NEWS
Test Adapter Material Design Widgets v0.2.x
-
-
funktioniert nicht. zeig mal deine einstellungen bitte. egal was ich bei spaltenbreite eingebe, es macht keinen zeilenumbruch
-
hast du mein Wiget importiert? Da müssten doch alle Einstellungen schon drin sein
-
jo ich war zu dumm richtig zu klicken. jetzt gehts. danke dir
-
@Oli danke dir, jedoch meckert Javascript hier:
function cleanseLogLine(logLine) { let logLineResult = logLine.replace(/\u001b[.*?m/g, ''); // Remove color escapes - https://stackoverflow.com/questions/25245716/remove-all-ansi-colors-styles-from-strings if (logLineResult.substr(0,9) === 'undefined') logLineResult = logLineResult.substr(9,99999); // sometimes, a log line starts with the term "undefined", so we remove it. logLineResult = logLineResult.replace(/\s\s+/g, ' '); // Remove white space, tab stops, new line if(strMatchesTerms(logLineResult, BLACKLIST_GLOBAL, 'blacklist')) logLineResult = ''; // Check against global blacklist return logLineResult; }javascript.0 2019-11-26 21:15:23.271 error (2909) at process._tickCallback (internal/process/next_tick.js:68:7) javascript.0 2019-11-26 21:15:23.271 error (2909) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) javascript.0 2019-11-26 21:15:23.271 error (2909) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) javascript.0 2019-11-26 21:15:23.271 error (2909) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:483:33) javascript.0 2019-11-26 21:15:23.271 error (2909) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:855:17) javascript.0 2019-11-26 21:15:23.271 error (2909) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1264:17) javascript.0 2019-11-26 21:15:23.270 error (2909) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1211:37) javascript.0 2019-11-26 21:15:23.270 error (2909) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:988:28) javascript.0 2019-11-26 21:15:23.270 error (2909) at Object.createScript (vm.js:277:10) javascript.0 2019-11-26 21:15:23.270 error (2909) at new Script (vm.js:83:7) javascript.0 2019-11-26 21:15:23.269 error (2909) SyntaxError: Invalid regular expression: missing / javascript.0 2019-11-26 21:15:23.269 error (2909) ^ javascript.0 2019-11-26 21:15:23.268 error (2909) let logLineResult = logLine.replace(/\u001b[.*?m/g, ''); // Remove color escapes - https://stackoverflow.com/questions/25245716/remove-all-ansi-colors-styles-from-strings javascript.0 2019-11-26 21:15:23.267 error at script.js.Log_Script:920 javascript.0 2019-11-26 21:15:23.267 error (2909) script.js.Log_Script compile failed:Eidt: Läuft jetzt, habe es nochmal angepasst, nachdem ich es mit dem original Script verglichen hab.
-
Hi Scrounger,
vorab großen Respekt für die Widgets. Auf so etwas habe ich schon lange gewartet. Diese werten den IOBroker nochmal um ein ganzes Stück auf!
Zwei Kommentare zur Top App Bar Navigation:
-
Mir war die Funktion von View in Widget 8 zu Beginn nicht wirklich bekannt. Ich habe die Top App Bar somit immer auf allen Seiten anzeigen lassen, was nicht funktionieren kann... Habe mich dann in das View in Widget 8 eingelesen und irgendwann auch kapiert, dass ich die Top App Bar Navigation nur auf einer leeren Startseite einbinden darf. Ein kleiner Hinweis in deiner Anleitung wäre hilfreich und würde vielleicht auch anderen den Einstieg erleichtern.
-
Sehr schade ist, dass die Visu mit der Top App Bar auf Basis von View in Widget 8 nicht mehr "MutliClient fähig" ist. Ändere ich die Anzeige auf meinen Handy, andert sich auch die Anzeige auf dem Tablet. Leider konnte ich hierfür auch keine Lösung im Forum finden. Falls jemand eine Idee hat - oder ich etwas überlesen habe - wäre ich für einen Hinweis dankbar.
Gruß KNXBroker
-
-
sorry, da hab ich keine Optionen drin, den Teil, wo ich was geändert habe, ist markiert, du kannst höchsten mal das Orginalscript von Mic testen, ob er da auch meckert.
-
@Oli ja, ist erledigt. Habe die Teile aus dem original nochmal rauskopiert in Zeile 1293 fehlte zb. auch ein Backslash
Vllt is da was bei kopieren irgendwie verrutscht. Aber läuft jetzt, danke
-
kann sein.
-
@Oli kleiner typo...

-
 danke für den Hinweis
danke für den Hinweis -
@coyote
kannst du die "korrigierte Version" hochladen... sonst suche ich nachher auch
Danke.
-
Gibts keine Möglichkeit, das Menü Icon oben in der Top Bar sowie die Switches zu vergrößern?
Sonst ist das aufm Tablet für mich leider nicht brauchbar, weil zu klein... -
@SchuetzeSchulz sagte in Test Adapter Material Design Widgets v0.2.x:
Gibts keine Möglichkeit, das Menü Icon oben in der Top Bar sowie die Switches zu vergrößern?
Sonst ist das aufm Tablet für mich leider nicht brauchbar, weil zu klein...Screenshot bitte
-
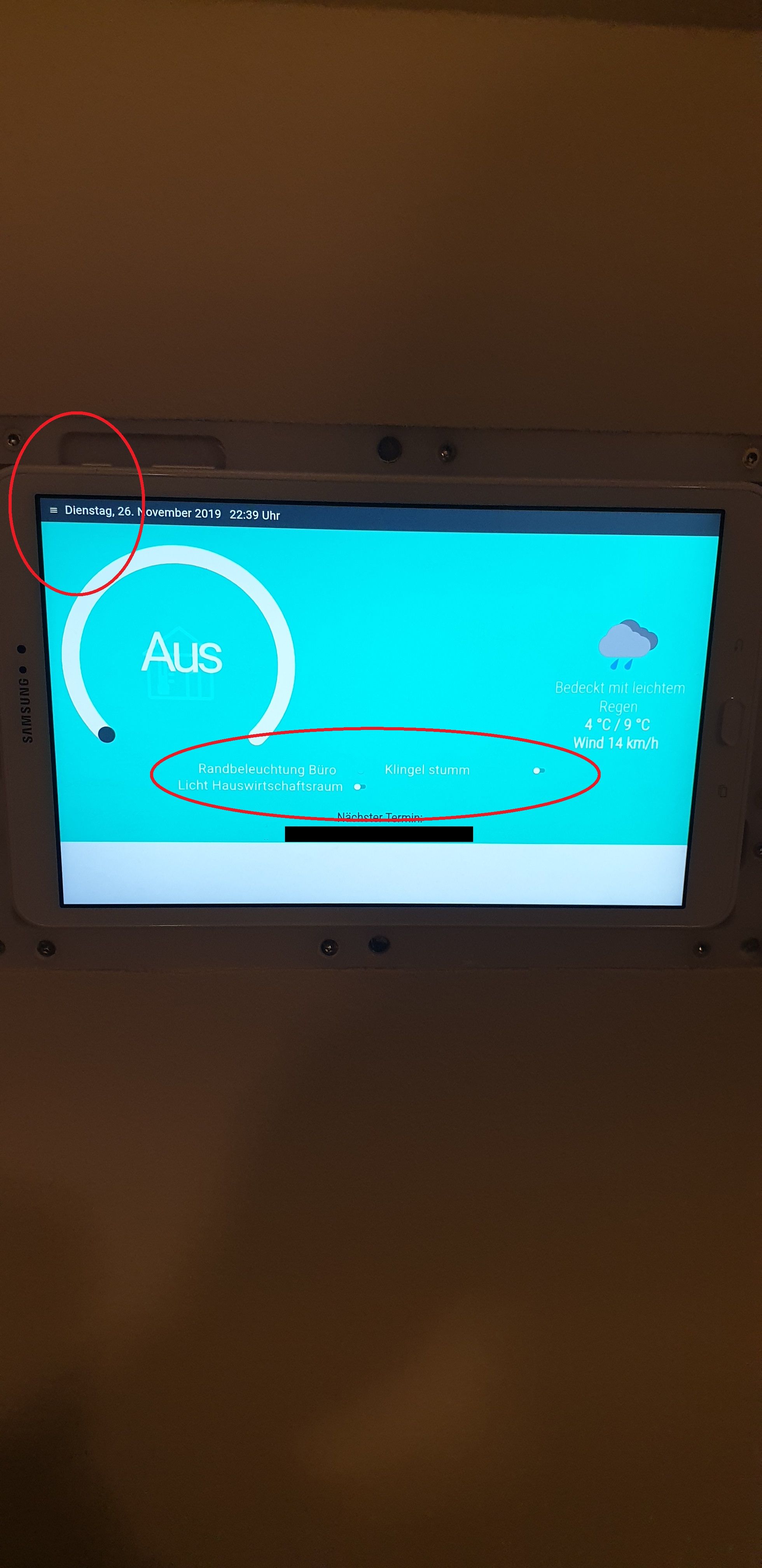
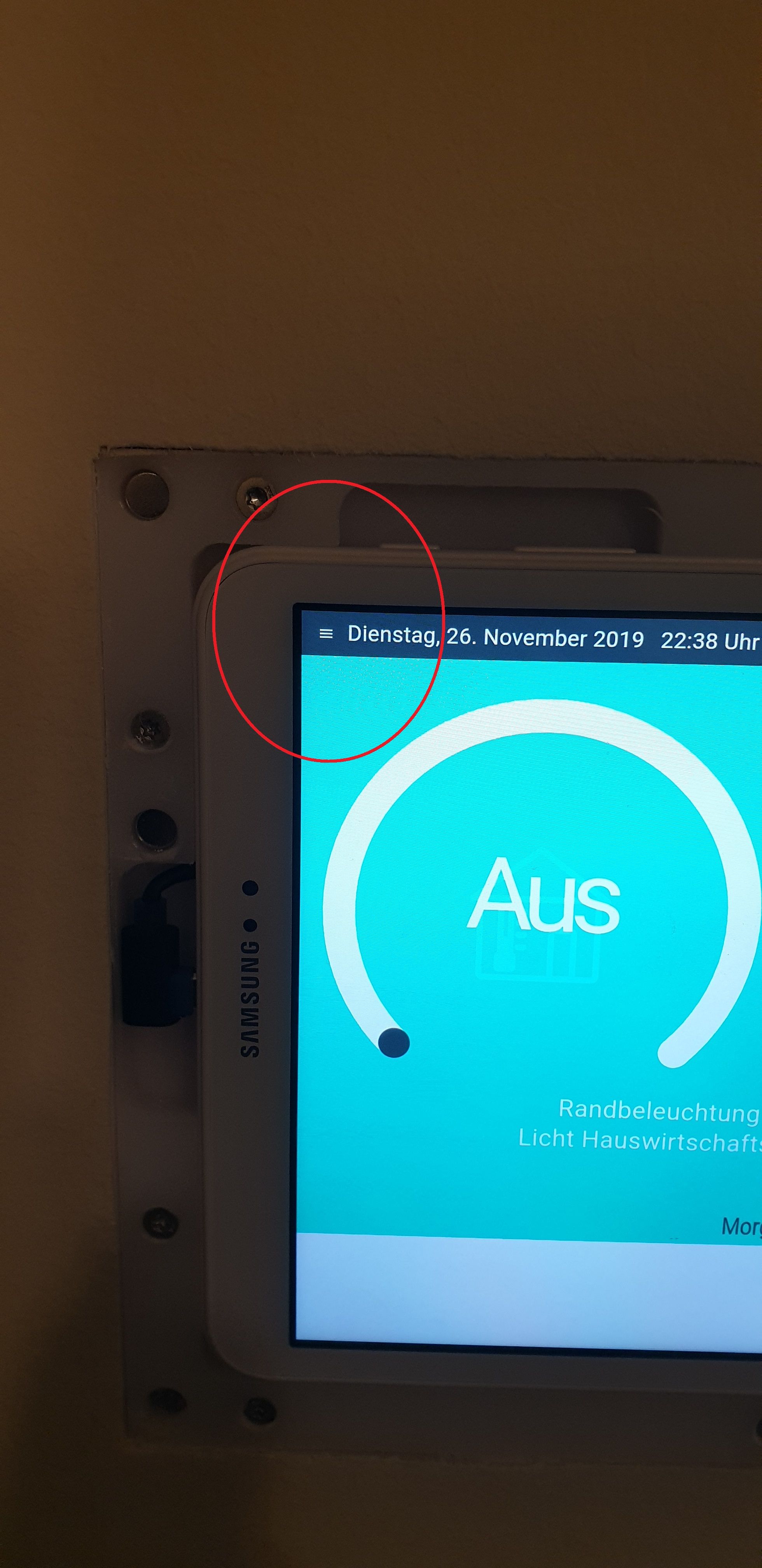
Kann jetzt nur mit Fotos dienen, auf denen man sehen kann das der Menübutton oben links sowie die Schalter mittig unten irgendwie zu klein sind auf dem Samsung Galaxy Tab A.


-
@SchuetzeSchulz sagte in Test Adapter Material Design Widgets v0.2.x:
Kann jetzt nur mit Fotos dienen, auf denen man sehen kann das der Menübutton oben links sowie die Schalter mittig unten irgendwie zu klein sind auf dem Samsung Galaxy Tab A.
Warum lässt du das Menü nicht links einblenden.


-
@sigi234
Das Menü wird ja links eingeblendet, sobald ich auf das Menü Icon drücke.
Aber dasmenü Icon erstmal mit dem Zeigefinger zu treffen ist schwierig, da zu klein.
Das gleiche bei den Switches.
Eine dauerhafte Einblendung des Menüs will ich vermeiden. -
@SchuetzeSchulz sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Das Menü wird ja links eingeblendet, sobald ich auf das Menü Icon drücke.
Aber dasmenü Icon erstmal mit dem Zeigefinger zu treffen ist schwierig, da zu klein.
Das gleiche bei den Switches.
Eine dauerhafte Einblendung des Menüs will ich vermeiden.https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets/201
-
@SchuetzeSchulz
Versuch mal system seitig also in den android settings den generellen zoom auf 125% oder 150% zu stellen.@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
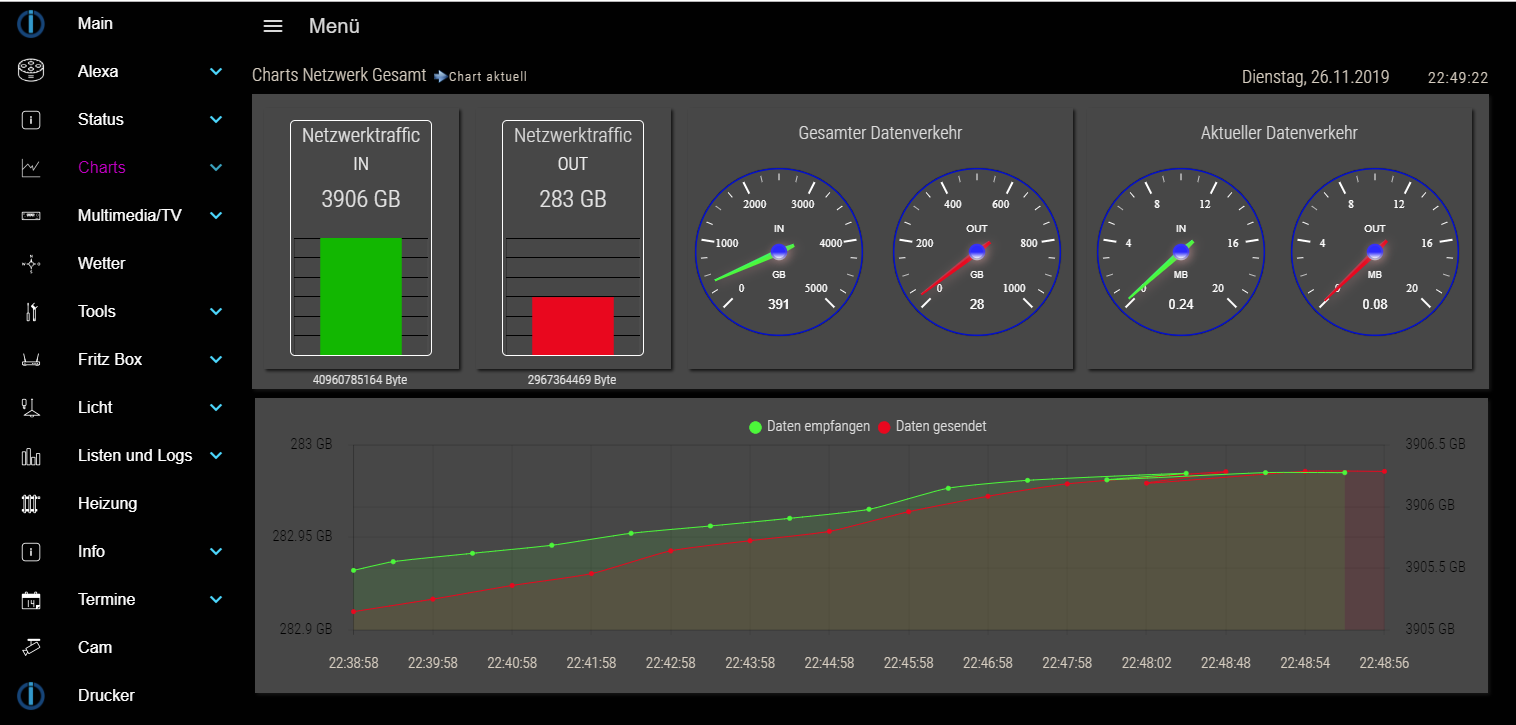
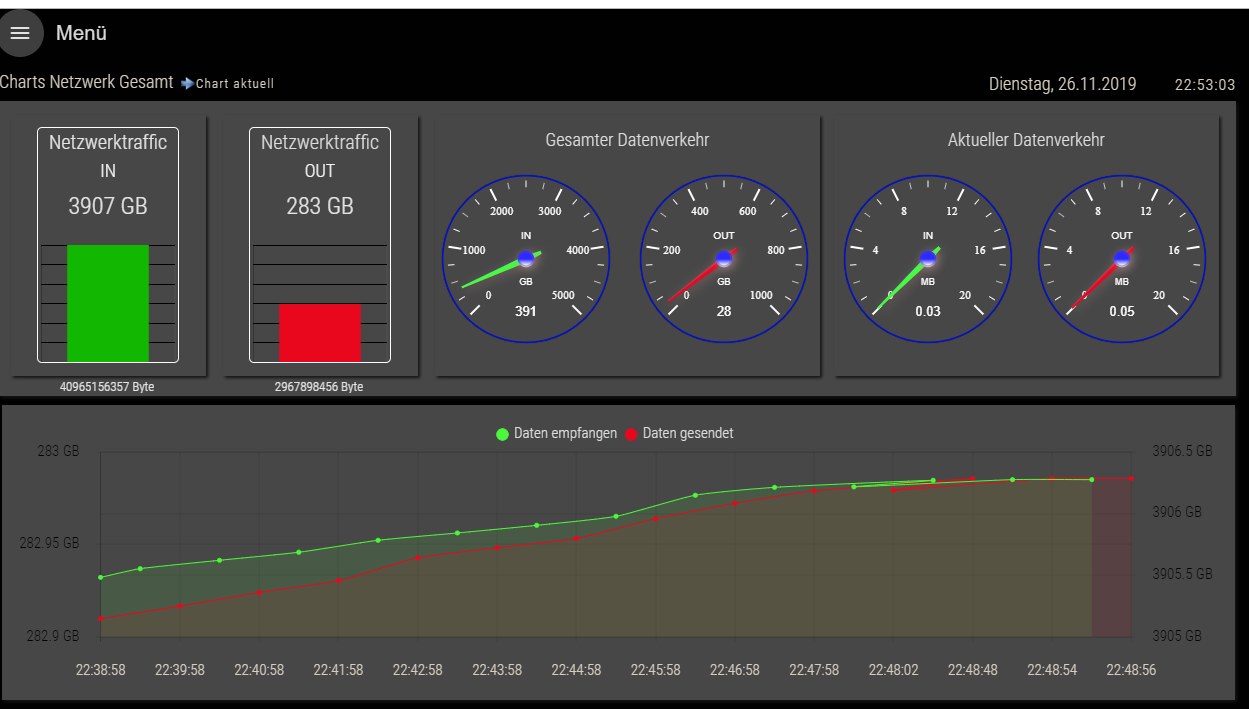
mein erster Versuch mit dem Programm

Und alle nutzen die y-Achse von den daten 'Ram Auslastung'?
Wenn ja dann ist das alles korrekt so. -
@Scrounger
Ja das ist eine Lösung. Muss dann nur noch die ganzen Views anpassen.
Schöner wäre es, wenn es eine Einstellung fürs Menü Icon und die Switches geben würde.
Gern auch via CSS,aber da habe ich auch noch nicht das richtige gefunden.