NEWS
ical Kalender Farben anpassen?
-
@nyuk Hi, das sollte eigentlich schon möglich sein. Poste doch bitte einmal einen Screenshot mit den Einstellungen von deiner ical Instanz.
Ich werde mir das Verhalten heute im Laufe des Tages bei mir auch nochmal genauer anschauen.
-
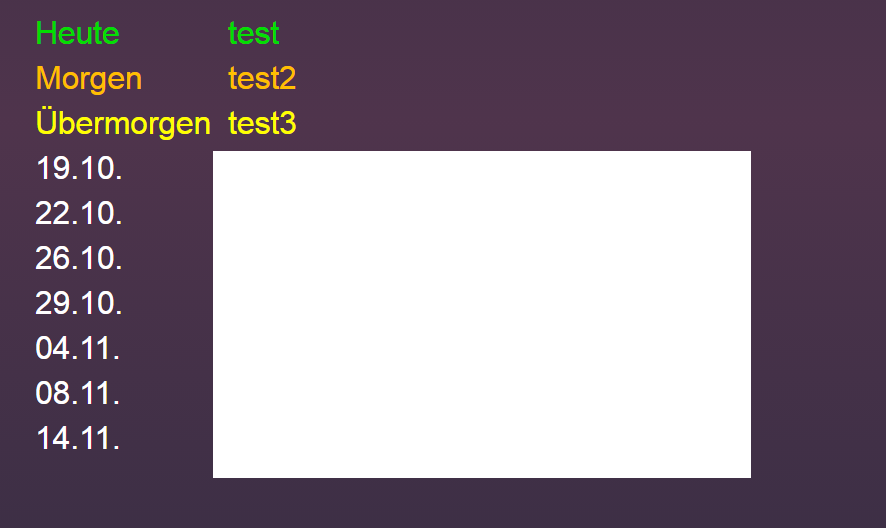
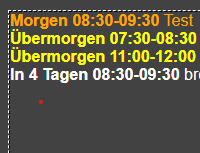
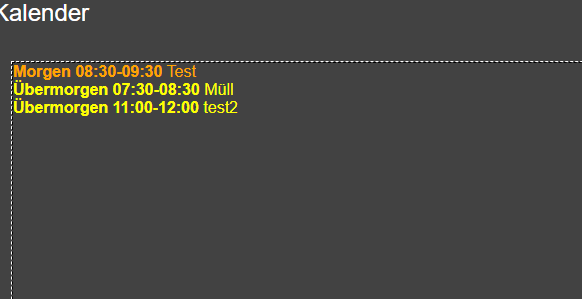
@nyuk Ich hab es gerade bei mir einmal mit dem aktuellen Skript ausprobiert. Bei den Geburtstagen habe ich das Ergebnis was du dir vorstellst:

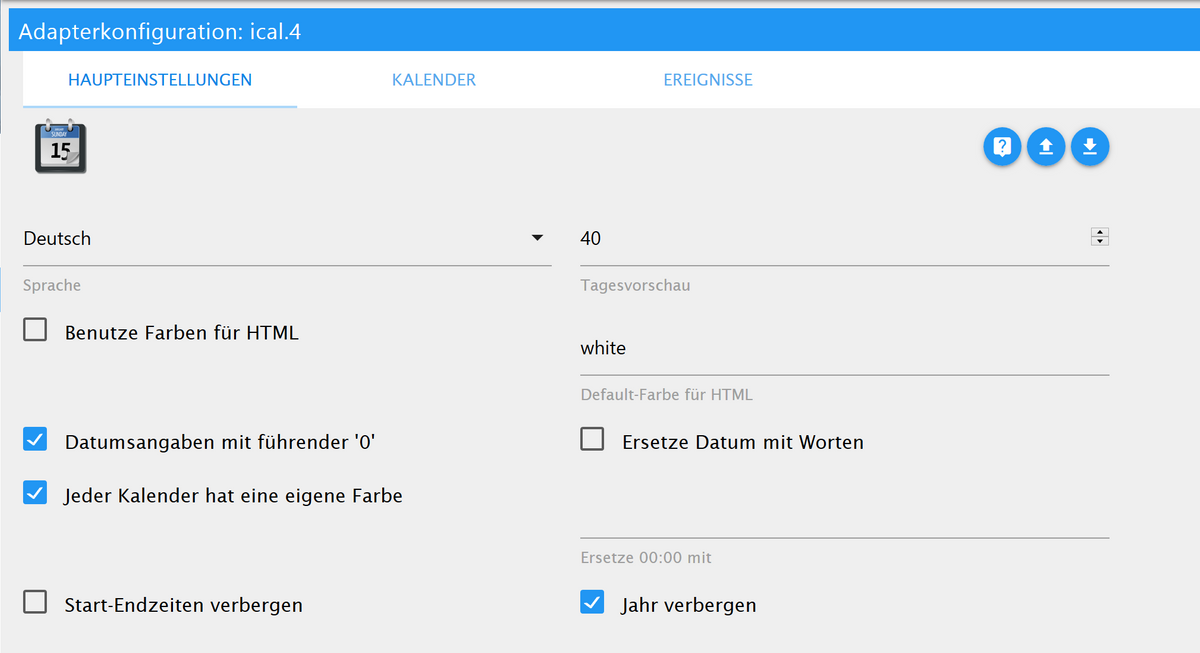
So sehen meine Haupteinstellungen bei der entsprechenden ical Instanz aus:

-
Selbst gelöst habe verstanden das "javascript.0.ical.html" auch die Ordnerstrucktur ist und nicht der Name. Der Name ist nur html...
Manchmal kann es so einfach sein....Hallo zusammen,
irgentwie habe ich Pobleme nach der Anleitung den Kalender umzusetzen hatte erst am Anfang das Datumproblem was ich aber gelöst bekommen habe.
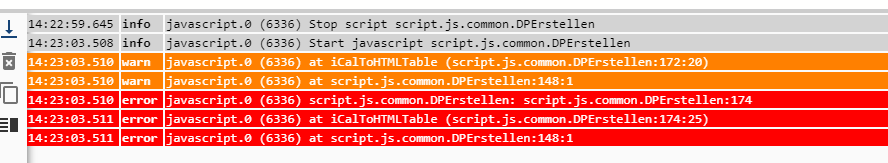
Jetzt bekomme ich die Fehlermeldung:javascript.0 2020-11-01 10:05:35.481 warn (12000) at script.js.common.Meine_Geräte.Kalender_Test_2:121:3 javascript.0 2020-11-01 10:05:35.481 warn (12000) at script.js.common.Meine_Geräte.Kalender_Test_2:118:1 javascript.0 2020-11-01 10:05:35.481 warn (12000) at iCalToHTMLTable (script.js.common.Meine_Geräte.Kalender_Test_2:103:5) javascript.0 2020-11-01 10:05:35.481 warn (12000) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1368:20) javascript.0 2020-11-01 10:05:35.479 warn (12000) State "javascript.0.Status.Ical.html" not foundWo habt ihr euren Datenpunkt erstellt und wie habt ihr ihn formatiert? Ich habe ihn zu den anderen Datenpunkten erstellt aber ohne Erfolg bzw. es wurde gleich ein Unterordner erstellt mit javascript / 0/ ical/ und dann der Datenpunkt aber dort wird mir nicht der link eingetragen.
Ich habe die Felder als Zeichenkette formatiert und als Rolle html.Könnt ihr das Script sowie den Datenpunkt mal zeigen?
Vielen Dank.Toni61
-
@Toni61 Hallo Toni, poste doch bitte mal einen Screenshot von deinen Objekten, was du dort angelegt hast.
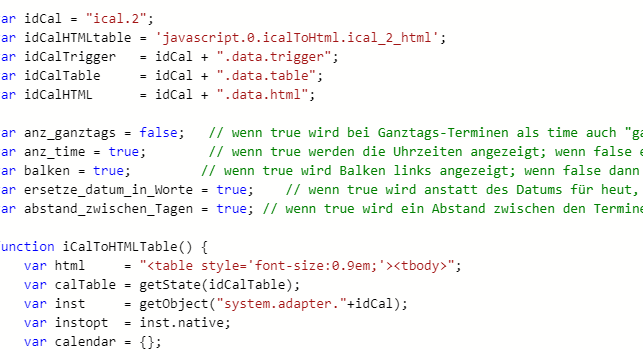
Zusätlich einmal aus deinem Quellcode die Zeile, um zu schauen was dort eingetragen ist.var idCalHTMLtable = '.....';Wenn du hierhin klickst wird automatisch der richtige "Pfad" zum Datenpunkt kopiert den du im Skript eintragen musst.

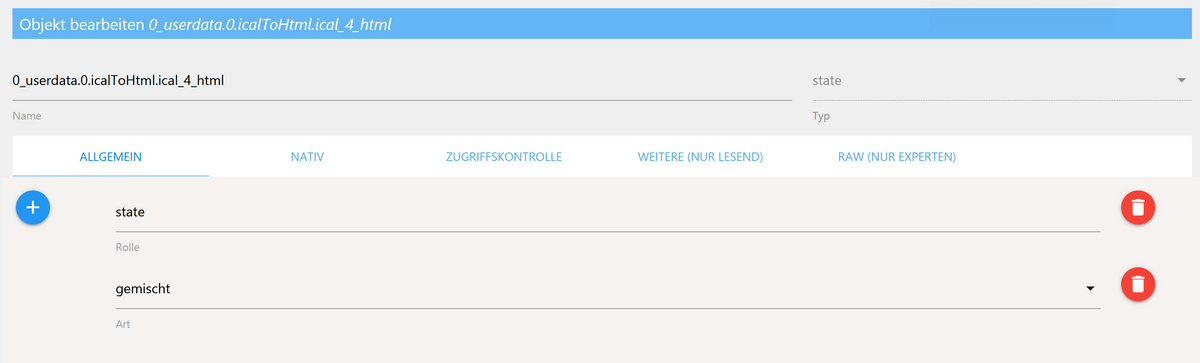
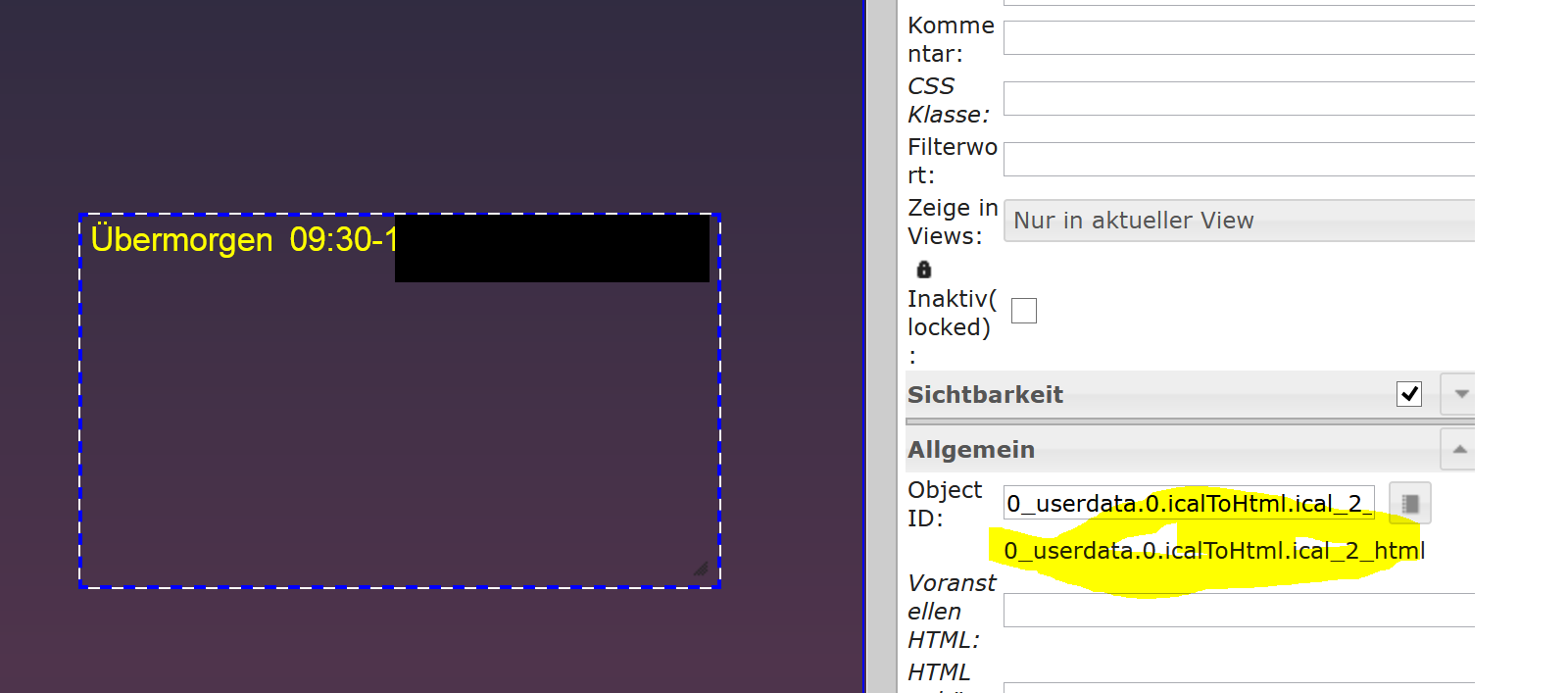
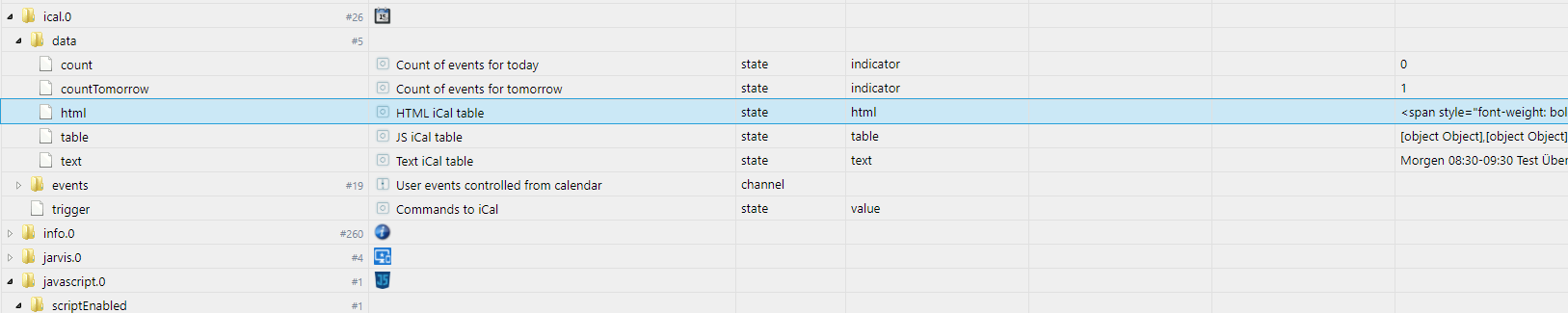
Der Datenpunkt ist bei mir so konfiguriert

-
@haselchen und wie hast du das gemacht?
habs gefunden, steht ja in der Anleitung
-
@Feuersturm Hallo.
Gratulation Dir und Bahnuhr für dieses grandiose Skript.
Was ich noch nicht ganz verstehe, sind die bgcolor Einstellungen.Ich "Missbrauche" die Müllkalender-Optionen für Geburtstagseinträge.
Immer wenn ein Eintrag im Kalender aufscheint, bei dem das Wort "GEBURTSTAG" enthalten ist, soll der Eintrag in einer anderen Farbe angezeigt werden. Das habe ich soweit mal geschafft.
Aber, wie ist "bgcolor" definiert - ist das die Text-Hintergrund-Farbe? Das wäre nämlich auch ganz schön wenn die Geburtstage so hervorgehoben werden würden. (oder auch andere wichtige Jahrestage)Egal was ich bei bgcolor als Farbe definiere, es ändert sich nichts.
var _bgcolor = ""; if(calendar.name == "Familie") { if(entry.event == "a") { _bgcolor = "#a0e878"; _color="color:#a0e878"; } else if(entry.event <= "GEBURTSTAG!") { _bgcolor = "color:white"; _color = "color:#003391"; } else if(entry.event == "Blaue Tonne") { _bgcolor = "#508fdc"; _color="color:#508fdc"; } else if(entry.event == "Gelber Sack") { _bgcolor = "white"; _color="color:#eee06d"; }was mache ich falsch...
LG andy
-
bgcolor ist der Balken der links angezeigt wird, wenn dieser Balken eingeschaltet wird.
Und dies kannst du ziemlich oben auf true setzen.
balken = true -
Hallo, guten Morgen!
Ich habe das Script installiert, funktioniert!
Was bei mir nicht geht, ist den Balken anzeigen und der Abstand zwischen den Tagen...Wo habe ich das Brett vor dem Kopf?



Danke euch...
-
@lucajordi sagte in ical Kalender Farben anpassen?:
Was bei mir nicht geht, ist den Balken anzeigen und der Abstand zwischen den Tagen...
Dann hast du an dem Script etwas geändert.
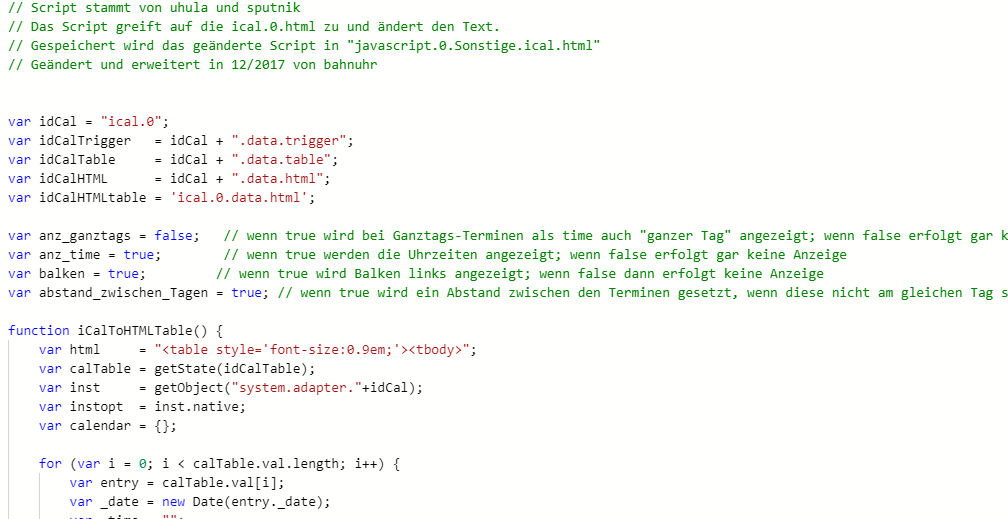
Das ursprüngliche Script funktioniert einwandfrei.// Script stammt von uhula und sputnik // Das Script greift auf die ical.0.html zu und ändert den Text. // Gespeichert wird das geänderte Script in "javascript.0.Sonstige.ical.html" // Geändert und erweitert in 12/2017 von bahnuhr var idCal = "ical.0"; var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = 'javascript.0.Sonstige.Ical.html'; var anz_ganztags = false; // wenn true wird bei Ganztags-Terminen als time auch "ganzer Tag" angezeigt; wenn false erfolgt gar keine Anzeige var anz_time = true; // wenn true werden die Uhrzeiten angezeigt; wenn false erfolgt gar keine Anzeige var balken = true; // wenn true wird Balken links angezeigt; wenn false dann erfolgt keine Anzeige var abstand_zwischen_Tagen = false; // wenn true wird ein Abstand zwischen den Terminen gesetzt, wenn diese nicht am gleichen Tag stattfinden function iCalToHTMLTable() { var html = "<table style='font-size:0.9em;'><tbody>"; var calTable = getState(idCalTable); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.val.length; i++) { var entry = calTable.val[i]; var _date = new Date(entry._date); var _time = ""; // "_time und date" Variable festlegen if (entry.date.indexOf("→") >= 0) { // Pfeil ist enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = "bis " + (entry.date).substring(entry.date.length-5,entry.date.length); entry.date = Datum_holen("tm"); } else { _time= "ganzer Tag"; entry.date = Datum_holen("tm"); } } else { // Pfeil ist nicht enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = (entry.date).substring(entry.date.length-11,entry.date.length); } else { _time= "ganzer Tag"; } entry.date = getFormattedDate(_date); } if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } var _color = "color:"+calendar.color; if (entry._class.includes("ical_today")) _color = "color:red;"; else if (entry._class.includes("ical_tomorrow")) _color = "color:orange"; else if (entry._class.includes("ical_dayafter")) _color = "color:yellow"; var _bgcolor = ""; if(calendar.name == "Müll") { if(entry.event == "Bio Tonne") { _bgcolor = "#a0e878"; _color="color:#a0e878"; } else if(entry.event == "Restmüll Tonne") { _bgcolor = "#ce6f6f"; _color="color:#ce6f6f"; } else if(entry.event == "Blaue Tonne") { _bgcolor = "#508fdc"; _color="color:#508fdc"; } else if(entry.event == "Gelbe Tonne") { _bgcolor = "#eee06d"; _color="color:#eee06d"; } } else _bgcolor = calendar.color; if (balken === false) _bgcolor = ""; if (_bgcolor !== "") html+="<tr style='background:transparent; background-image: linear-gradient("+_bgcolor+","+_bgcolor+"); background-size: 6px 90%; background-repeat: no-repeat;'>"; else html+="<tr>"; if (i>0 && (abstand_zwischen_Tagen == true)){ if (calTable.val[i].date != calTable.val[i-1].date){ html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; } } var abstand = "15px;"; if (balken === false) abstand = "3px;"; html+="<td style='font-size:1.1em; padding-left:"+abstand+_color+"'>"+entry.date+"</td>"; if ((_time === "ganzer Tag" && anz_ganztags === false) || anz_time === false) { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+entry.event+"</td>"; // nur event anzeigen } else { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+_time + " " + entry.event+"</td>"; // time + event wird angezeigt } html+="</tr>"; } html+="</body></table>"; setState(idCalHTMLtable, html); } function getFormattedDate(date) { var month = (1 + date.getMonth()).toString(); month = month.length > 1 ? month : '0' + month; var day = date.getDate().toString(); day = day.length > 1 ? day : '0' + day; return day + '.' + month + '.'; } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable(); // als CSS einfügen ------------------------------------------------------------------ /* .icalWarn { font-weight:normal; } .icalWarn2 { color:red; } .icalPreWarn { font-weight:normal; } .icalPreWarn2 { color:orange; } .icalPrePreWarn { font-weight:normal; } .icalPrePreWarn2 { color:yellow; } .icalNormal { font-weight:normal; } .icalNormal.iCal-Müll { font-weight:normal; color:#f87149; } .icalNormal.iCal-Märkte { font-weight:normal; color:#bc7dd8; } */Und in VIS kommt dann:

-
@lucajordi welchen Datenpunkt hast du hinter deinem widget hinterlegt? Das Skript lernt einen neuen Datenpunkt idcalhtmltable im Javascript.0 Pfad (oder was du im Skript entsprechend angibst) an. Den musst du im widget hinterlegen.
-
-
@bahnuhr
Habe dein Script nochmal neu eingefügt...immernoch das selbe...
-
@lucajordi sagte in ical Kalender Farben anpassen?:
@bahnuhr
Habe dein Script nochmal neu eingefügt...immernoch das selbe...
Das glaub ich nicht.
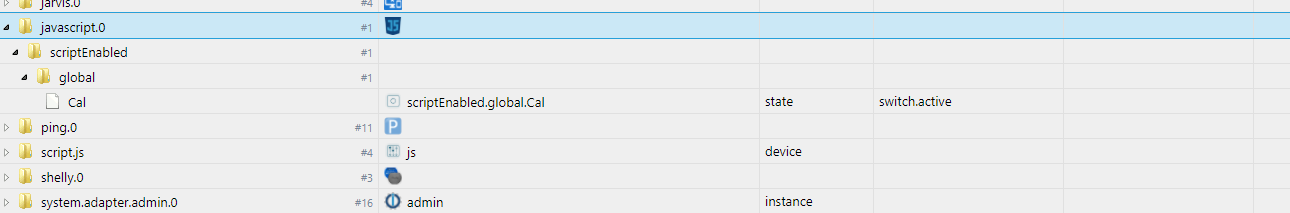
Du hast wirklich diesen DP angelegt:
"javascript.0.Sonstige.ical.html"Dann funktioniert dies auch.
-
Getestet, funktioniert.
-
@sigi234 sagte in ical Kalender Farben anpassen?:
Getestet, funktioniert.
Ich weiß, aber trotzdem danke

mfg
Dieter -
@bahnuhr said in ical Kalender Farben anpassen?:
Sonstige.ical.html
Ähhhh, welchen Datenpunkt muss ich anlegen?
Dachte der wird durch das Script angelegt?
Sorry, wenn ich zu doof bin... ?!
-
@lucajordi
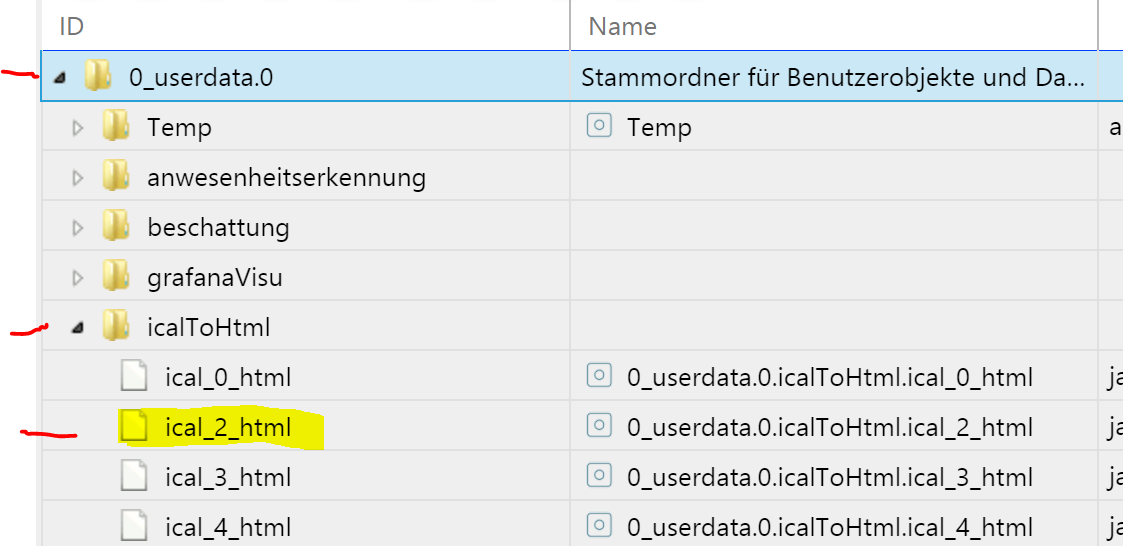
Es geht um diesen Datenpunkt. Der Screenshot stammt aus deinem Beitrag:

@bahnuhr verwendet
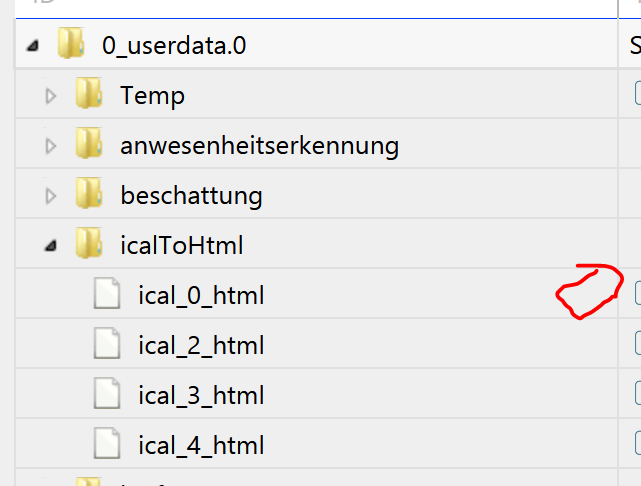
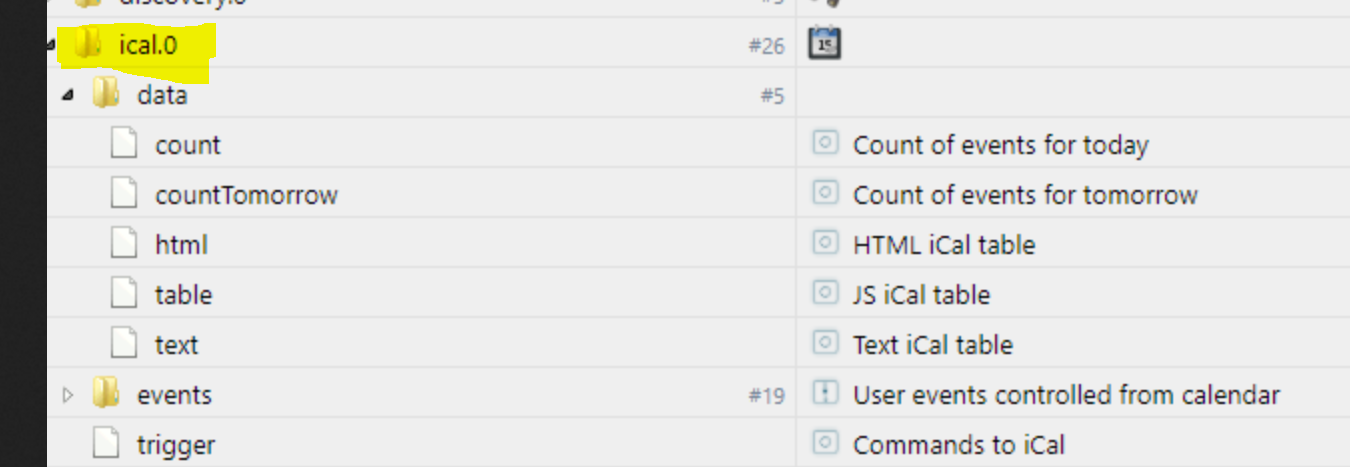
var idCalHTMLtable = "javascript.0.Sonstige.ical.html;"bei mir heißt ervar idCalHTMLtable = '0_userdata.0.icalToHtml.ical_0_html';Prüfe in ioBroker unter "Objekte" ob es deinen Datenpunkt bereits gibt:

Wenn du diese Version https://forum.iobroker.net/topic/26782/ical-kalender-farben-anpassen/33 vom Skript genommen hast, musst du den Datenpunkt manuell anlegen. Das wird nicht vom Skript gemacht.
Prüft bitte auch bei dir im Skript diesen Wert
var idCal = "ical.2";
Nach deinem Screenshot verwendest du nur ical.0. Dementsprechend musst du bei dirvar idCal = "ical.0";eintragen.

Im "Basic String" Widget musst du dann den Pfad zum Datenpunkt hinterlegen welcher im Skript gefüllt wird (
idCalHTMLtable)

-
@feuersturm
ok, denke ich habe das soweit angepasst, aber immer
noch das gleiche...Ihr müsst auch nicht antworten, wenn ich euch auf den S... gehe...




-
Du musst ! einen extra DP anlegen.
Ändere zeile 12 wieder ab in:
var idCalHTMLtable = 'javascript.0.Sonstige.Ical.html';Und dann erzeugst du ein Extra Script und lässt dieses laufen:
createState('javascript.0.Sonstige.Ical.html', '', {type: 'string',name: 'ical_geändert',read: true,write: true,role: 'per Script'});Dadurch wird der DP erzeugt. Kannst diesen aber auch manuell anlegen.
Und dann diesen Datenpunkt im Widget in VIS eintragen.
Also nicht ! ical.0...
sondern
javascript.0.... -