NEWS
gelöst-wie writeFile() in js script nutzen
-
@AlCalzone super ich danke dir - doppelt genutzt - wie doof
-
@liv-in-sky ich probiere nachher gerne nochmal, aber gestern Abend hat dass so nicht funktioniert, ich hatte die HTML Datei einfach zum Test mal nach iqontrol.meta kopiert und dann versucht über die angepasste src darauf zuzugreifen, ging aber leider nicht
-
nur rein kopieren wird nicht funktionieren, da dann redis nix weiß von der datei (das funktioniert nur ohne redis(files) - wenn dann nur mit test- script vom anderen thread
-
Hi,
ich glaube, alles, was ich hier im Moment beisteuern könnte, wurde bereits gesagt. Mit diesem ganzen Datei-Kram war/bin ich auch total überfordert und habe mit dem try'n'error-Prinzip so lange getüftelt, bis es lief. Mir hat hier einfach ein "best practice" oder ein "how to" gefehlt. Die Nachteile sieht man jetzt, wo der 2.0er-Controller etwas strikter ist. Aber egal, so nach und nach wird das ganze immer besser und wird auch mit dem 2.0er irgendwann fehlerfrei laufen.
Da ich aber z.Zt. (noch) kein Test-System mit 2.0er-Controller habe, kann ich aktuell leider an dieser Stelle nicht weiter helfen, da mir selbst die Ahnung fehlt. Habe mir den Thread aber hier mal gespeichert - das mit dem writeFile u.s.w. werde ich ja dann - wenn ich es richtig verstanden habe - auch noch bei mir entsprechend anpassen müssen, oder?
VG
-
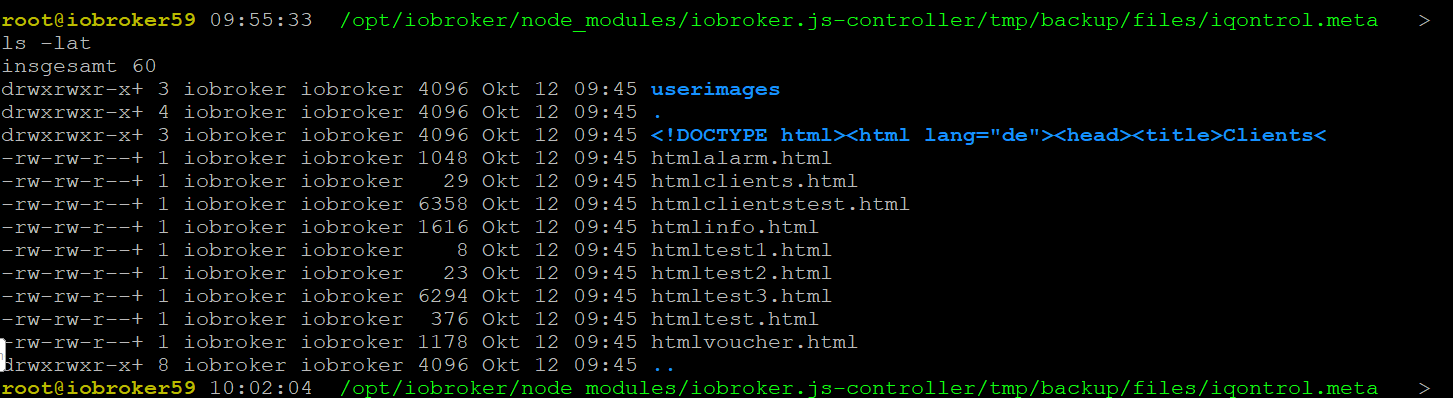
hallo - wollte backup (über console: iobroker backup) für controllerv2 machen - da kam dieser fehler -
fs.js:114 throw err; ^ Error: ENAMETOOLONG: name too long, mkdir '/opt/iobroker/node_modules/iobroker.js-controller/tmp/backup/files/iqontrol.meta/<!DOCTYPE html><html- ich habe nicht in diesen ordner geschrieben
 aber evtl habe ich durch die writeFile-tests irgendetwas produziert
aber evtl habe ich durch die writeFile-tests irgendetwas produziert  der name des files ist eigenlich der inhalt des files
der name des files ist eigenlich der inhalt des files
habe gestern etwas probiert und einen fehler gemacht - meine eigentliche frage: kann ich die beiden files einfach so löschen oder sind die nun irgendwo registriert
der ordner sieht so aus

der iqontrol.meta:

- ich habe nicht in diesen ordner geschrieben
-
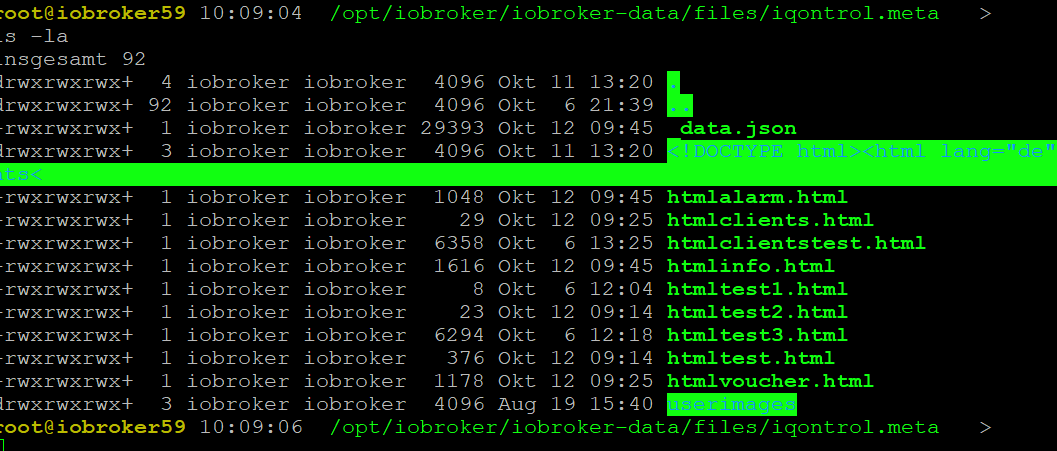
@liv-in-sky Es gibt in iobroker-data/files/iqontrol.meta ein File namens _data.json wo der "index" der registrierten Files drin ist.
Lso iobroker stoppen, das blöde File im verzeichnis lschen, dann das JSON da editieren und auch da rauswerfen. Alternativ versuch "iobroker file del" glaube ich von den CLI kommandos ...
-
vielen dank
habe es in data.json gelöscht und auch aus beiden verzeichnissen
- ist aber etwas umständlich - wenn man über längere zeit vergißt, dass irgendein script mal etwas geschrieben hat (oder manchmal weiß man garnicht, dass ein script das machte), bleibt es für quasi für "ewig" im system.
- würde das nicht bei einem restore zu einem problem führen, wenn man nicht auf redis(file) umgestellt hat - ein neues system aufgesetzt - script nicht mehr da - ein restore ...
-
@liv-in-sky Was meinst Du mit dem Restore?
-
wenn man ein neues system installiert und dann ein restore mit backupfile macht, wird doch die datei in der _data.json stehen (durch den restore) - aber es ist kein script mehr da, das dieses file schreibt - weil script gelöscht oder geändert?
oder habe ich es immer noch nicht kapiert
-
Ja ein Backup sichert alle files in den Verzeichnissen. Wenn da Leichen drin sind bleiben die da wenn sie nicht gelöscht wurden (wie in jedem normalen Dateisystem auch ;-))
-
vergiss das - ist erledigt
-
Damit ich nicht das js-controler Thema weiter sprenge (ich glaube apollon77 wird langsam sauer) möchte ich hier um Hilfe bitten.
Ich nutze ein Script für meine Klingel.
Dazu habe ich zum erstellen bisher immer den Befehl wget genutzt und die Bilder dann in VIS angezeigt.
Das geht ja nun wohl nicht mehr.
Allerdings komme ich mit dem Befehl writeFile absolut nicht zurecht.
Könnte mir eventuell jemand einen Tip geben wie ich die Bilder so geschreiben bekomme das sie nutzbar sind?
Komplettscript:oder reicht der Umbau der Codezeile:
exec('wget --output-document /opt/iobroker/iobroker-data/files/vis.0/tuer/alarm2.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=xxxx&_signature=ba8317b8fc071dadb725d4d0d9dbf7e606acbf1e\''); -
Ich werde nicht sauer

Ich würde es (jetzt ohne den Code dafür rauszusuchen, aber da kann vllt jemand unterstützen) wie folgt machen:
Option 1 - alles mit Kommandozeilentools:
- ein exec mit deinem wget was das File z.B. nach /tmp/bild.jpg runterlädt und speichert
- Wenn das ok war ein weiteres exec mit "iobroker file write /tmp/bild.jpg /vis.0/bild.jpg" (befehl:
iobroker file write <filesystem-path-to-read> <iobroker-path-to-write>) um upload zu machen.
Der Weg hat einen kleinen Overhead weil Kommandozeilen-Tool auch neu mit der DB verbindet und so
Option2 - Javscript
- ein exec mit deinem wget was das File z.B. nach /tmp/bild.jpg runterlädt und speichert
- in JavaScript ein
const bild = fs.readFileSync('/tmp/bild.jpg'); - in Javascript danach
writeFile('vis.0','bild.jpg', bild);
Code beispiele Untested
-
@apollon77 sagte in gelöst-wie writeFile() in js script nutzen:
iobroker file write <filesystem-path-to-read> <iobroker-path-to-write>
Danke für deine Hilfe.
Das scriptexec('wget --output-document /tmp/alarm5.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=xxxx&_signature=ba8317b8fc071dadb725d4d0d9dbf7e606acbf1e\''); exec('iobroker file write /tmp/alarm5.jpg vis.0/alarm5.jpg');ergibt:
Error 2019-10-12 23:09:12.818 warn from InMemDB: Error: ERROR id=vis.0 - EISDIR: illegal operation on a directory, open '/opt/iobroker/iobroker-data/files/vis.0' host.ioBroker 2019-10-12 23:09:12.816 error Cannot write files: /opt/iobroker/iobroker-data/files/vis.0: EISDIR: illegal operation on a directory, open '/opt/iobroker/iobroker-data/files/vis.0'die andere Variante
const bild = fs.readFileSync('/tmp/alarm5.jpg'); exec('wget --output-document /tmp/alarm5.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=xxxx&_signature=ba8317b8fc071dadb725d4d0d9dbf7e606acbf1e\''); writeFile('vis.0','alarm5.jpg', bild);Scheitert an Zeile
javascript.0 2019-10-12 23:12:33.714 error (21185) at Script.runInContext (vm.js:133:20) javascript.0 2019-10-12 23:12:33.714 error (21185) at script.js.Klingel.TestFileSchreiben:1:14 javascript.0 2019-10-12 23:12:33.713 error (21185) ReferenceError: fs is not defined javascript.0 2019-10-12 23:12:33.713 error (21185) ^ javascript.0 2019-10-12 23:12:33.711 error (21185) const bild = fs.readFileSync('/tmp/alarm5.jpg'); javascript.0 2019-10-12 23:12:33.710 error (21185) script.js.Klingel.TestFileSchreiben: script.js.Klingel.TestFileSchreiben:1fs is not defined.
Muss ich da noch was nachinstallieren? -
Ok - Danke dir.
Kleiner Denkfehler.
So funktioniert das:var fs = require('fs'); const bild = fs.readFileSync('/tmp/alarm5.jpg'); exec('wget --output-document /tmp/alarm5.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=xxxx&_signature=ba8317b8fc071dadb725d4d0d9dbf7e606acbf1e\''); writeFile('vis.0','alarm5.jpg', bild); -
@Chaot Naja ich würde ja das readFileSync HINTER dem exec machen ... sonst liesst Du immer das File was davor da war aber nicht das aktuelle
-
Oh, stimmt ja. Danke
-
@Chaotzu dem Kommandozeilen Ding: Ich kann zwar den Fehler nicht nachvollziehen den Du bekommen hast, aber habe nen anderen Fehler gefunden

-
Sorry das ich dir Arbeit verpasst habe

Da das Script läuft und jetzt auch alle 4 Bilder richtig anlegt kann ich mir ja jetzt den Codeschnipsel als Muster gespeichert lassen.
Vielleicht hilft das auch anderen weiter.
Ich denke mal das Problem "write" wird noch öfter auftauchen.var fs = require('fs'); exec('wget --output-document /tmp/alarm5.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=xxxx&_signature=ba8317b8fc071dadb725d4d0d9dbf7e606acbf1e\''); const bild = fs.readFileSync('/tmp/alarm5.jpg'); writeFile('vis.0','alarm5.jpg', bild); -
@Chaot Ich habe es in der 2.0er FAQ auch verlinkt