NEWS
Status von Geräten in Homekit anzeigen
-
Hallo Leute,
seit gestern bin ich über ioBroker und Node-Red gestolpert und überlege mir jetzt ernsthaft Homebridge damit abzulösen.
Momentan stehe ich aber auf dem Schlauch und weiß nicht mehr weiter. Es ist vermutlich ein sehr simples Problem (hoffe ich).
Zum Problem:
Ich hab einen 3-Gang Schalter mit Tasmota laufen, dieser kann auch über den Sonoff Plugin wunderbar geschalten werden.Über Node-Red und der Palette "node-red-contrib-homekit" habe ich die Schalter als HomeKit Geräte finden können, die funktionieren auch wunderbar.
ABER
Der momentane Status der Schalter, wird nicht in HomeKit aktualisiert. HomeKit weiß also nicht das der eingeschaltet worden ist.
Wie löse ich das Problem?
In der dummy-funktion habe ich das hier stehen:
msg.payload = {On: msg.payload} return msg;Das verursacht lediglich das ich übers iPhone den Schalter nicht mehr ausschalten kann. Ich hab schon gefühlte 100 andere Implementierung vorgenommen. Das hier scheint der einzige zusein, bei dem sich immerhin ein Unterschied erkennen lässt.

EDIT: Danke ich hab die Lösung gefunden

-
@Blesh Hi, ich lese nur Sonoff und Tasmota und bin mir unklar, ob folgendes auch auf dem 3-Gang-Switch funktioniert.
Kannst Du beim Schalter nicht auch die "Hue"-Integration aktivieren (also via Webbrowser auf der IP-Adresse des Schalters? Irgendwo unter Configuration). Der Sonoff-Basic V3 und Mini ist danach sofort in Homekit eingebunden gewesen (Yahka-Adapter).
-> Ich hoffe das oben stehende ist die Lösung... leider habe ich es hier schon so oft gesehen... "ich habs gelöst". Nachnutzen für die Community = 0.
-
@oberfragger Ja da gebe ich dir recht.
Also gelöst habe ich es folgendermaßen:In der dummy Funktion steht jetzt nun folgendes:
var value = (msg.payload == "true"); msg.payload = {On: value} return msg;Damit war ich nun in der Lage den Status des Schalter in HomeKit zu aktualisieren, wenn ich die Taster physikalisch betätigt habe. (Darum ging es mir auch hier)
Bei dem Schalter handelt sich hier um einen Lonsonho Wifi Smart Switch, darunter läuft ebenfalls Tuya welches ich easy mit tuya-convert flashen konnte.
So sieht der Schalter aus:

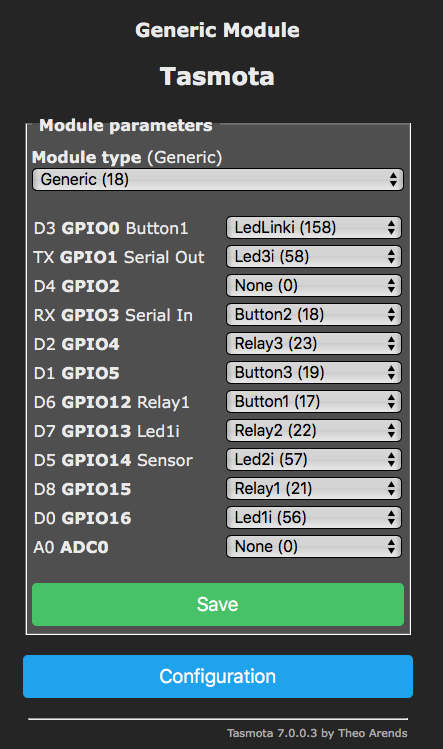
In Tasmoto habe ich diese Belegung:

Jetzt funktioniert nun auch alles
