NEWS
Datenpunkt in Javascript anlegen
-
Hallo,
ich habe folgenden Datenpunkt erstellt:
createState("Eigene_Datenpunkte.KNX.Rolladen.EG_Wohnzimmer.Terasse_Abs_Pos", {
name: 'EG_WZ_Rollade_Terasse Absolute Position',
role: 'level.dimmer',
read: true,
write: true,
// unit: percent,
// min: 0,
// max: 100,
type: "level.dimmer",
"smartName": {
"de": "Wohnzimmer Rollade 2",
"smartType": "level.dimmer",
}
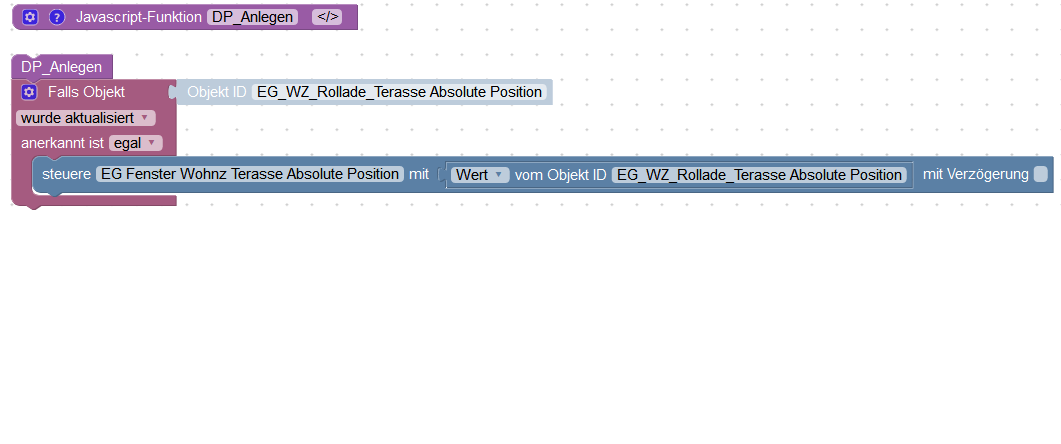
});Dazu das Blockly Programm

Alexa kennt den Smart Gerät und führt den Befehl aus aber leider passiert nichts.
Wenn ich manuel den erstellten Datenpunkt (EG_WZ_Rollade_Terasse Absolute Position) mit Zahleneingabe steuere,
fährt die Rollade auch auf die vorgegeben Position.
Zweite Frage: wie kann ich vorgeben dass Alexa Befehl in Prozenten erwarten soll?
Denn im Moment muss ich zb. sagen: "Wohnzimmer Rollade 60 an"
Wenn ich versuche im Datenpunkt dies mitanzugeben, siehe (ausgeklammert) bekomme ich eine Fehlermeldung im Script.Danke.
-
@plc zunächst würde ich im Trigger "wurde geändert" anstelle von "wurde aktualisiert" verwenden.
Weshalb hast Du aber 2 Datenpunkte zum Steuern des Rolladen?Auf % reagiert Alexa, wenn dein Datenpunkt unter anderem folgendes beinhaltet
"type": "number", "unit": "%", "role": "level.blind", "min": 0, "max": 100, "read": true, "write": true, "smartName": { "de": "Rolladen Terrasse" }, -
Hi,
der Datenpunkt EG_Fenster_Wohnz_Terasse_Absolute_Position ist aus dem Einlesen des KNX Projekts.
Problem ist, dass nicht alle Datenpunkte schreib/lese Rechte nach dem Einlesen gesetzt sind. Somit kann ich diese nicht ohne weiteres als Smart Geräte anlegen. Daher hatte ich vor Eigene Datenpunkte per Script zu erstellen und gleichzeitig als Smart Gerät anzulegen. Danach mit dem erstellten Datenpunkt den eigentlichen KNX Datenpunkt steuern. Wenn du eine bessere Lösung hast gerne.
Aber noch mal zum Datenpunkt anlegen. Ich bekomme Fehlermeldung wenn dieser so aussieht:createState("Eigene_Datenpunkte.KNX.Rolladen.EG_Wohnzimmer.Terasse_Abs_Pos", {
name: 'EG_WZ_Rollade_Terasse Absolute Position',
type: number,
unit: "%",
role: 'level.blind',
min: 0,
max: 100,
read: true,
write: true,
"smartName": {
"de": "Wohnzimmer Rollade 2",
}
}); -
-
-