon zielen... ThxPS. wenn das so weitergeht wird das glaube ich meine neuer Lieblingsadapter
