NEWS
benötige Hilfe bei enigma2 Adapter Erweiterung
-
Hallo ich würde gerne den enigma2 Adapter erweitern, in dem ich die Timerabfrage einbauen möchte. Der code sieht wie folgt aus:
function TimerSearch (command, deviceId, xml) { //var bool; switch (command.toUpperCase()) { case "TIMERLIST": // Clear Timerlist adapter.delObject('Timer'); if(xml.e2timerlist.e2timer !== undefined) { for (var i = 0; i < xml.e2timerlist.e2timer.length; i++) { adapter.setObjectNotExists('Timer.' + i + '.Event_Name', { type: 'state', common: { type: 'string', role: 'state', name: 'Sendung Name', read: true, write: false }, native: {} }); adapter.setObjectNotExists('Timer.' + i + '.Station', { type: 'state', common: { type: 'string', role: 'state', name: 'TV Sender', read: true, write: false }, native: {} }); adapter.setObjectNotExists('Timer.' + i + '.Disabled', { type: 'state', common: { type: 'number', role: 'state', states: { 0: 'Timer aktiviert', 1: 'Timer deaktiviert' }, name: 'Timer Aktivität', read: true, write: false }, native: {} }); adapter.setObjectNotExists('Timer.' + i + '.Repeated', { type: 'state', common: { type: 'number', role: 'state', name: 'Timer Wiederholung', read: true, write: false }, native: {} }); adapter.setObjectNotExists('Timer.' + i + '.Timer_Start', { type: 'state', common: { type: 'number', role: 'state', name: 'Timer Aktivität', read: true, write: false }, native: {} }); adapter.setObjectNotExists('Timer.' + i + '.Timer_End', { type: 'state', common: { type: 'number', role: 'state', name: 'Timer Aktivität', read: true, write: false }, native: {} }); adapter.setObjectNotExists('Timer.' + i + '.Timer_servicereference', { type: 'state', common: { type: 'number', role: 'state', name: 'Timer Aktivität', read: true, write: false }, native: {} }); //++BUTTON++ Timer_Toggle adapter.setObjectNotExists('Timer.' + i + '.Delete', { type: 'state', common: { type: 'boolean', role: 'button', name: 'Timer Delete', read: false, write: true }, native: {} }); adapter.setObjectNotExists('Timer.' + i + '.Timer_Toggle', { type: 'state', common: { type: 'boolean', role: 'button', name: 'Timer ON/OFF', read: false, write: true }, native: {} }); adapter.setState('Timer.' + i + '.Event_Name', {val: xml.e2timerlist.e2timer[i].e2name[0], ack: true}); adapter.setState('Timer.' + i + '.Station', {val: xml.e2timerlist.e2timer[i].e2servicename[0], ack: true}); adapter.setState('Timer.' + i + '.Disabled', {val: xml.e2timerlist.e2timer[i].e2disabled[0], ack: true}); adapter.setState('Timer.' + i + '.Repeated', {val: xml.e2timerlist.e2timer[i].e2repeated[0], ack: true}); adapter.setState('Timer.' + i + '.Timer_servicereference', {val: xml.e2timerlist.e2timer[i].e2servicereference[0], ack: true}); adapter.setState('Timer.' + i + '.Timer_End', {val: DateTime(xml.e2timerlist.e2timer[i].e2timeend[0]), ack: true}); adapter.setState('Timer.' + i + '.Timer_Start', {val: DateTime(xml.e2timerlist.e2timer[i].e2timebegin[0]), ack: true}); } } break; default: adapter.log.info("received unknown TimerSearch '"+command+"' @ TimerSearch"); } } function DateTime(eventtime) { var date = new Date(eventtime * 1000); // Hours part from the timestamp var hours = date.getHours(); // Minutes part from the timestamp var minutes = "0" + date.getMinutes(); // Will display time in 10:30 format return hours + ':' + minutes.substr(-2); }Das auslesen der xml und erstellen der Objekte funktioniert soweit, jetzt würde ich gerne auf das auslösen der Objekt-button: 'Timer.' + i + '.Delete' und 'Timer.' + i + '.Timer_Toggle' reagieren
nun bin ich aber mit meinem Latein am Ende was java Programierung an geht, da die obigen Objekte ja jeh nach dem wie viele Timer Ermittelt wurden unterschiedlich viele sind.
adapter.on('stateChange', function (id, state) { if (id && state && !state.ack) { var parts = id.split('.'); var name = parts.pop(); if (id === adapter.namespace + '.Timer.0.Timer_Toggle') { adapter.getState('Timer.' + i + '.Timer_servicereference', function(err, state) { var T_sRef = state.val; adapter.getState('Timer.' + i + '.Timer_Start', function(err, state) { var T_begin = state.val; adapter.getState('Timer.' + i + '.Timer_End', function(err, state) { var T_end = state.val; getResponse('NONE', deviceId, PATH['TIMER_TOGGLE'] + T_sRef + '&begin=' + T_begin + '&end=' + T_end, function (error, command, deviceId, xml) { if (!error) { adapter.setState('Timer.' + i + '.Timer_Toggle', state.val, true); } else { getResponse('TIMERLIST', deviceId, PATH['TIMERLIST'], TimerSearch); } }); }); }); }); } else if (id === adapter.namespace + '.Timer.0.Delete') { adapter.getState('Timer.' + i + '.Timer_servicereference', function(err, state) { var T_sRef = state.val; adapter.getState('Timer.' + i + '.Timer_Start', function(err, state) { var T_begin = state.val; adapter.getState('Timer.' + i + '.Timer_End', function(err, state) { var T_end = state.val; getResponse('NONE', deviceId, PATH['DELETE'] + T_sRef + '&begin=' + T_begin + '&end=' + T_end, function (error, command, deviceId, xml) { if (!error) { adapter.setState('Timer.' + i + '.Delete', state.val, true); } else { adapter.setState('Timer.' + i + '.Delete', {val: state.val, ack: true}); getResponse('TIMERLIST', deviceId, PATH['TIMERLIST'], TimerSearch); } }); }); }); }); }; } });Ich hab jetzt das problem das ich nicht weiß wie ich statt :
adapter.namespace + '.Timer.0.Timer_Toggle' //und adapter.namespace + '.Timer.0.Delete'es ändern kann um das genau so dynamisch zu halten
Ich hoffe ich hab mich verständlich ausgedrückt?
Gruß
Matten Matten -
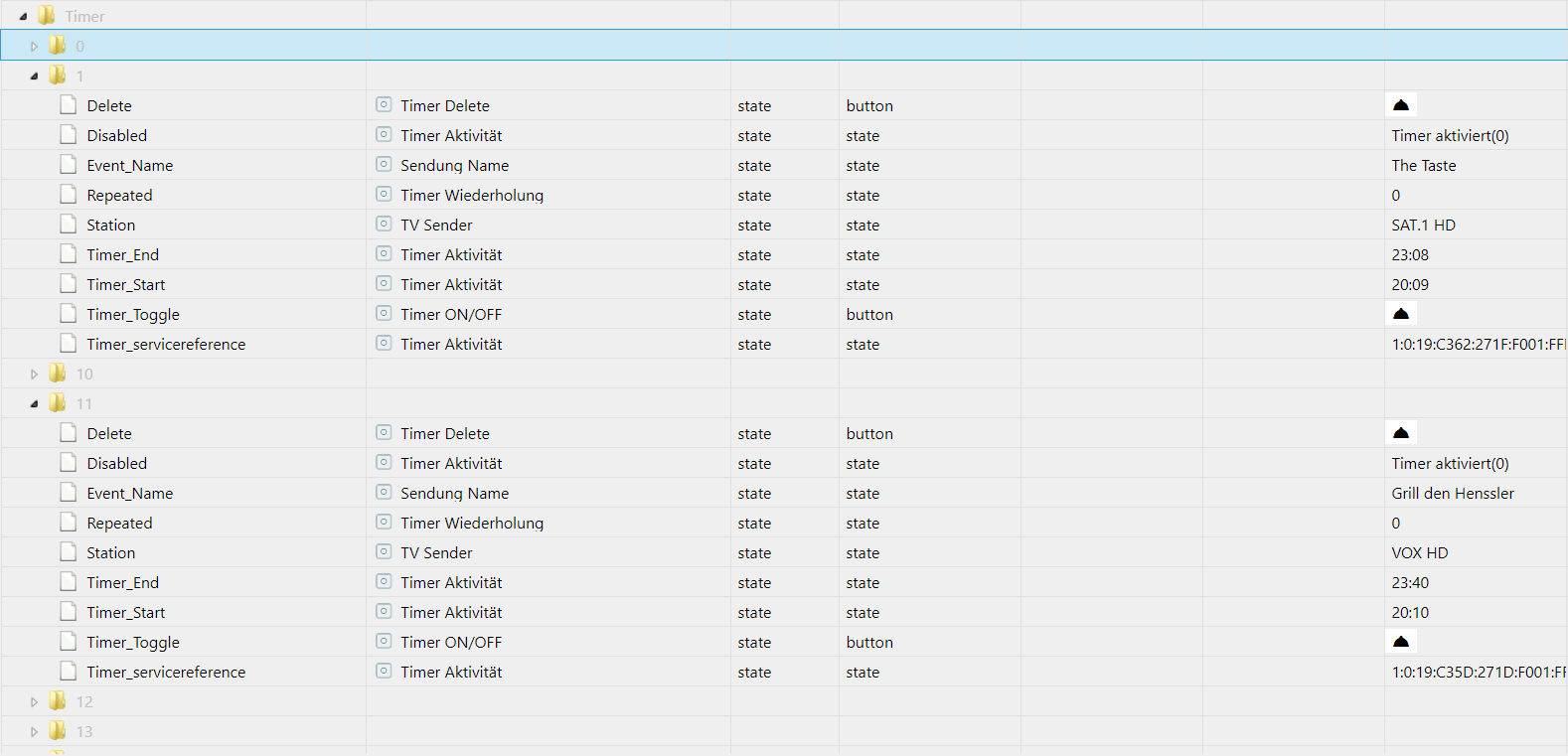
die erstellten Objekte sehen dann z.b. so aus:

-
ach ja und das einfache
adapter.delObject('Timer');löscht leider nicht den Objektordner sammt der Timer

-
@Matten-Matten
Du kannst mit 'getStates("enigma2.0.Timer.*")' bzw. 'getObjects' alle Datenpunkte bekommen. Die musst dann in ner Schleife durchlaufen und die ID zum Löschen der einzelnen Datenpunkte verwenden. -
ich müsste die anstehende Struktur bzw Datenpunkte mal sehen.
theoretisch reagierst du ja immer auf ein event das in iobroker der wert geandert wird, das macht man mit nem subscriptie state (zb * fuer all oder nur die du erstellt hast).Ergo der on event gibt dir den state, eventuell musst du nur die "." splitten und dan den letzten nemen fuer deinen wert ?
-
@Matten-Matten
Ich hab nochmal über die Struktur der Timer Datenpunkte nachgedacht.
Ich würde die nicht dynamisch erzeugen und löschen.Nehmen wir folgendes Beispiel. Die Box hat aktuell 5 Timer, d.h. es existieren
x.Timer.0.x->x.Timer.5.x. Wenn jetzt eine Aufnahme erfolgt ist würdest du z.B.x.Timer.5.xlöschen. Wenn aber jetzt jmd z.B. im Vis oder Skripten den Timerx.Timer.5.xverwendet bekommt der ein Problem.Denke es wäre besser du machst z.B. 10 fixe Timer.x Datenpunkte, die dann aufsteigend nach RecordTime befüllt werden. Wenn dann ab Timer.5.x keine mehr existieren, dann lösch nur die Daten in den Datenpunkten. Zusätzlich würde ich noch ein Boolean einführen - timerExist - den du dann in diesem Fall auf 'false' setzen würdest.
-
@Scrounger
Die fixe Timerprogrammierung hatte ich schon Mal mit 6 oder sogar 10 timern. Ich denke aber auch das du Recht hast die Timer Datenpunkte fest anzulegen.