NEWS
gelöst-wie writeFile() in js script nutzen
-
sorry, ich weiß, du bist im stress - aber nur mal gefragt, ob du das gemeint hast, um ein file zu schreiben
das hier im vis-editor unter script:
function sendfile( myvalue ) {var Self = this; Self.servConn.writeFile('vis.0',myvalue); } -
@liv-in-sky so in der Art ... siehe auch https://github.com/ioBroker/ioBroker.socketio/#writefile
Am Ende ist der Pfad in Eurem Fall vllt besser zB userdata_0.0/pfad/to/file.jpg und myvalue ist der "Buffer" mit den Daten
-
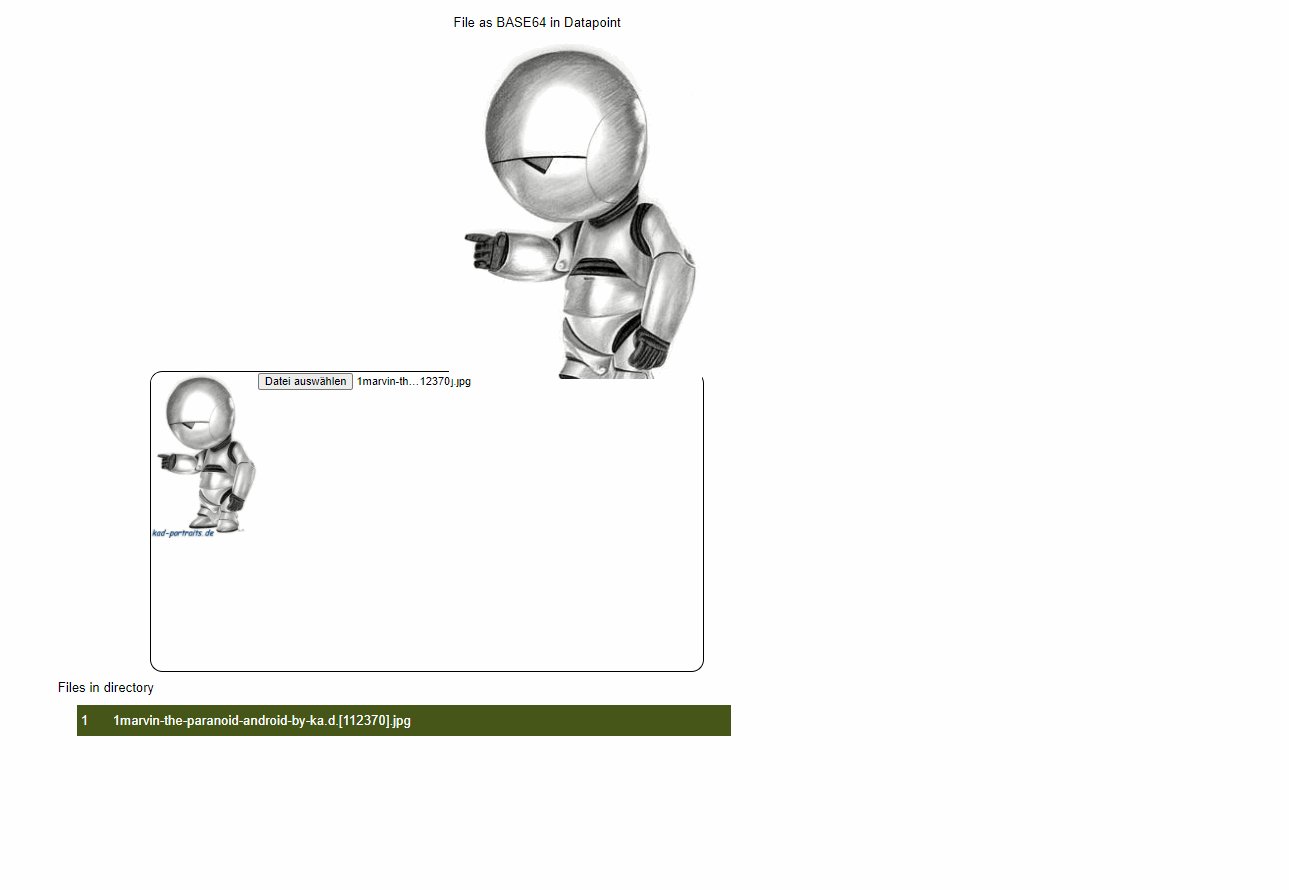
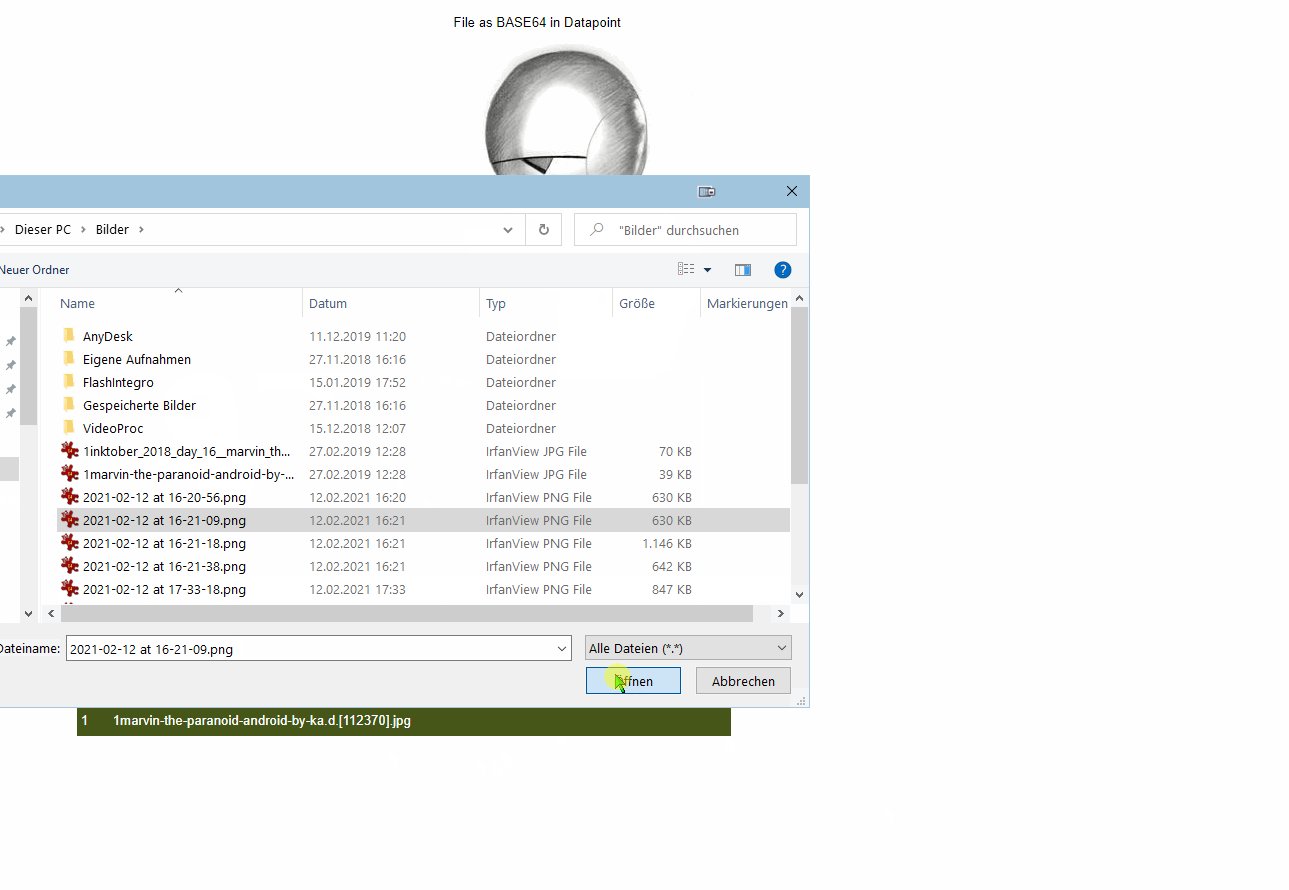
irgendwie schaffe ich es noch nicht, ein "richtiges" file zu speichern - was geht ist ein base64-format image in einen datenpunkt zu schreiben - ich nehme an, das hilft dir nicht weiter
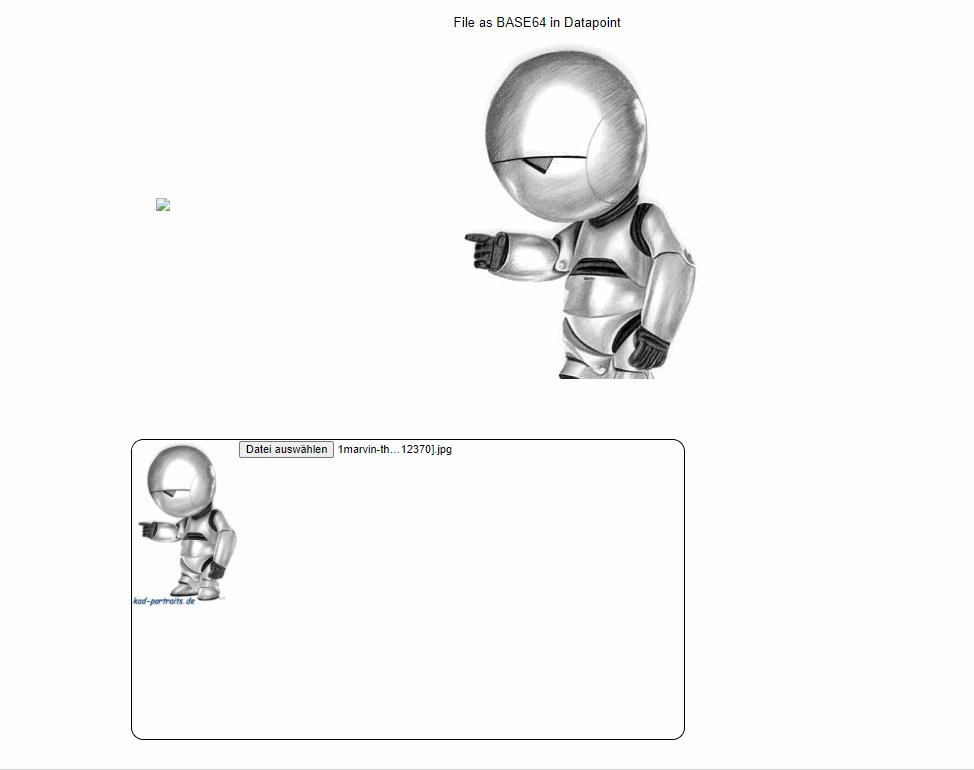
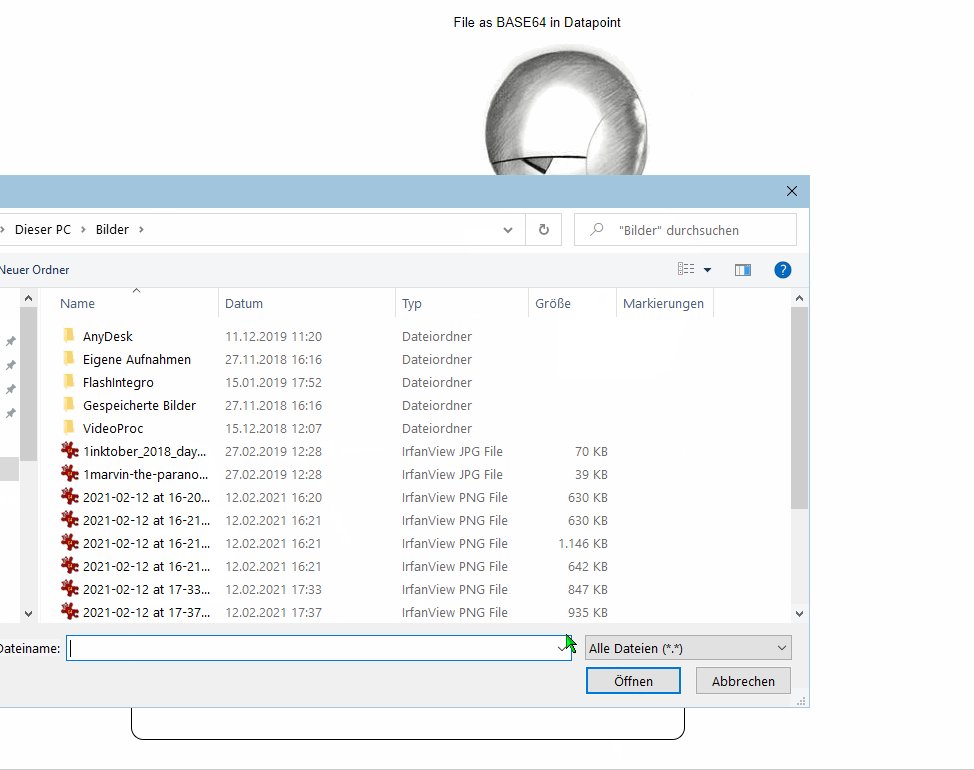
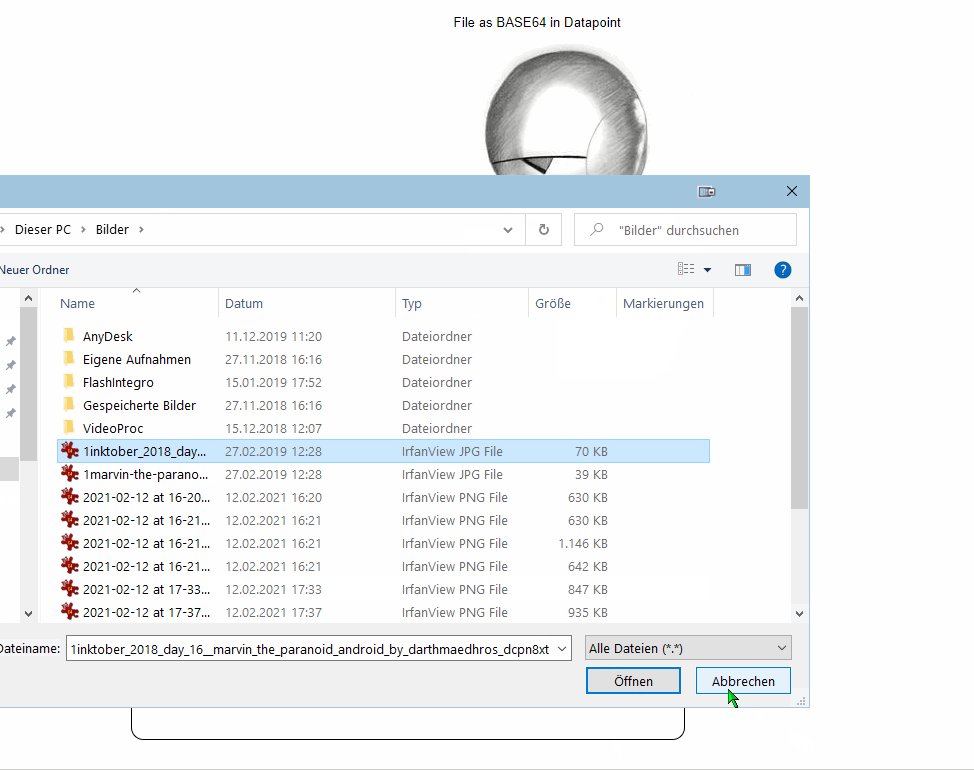
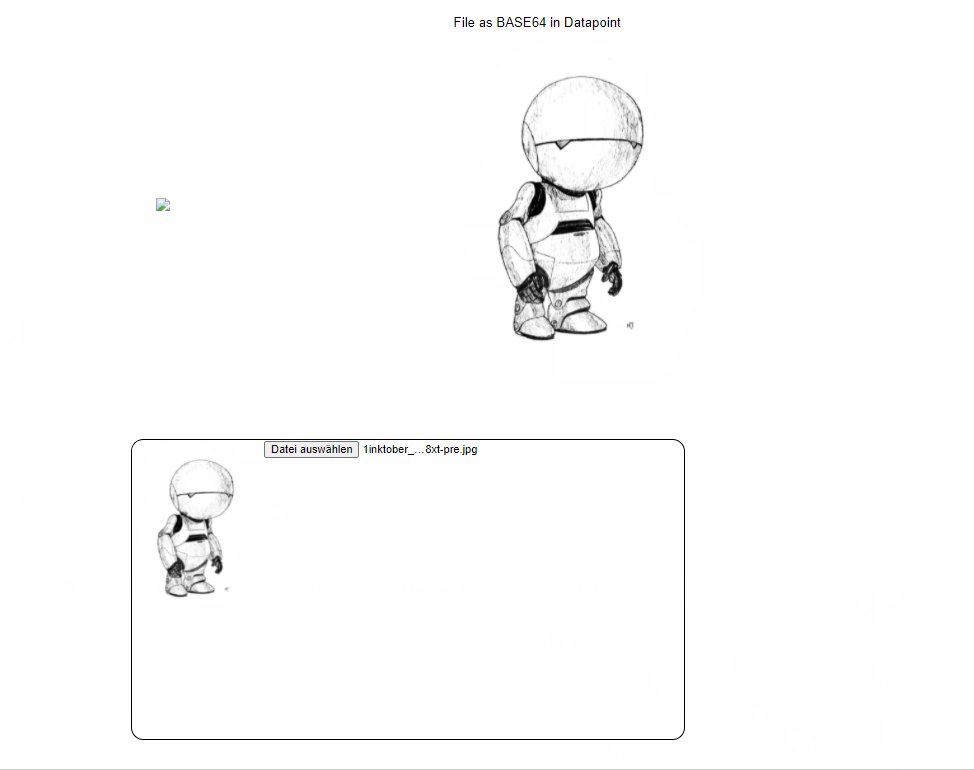
- unten wird geladen
- oben sieht man, was im datenpunkt steht - das base64 file über ein image-widget angezeigt

ich suche noch nach einer lösung, wie ich das base64 umwandeln kann, in ein image - bisher wird mir leider noch ein jpeg erzeugt, obwohl es ein png ist und daher wird es niht angezeigt
-
Ich tue mich auch schwer, auch vom Verständnis, wo mein file gerade ist.
<input type="file" id="input" onchange="sendfile(this.files)">Das in Html-Box in vis-editor
und dort diesen Script
function sendfile( myvalue ) { var Self = this; Self.servConn.writeFile('test.png',myvalue); }erzeugt zwar eine Datei in meinem Dateisystem, aber der Inhalt ist natürlich erstmal mehr oder weniger sinnlos.
Mir ist leider das Pointerkonzept noch nicht klar, wie der Verweis auf das File mit id="input" oder wie hier mit sendfile(this.files) übergeben wird.Und wie dann dieser Pointer zusammengesetzt, also Array, File, Größe, Typ etc... und daraus dann nutzbar ist
-
hast du das gesehen ? https://forum.iobroker.net/post/674953
ist eigentlich genau das thema hier - wollte nur einen neuen thread aufmachen
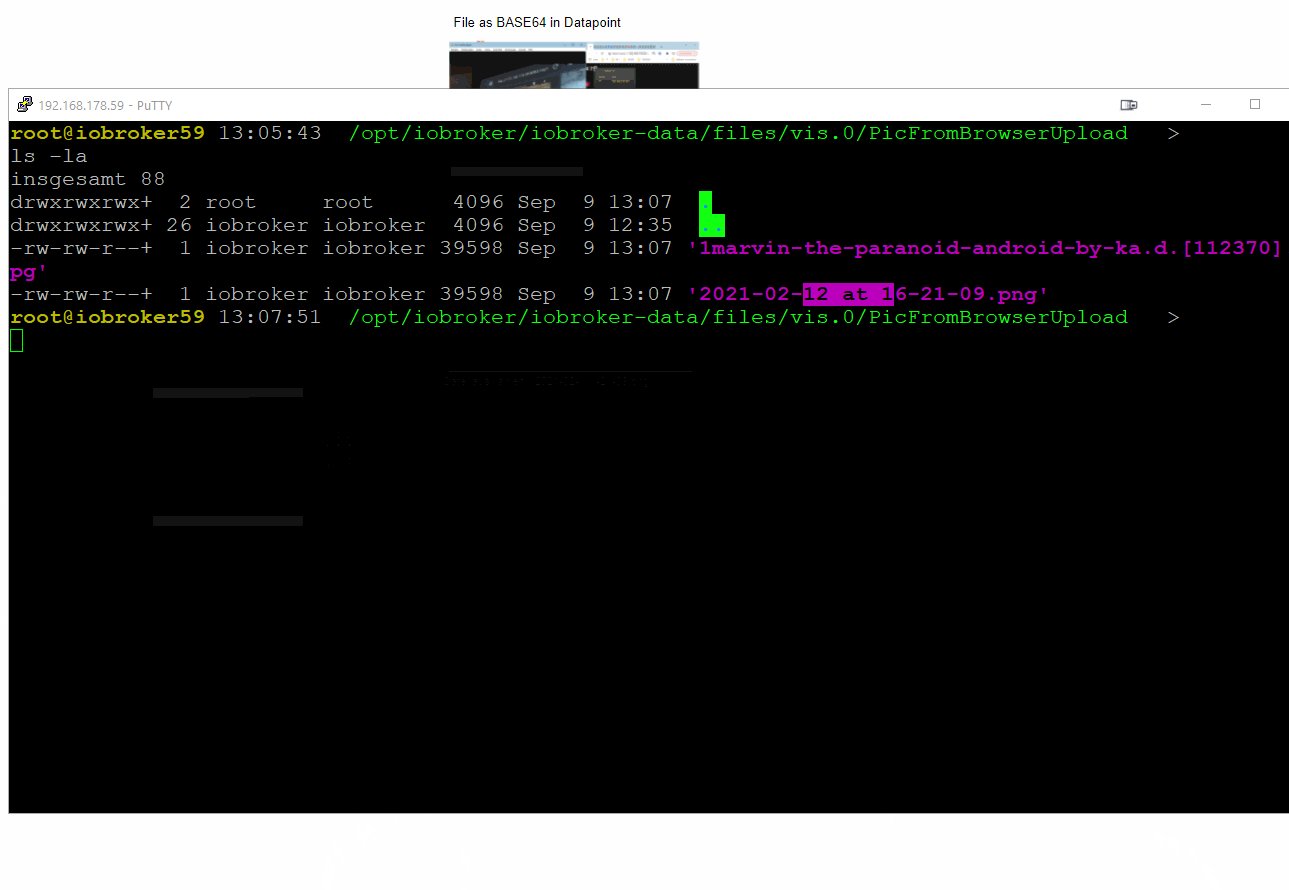
dort siehst du meine "verzweifelten" versuche, das file zu bekommen
im moment bekommst du ja nur die info, wo das file ist und wie es heißt...
es muss ja noch in den browser speicher und kann dann erst an iobroker gesendet werden -
was hast du mit dem file vor - in der vis kann man es anzeigen
möchtest du mit telegram versenden ?
-
Es sind Fotos, die meine Frau auf dem ioBroker-Server ablegen können soll. Einfach über ein Webinterface, nicht über Login, etc....
Eventuell auch direkt vom Handy mit Browser, falls es überhaupt einen Weg gibt.Diese werden zuvor noch durch ein Script markiert und entsprechende Bildinformationen wie Ort, Jahr, Reise,.....in einer MySQL-Datenbank mit eventuellen weiteren Zusatzinformationen wie Speicherplatz, Größe,..., gespeichert.
Danach bin ich am Überlegen, wie man diese Dateien sich später als Diashow, etc. auf dem TV anzeigen lassen könnte. Oder an Geräte sendet, die sowas unterstützen (AVM Handy,...)
Aber zumindest könnte man selektiv die Fotos auf dem Bildschirm in vis sehen -
habe es hinbekommen
nähere anleitung kommt später

funktioniert auch auf handy:
-
wow, cool.
Ich hatte schon einige Scriptvorschläge probiert, aber nie mit Erfolg.Auch hatte schon an Parallellösungen, wie 2. Webserver gedacht... aber so wäre es optimal.
Super

-
muss noch ein paar vebesserungen bei den zeitlichen abläufen einfügen - dann poste ich das ganze
-
Kann man den Pfad ändern, da Windows System?
-
denke schon - testen wir , wenn ich die beschreibung habe
-
hier geht es weiter mit der beschreibung - hoffe ist alles klar beschrieben
https://forum.iobroker.net/topic/47654/fileupload-vom-pc-tablet-in-die-vis
-
Mein Script aus diesem Beitrag funktioniert nicht mehr:
2024-03-29 10:42:11.173 - error: javascript.0 (214666) Error in callback: ReferenceError: request is not defined 2024-03-29 10:42:11.175 - error: javascript.0 (214666) at Object. (script.js.Klingel_Bild_Zeit:81:9) 2024-03-29 10:42:11.176 - error: javascript.0 (214666) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:3081:34) 2024-03-29 10:42:11.176 - error: javascript.0 (214666) at listOnTimeout (node:internal/timers:569:17) 2024-03-29 10:42:11.176 - error: javascript.0 (214666) at processTimers (node:internal/timers:512:7) 2024-03-29 10:42:11.177 - error: javascript.0 (214666) Error in callback: ReferenceError: request is not defined 2024-03-29 10:42:11.177 - error: javascript.0 (214666) at Object. (script.js.Klingel_Bild_Zeit:81:9) 2024-03-29 10:42:11.177 - error: javascript.0 (214666) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:3081:34) 2024-03-29 10:42:11.177 - error: javascript.0 (214666) at listOnTimeout (node:internal/timers:569:17) 2024-03-29 10:42:11.177 - error: javascript.0 (214666) at processTimers (node:internal/timers:512:7)// ******************************************************************************************************* // // Bilder Speichern und in DB aufnehmen // Autor: Peoples // // v2.0.0 - 23.11.2019 Neue Version - Auf Grund der Änderungen in Js-controller 2x // v2.0.1 - 13.12.2019 Wieder geändert mit callback // ******************************************************************************************************* // ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var fs = require('fs'); var logging = false; // Log Meldungen ein/aus schalten // Kamera Bildquelle muss beim Funktionsaufruf mit übergeben werden const source_url_main_door = 'http://192.168.0.114/cgi-bin/api.cgi?cmd=Snap&channel=0&rs=952700014VWK6CKG&user=xxx&password=xxx&width=1280&height=960'; const source_url_main_door1 = 'http://192.168.0.52/cgi-bin/api.cgi?cmd=Snap&channel=0&rs=952700014VWK6CKG&user=xxx&password=xxx&width=1280&height=960'; const source_url_backyard = 'http://192.168.XX.XX:xxxx/picture/1/current/?_username=admin&_signature=xxxxx'; const source_url_front = 'http://192.168.XX.XX:xxxx/picture/1/current/?_username=admin&_signature=xxxxx'; const imageCountMax = 3; // Anzahl der Bilder, die vorgehalten werden sollen const visInstance = 0; const imageFolder = 'klingelbild/'; // Speicherort/Ordner unter Vis - Muss existieren! // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- on({id: "mqtt.0.Klingel-esp.Klingel.State"/*Klingel-esp/Klingel/State*/, change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if ((obj.state ? obj.state.val : "") == 1 && (compareTime('00:00', '18:00', "between", null) || compareTime('18:04', '23:59', "between", null))) { // ############################################################################# // # # // # Funktion zum löschen der angegebenen Bilddateien # // # # // ############################################################################# function deleteImage(imageFile) { delFile('vis.'+visInstance, imageFolder+imageFile, function (error) { if(logging)log('file' +imageFile +' gelöscht') }); } // ############################################################################# // # # // # Funktion zum umbenennen der angegebenen Bilddateien # // # # // ############################################################################# function renameImage(oldName, newName) { try{ readFile('vis.'+visInstance, imageFolder+oldName+'.jpg', function (error, data) { writeFile('vis.'+visInstance, imageFolder+newName+'.jpg', data, function (error) { if(logging) log(oldName+'.jpg renamed to '+newName+'jpg'); // Nicht benötigt da überschrieben wird // delFile('vis.0', imageFolder+oldName+'.jpg', function (error) { // if(logging) log(oldName+'.jpg deleted after rename'); // }); }); }); } catch(error) { if (error.code != "ENOENT") log(error); } } // ############################################################################# // # # // # Funktion zum speichern der angegebenen Bilddateien # // # # // ############################################################################# function saveImage(imageNamePre, camUrl) { deleteImage(imageNamePre+ (imageCountMax-1)) for (var i=imageCountMax-2; i >= 0; i-- ) { renameImage(imageNamePre + i,imageNamePre + (i+1)); if(logging) log('renameImage: '+imageNamePre + i+'.jpg , to '+imageNamePre + (i+1)+'jpg') } setTimeout(function(){ request.get({url: camUrl, encoding: 'binary'}, function (err, response, body) { if(err) { log('Beim holen des Bildes ist ein Fehler aufgetreten!'); } else { fs.writeFile('/tmp/image.jpg', body, 'binary', function(err) { if (err) { log('Fehler beim Speichern von Bild /home/USB/bellpics/tmp.jpg Fehler:' + err, 'warn'); } else { var data = fs.readFileSync('/tmp/image.jpg'); var fname = imageNamePre + "0.jpg"; writeFile('vis.'+visInstance, imageFolder + fname, data, function (error) { if(error) { log('Fehler beim Speichern von Bild camImages' + fname +' Fehler:' + err, 'warn'); } else { // Bilder durchrotieren. An position 0 steht immer das letzte Bild log('Bild wurde als camImages/' + fname +' gespeichert'); } }); } }); } }); }, 1000); } // Funktionsaufruf // "eingangstuer" wird hier den nummerierten Bildern vorangestellt saveImage("eingangstuer_", source_url_main_door); saveImage("eingangstuer1_", source_url_main_door1); } });
Es steht ja in der Errormeldung: Error in callback: ReferenceError: request is not defined
Das Script lief jetzt sicher ein Jahr ohne Probleme.
Ich habe das Script nur kopiert und kann kein JS, kann mir jemand helfen den Code zu ändern in Zeile 81? -
@shadowhunter23
Muss ich mir mal ansehen, benutze es selbst auch aber bisher fiel mir nicht auf dass es nicht mehr funktioniert. -
@peoples
Wenn ich das richtig sehe kam es ab der 7.9.0, ich habe momentan 7.11.1 installiert.
https://forum.iobroker.net/topic/73439/javascript-7-9-0-neue-objekt-und-http-bausteine -
@shadowhunter23 Request ist seit über 4 Jahren deprecated. Muss aktuell manuell per require geholt werden wenn man dieses Relikt noch verwenden möchte.
-
@haus-automatisierung
Wie schon gesagt, ich habe keine Ahnung von JS und warte auf Peoples. Ich denke er kann das Script ändern damit es wieder funktioniert. Kein Stress. -
Bei mir läuft noch die 7.8.0 die wohl auch noch stable ist. Zumindest wurde mir bisher nichts anderes angeboten. Somit habe ich da aktuell kein Problem.
Wie @haus-automatisierung schon sagte ist der Weg hier veraltet.
Bei Gelegenheit werde ich versuchen das Script um zu bauen, aber steht derzeit nicht auf Platz eins meiner Todo-Liste.Mir ist aktuell nicht bekannt welche Neuerungen die aktuelleren Versionen brachten, aber wenn du keine von Ihnen benötigst wäre der Weg zurück zum Stable der einfachste Weg
-
@peoples
Schade aber ist ok! Falls du das Script irgendwann updaten solltest dann melde dich hier.