NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
würde ich dir gerne, ist aber zu groß, sind 16Mb
Als Zip?
-
die 16Mb sind ja schon als Zip, weis gar nicht was da so groß ist
-
hier mein Beispiel Projekt, auch mit den Button die unter der Navigation nicht funktionieren
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Ich nehme dein Widget für die Anfrage an einen Echo-Dot. Da habe ich immer die selben eingaben.
Also:
Wie ist das Wetter
Wie spät ist es
Wie ist der Verkehr
Usw....Wieso machst des nicht per Spracheingabe? Bzw. das Select Widget ist doch super dafür. Daneben packst dann noch das Input Widget, falls du mal andere eingaben tätigen willst.
Du siehst schon noch nicht die zündende Idee für mich
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
eingetragen um Bytes in MegaBytes umzurechnen. Dieses führte allerdings zu einem NaN.

Habs korrigiert, aktuellen master testen
-
Danke für das Input Widget, schau ich mir die Tage auch mal an


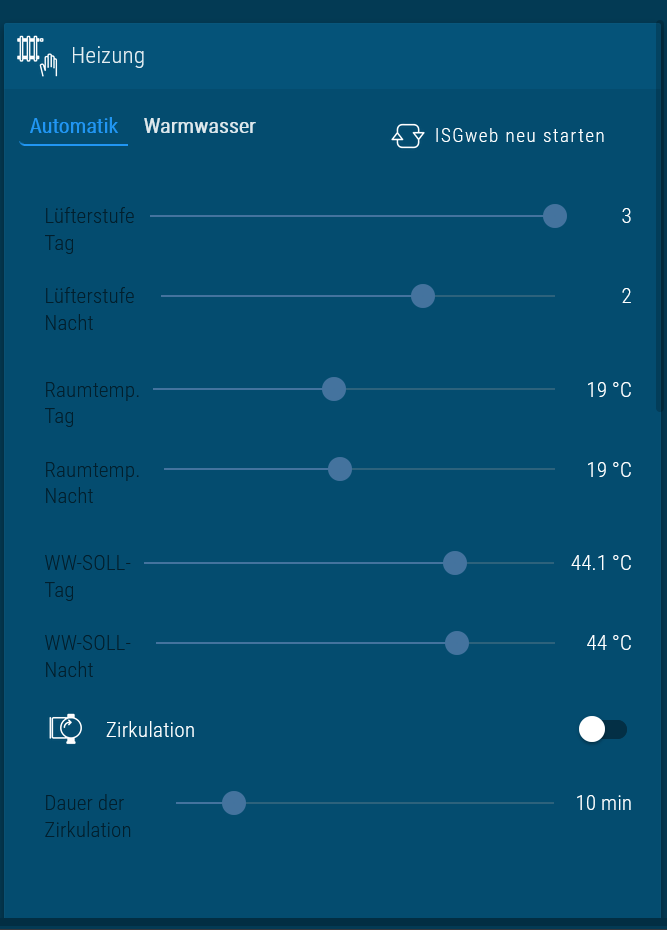
Beim Slider ist mir aufgefallen, das der vorangestellte Text nicht über die Widget Optionen gefärbt werden kann. Unter 'Beschriftung' gibt es auch aktuell keine Option für die Schriftfarbe. Ich kann das über CSS überschreiben, aber ist das so gewollt?
-
@darkiop
Stimmt Bau ich ein -
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
Geht auch per binding, z.B.

Zum thema binding, am besten hier mal einlesen https://github.com/ioBroker/ioBroker.vis
und im Forum suchen, gibt sehr viele Beispiele.Das habe ich bereits probiert, funktioniert aber nicht.


-
@Maverick78
bindings werden nur zur runtime angezeigt und nicht im Editor. -
@Scrounger danke!
Hab es hinbekommen!

-
Hallo zusammen,
wie kann man Views in der neuen Top App Bar Navigation hinterlegen? Im alten Widget war ein Reiter Views vorhanden. den gibt es im neuen nicht mehr.
Installierte Version 0.2.32
Gruß
-
@Mr-Oz siehe doku, top app bar und view widget wurden wieder getrennt.
-
@Oli Ich bewundere gerade dein View. Wie hast Du die Fahrzeiten ÖPNV so hinbekommen? Genau das suche ich bisher...
-
Guten Morgen zusammen,
bin gerade mal wieder ein bisschen an der Visualisierung und versuche mich an Untermenüs.

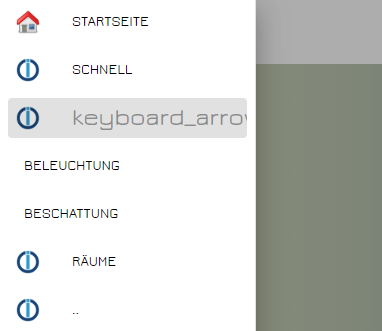
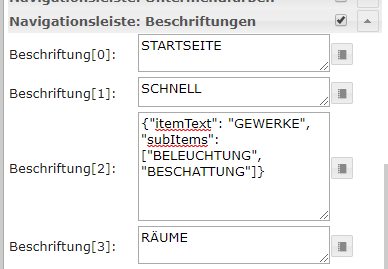
Woher kommt "keyboard_arrow"? Sollte hier nicht "Gewerke" stehen?

-
Guten Morgen,
Eine kleine Frage. Kann die Hintergrundfarbe des Card Widget mit einem Binding eingestellt werden? -
mit der Google Api und einem Script
-
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Woher kommt "keyboard_arrow"? Sollte hier nicht "Gewerke" stehen?
Jetzt weiß ich glaub woran das liegt.
Du hast hier ja eine andere Schriftart verwendet? Wenn ja wie hast du die zugewiesen?
Nimm die mal raus und schau ob es richtig dargestellt wird. -
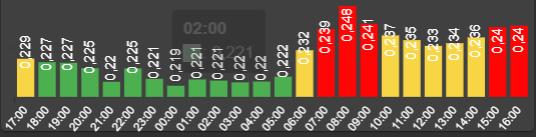
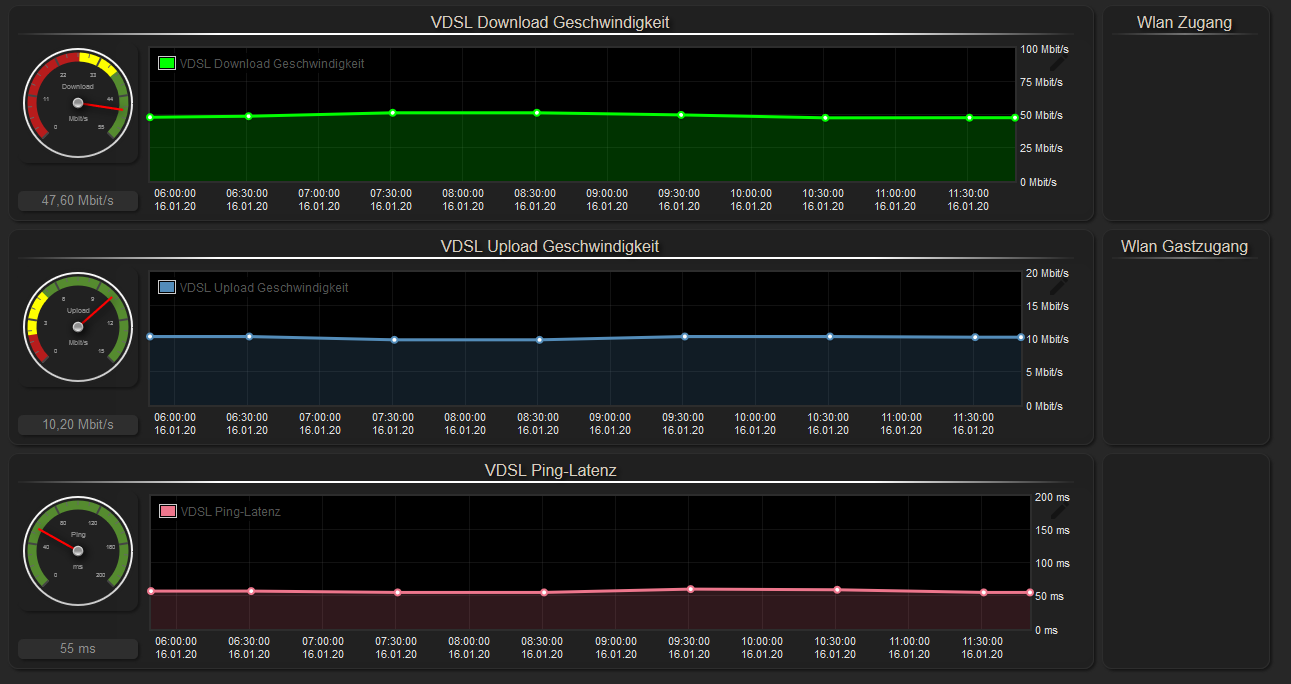
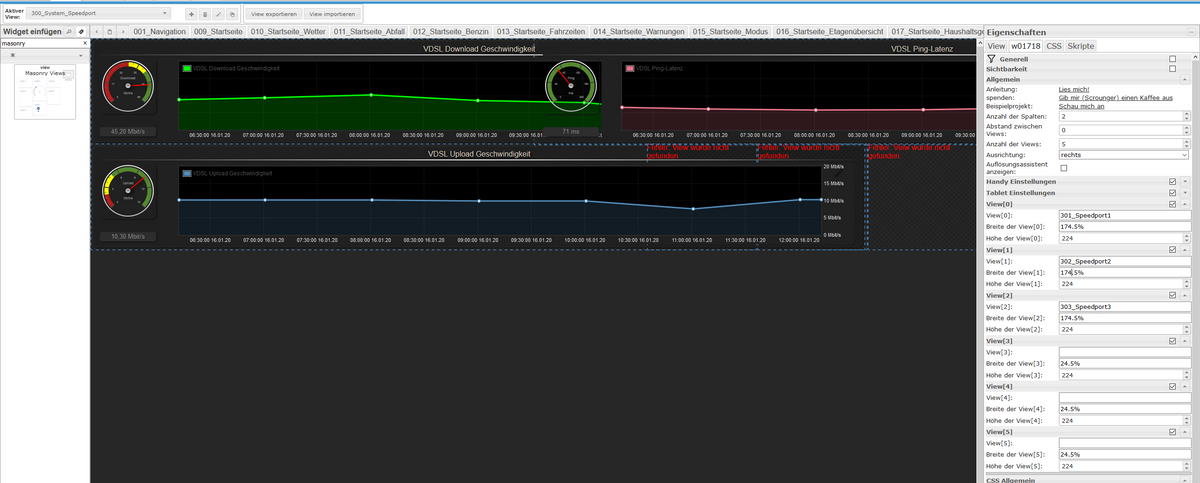
wie bekomme ich verschiedene Spaltenbreiten im Mansonry Widget hin, damit es so aussieht?

habe es mal mit diesen Eingaben versucht, da verschieben sich aber die Spalten nicht richtig

-
@Oli
so müsste es gehen:Anzahl der Spalten: 1
Andordnung der Views:
- View[0]: Graph, mit Breite 70%
- View[1]: Kästchen mit Breite 30% bzw. 29.x% - musst ausprobieren, ab wann er den umbruch macht
- View[2]: Graph, mit Breite 70%
- View[3]: Kästchen mit Breite 30% bzw. 29.x% - musst ausprobieren, ab wann er den umbruch macht
- usw.
Zum Verständnis:
Die unterÀnzahl der SpaltenSplaten haben immer die gleiche Breite. Pro Spalte kann man elemente nebeneinander setzen. Die Gesamtbreit der nebeinander gesetzten Element darf max. 100% sein.Im online Beispiel gibts dazu nen Beispiel.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Woher kommt "keyboard_arrow"? Sollte hier nicht "Gewerke" stehen?
Jetzt weiß ich glaub woran das liegt.
Du hast hier ja eine andere Schriftart verwendet? Wenn ja wie hast du die zugewiesen?
Nimm die mal raus und schau ob es richtig dargestellt wird.Hi Scrounger,
Volltreffer!

Hab die Schrift wie folgt zugewiesen:
.materialdesign-widget * span { font-family: "Jura-DemiBold" !important; }Das war glaub von dir auch die Anweisung.
Kannst du mir sagen wie ich das fixe? Habe zwar mal die Entwicklertools angeworfen, aber ich bekomme es selber nicht hin.
-
super, hat geklappt
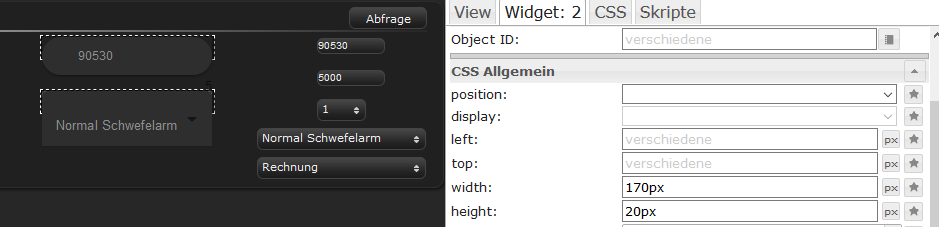
ich wollte beim Input- und Auswahlwigdget die Höhe verändern, funktioniert aber leider nicht