NEWS
ical Kalender Farben anpassen?
-
@sit-in sagte in ical Kalender Farben anpassen?:
Es ist 1 zu 1 Dein Code aus dem 2. Beitrag in diesem Thema
Und das kann auch nicht sein.
Denn dein DP ist anders.
Also musst du zumindest diesen mal anpassen. -
@sit-in das ganze gibt es auch in einer anderen art zum anzeigen der ical instanzen
https://forum.iobroker.net/topic/40691/html-tabelle-für-ical-adapter-mehrere-instanzen?page=1
-
@bahnuhr Ich habe nun noch einmal das ganze thema durch gelesen und probiert...
Aktueller Stand:
- Letztes Script von Dir, Bahnuhr, eingesetzt:
// Script stammt von uhula und sputnik // Das Script greift auf die ical.0.html zu und ändert den Text. // Gespeichert wird das geänderte Script in "javascript.0.Sonstige.ical.html" // Geändert und erweitert in 12/2017 von bahnuhr var idCal = "ical.0"; var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = 'javascript.0.Sonstige.Ical.html'; var anz_ganztags = false; // wenn true wird bei Ganztags-Terminen als time auch "ganzer Tag" angezeigt; wenn false erfolgt gar keine Anzeige var anz_time = true; // wenn true werden die Uhrzeiten angezeigt; wenn false erfolgt gar keine Anzeige var balken = false; // wenn true wird Balken links angezeigt; wenn false dann erfolgt keine Anzeige var abstand_zwischen_Tagen = false; // wenn true wird ein Abstand zwischen den Terminen gesetzt, wenn diese nicht am gleichen Tag stattfinden function iCalToHTMLTable() { var html = "<table style='font-size:0.9em;'><tbody>"; var calTable = JSON.parse(getState(idCalTable).val); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.length; i++) { log (calTable[i]); var entry = calTable[i]; var _date = new Date(entry._date); var _time = ""; // "_time und date" Variable festlegen log (entry); if (entry.date.indexOf("→") >= 0) { // Pfeil ist enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = "bis " + (entry.date).substring(entry.date.length-5,entry.date.length); entry.date = Datum_holen("tm"); } else { _time= "ganzer Tag"; entry.date = Datum_holen("tm"); } } else { // Pfeil ist nicht enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = (entry.date).substring(entry.date.length-11,entry.date.length); } else { _time= "ganzer Tag"; } entry.date = getFormattedDate(_date); } if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } var _color = "color:"+calendar.color; if (entry._class.includes("ical_today")) _color = "color:red;"; else if (entry._class.includes("ical_tomorrow")) _color = "color:orange"; else if (entry._class.includes("ical_dayafter")) _color = "color:yellow"; var _bgcolor = ""; if(calendar.name == "Müll") { if(entry.event == "Bio Tonne") { _bgcolor = "#a0e878"; _color="color:#a0e878"; } else if(entry.event == "Restmüll Tonne") { _bgcolor = "#ce6f6f"; _color="color:#ce6f6f"; } else if(entry.event == "Blaue Tonne") { _bgcolor = "#508fdc"; _color="color:#508fdc"; } else if(entry.event == "Gelbe Tonne") { _bgcolor = "#eee06d"; _color="color:#eee06d"; } } else _bgcolor = calendar.color; if (balken === false) _bgcolor = ""; if (_bgcolor !== "") html+="<tr style='background:transparent; background-image: linear-gradient("+_bgcolor+","+_bgcolor+"); background-size: 6px 90%; background-repeat: no-repeat;'>"; else html+="<tr>"; if (i>0 && (abstand_zwischen_Tagen == true)){ if (calTable[i].date != calTable[i-1].date){ html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; } } var abstand = "15px;"; if (balken === false) abstand = "3px;"; html+="<td style='font-size:1.1em; padding-left:"+abstand+_color+"'>"+entry.date+"</td>"; if ((_time === "ganzer Tag" && anz_ganztags === false) || anz_time === false) { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+entry.event+"</td>"; // nur event anzeigen } else { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+_time + " " + entry.event+"</td>"; // time + event wird angezeigt } html+="</tr>"; } html+="</body></table>"; setState(idCalHTMLtable, html); } function getFormattedDate(date) { var month = (1 + date.getMonth()).toString(); month = month.length > 1 ? month : '0' + month; var day = date.getDate().toString(); day = day.length > 1 ? day : '0' + day; return day + '.' + month + '.'; } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable(); // als CSS einfügen ------------------------------------------------------------------ /* .icalWarn { font-weight:normal; } .icalWarn2 { color:red; } .icalPreWarn { font-weight:normal; } .icalPreWarn2 { color:orange; } .icalPrePreWarn { font-weight:normal; } .icalPrePreWarn2 { color:yellow; } .icalNormal { font-weight:normal; } {1} .icalNormal.iCal-Müll { font-weight:normal; color:#f87149; } .icalNormal.iCal-Märkte { font-weight:normal; color:#bc7dd8; } */Datenpunkt über ein extra script erzeugt:
createState('javascript.0.Sonstige.Ical.html', '', {type: 'string',name: 'ical_geändert',read: true,write: true,role: 'per Script'});Die Scripte heißen bei mir so:

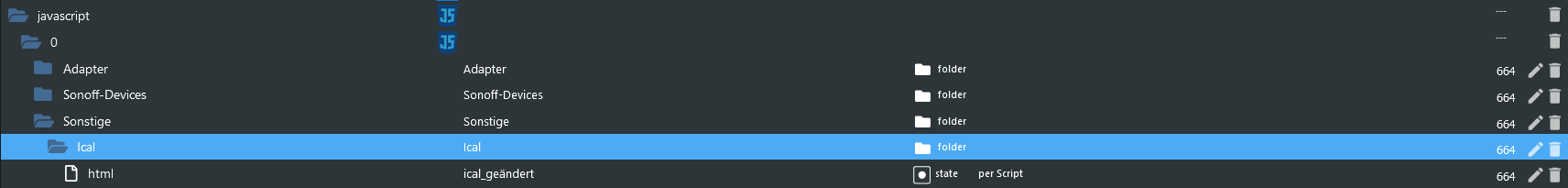
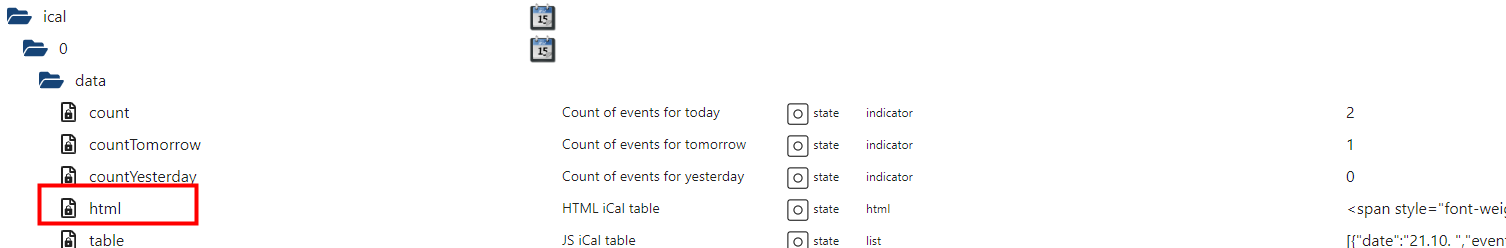
Der Datenpunkt ist vorhanden/wurde durch das Script erstellt:

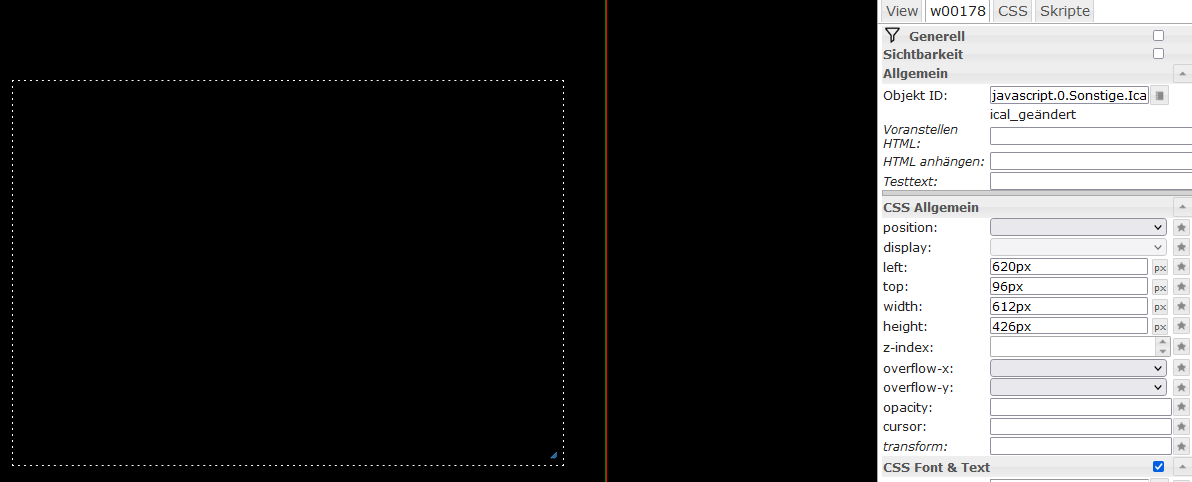
Datenpunkt auch in der Vis bzw. im Widget "Basic - String (unescaped" verknüpft. Dennoch wird nichts angezeigt:

Was mir auch auffällt sind die Fehler, die mir unterhalb des Scripts angezeigt werden:

Ich probiere seit gestern nun schon seit einigen Stunden hin- und her... Dennoch komme ich nicht auf die Lösung und finde den Fehler nicht... -.-
-
@liv-in-sky Danke, aber ich würde vorerst lieber bei diesem Thema bleiben und versuchen dieses am Laufen zu bekommen.

-
hier nochmal das aktuelle Script was bei mir läuft:
// Script stammt von uhula und sputnik // Das Script greift auf die ical.0.html zu und ändert den Text. // Gespeichert wird das geänderte Script in "javascript.0.Sonstige.ical.html" // Geändert und erweitert in 12/2017 von bahnuhr var idCal = "ical.0"; var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = 'javascript.0.Sonstige.Ical.html'; var logging = false; var anz_ganztags = false; // wenn true wird bei Ganztags-Terminen als time auch "ganzer Tag" angezeigt; wenn false erfolgt gar keine Anzeige var anz_time = true; // wenn true werden die Uhrzeiten angezeigt; wenn false erfolgt gar keine Anzeige var balken = false; // wenn true wird Balken links angezeigt; wenn false dann erfolgt keine Anzeige var abstand_zwischen_Tagen = false; // wenn true wird ein Abstand zwischen den Terminen gesetzt, wenn diese nicht am gleichen Tag stattfinden function iCalToHTMLTable() { var html = "<table style='font-size:0.9em;'><tbody>"; var calTable = getState(idCalTable).val; var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.length; i++) { if (logging) log (calTable[i]); var entry = calTable[i]; var _date = new Date(entry._date); var _time = ""; // "_time und date" Variable festlegen if (logging) log (entry); if (entry.date.indexOf("→") >= 0) { // Pfeil ist enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = "bis " + (entry.date).substring(entry.date.length-5,entry.date.length); entry.date = Datum_holen("tm"); } else { _time= "ganzer Tag"; entry.date = Datum_holen("tm"); } } else { // Pfeil ist nicht enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = (entry.date).substring(entry.date.length-11,entry.date.length); } else { _time= "ganzer Tag"; } entry.date = getFormattedDate(_date); } if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } var _color = "color:"+calendar.color; if (entry._class.includes("ical_today")) _color = "color:red;"; else if (entry._class.includes("ical_tomorrow")) _color = "color:orange"; else if (entry._class.includes("ical_dayafter")) _color = "color:yellow"; var _bgcolor = ""; if(calendar.name == "Müll") { if(entry.event == "Bio Tonne") { _bgcolor = "#a0e878"; _color="color:#a0e878"; } else if(entry.event == "Restmüll Tonne") { _bgcolor = "#ce6f6f"; _color="color:#ce6f6f"; } else if(entry.event == "Blaue Tonne") { _bgcolor = "#508fdc"; _color="color:#508fdc"; } else if(entry.event == "Gelbe Tonne") { _bgcolor = "#eee06d"; _color="color:#eee06d"; } } else _bgcolor = calendar.color; if (balken === false) _bgcolor = ""; if (_bgcolor !== "") html+="<tr style='background:transparent; background-image: linear-gradient("+_bgcolor+","+_bgcolor+"); background-size: 6px 90%; background-repeat: no-repeat;'>"; else html+="<tr>"; if (i>0 && (abstand_zwischen_Tagen == true)){ if (calTable[i].date != calTable[i-1].date){ html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; } } var abstand = "15px;"; if (balken === false) abstand = "3px;"; html+="<td style='font-size:1.1em; padding-left:"+abstand+_color+"'>"+entry.date+"</td>"; if ((_time === "ganzer Tag" && anz_ganztags === false) || anz_time === false) { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+entry.event+"</td>"; // nur event anzeigen } else { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+_time + " " + entry.event+"</td>"; // time + event wird angezeigt } html+="</tr>"; } html+="</body></table>"; setState(idCalHTMLtable, html); } function getFormattedDate(date) { var month = (1 + date.getMonth()).toString(); month = month.length > 1 ? month : '0' + month; var day = date.getDate().toString(); day = day.length > 1 ? day : '0' + day; return day + '.' + month + '.'; } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable();Und dies als globales Script oder unten drunter setzen:
// globale Variablen // Tag, Monat, Jahr -> aktuelles Datum als String -> Aufruf der Funktion mit: Datum_holen("tmj") oder Datum_holen("tm") oder Datum_holen("lang") function Datum_holen(x) { var vTag = new Date().getDate(), vMonat = new Date().getMonth()+1, vJahr = new Date().getFullYear(); if (vTag < 10) {vTag = "0" + vTag} if (vMonat < 10) {vMonat = "0" + vMonat} var sDatum_tmj = vTag + "." + vMonat + "." + vJahr.toString().substr(2,2); // String mit Tag + Monat + Jahr (Jahr mit 2 Stellen) var sDatum_tm = vTag + "." + vMonat + "."; // String mit Tag + Monat var sDatum_lang = vTag + "." + vMonat + "." + vJahr; // String mit Tag + Monat + Jahr (Jahr mit 4 Stellen) if (x === "tmj") { return(sDatum_tmj); } else if (x === "tm") { return(sDatum_tm); } else { return(sDatum_lang); } } // Stunde, Minute -> aktuelle Uhrzeit als String -> Aufruf der Funktion mit: Zeit_holen("hms") oder Zeit_holen("hm") function Zeit_holen(x) { var vStunde = new Date().getHours(), vMinute = new Date().getMinutes(), vSekunde = new Date().getSeconds(); if (vMinute <10) {vMinute = "0" + vMinute} if (vSekunde <10) {vSekunde = "0" + vSekunde} var sZeit_hms = vStunde + ":" + vMinute + ":" + vSekunde; // String mit Stunde + Minute + Sekunde var sZeit_hm = vStunde + ":" + vMinute; // String mit Stunde + Minute if (x === "hms") { return(sZeit_hms); } else { return(sZeit_hm); } }und jede zeile dann mal vergleichen.
-
@sit-in sagte in ical Kalender Farben anpassen?:
Was mir auch auffällt sind die Fehler, die mir unterhalb des Scripts angezeigt werden:
Gibt es diesen DP bei dir:

Denn darauf bezieht sich der Fehler.
Wenn ja, was steht hinter als Wert drin.
-
Hab gerade gesehen, dass das ja alles schon im thread drin stand.
na ja, dann halt jetzt doppelt. -
Mahlzeit!

Ich habe deine Scripts nochmal eingefügt und siehe da: Es funktioniert!

Abgesehen von den Balken, die scheinen irgendwie nur sporadisch angezeigt zu werden und sind auch immer rot, unabhängig von den anderen Farben. Aber ich habe sie einfach wieder deaktiviert.Werde nun mal noch versuchen den Müllkalendar mit einzubringen.
VIELEN DANK nochmal und ein schönes Wochenende!
-
Mahlzeit!
Das Skript ist wirklich wunderbar und ich habe es mehrfach und auch in abgewandelter Form als Stundenplananzeige für unsere Söhne im Einsatz.Das klappt, danke Deiner Hilfe @bahnuhr, auch wunderbar.
Nun habe ich nochmals eine paar Anpassungen, die ich mit meinen Kenntnissen leider nicht hin bekomme.
Ich würde gern, dass das Skript Termine aus einem Kalender gruppiert und anzeigt, wie viele Tag es noch sind.
Als Beispiel:Zahnarzt => in 320 Tagen
Kinderarzt => Kein Termin
Urlaub => in 160 Tagen -
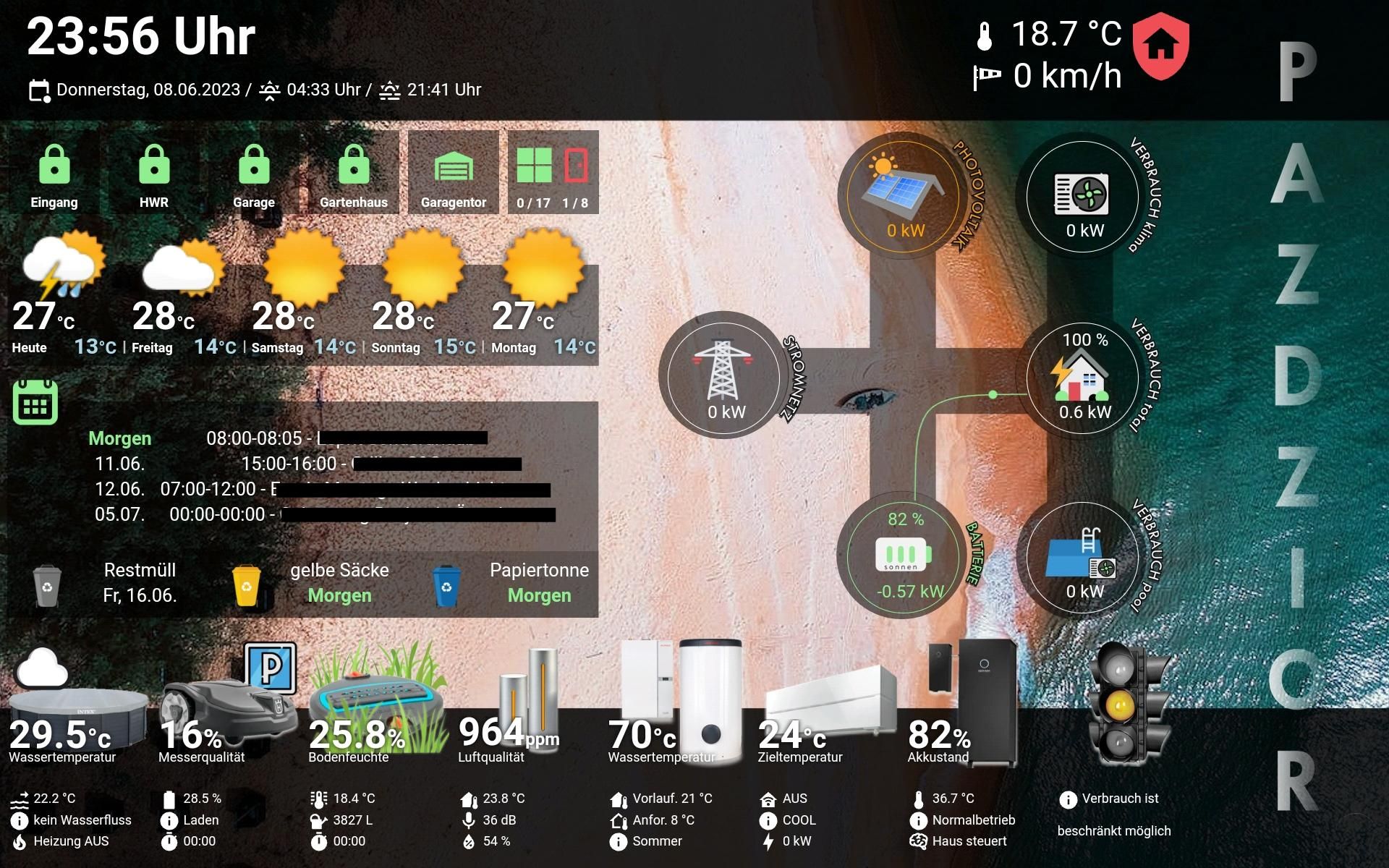
@bahnuhr besteht irgendwie die Möglichkeit die angezeigten Termine auf maximal 5 zu beschränken? Wie man hier in meinem Dashboard sieht, ist leider nicht für mehr Platz. Ich habe aber weder in ical noch im Skript dafür irgendeine Möglichkeit gefunden.
PS: Vielen Dank für das Skript


-
Wenn das widget doch nur so groß ist, dass nur 5 Zeilen angezeigt werden, dann passt doch alles.
Versteh jetzt das Problem nicht so ganz. -
@bahnuhr
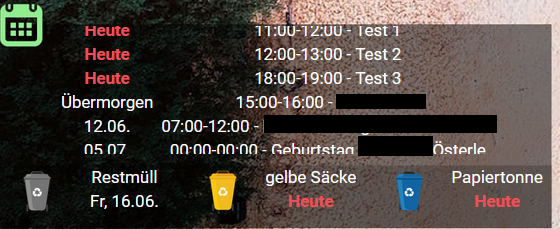
Das Beispeil war blöd, er ist 0 Uhr umgsprungen und hatte ein paar Ganztagstermine rausgeworfen. Die Größe des Kalenderfeldest ist fix, wenn jetzt ein sechster Termin angezeigt wird, dann siehst du hier wie der erste und der letzte Termin verschoben/abgeschnitten wird:
-
@skyx3 mach doch einen Scrollbalken an die Seite
-
genau
-
@bahnuhr
Danke Euch, das ist nicht die VIS sondern Lovelace, da gibt es keinen Scrollbalken. Aber OK dann muss ich mal schauen wie ich mit einem Blocky den Datenbankpunkt nachbearbeite wenn mehr als 5 Zeilen vorhanden sind. Hätte ja sein können das es schon eine Möglichkeit gibt, die ich nicht gesehen habe. -
Hallo,
soweit funktioniert es bei mir aber ich bekomme es nicht hin, dass das Jahr angezeigt wird, gibt es dafür eine Lösung?
-
@einfachjannik sagte in ical Kalender Farben anpassen?:
soweit funktioniert es bei mir aber ich bekomme es nicht hin, dass das Jahr angezeigt wird, gibt es dafür eine Lösung?
Ist nicht vorgesehen. DP sind alle ohne Jahr.
Lösung:
Script selber umschreiben. -
Edit:
keine Ahnung warum. Nichts geändert und 30 Minuten später tut es plötzlich?
Oder muss für eine richtige Anzeige zwingen der Adapter seine Daten aktualisieren?Hallo zusammen,
auf der Suche nach den änderbaren Farben bin ich hier gelandet und hab das mal ausprobiert. Alles top, aber ich kann nur entweder gar keine Zeit für die Termindauer anzeigen lassen oder "ganzer Tag". Wahrscheinlich habe ich es überlesen, aber wie schafft man es bei ganztägigen Terminen nichts anzeigen zu lassen und bei Terminen mit Dauer diese Dauer?
Danke schonmal!
-
Hallo zusammen,
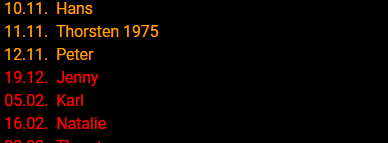
wie bekomme ich es denn hin, das auch die restlichen Geburtstage alle in Orange sind?

Gruß Thorsten
-
Script sieht so aus: