NEWS
Test Adapter Material Design Widgets v0.2.x
-
Danke für das Input Widget, schau ich mir die Tage auch mal an


Beim Slider ist mir aufgefallen, das der vorangestellte Text nicht über die Widget Optionen gefärbt werden kann. Unter 'Beschriftung' gibt es auch aktuell keine Option für die Schriftfarbe. Ich kann das über CSS überschreiben, aber ist das so gewollt?
-
@darkiop
Stimmt Bau ich ein -
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
Geht auch per binding, z.B.

Zum thema binding, am besten hier mal einlesen https://github.com/ioBroker/ioBroker.vis
und im Forum suchen, gibt sehr viele Beispiele.Das habe ich bereits probiert, funktioniert aber nicht.


-
@Maverick78
bindings werden nur zur runtime angezeigt und nicht im Editor. -
@Scrounger danke!
Hab es hinbekommen!

-
Hallo zusammen,
wie kann man Views in der neuen Top App Bar Navigation hinterlegen? Im alten Widget war ein Reiter Views vorhanden. den gibt es im neuen nicht mehr.
Installierte Version 0.2.32
Gruß
-
@Mr-Oz siehe doku, top app bar und view widget wurden wieder getrennt.
-
@Oli Ich bewundere gerade dein View. Wie hast Du die Fahrzeiten ÖPNV so hinbekommen? Genau das suche ich bisher...
-
Guten Morgen zusammen,
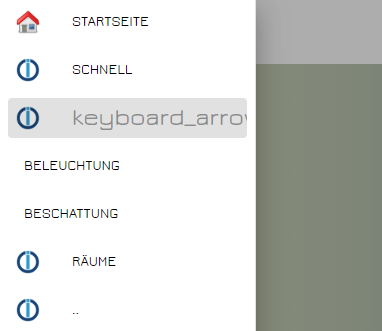
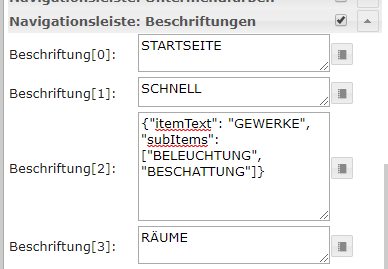
bin gerade mal wieder ein bisschen an der Visualisierung und versuche mich an Untermenüs.

Woher kommt "keyboard_arrow"? Sollte hier nicht "Gewerke" stehen?

-
Guten Morgen,
Eine kleine Frage. Kann die Hintergrundfarbe des Card Widget mit einem Binding eingestellt werden? -
mit der Google Api und einem Script
-
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Woher kommt "keyboard_arrow"? Sollte hier nicht "Gewerke" stehen?
Jetzt weiß ich glaub woran das liegt.
Du hast hier ja eine andere Schriftart verwendet? Wenn ja wie hast du die zugewiesen?
Nimm die mal raus und schau ob es richtig dargestellt wird. -
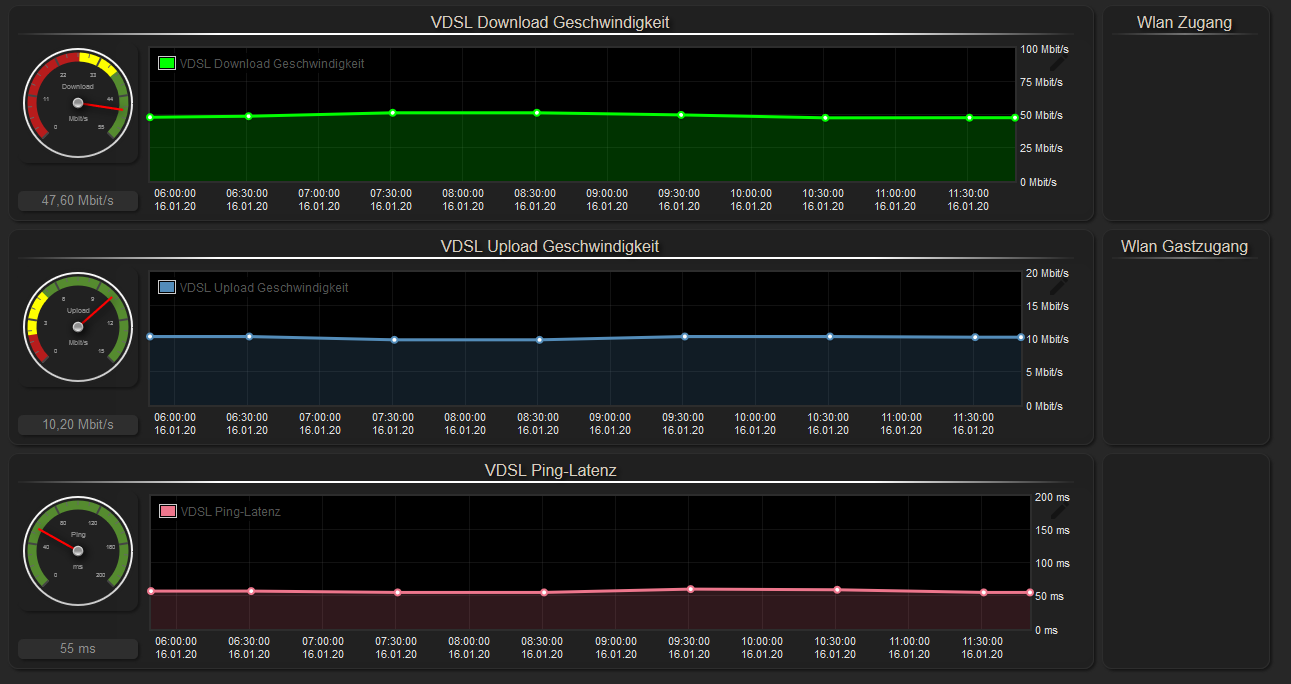
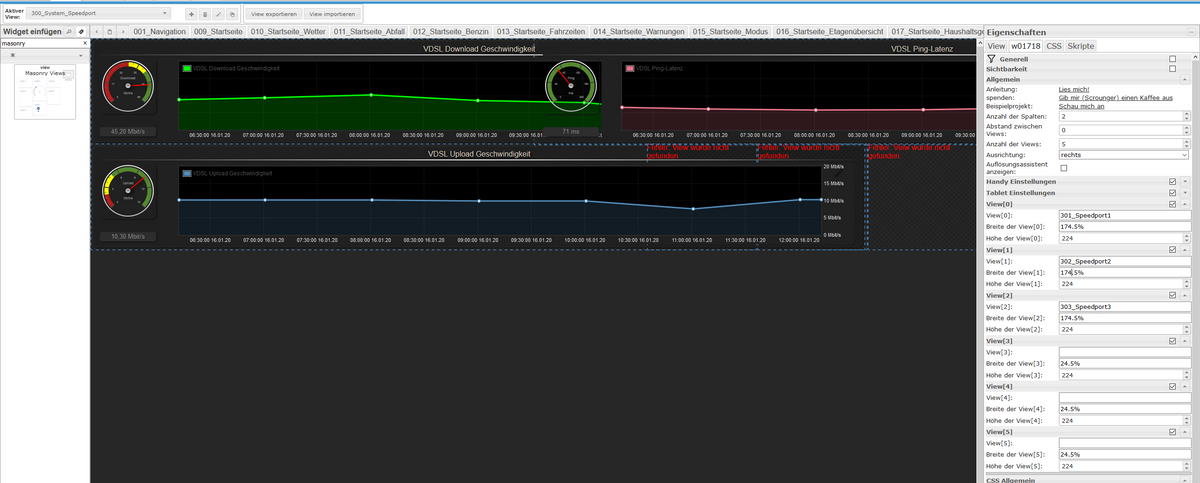
wie bekomme ich verschiedene Spaltenbreiten im Mansonry Widget hin, damit es so aussieht?

habe es mal mit diesen Eingaben versucht, da verschieben sich aber die Spalten nicht richtig

-
@Oli
so müsste es gehen:Anzahl der Spalten: 1
Andordnung der Views:
- View[0]: Graph, mit Breite 70%
- View[1]: Kästchen mit Breite 30% bzw. 29.x% - musst ausprobieren, ab wann er den umbruch macht
- View[2]: Graph, mit Breite 70%
- View[3]: Kästchen mit Breite 30% bzw. 29.x% - musst ausprobieren, ab wann er den umbruch macht
- usw.
Zum Verständnis:
Die unterÀnzahl der SpaltenSplaten haben immer die gleiche Breite. Pro Spalte kann man elemente nebeneinander setzen. Die Gesamtbreit der nebeinander gesetzten Element darf max. 100% sein.Im online Beispiel gibts dazu nen Beispiel.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Woher kommt "keyboard_arrow"? Sollte hier nicht "Gewerke" stehen?
Jetzt weiß ich glaub woran das liegt.
Du hast hier ja eine andere Schriftart verwendet? Wenn ja wie hast du die zugewiesen?
Nimm die mal raus und schau ob es richtig dargestellt wird.Hi Scrounger,
Volltreffer!

Hab die Schrift wie folgt zugewiesen:
.materialdesign-widget * span { font-family: "Jura-DemiBold" !important; }Das war glaub von dir auch die Anweisung.
Kannst du mir sagen wie ich das fixe? Habe zwar mal die Entwicklertools angeworfen, aber ich bekomme es selber nicht hin.
-
super, hat geklappt
ich wollte beim Input- und Auswahlwigdget die Höhe verändern, funktioniert aber leider nicht

-
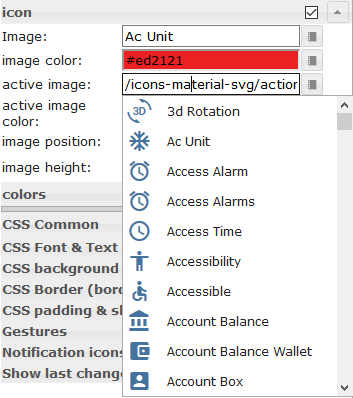
Hab jetzt noch die Material Design Icons library implementiert:

Ihr könnt anstatt ein Bild auszuwählen, aus dem dropdown menu ein icon auswählen. Ist noch nicht bei allen Widgets implementiert!
Mehr dazu siehe:
https://github.com/Scrounger/ioBroker.vis-materialdesign#material-design-icons-and-images@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Kannst du mir sagen wie ich das fixe? Habe zwar mal die Entwicklertools angeworfen, aber ich bekomme es selber nicht hin.
Ja indem du dir den aktuellen master ziehst, habs behoben.
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
@Oli
ich wollte beim Input- und Auswahlwigdget die Höhe verändern, funktioniert aber leider nichtDas geht schon, aber die Widgets haben eine Mindesthöhe, damit das Layout funktioniert, ist so durch die verwendeten API vorgegeben.
Per css kann man das aber sicher verbiegen - ob dann noch alles korrekt funktioniert kann ich nicht sagen. -
@Scrounger Klasse, da gehen die Icons nicht aus

Eben mal noch schnell alles geladen. Kann es sein dass das Widget 'icon button toggle' defekt ist? Die bereits vorhandenen Schreiben nicht mehr in die Datenpunkte und neue lassen sich im Editor nicht hinzufügen.
Browser-Log:
[Button] handleToggle: error:: Syntax error, unrecognized expression: .materialdesign-icon-image., stack: s</gb.error@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:12717 s</gb.tokenize@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:18644 gb@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:7066 find@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:23646 changeIconElement@http://example.com:8082/vis/widgets/materialdesign/js/widgets.min.js:1:5301 l@http://example.com:8082/vis/widgets/materialdesign/js/widgets.min.js:1:8859 handleToggle@http://example.com:8082/vis/widgets/materialdesign/js/widgets.min.js:1:9097 this.fn/</<@tplVis-materialdesign-Icon-Button-Toggle.js:57:93 can.view.pending/</<@http://example.com:8082/vis/lib/js/can.custom.min.js:64:6167 a.each@http://example.com:8082/vis/lib/js/can.custom.min.js:24:294 can.view.pending/<@http://example.com:8082/vis/lib/js/can.custom.min.js:64:6147 hookup/<@http://example.com:8082/vis/lib/js/can.custom.min.js:58:1841 a.each@http://example.com:8082/vis/lib/js/can.custom.min.js:24:294 hookup@http://example.com:8082/vis/lib/js/can.custom.min.js:58:1751 frag@http://example.com:8082/vis/lib/js/can.custom.min.js:58:1344 r@http://example.com:8082/vis/lib/js/can.custom.min.js:58:131 renderTo@http://example.com:8082/vis/lib/js/can.custom.min.js:58:2982 renderAs@http://example.com:8082/vis/lib/js/can.custom.min.js:58:3631 e.template@http://example.com:8082/vis/lib/js/can.custom.min.js:58:1267 renderWidget@http://example.com:8082/vis/js/vis.js:1593:33 renderView/<@http://example.com:8082/vis/js/vis.js:885:120 subscribeStates@http://example.com:8082/vis/js/vis.js:2741:27 renderView@http://example.com:8082/vis/js/vis.js:797:14 renderViews@http://example.com:8082/vis/js/vis.js:759:14 renderView/<@http://example.com:8082/vis/js/vis.js:915:22 subscribeStates/<@http://example.com:8082/vis/js/vis.js:2738:31 getStates/<@http://example.com:8082/vis/js/conn.js:730:29 n.prototype.onack@http://example.com:8082/socket.io/socket.io.js:3:6057 n.prototype.onpacket@http://example.com:8082/socket.io/socket.io.js:3:5417 t.exports/<@http://example.com:8082/socket.io/socket.io.js:3:7486 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 n.prototype.ondecoded@http://example.com:8082/socket.io/socket.io.js:1:29250 t.exports/<@http://example.com:8082/socket.io/socket.io.js:3:7486 r.prototype.emit@http://example.com:8082/socket.io/socket.io.js:1:23662 s.prototype.add@http://example.com:8082/socket.io/socket.io.js:1:10407 n.prototype.ondata@http://example.com:8082/socket.io/socket.io.js:1:29203 t.exports/<@http://example.com:8082/socket.io/socket.io.js:3:7486 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 n.prototype.onPacket@http://example.com:8082/socket.io/socket.io.js:2:5906 n.prototype.setTransport/<@http://example.com:8082/socket.io/socket.io.js:2:3527 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 n.prototype.onPacket@http://example.com:8082/socket.io/socket.io.js:2:17998 n.prototype.onData@http://example.com:8082/socket.io/socket.io.js:2:17947 n.prototype.addEventListeners/this.ws.onmessage@http://example.com:8082/socket.io/socket.io.js:3:1447 EventHandlerNonNull*n.prototype.addEventListeners@http://example.com:8082/socket.io/socket.io.js:3:1415 n.prototype.doOpen@http://example.com:8082/socket.io/socket.io.js:3:1263 n.prototype.open@http://example.com:8082/socket.io/socket.io.js:2:17521 n.prototype.probe@http://example.com:8082/socket.io/socket.io.js:2:5142 n.prototype.onOpen@http://example.com:8082/socket.io/socket.io.js:2:5451 n.prototype.onHandshake@http://example.com:8082/socket.io/socket.io.js:2:6246 n.prototype.onPacket@http://example.com:8082/socket.io/socket.io.js:2:5728 n.prototype.setTransport/<@http://example.com:8082/socket.io/socket.io.js:2:3527 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 n.prototype.onPacket@http://example.com:8082/socket.io/socket.io.js:2:17998 r@http://example.com:8082/socket.io/socket.io.js:2:15622 e.decodePayloadAsBinary/<@http://example.com:8082/socket.io/socket.io.js:2:23105 e.decodePayloadAsBinary@http://example.com:8082/socket.io/socket.io.js:2:23082 e.decodePayload@http://example.com:8082/socket.io/socket.io.js:2:21051 n.prototype.onData@http://example.com:8082/socket.io/socket.io.js:2:15637 o.prototype.doPoll/<@http://example.com:8082/socket.io/socket.io.js:2:11792 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 i.prototype.onData@http://example.com:8082/socket.io/socket.io.js:2:13353 i.prototype.onLoad@http://example.com:8082/socket.io/socket.io.js:2:14206 i.prototype.create/r.onreadystatechange@http://example.com:8082/socket.io/socket.io.js:2:13013 EventHandlerNonNull*i.prototype.create@http://example.com:8082/socket.io/socket.io.js:2:12879 i@http://example.com:8082/socket.io/socket.io.js:2:10817 o.prototype.request@http://example.com:8082/socket.io/socket.io.js:2:11465 o.prototype.doPoll@http://example.com:8082/socket.io/socket.io.js:2:11749 n.prototype.poll@http://example.com:8082/socket.io/socket.io.js:2:15419 n.prototype.doOpen@http://example.com:8082/socket.io/socket.io.js:2:14890 n.prototype.open@http://example.com:8082/socket.io/socket.io.js:2:17521 n.prototype.open@http://example.com:8082/socket.io/socket.io.js:2:3226 n@http://example.com:8082/socket.io/socket.io.js:2:1746 n@http://example.com:8082/socket.io/socket.io.js:1:31854 n.prototype.connect@http://example.com:8082/socket.io/socket.io.js:1:27920 n@http://example.com:8082/socket.io/socket.io.js:1:26121 n@http://example.com:8082/socket.io/socket.io.js:1:26130 n@http://example.com:8082/socket.io/socket.io.js:1:752 init@http://example.com:8082/vis/js/conn.js:240:31 main@http://example.com:8082/vis/js/vis.js:3264:14 @http://example.com:8082/vis/js/vis.js:3537:13 j@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:27295 fireWith@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:28108 ready@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:29942 J@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:30308 EventListener.handleEvent*m.ready.promise@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:30444 m.fn.ready@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:29700 m.fn.init@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:24721 m@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:393 @http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:30877 @http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:207 @http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:212 2 widgets.min.js:1:9486 [Button] handleToggle: error:: Syntax error, unrecognized expression: .materialdesign-icon-image., stack: s</gb.error@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:12717 s</gb.tokenize@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:18644 gb@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:7066 find@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:23646 changeIconElement@http://example.com:8082/vis/widgets/materialdesign/js/widgets.min.js:1:5301 l@http://example.com:8082/vis/widgets/materialdesign/js/widgets.min.js:1:8539 handleToggle@http://example.com:8082/vis/widgets/materialdesign/js/widgets.min.js:1:9097 this.fn/</<@tplVis-materialdesign-Icon-Button-Toggle.js:57:93 can.view.pending/</<@http://example.com:8082/vis/lib/js/can.custom.min.js:64:6167 a.each@http://example.com:8082/vis/lib/js/can.custom.min.js:24:294 can.view.pending/<@http://example.com:8082/vis/lib/js/can.custom.min.js:64:6147 hookup/<@http://example.com:8082/vis/lib/js/can.custom.min.js:58:1841 a.each@http://example.com:8082/vis/lib/js/can.custom.min.js:24:294 hookup@http://example.com:8082/vis/lib/js/can.custom.min.js:58:1751 frag@http://example.com:8082/vis/lib/js/can.custom.min.js:58:1344 r@http://example.com:8082/vis/lib/js/can.custom.min.js:58:131 renderTo@http://example.com:8082/vis/lib/js/can.custom.min.js:58:2982 renderAs@http://example.com:8082/vis/lib/js/can.custom.min.js:58:3631 e.template@http://example.com:8082/vis/lib/js/can.custom.min.js:58:1267 renderWidget@http://example.com:8082/vis/js/vis.js:1593:33 renderView/<@http://example.com:8082/vis/js/vis.js:885:120 subscribeStates@http://example.com:8082/vis/js/vis.js:2741:27 renderView@http://example.com:8082/vis/js/vis.js:797:14 renderViews@http://example.com:8082/vis/js/vis.js:759:14 renderView/<@http://example.com:8082/vis/js/vis.js:915:22 subscribeStates/<@http://example.com:8082/vis/js/vis.js:2738:31 getStates/<@http://example.com:8082/vis/js/conn.js:730:29 n.prototype.onack@http://example.com:8082/socket.io/socket.io.js:3:6057 n.prototype.onpacket@http://example.com:8082/socket.io/socket.io.js:3:5417 t.exports/<@http://example.com:8082/socket.io/socket.io.js:3:7486 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 n.prototype.ondecoded@http://example.com:8082/socket.io/socket.io.js:1:29250 t.exports/<@http://example.com:8082/socket.io/socket.io.js:3:7486 r.prototype.emit@http://example.com:8082/socket.io/socket.io.js:1:23662 s.prototype.add@http://example.com:8082/socket.io/socket.io.js:1:10407 n.prototype.ondata@http://example.com:8082/socket.io/socket.io.js:1:29203 t.exports/<@http://example.com:8082/socket.io/socket.io.js:3:7486 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 n.prototype.onPacket@http://example.com:8082/socket.io/socket.io.js:2:5906 n.prototype.setTransport/<@http://example.com:8082/socket.io/socket.io.js:2:3527 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 n.prototype.onPacket@http://example.com:8082/socket.io/socket.io.js:2:17998 n.prototype.onData@http://example.com:8082/socket.io/socket.io.js:2:17947 n.prototype.addEventListeners/this.ws.onmessage@http://example.com:8082/socket.io/socket.io.js:3:1447 EventHandlerNonNull*n.prototype.addEventListeners@http://example.com:8082/socket.io/socket.io.js:3:1415 n.prototype.doOpen@http://example.com:8082/socket.io/socket.io.js:3:1263 n.prototype.open@http://example.com:8082/socket.io/socket.io.js:2:17521 n.prototype.probe@http://example.com:8082/socket.io/socket.io.js:2:5142 n.prototype.onOpen@http://example.com:8082/socket.io/socket.io.js:2:5451 n.prototype.onHandshake@http://example.com:8082/socket.io/socket.io.js:2:6246 n.prototype.onPacket@http://example.com:8082/socket.io/socket.io.js:2:5728 n.prototype.setTransport/<@http://example.com:8082/socket.io/socket.io.js:2:3527 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 n.prototype.onPacket@http://example.com:8082/socket.io/socket.io.js:2:17998 r@http://example.com:8082/socket.io/socket.io.js:2:15622 e.decodePayloadAsBinary/<@http://example.com:8082/socket.io/socket.io.js:2:23105 e.decodePayloadAsBinary@http://example.com:8082/socket.io/socket.io.js:2:23082 e.decodePayload@http://example.com:8082/socket.io/socket.io.js:2:21051 n.prototype.onData@http://example.com:8082/socket.io/socket.io.js:2:15637 o.prototype.doPoll/<@http://example.com:8082/socket.io/socket.io.js:2:11792 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 i.prototype.onData@http://example.com:8082/socket.io/socket.io.js:2:13353 i.prototype.onLoad@http://example.com:8082/socket.io/socket.io.js:2:14206 i.prototype.create/r.onreadystatechange@http://example.com:8082/socket.io/socket.io.js:2:13013 EventHandlerNonNull*i.prototype.create@http://example.com:8082/socket.io/socket.io.js:2:12879 i@http://example.com:8082/socket.io/socket.io.js:2:10817 o.prototype.request@http://example.com:8082/socket.io/socket.io.js:2:11465 o.prototype.doPoll@http://example.com:8082/socket.io/socket.io.js:2:11749 n.prototype.poll@http://example.com:8082/socket.io/socket.io.js:2:15419 n.prototype.doOpen@http://example.com:8082/socket.io/socket.io.js:2:14890 n.prototype.open@http://example.com:8082/socket.io/socket.io.js:2:17521 n.prototype.open@http://example.com:8082/socket.io/socket.io.js:2:3226 n@http://example.com:8082/socket.io/socket.io.js:2:1746 n@http://example.com:8082/socket.io/socket.io.js:1:31854 n.prototype.connect@http://example.com:8082/socket.io/socket.io.js:1:27920 n@http://example.com:8082/socket.io/socket.io.js:1:26121 n@http://example.com:8082/socket.io/socket.io.js:1:26130 n@http://example.com:8082/socket.io/socket.io.js:1:752 init@http://example.com:8082/vis/js/conn.js:240:31 main@http://example.com:8082/vis/js/vis.js:3264:14 @http://example.com:8082/vis/js/vis.js:3537:13 j@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:27295 fireWith@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:28108 ready@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:29942 J@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:30308 EventListener.handleEvent*m.ready.promise@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:30444 m.fn.ready@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:29700 m.fn.init@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:24721 m@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:393 @http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:30877 @http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:207 @http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:212 widgets.min.js:1:9486 [Button] handleToggle: error:: Syntax error, unrecognized expression: .materialdesign-icon-image., stack: s</gb.error@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:12717 s</gb.tokenize@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:18644 gb@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:7066 find@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:23646 changeIconElement@http://example.com:8082/vis/widgets/materialdesign/js/widgets.min.js:1:5301 l@http://example.com:8082/vis/widgets/materialdesign/js/widgets.min.js:1:8859 handleToggle@http://example.com:8082/vis/widgets/materialdesign/js/widgets.min.js:1:9097 this.fn/</<@tplVis-materialdesign-Icon-Button-Toggle.js:57:93 can.view.pending/</<@http://example.com:8082/vis/lib/js/can.custom.min.js:64:6167 a.each@http://example.com:8082/vis/lib/js/can.custom.min.js:24:294 can.view.pending/<@http://example.com:8082/vis/lib/js/can.custom.min.js:64:6147 hookup/<@http://example.com:8082/vis/lib/js/can.custom.min.js:58:1841 a.each@http://example.com:8082/vis/lib/js/can.custom.min.js:24:294 hookup@http://example.com:8082/vis/lib/js/can.custom.min.js:58:1751 frag@http://example.com:8082/vis/lib/js/can.custom.min.js:58:1344 r@http://example.com:8082/vis/lib/js/can.custom.min.js:58:131 renderTo@http://example.com:8082/vis/lib/js/can.custom.min.js:58:2982 renderAs@http://example.com:8082/vis/lib/js/can.custom.min.js:58:3631 e.template@http://example.com:8082/vis/lib/js/can.custom.min.js:58:1267 renderWidget@http://example.com:8082/vis/js/vis.js:1593:33 renderView/<@http://example.com:8082/vis/js/vis.js:885:120 subscribeStates@http://example.com:8082/vis/js/vis.js:2741:27 renderView@http://example.com:8082/vis/js/vis.js:797:14 renderViews@http://example.com:8082/vis/js/vis.js:759:14 renderView/<@http://example.com:8082/vis/js/vis.js:915:22 subscribeStates/<@http://example.com:8082/vis/js/vis.js:2738:31 getStates/<@http://example.com:8082/vis/js/conn.js:730:29 n.prototype.onack@http://example.com:8082/socket.io/socket.io.js:3:6057 n.prototype.onpacket@http://example.com:8082/socket.io/socket.io.js:3:5417 t.exports/<@http://example.com:8082/socket.io/socket.io.js:3:7486 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 n.prototype.ondecoded@http://example.com:8082/socket.io/socket.io.js:1:29250 t.exports/<@http://example.com:8082/socket.io/socket.io.js:3:7486 r.prototype.emit@http://example.com:8082/socket.io/socket.io.js:1:23662 s.prototype.add@http://example.com:8082/socket.io/socket.io.js:1:10407 n.prototype.ondata@http://example.com:8082/socket.io/socket.io.js:1:29203 t.exports/<@http://example.com:8082/socket.io/socket.io.js:3:7486 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 n.prototype.onPacket@http://example.com:8082/socket.io/socket.io.js:2:5906 n.prototype.setTransport/<@http://example.com:8082/socket.io/socket.io.js:2:3527 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 n.prototype.onPacket@http://example.com:8082/socket.io/socket.io.js:2:17998 n.prototype.onData@http://example.com:8082/socket.io/socket.io.js:2:17947 n.prototype.addEventListeners/this.ws.onmessage@http://example.com:8082/socket.io/socket.io.js:3:1447 EventHandlerNonNull*n.prototype.addEventListeners@http://example.com:8082/socket.io/socket.io.js:3:1415 n.prototype.doOpen@http://example.com:8082/socket.io/socket.io.js:3:1263 n.prototype.open@http://example.com:8082/socket.io/socket.io.js:2:17521 n.prototype.probe@http://example.com:8082/socket.io/socket.io.js:2:5142 n.prototype.onOpen@http://example.com:8082/socket.io/socket.io.js:2:5451 n.prototype.onHandshake@http://example.com:8082/socket.io/socket.io.js:2:6246 n.prototype.onPacket@http://example.com:8082/socket.io/socket.io.js:2:5728 n.prototype.setTransport/<@http://example.com:8082/socket.io/socket.io.js:2:3527 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 n.prototype.onPacket@http://example.com:8082/socket.io/socket.io.js:2:17998 r@http://example.com:8082/socket.io/socket.io.js:2:15622 e.decodePayloadAsBinary/<@http://example.com:8082/socket.io/socket.io.js:2:23105 e.decodePayloadAsBinary@http://example.com:8082/socket.io/socket.io.js:2:23082 e.decodePayload@http://example.com:8082/socket.io/socket.io.js:2:21051 n.prototype.onData@http://example.com:8082/socket.io/socket.io.js:2:15637 o.prototype.doPoll/<@http://example.com:8082/socket.io/socket.io.js:2:11792 n.prototype.emit@http://example.com:8082/socket.io/socket.io.js:2:28725 i.prototype.onData@http://example.com:8082/socket.io/socket.io.js:2:13353 i.prototype.onLoad@http://example.com:8082/socket.io/socket.io.js:2:14206 i.prototype.create/r.onreadystatechange@http://example.com:8082/socket.io/socket.io.js:2:13013 EventHandlerNonNull*i.prototype.create@http://example.com:8082/socket.io/socket.io.js:2:12879 i@http://example.com:8082/socket.io/socket.io.js:2:10817 o.prototype.request@http://example.com:8082/socket.io/socket.io.js:2:11465 o.prototype.doPoll@http://example.com:8082/socket.io/socket.io.js:2:11749 n.prototype.poll@http://example.com:8082/socket.io/socket.io.js:2:15419 n.prototype.doOpen@http://example.com:8082/socket.io/socket.io.js:2:14890 n.prototype.open@http://example.com:8082/socket.io/socket.io.js:2:17521 n.prototype.open@http://example.com:8082/socket.io/socket.io.js:2:3226 n@http://example.com:8082/socket.io/socket.io.js:2:1746 n@http://example.com:8082/socket.io/socket.io.js:1:31854 n.prototype.connect@http://example.com:8082/socket.io/socket.io.js:1:27920 n@http://example.com:8082/socket.io/socket.io.js:1:26121 n@http://example.com:8082/socket.io/socket.io.js:1:26130 n@http://example.com:8082/socket.io/socket.io.js:1:752 init@http://example.com:8082/vis/js/conn.js:240:31 main@http://example.com:8082/vis/js/vis.js:3264:14 @http://example.com:8082/vis/js/vis.js:3537:13 j@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:27295 fireWith@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:28108 ready@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:29942 J@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:30308 EventListener.handleEvent*m.ready.promise@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:30444 m.fn.ready@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:29700 m.fn.init@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:24721 m@http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:393 @http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:30877 @http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:207 @http://example.com:8082/lib/js/jquery-1.11.2.min.js:2:212 widgets.min.js:1:9486 [1579211935311] Request 8 states. vis.js:2732:21 downloadable font: Size of decompressed WOFF 2.0 is less than compressed size (font-family: "Material Icons" style:normal weight:400 stretch:100 src index:2) source: http://example.com:8082/vi…aldesign/lib/font/material-icons/MaterialIcons-Regular.woff2 downloadable font: rejected by sanitizer (font-family: "Material Icons" style:normal weight:400 stretch:100 src index:2) source: http://example.com:8082/vi…aldesign/lib/font/material-icons/MaterialIcons-Regular.woff2 Wed Jan 15 2020 22:58:55 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Jan 16 2020 22:58:55 GMT+0100 (Mitteleuropäische Normalzeit) 4 data.js:412 Error: Invalid dimensions for plot, width = 0, height = 0 -
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Klasse, da gehen die Icons nicht aus

Eben mal noch schnell alles geladen. Kann es sein dass das Widget 'icon button toggle' defekt ist? Die bereits vorhandenen Schreiben nicht mehr in die Datenpunkte und neue lassen sich im Editor nicht hinzufügen.
Habs korrigiert.
-
@Scrounger Passt wieder.
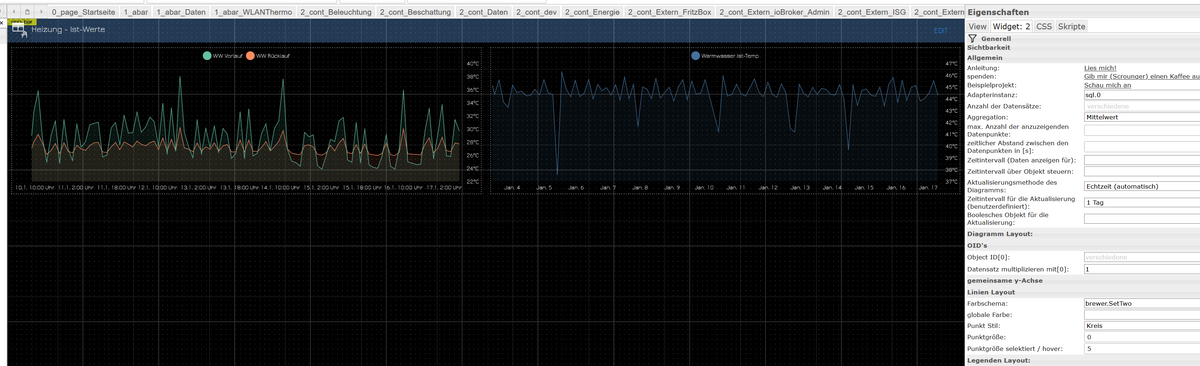
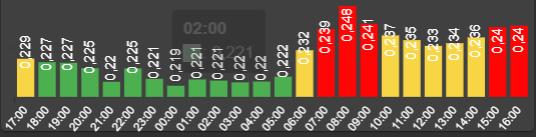
Noch eine Frage:
Ich nutze deine Farb-Presets für die Diagramme. Allerdings werden diese erst >1 OID verwendet. Schöner wäre doch, wenn auch im Diagramm mit einer OID die erste Farbe aus dem Preset verwendet wird. Ist das von dir so gewollt oder eher als Bug einzustufen?