NEWS
ical Kalender Farben anpassen?
-
@Feuersturm
Hallo Feuersturm,
kannst du mir sagen welches Widget du benutzt um dein ical-Html Script anzeigen zulassen und es sich automatisch auch aktualisiert?
Danke im vorausGruss Sebastian
-
Hall @webseb79, das widget heißt "String (unescaped). Dort einfach den Datenpunkt unter Object ID eintragen.
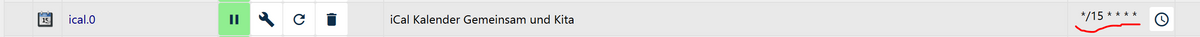
Die Inhalte werden zuverlässig aktualisiert. Das Skript überwacht den Datenpunkt ical.0.data.table (dieser Datenpunkt verbirgt sich hinter der Variable idCalTable) und sobald sich etwas in diesem Datenpunkt ändert, wird die Funktion iCalToHTMLTable() aufgerufen. Dies passiert im Skript mit diesem Abschnitt:on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); });Wie häufig der Datenpunkt ical.0.data.table aktualisiert wird, legst du bei der ical Instanz fest. Bei mir erfolgt die Aktualisierung alle 15 min.

-
@Feuersturm
Hallo Feuersturm, danke für das Veröffentlichen Deiner Skripte.
Leider habe ich keine Ahnung von JS. Bisher habe ich immer alles über Blockly realisiert.Deine Skripte funktionieren auch hervorragend.
Wie müsste ich nun mein (Dein
 ) Skript verändern, das nach den Terminen der einzelnen Daten (Heute, morgen, übernomren, folgende Daten jeweils eine Leerzeile kommt bevor das "neue Datum" kommt?
) Skript verändern, das nach den Terminen der einzelnen Daten (Heute, morgen, übernomren, folgende Daten jeweils eine Leerzeile kommt bevor das "neue Datum" kommt?Sprich:
Heute Termin A
Heute Termin BMorgen Termin A
Übermorgen Termin A
Übermorgen Termin B
Übermorgen Termin C -
@n3ucr0n Hi, ich versuche mich mal an deinem Wunsch. Stehe aber noch am Anfang meiner Programmierkarriere. Mal sehen was sich machen lässt

-
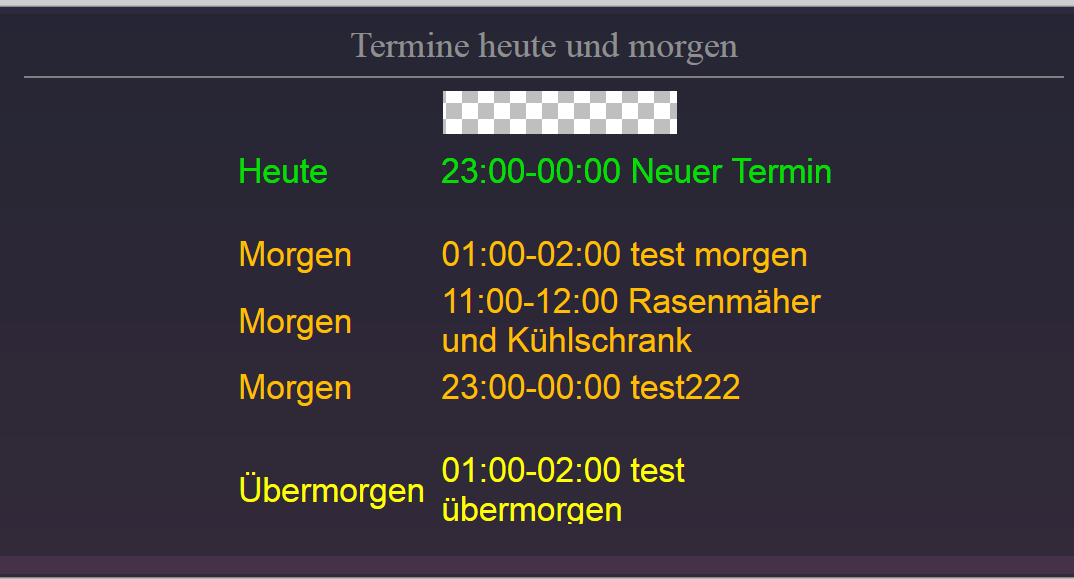
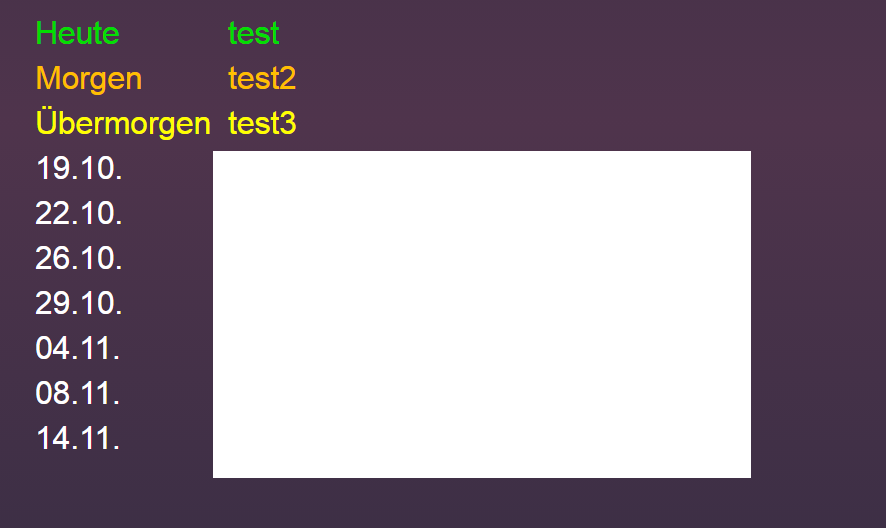
@n3ucr0n Ich glaub ich habe es geschafft. So sieht es gerade bei mir aus:

Am Anfang im Skript ist ein neuer Schalter über welchen du die neue Funktion ein/aus schalten kannst
var abstand_zwischen_Tagen = true; // wenn true wird ein Abstand zwischen den Terminen gesetzt, wenn diese nicht am gleichen Tag stattfindenDas neue Skript:
-
@Feuersturm Richtig klasse! Funktioniert

Danke!!
Edit: Ich habe grade die anderen True/False Optionen mal durchprobiert. Bezüglich des Punktes "var balken = true" scheint es nun ein Problem zu geben. Es werden die Balken nicht bei allen Terminen angezeigt.
-
@n3ucr0n Werde ich mir mal ansehen. Bisher habe ich das Feature mit den Balken nicht verwendet.
-
-
@Feuersturm
Die Balken funktionieren jetzt.Zwei andere Punkte/Fragen hat mein Test ergeben:
-
Die Farben für die kommenden Termine ändere ich ja über die Codezeilen:
var _color = "color:"+calendar.color;
if (entry._class.includes("ical_today")) _color = "color:#cc0505;";
else if (entry._class.includes("ical_tomorrow")) _color = "color:#808080";
else if (entry._class.includes("ical_dayafter")) _color = "color:cfcfcf";
An dieser Stelle kann ich jedoch für "Übermorgen" keine Farbänderung vornehmen, oder?
2. Auch wenn ich selbst diese Funktion nicht nutzen werde: Das Umschalten der Variable var anz_time = true; bringt keine Veränderung.
Bei mir wird die Uhrzeit nie angezeigt (als ob die Variable immer auf false stehen würde)Für mich funktioniert das Skript so nun super. Der Rest ist vielleicht für andere Nutzer interessant

Danke für die Mühen die Du dir machst


Edit: @Feuersturm Punkt 2 hat sich erledigt. Keine Ahnung warum aber es hat einfach etwas länger gedauert bis die korrekte Formatierung übernommen wurde. Die Zeiten werden aber wie gewünscht dargestellt!
-
-
@n3ucr0n
Danke für das Lob. Der Größte Lob geht aber (auch von mir) an @bahnuhr, er hat das Skript erstellt. Ich hab es nur um meine Bedürfnisse erweitert.zu Punkt 1:
Die Farbe für Übermorgen vergibst du mit dieser Zeile:else if (entry._class.includes("ical_dayafter")) _color = "color:cfcfcf";Funktioniert bei mir ohne Probleme.
zu 2.
Bei den Uhrzeiten gibt es noch ein komisches Verhalten, was ich noch nicht weiter untersucht habe.
Wenn man das Skript mehrfach startet startet, weil man gerade am programmieren ist verschwinden die Uhrzeiten. Was hilft ist, wenn das Skript läuft und mann dann die ical Instanz einmal pausiert und neu startet. Danach ist alles gut und die Zeiten bleiben angezeigt. -
@Feuersturm
Stimmt! Ich Idiot habe in "Dayafter" die gleiche Farbe eingestellt wie für den Kalender generell - daher wurde die Farbe für übermorgen natürlich mit der identischen Farbe der restlichen Tage die darauf folgen angezeigt.

Damit habe ich alles wie ich es mir wünsche! Danke

Und natürlich auch Danke an @bahnuhr
-
@Feuersturm
Hallo Feuersturm, da bin ich schon wieder
Mir ist folgendes Verhalten aufgefallen:
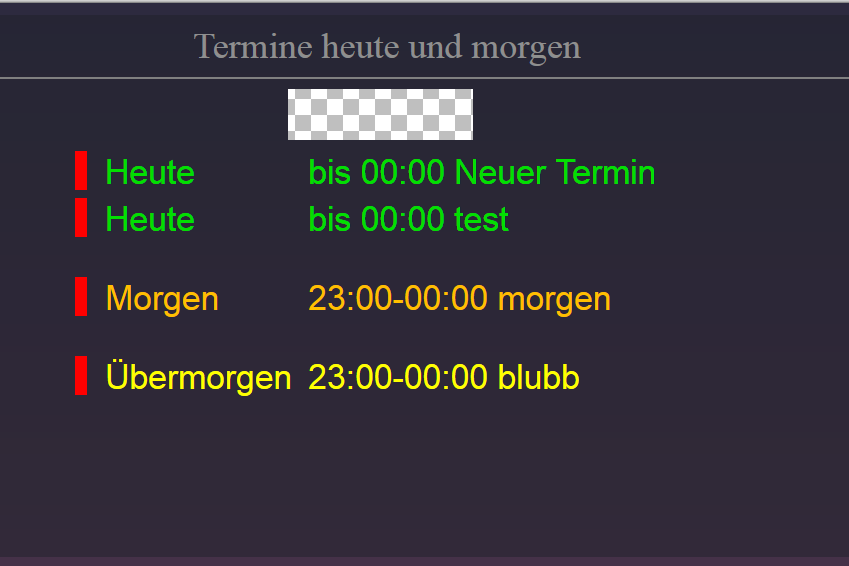
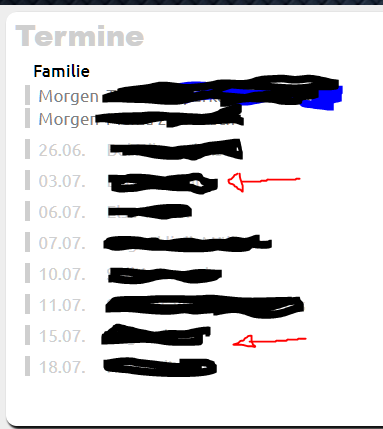
Bei Terminen, die länger als einen Tag gehen, wird der Termin ausschließlich an dem Tag angezeigt, an dem der Termin startet.
Ist es machbar, dass der Termin an jedem Tag angezeigt wird, über den er andauert?Die Termine die mit einem roten Pfeil markiert sind, gehen eigentlich von Freitag bis Sonntag und sind nicht nur am Freitag:

-
@n3ucr0n Hi, ich werde mal schauen, ob ich das Verhalten bei mir nachstellen kann und ob ich eine Idee habe.
-
Mahlzeit,
ich war auch auf der Suche nach verschiedenen Farben für Datum und Termine, da nach einem ICAL Update alles weg war.
Da bin ich auf den Thread hier gestoßen, allerdings habe ich mich gefragt, ob man tatsächlich Skripte etc.braucht und habe rumprobiert.
Ich habe nun mit den vorhandenen Mitteln in VIS und in den Adaptereinstellungen genau das hinbekommen. Verschiedene Farbe für Event und Datum.

-
@Feuersturm Zunächst vielen Dank, bei mir funktioniert es Prima. Ich finde es nur Schade, dass bei mir nur 3 Tage angezeigt werden. Es wäre schön, wenn die ersten 3 Tage mit "Heute", "Morgen" und "Übermorgen" bezeichnet werden und die restlichen Tage (>30Tage) einfach als Datum.
Ist das irgendwie Möglich?
-
@Feuersturm sagte in ical Kalender Farben anpassen?:
Sollte jetzt wieder besser sein:
Danke für die Erweiterung der Zeilenabstände, klappt gut.
Und auch danke für das Lob.
Hatte zwar damals wirklich viel geändert aber das eigentliche Lob gilt:
"Script stammt von uhula und sputnik"Denn von diesen stammt das Script.
mfg
Dieter -
@nyuk Hi, das sollte eigentlich schon möglich sein. Poste doch bitte einmal einen Screenshot mit den Einstellungen von deiner ical Instanz.
Ich werde mir das Verhalten heute im Laufe des Tages bei mir auch nochmal genauer anschauen.
-
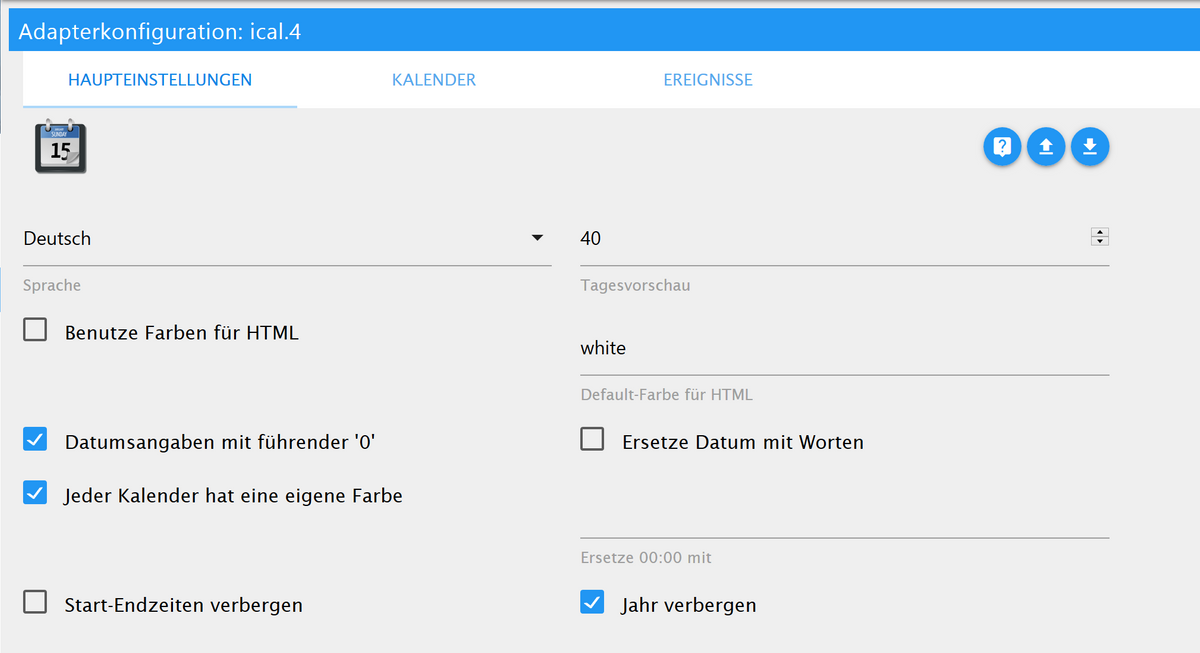
@nyuk Ich hab es gerade bei mir einmal mit dem aktuellen Skript ausprobiert. Bei den Geburtstagen habe ich das Ergebnis was du dir vorstellst:

So sehen meine Haupteinstellungen bei der entsprechenden ical Instanz aus:

-
Selbst gelöst habe verstanden das "javascript.0.ical.html" auch die Ordnerstrucktur ist und nicht der Name. Der Name ist nur html...
Manchmal kann es so einfach sein....Hallo zusammen,
irgentwie habe ich Pobleme nach der Anleitung den Kalender umzusetzen hatte erst am Anfang das Datumproblem was ich aber gelöst bekommen habe.
Jetzt bekomme ich die Fehlermeldung:javascript.0 2020-11-01 10:05:35.481 warn (12000) at script.js.common.Meine_Geräte.Kalender_Test_2:121:3 javascript.0 2020-11-01 10:05:35.481 warn (12000) at script.js.common.Meine_Geräte.Kalender_Test_2:118:1 javascript.0 2020-11-01 10:05:35.481 warn (12000) at iCalToHTMLTable (script.js.common.Meine_Geräte.Kalender_Test_2:103:5) javascript.0 2020-11-01 10:05:35.481 warn (12000) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1368:20) javascript.0 2020-11-01 10:05:35.479 warn (12000) State "javascript.0.Status.Ical.html" not foundWo habt ihr euren Datenpunkt erstellt und wie habt ihr ihn formatiert? Ich habe ihn zu den anderen Datenpunkten erstellt aber ohne Erfolg bzw. es wurde gleich ein Unterordner erstellt mit javascript / 0/ ical/ und dann der Datenpunkt aber dort wird mir nicht der link eingetragen.
Ich habe die Felder als Zeichenkette formatiert und als Rolle html.Könnt ihr das Script sowie den Datenpunkt mal zeigen?
Vielen Dank.Toni61
-
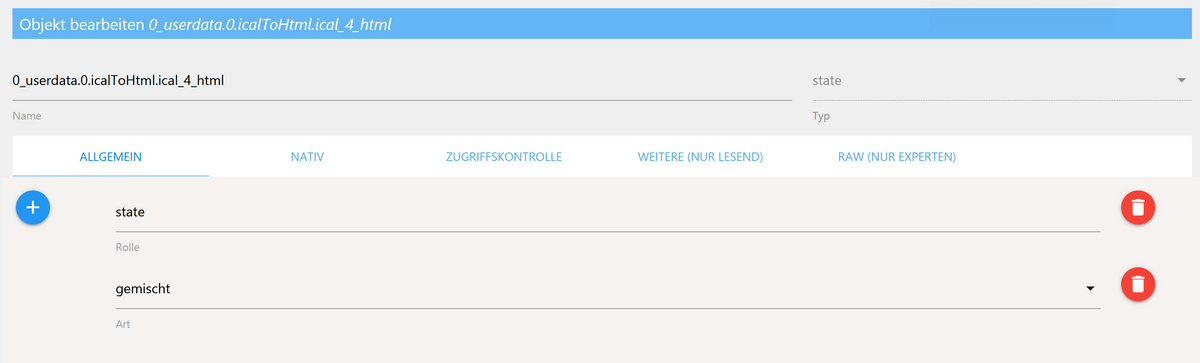
@Toni61 Hallo Toni, poste doch bitte mal einen Screenshot von deinen Objekten, was du dort angelegt hast.
Zusätlich einmal aus deinem Quellcode die Zeile, um zu schauen was dort eingetragen ist.var idCalHTMLtable = '.....';Wenn du hierhin klickst wird automatisch der richtige "Pfad" zum Datenpunkt kopiert den du im Skript eintragen musst.

Der Datenpunkt ist bei mir so konfiguriert