NEWS
RGB Effekte synchron mit mehrere Leuchtenn
-
Das ist einfach: Leg dir ein JS Objekt an, in dem du für jedes Target Objekt angibst:
- Die Zeit wie lange die Farbe stehen bleiben soll
- Die Farbe die gesetzt werden soll
- wenn bei den Lampen verfügbar - die Transition time für die Lampe
- alle weiteren Notwendigen Einstellungen
Dazu kommt eine Datenpunkt der das Skript stoppt oder startet, sowie eine Variable fuer einen Timeout und eine Variable fuer den aktuellen Index
Dann eine Funktion (nextStep()), die wenn sie aufgerufen wird folgendes tut:
- die Einstellungen des aktuellen Index schalten (alle)
- den am aktuellen index gespeicherten Timeout auslösen. Als Funktion nextStep eintragen.
- den Index hochzählen, prufen ob er zu hoch für das Array wird, dann auf 0 setzen
Zum starten und stoppen ein trigger auf den Datenpunkt zum aktivieren, deaktivieren : Aktivieren -> index = 0, nextStep()
deaktivieren-> stopTimeout()Ich hoffe diese Beschreibung macht Sinn. Mehr details und ggf. einen JS Stub kann ich morgen geben. heute bin ich zu müde.
A.
Als nächstes nimmst du eine Variable, die als Index für das JS Objekt benutzt.
Dann baust du dir eine Funktion, die immer die am Index liegende
-
@Asgothian Ok danke, aber ich verstehe die hälfte nicht

Ich habe bis jetzt nur mit Blockly gearbeitet und JS Vorlagen genutzt. -
@marcuskl ich kann dir heute Abend mal etwas zusammen bauen was du dann nur noch erweitern musst.
A.
-
@Asgothian sagte in RGB Effekte synchron mit mehrere Leuchtenn:
@marcuskl ich kann dir heute Abend mal etwas zusammen bauen was du dann nur noch erweitern musst.
A.
Ja, da wäre ich dir sehr dankbar


-
Hier ist ein Code Beispiel. Im Array Effect kannst du in jeder Zeile die Datenpunkte angeben die du geschaltet haben willst, und auf welchen wert.
time: gibt an wie lange der eingestellte Status erhalten bleibt
state: Das Array von States die zu schalten sind. Darin jeweils Paare von obj: der Name des einzelnen States und val: der Wert der in diesen State geschrieben werden sollAn statischen Steuervariablen hast du:
TimeBetweenCommands - Anzahl von ms zwischen 2 Befehlen die abgesetzt werden. Als Absicherung um nicht zu viele Befehle auf einmal zu senden
TimeFactor: Ein Faktor für den Eintrag bei "time" im Effect Array. 1000 = Sekunden, 60000 = MinutenEin/Ausschalten geht über die beiden Subscriptions am Ende.
Falls du nach dem Beenden des Events einen bestimmten Zustand hergestellt haben willst muss das da mit angegeben werden.let Effect =[{time: 1, state: [{obj: 'deconz.0.Lights.20.hue', val: 200 },{obj:'deconz.0.Lights.20.sat', val: 200 },{obj:'deconz.0.Lights.20.bri', val: 200 } ] }, {time: 3, state: [{obj: 'deconz.0.Lights.20.hue', val: 0 },{obj:'deconz.0.Lights.20.sat', val: 254 },{obj:'deconz.0.Lights.20.bri', val: 100 } ] }, {time: 1, state: [{obj: 'deconz.0.Lights.20.hue', val: 100 },{obj:'deconz.0.Lights.20.sat', val: 200 },{obj:'deconz.0.Lights.20.bri', val: 200 } ] }, {time: 5, state: [{obj: 'deconz.0.Lights.20.hue', val: 300 },{obj:'deconz.0.Lights.20.sat', val: 200 },{obj:'deconz.0.Lights.20.bri', val: 200 } ] }, {time:10, state: [{obj: 'deconz.0.Lights.20.hue', val: 200 },{obj:'deconz.0.Lights.20.sat', val: 0 },{obj:'deconz.0.Lights.20.bri', val: 50 } ] } ] let Timeout = null; let TimeFactor = 1000; // seconds let Index = 0; let TimeBetweenCommands = 20; function RunEvent() { if (Index >= Effect.length) Index = 0; let TimeToNextEvent = TimeFactor * Effect[Index].time; let Dt = 0; for (let ObjIndex in Effect[Index].state) { Dt += TimeBetweenCommands; setStateDelayed(Effect[Index].state[ObjIndex].obj, Effect[Index].state[ObjIndex].val, Dt); } Index++; Timeout = setTimeout(RunEvent, TimeToNextEvent); } on({id: 'javascript.0.SwitchObject', change: "gt"}, function () { RunEvent() }); on({id: 'javascript.0.SwitchObject', change: "lt"}, function () { Index = 0; clearTimeout(Timeout); }); -
@Asgothian Danke werde ich versuchen

-
@Asgothian sagte in RGB Effekte synchron mit mehrere Leuchtenn:
Hallo Liebes Forum, mit dem Script,
let Effect =[{time: 1, state: [{obj: 'tradfri.0.L-65555.lightbulb.color', val: 0d326e },{obj:'tradfri.0.L-65555.lightbulb.saturation', val: 20 },{obj:'tradfri.0.L-65555.lightbulb.brightness', val: 20 } ] }, {time: 3, state: [{obj: 'tradfri.0.L-65555.lightbulb.color', val: 8954ab },{obj:'tradfri.0.L-65555.lightbulb.saturation', val: 25 },{obj:'tradfri.0.L-65555.lightbulb.brightness', val: 10 } ] }, {time: 1, state: [{obj: 'tradfri.0.L-65555.lightbulb.color', val: 9b54ab },{obj:'tradfri.0.L-65555.lightbulb.saturation', val: 40 },{obj:'tradfri.0.L-65555.lightbulb.brightness', val: 30 } ] }, {time: 5, state: [{obj: 'tradfri.0.L-65555.lightbulb.color', val: c447c0 },{obj:'tradfri.0.L-65555.lightbulb.saturation', val: 55 },{obj:'tradfri.0.L-65555.lightbulb.brightness', val: 50 } ] }, {time: 1, state: [{obj: 'tradfri.0.L-65555.lightbulb.color', val: c4479f },{obj:'tradfri.0.L-65555.lightbulb.saturation', val: 30 },{obj:'tradfri.0.L-65555.lightbulb.brightness', val: 30 } ] }, {time: 7, state: [{obj: 'tradfri.0.L-65555.lightbulb.color', val: d60f7d },{obj:'tradfri.0.L-65555.lightbulb.saturation', val: 80 },{obj:'tradfri.0.L-65555.lightbulb.brightness', val: 60 } ] }, {time: 2, state: [{obj: 'tradfri.0.L-65555.lightbulb.color', val: d60f62 },{obj:'tradfri.0.L-65555.lightbulb.saturation', val: 70 },{obj:'tradfri.0.L-65555.lightbulb.brightness', val: 70 } ] }, {time: 9, state: [{obj: 'tradfri.0.L-65555.lightbulb.color', val: 8f1025 },{obj:'tradfri.0.L-65555.lightbulb.saturation', val: 50 },{obj:'tradfri.0.L-65555.lightbulb.brightness', val: 30 } ] }, {time: 3, state: [{obj: 'tradfri.0.L-65555.lightbulb.color', val: 8f1010 },{obj:'tradfri.0.L-65555.lightbulb.saturation', val: 30 },{obj:'tradfri.0.L-65555.lightbulb.brightness', val: 40 } ] }, {time: 5, state: [{obj: 'tradfri.0.L-65555.lightbulb.color', val: 8f1410 },{obj:'tradfri.0.L-65555.lightbulb.saturation', val: 50 },{obj:'tradfri.0.L-65555.lightbulb.brightness', val: 20 } ] }, {time:10, state: [{obj: 'tradfri.0.L-65555.lightbulb.color', val: a14a1f },{obj:'tradfri.0.L-65555.lightbulb.saturation', val: 0 },{obj:'tradfri.0.L-65555.lightbulb.brightness', val: 50 } ] } ] let Timeout = null; let TimeFactor = 1000; // seconds let Index = 0; let TimeBetweenCommands = 20; function RunEvent() { if (Index >= Effect.length) Index = 0; let TimeToNextEvent = TimeFactor * Effect[Index].time; let Dt = 0; for (let ObjIndex in Effect[Index].state) { Dt += TimeBetweenCommands; setStateDelayed(Effect[Index].state[ObjIndex].obj, Effect[Index].state[ObjIndex].val, Dt); } Index++; Timeout = setTimeout(RunEvent, TimeToNextEvent); } on({id: 'javascript.0.Eigene_Datenpunkte.Beleuchtung.Halloween.SwitchOnOff', change: "gt"}, function () { RunEvent() }); on({id: 'javascript.0.Eigene_Datenpunkte.Beleuchtung.Halloween.SwitchOnOff', change: "lt"}, function () { Index = 0; clearTimeout(Timeout); });bekomme ich diese folgenden fehlermeldungen...
javascript.0 2019-10-12 14:43:52.463 info Stop script script.js.Beleuchtung.Farbwechsel.Diebwechsel1 javascript.0 2019-10-12 14:43:40.074 error at TCP.onStreamRead [as onread] (internal/stream_base_commons.js:94:17) javascript.0 2019-10-12 14:43:40.074 error at Socket.Readable.push (_stream_readable.js:224:10) javascript.0 2019-10-12 14:43:40.074 error at readableAddChunk (_stream_readable.js:269:11) javascript.0 2019-10-12 14:43:40.073 error at addChunk (_stream_readable.js:288:12) javascript.0 2019-10-12 14:43:40.073 error at Socket.emit (events.js:198:13) javascript.0 2019-10-12 14:43:40.073 error at Socket.realHandler (/opt/iobroker/node_modules/ws/lib/WebSocket.js:825:20) javascript.0 2019-10-12 14:43:40.073 error at Receiver.add (/opt/iobroker/node_modules/ws/lib/Receiver.js:103:24) javascript.0 2019-10-12 14:43:40.073 error at Receiver.expectHandler (/opt/iobroker/node_modules/ws/lib/Receiver.js:499:31) javascript.0 2019-10-12 14:43:40.073 error at Receiver.finish (/opt/iobroker/node_modules/ws/lib/Receiver.js:541:12) javascript.0 2019-10-12 14:43:40.073 error at Receiver.flush (/opt/iobroker/node_modules/ws/lib/Receiver.js:347:3) javascript.0 2019-10-12 14:43:40.070 error at /opt/iobroker/node_modules/ws/lib/Receiver.js:508:14 javascript.0 2019-10-12 14:43:40.070 error at Receiver.applyExtensions (/opt/iobroker/node_modules/ws/lib/Receiver.js:371:5) javascript.0 2019-10-12 14:43:40.070 error at /opt/iobroker/node_modules/ws/lib/Receiver.js:536:18 javascript.0 2019-10-12 14:43:40.069 error at Receiver.ontext (/opt/iobroker/node_modules/ws/lib/WebSocket.js:841:10) javascript.0 2019-10-12 14:43:40.069 error at WebSocket.emit (events.js:198:13) javascript.0 2019-10-12 14:43:40.069 error at WebSocket.onMessage (/opt/iobroker/node_modules/ws/lib/WebSocket.js:442:14) javascript.0 2019-10-12 14:43:40.069 error at WebSocket.ws.onmessage (/opt/iobroker/node_modules/engine.io-client/lib/transports/websocket.js:146:10) javascript.0 2019-10-12 14:43:40.069 error at WS.Transport.onData (/opt/iobroker/node_modules/engine.io-client/lib/transport.js:137:8) javascript.0 2019-10-12 14:43:40.069 error at WS.Transport.onPacket (/opt/iobroker/node_modules/engine.io-client/lib/transport.js:145:8) javascript.0 2019-10-12 14:43:40.069 error at WS.Emitter.emit (/opt/iobroker/node_modules/engine.io-client/node_modules/component-emitter/index.js:133:20) javascript.0 2019-10-12 14:43:40.069 error at WS.<anonymous> (/opt/iobroker/node_modules/engine.io-client/lib/socket.js:268:10) javascript.0 2019-10-12 14:43:40.069 error at Socket.onPacket (/opt/iobroker/node_modules/engine.io-client/lib/socket.js:451:14) javascript.0 2019-10-12 14:43:40.068 error at Socket.Emitter.emit (/opt/iobroker/node_modules/engine.io-client/node_modules/component-emitter/index.js:133:20) javascript.0 2019-10-12 14:43:40.068 error at Socket.<anonymous> (/opt/iobroker/node_modules/component-bind/index.js:21:15) javascript.0 2019-10-12 14:43:40.068 error at Manager.ondata (/opt/iobroker/node_modules/socket.io-client/lib/manager.js:322:16) javascript.0 2019-10-12 14:43:40.068 error at Decoder.add (/opt/iobroker/node_modules/socket.io-parser/index.js:246:12) javascript.0 2019-10-12 14:43:40.068 error at Decoder.Emitter.emit (/opt/iobroker/node_modules/component-emitter/index.js:134:20) javascript.0 2019-10-12 14:43:40.068 error at Decoder.<anonymous> (/opt/iobroker/node_modules/component-bind/index.js:21:15) javascript.0 2019-10-12 14:43:40.068 error at Manager.ondecoded (/opt/iobroker/node_modules/socket.io-client/lib/manager.js:332:8) javascript.0 2019-10-12 14:43:40.067 error at Manager.Emitter.emit (/opt/iobroker/node_modules/socket.io-client/node_modules/component-emitter/index.js:133:20) javascript.0 2019-10-12 14:43:40.067 error at Manager.<anonymous> (/opt/iobroker/node_modules/component-bind/index.js:21:15) javascript.0 2019-10-12 14:43:40.067 error at Socket.onpacket (/opt/iobroker/node_modules/socket.io-client/lib/socket.js:236:12) javascript.0 2019-10-12 14:43:40.067 error at Socket.onack (/opt/iobroker/node_modules/socket.io-client/lib/socket.js:312:9) javascript.0 2019-10-12 14:43:40.067 error at Socket.adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:745:17) javascript.0 2019-10-12 14:43:40.067 error at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1123:17) javascript.0 2019-10-12 14:43:40.067 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1070:37) javascript.0 2019-10-12 14:43:40.067 error at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:878:28) javascript.0 2019-10-12 14:43:40.066 error at Object.createScript (vm.js:277:10) javascript.0 2019-10-12 14:43:40.066 error at new Script (vm.js:83:7) javascript.0 2019-10-12 14:43:40.066 error SyntaxError: Invalid or unexpected token javascript.0 2019-10-12 14:43:40.066 error ^ javascript.0 2019-10-12 14:43:40.066 error let Effect =[{time: 1, state: [{obj: 'tradfri.0.L-65555.lightbulb.color', val: 0d326e },{obj:'tradfri.0.L-65555.lightbulb.saturation', val: 20 },{obj:'tradfri.0.L-65555.lightbulb.brightness', val: 20 javascript.0 2019-10-12 14:43:40.065 error at script.js.Beleuchtung.Farbwechsel.Diebwechsel1:1 javascript.0 2019-10-12 14:43:40.065 error script.js.Beleuchtung.Farbwechsel.Diebwechsel1 compile failed: javascript.0 2019-10-12 14:43:40.061 info Start javascript script.js.Beleuchtung.Farbwechsel.Diebwechsel1Hier mal die Daten meines Systens:
Betriebssystem
linux
Architektur
x64
CPUs
2
Geschwindigkeit
1320 MHz
Modell
AMD E-450 APU with Radeon(tm) HD Graphics
RAM
3.47 GB
System Betriebszeit
21 T. 22:02:42
Node.js
v10.16.3
NPM
6.9.0
Anzahl der Adapter
256
Festplatte Größe
22.79 GB
Festplatte frei
14.06 GB
Betriebszeit
1 T. 23:53:33
Aktive Instanzen
28Kann mir jemand helfen was ich falsch mache?
Besten Dank schon mal im Vorraus...
-
@Rababersaft
Bei Color muss der value als String übergeben werden ( z.bsp. “ a14a1f”) Wenn das vom trådfri Adapter nicht akzeptiert wird geht musst du den Wert als hex darstellen (0xa14a1f statt a14a1f)A.
-
Kommt hier die Farbe rein?
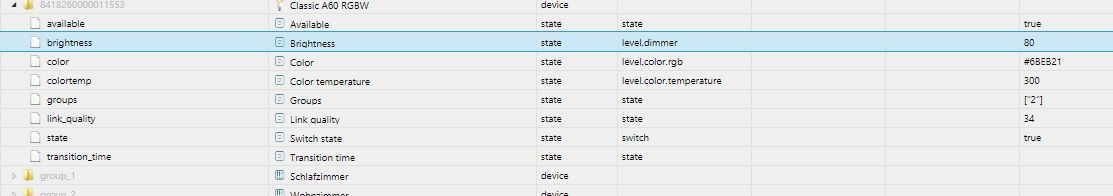
let Effect =[{time: 1, state: [{obj: 'deconz.0.Lights.20.hue', val: 200Was ist der Datenpunkt "Sat", ich habe diesen nähmlich nicht.
obj:'deconz.0.Lights.20.sat', val: 200
on({id: 'javascript.0.SwitchObject', change: "gt"}, function () { RunEvent() }); on({id: 'javascript.0.SwitchObject', change: "lt"}, function () { Index = 0; clearTimeout(Timeout); });Dieser Teil sind die Objekte wo den Effekt vermute ich mal starten, was heißt "gt" und "lt" ?
-
@marcuskl
Eine 1:1 Abbildung meinte beispielpunkte zu deinen Lampen gibt es nicht. Du solltest die Angaben im Beispiel ignorieren und schauen welche Datenpunkte du einstellen musst um die Farbe bei dir einzustellen, und diese dann entsprechend in dem Array angeben.
lt ist less than
gt ist greater than.Der Trick ist dass in JS gilt: True >False
Damit triggert gt nur beim Übergang false auf true, und lt nur bei true auf false.
A.
-
@Asgothian sagte in RGB Effekte synchron mit mehrere Leuchtenn:
@marcuskl
Eine 1:1 Abbildung meinte beispielpunkte zu deinen Lampen gibt es nicht. Du solltest die Angaben im Beispiel ignorieren und schauen welche Datenpunkte du einstellen musst um die Farbe bei dir einzustellen, und diese dann entsprechend in dem Array angeben.
lt ist less than
gt ist greater than.Der Trick ist dass in JS gilt: True >False
Damit triggert gt nur beim Übergang false auf true, und lt nur bei true auf false.
A.
Ja des ist mir klar, aber ich möchte nur gerne Wissen was dieser Wert macht ?
Das eine ist Farbe, das andere Helligkeit und des in der Mitte sagt mir nichts ?Welcher Teil "Objekt/Datenpunkt" Aktiviert dann den Effekt ?
Es ist ja in dem Skript nur ein Effekt oder ? -
-
Hat funktioniert,


als String bei trådfri "xyz"
Danke vielmals ...