NEWS
Test Adapter Material Design Widgets v0.2.x
-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger Klasse, da gehen die Icons nicht aus

Eben mal noch schnell alles geladen. Kann es sein dass das Widget 'icon button toggle' defekt ist? Die bereits vorhandenen Schreiben nicht mehr in die Datenpunkte und neue lassen sich im Editor nicht hinzufügen.
Habs korrigiert.
-
@Scrounger Passt wieder.
Noch eine Frage:
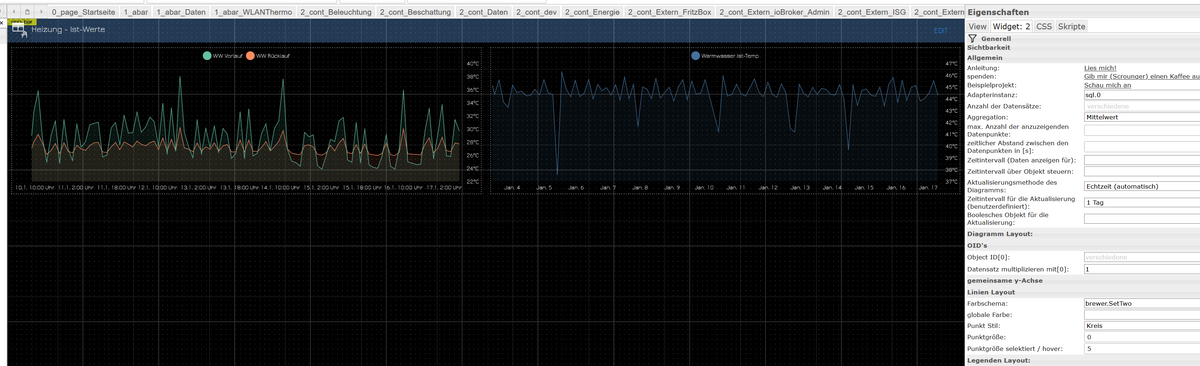
Ich nutze deine Farb-Presets für die Diagramme. Allerdings werden diese erst >1 OID verwendet. Schöner wäre doch, wenn auch im Diagramm mit einer OID die erste Farbe aus dem Preset verwendet wird. Ist das von dir so gewollt oder eher als Bug einzustufen?

-
Hallo,
ich kämpfe gerade mit dem Value Select Widget.
Ich habe 2 Line History Charts über 2 basic in widget Views eingebunden.
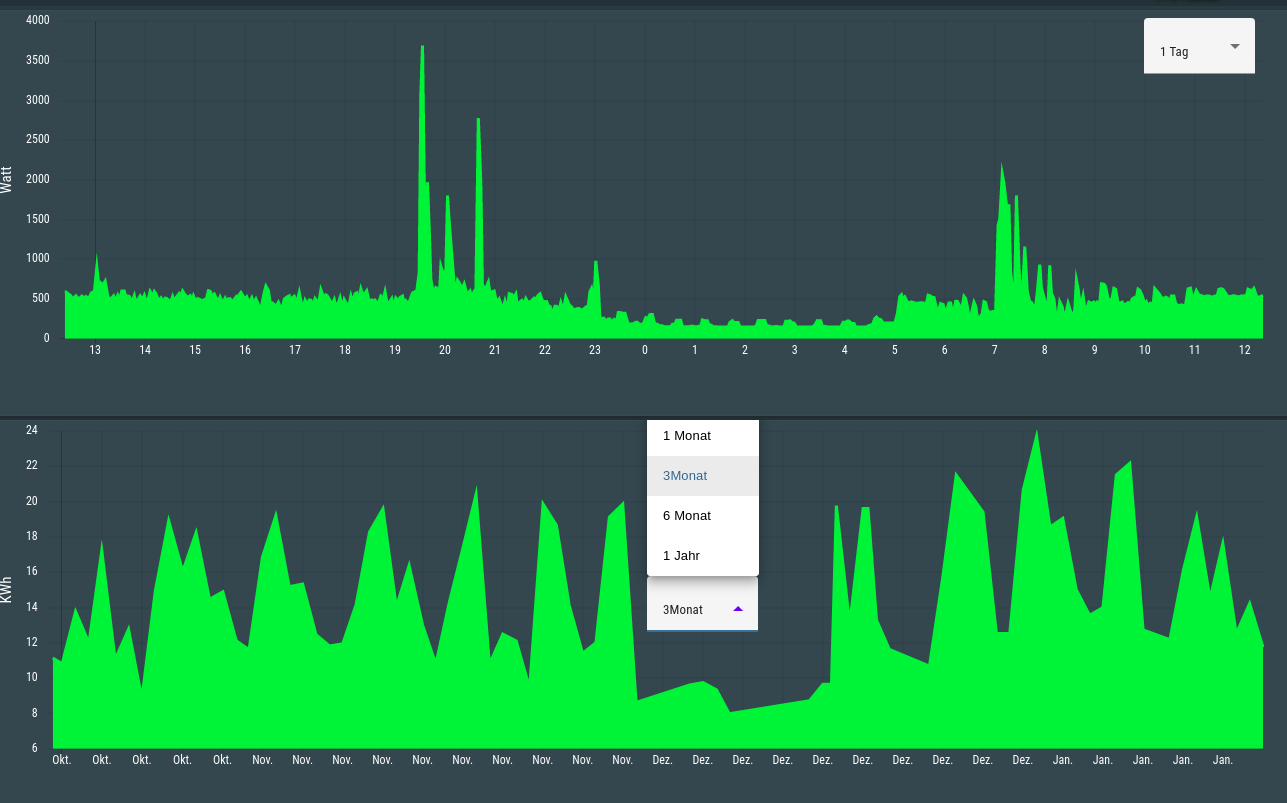
Beim oberen funktioniert die Auswahl. Selektion geht nach unten auf.
Beim unteren klappt die Selektion immer nach oben auf. Egal was ich bisher probiert habe.
Widget hat die gleichen Einstellungen (Ex- und Import vom oberen)
Jemand ne Idee.
Grüße
Thomas -
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Ich nutze deine Farb-Presets für die Diagramme. Allerdings werden diese erst >1 OID verwendet. Schöner wäre doch, wenn auch im Diagramm mit einer OID die erste Farbe aus dem Preset verwendet wird. Ist das von dir so gewollt oder eher als Bug einzustufen?
Ist nen Fehler, werd ich beheben.
@calliou1234 sagte in Test Adapter Material Design Widgets v0.2.x:
Beim unteren klappt die Selektion immer nach oben auf.
Wenn nach unten nicht genügend Platz im Browser-Fenster ist, dann klappt des nach oben auf.
-
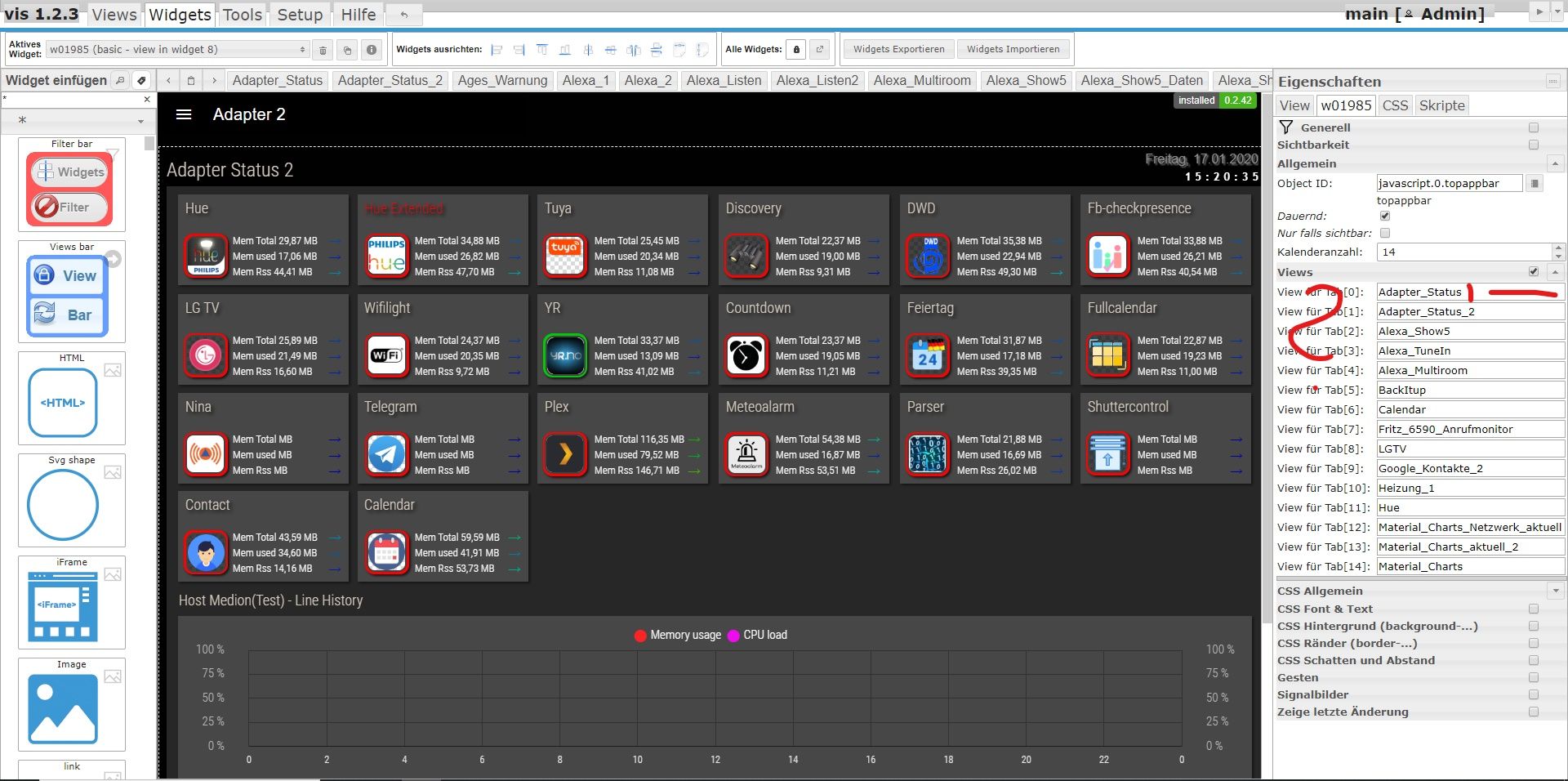
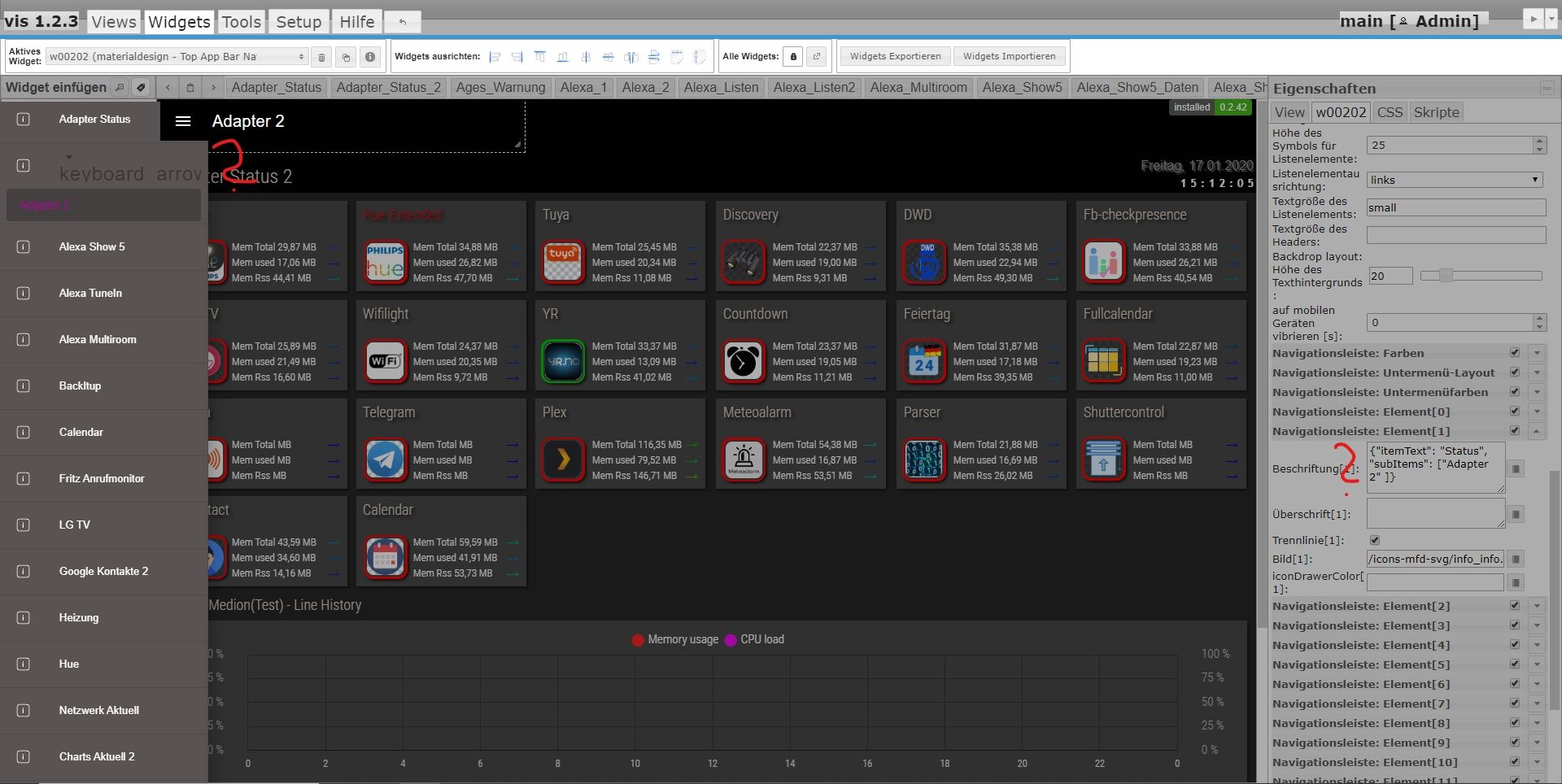
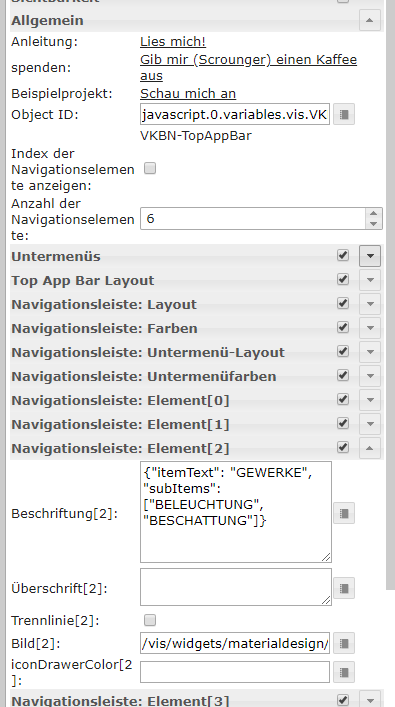
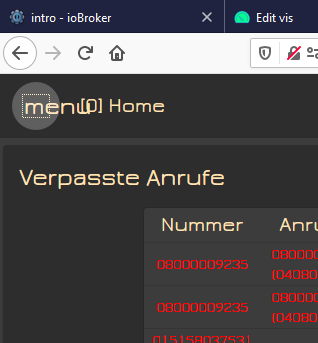
Warum kommt jetzt das?
Wo muss ich jetzt xxxx | xxxxx eintragen so wie früher?
Und wenn ich das Menü öffne, dann verschiebt sich das View in Widget 8 nicht mehr mit.

-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Warum kommt jetzt das?
Wo muss ich jetzt xxxx | xxxxx eintragen so wie früher?Bei Beschriftung, schau dir das online Beispiel an
Und wenn ich das Menü öffne, dann verschiebt sich das View in Widget 8 nicht mehr mit.
Das war das dissmissable Layout. Das gibt es jetzt nicht mehr, da bei diesem layout das
view in widget8nicht responsiv genutzt werden konnte. -
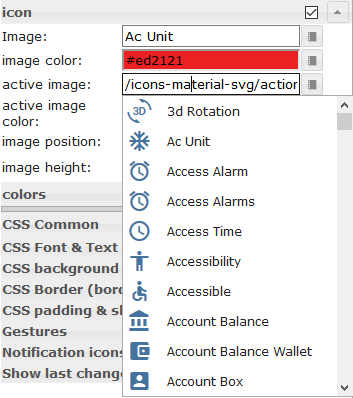
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Hab jetzt noch die Material Design Icons library implementiert:

Ihr könnt anstatt ein Bild auszuwählen, aus dem dropdown menu ein icon auswählen. Ist noch nicht bei allen Widgets implementiert!
Mehr dazu siehe:
https://github.com/Scrounger/ioBroker.vis-materialdesign#material-design-icons-and-images@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Kannst du mir sagen wie ich das fixe? Habe zwar mal die Entwicklertools angeworfen, aber ich bekomme es selber nicht hin.
Ja indem du dir den aktuellen master ziehst, habs behoben.
@Oli sagte in Test Adapter Material Design Widgets v0.2.x:
@Oli
ich wollte beim Input- und Auswahlwigdget die Höhe verändern, funktioniert aber leider nichtDas geht schon, aber die Widgets haben eine Mindesthöhe, damit das Layout funktioniert, ist so durch die verwendeten API vorgegeben.
Per css kann man das aber sicher verbiegen - ob dann noch alles korrekt funktioniert kann ich nicht sagen.Super, vielen Dank. Jetzt klappt es auch richtig

Edit: Jetzt habe ich die Seite mal neu geladen und nun kommt wieder Keyboard... Cache gelöscht, Instanz neu geladen. Nachvollziehbar mit aktuellem Master auf dem PC/Chrome und iPhone/Safari.


Kann ich dir noch mehr Informationen bereitstellen?
-
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich dir noch mehr Informationen bereitstellen?
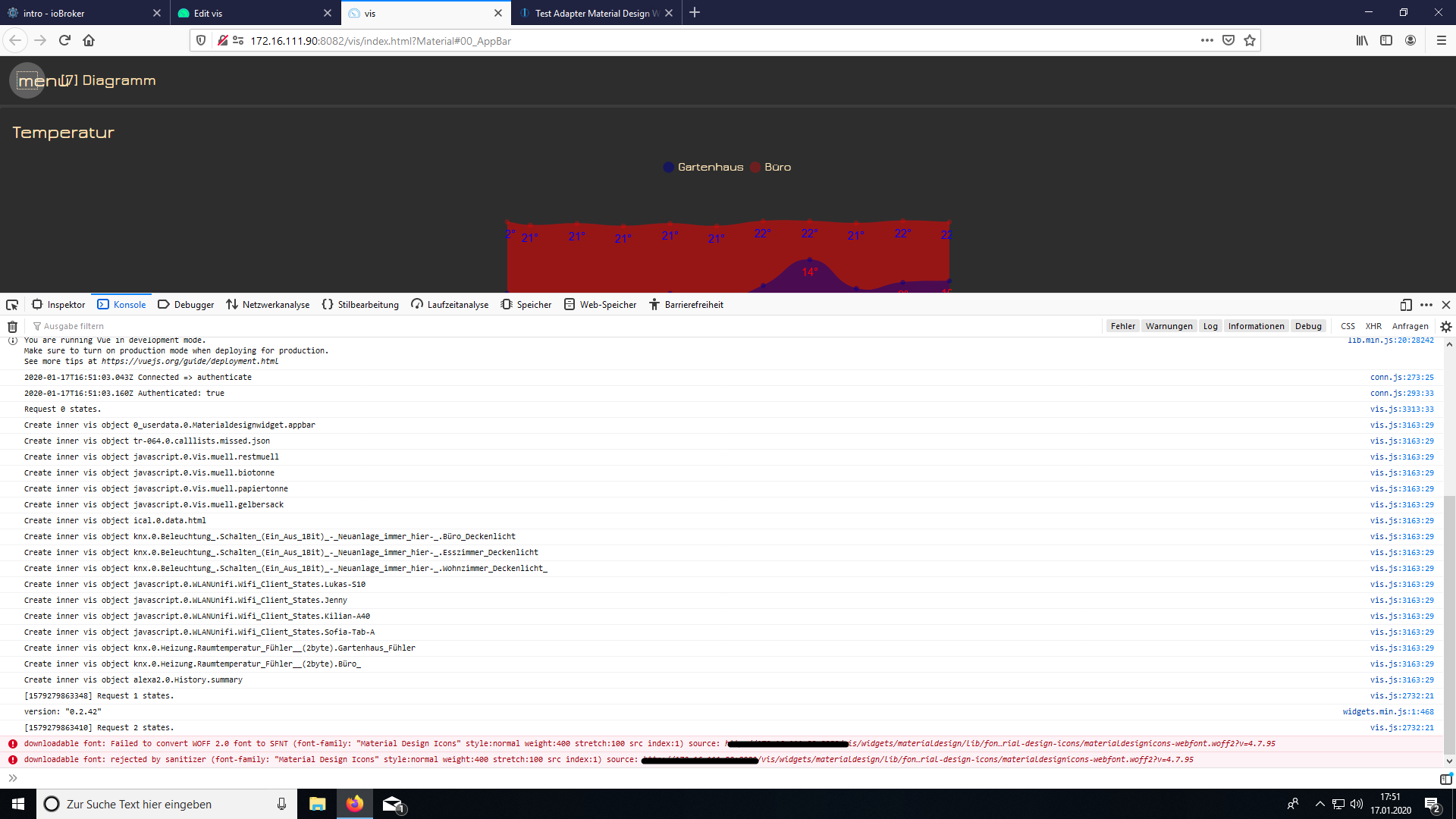
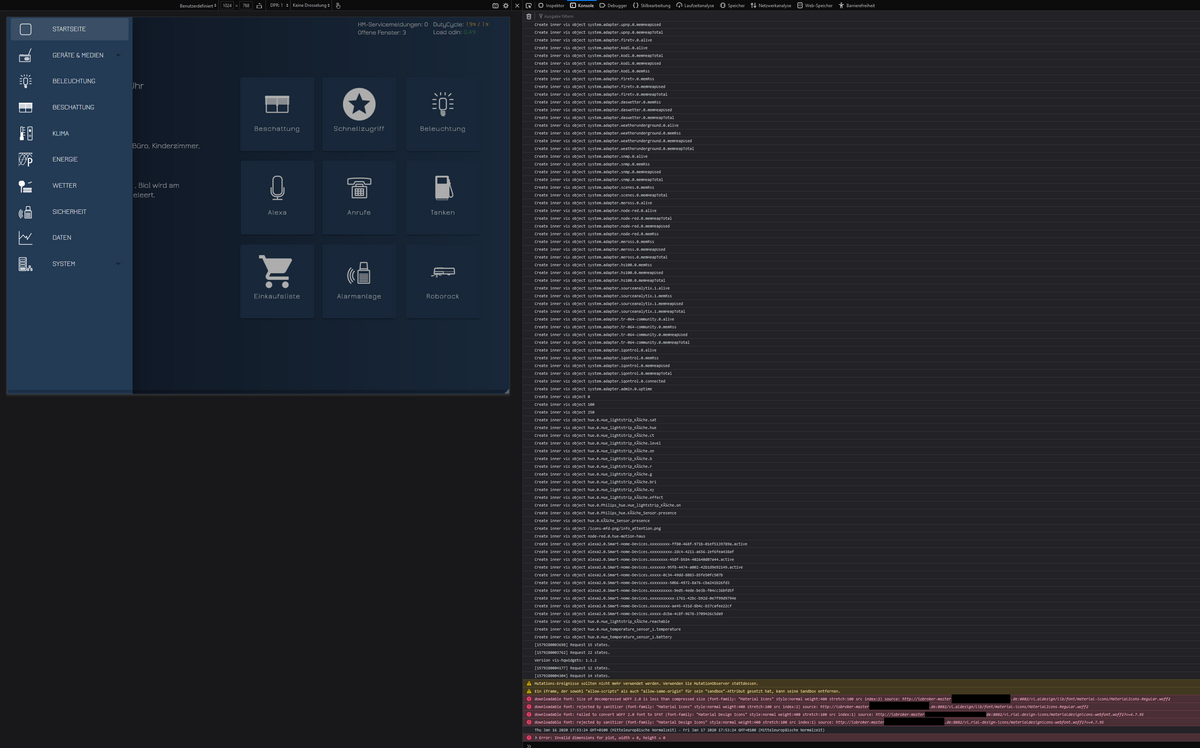
hmm bei mir funktioniert das auf Firefox, Chrome & safari. Was steht in der console vom Browser?
führ mal ein
iobroker upload visaus und iobroker restart machen.Wenn das nichts hilft, dann adapter komplett deinstallieren und folgende Dateien / ordner von hand löschen:
- \iobroker-data\files\vis\widgets -> materialdesign ordner & materialdesign.html löschen
- \node_modules\iobroker.vis\www\widgets -> materialdesign ordner & materialdesign.html löschen
dann neu installieren.
-
Hallo @Scrounger ,
erstmal Top Arbeit deine Widgets gefallen mir mega.


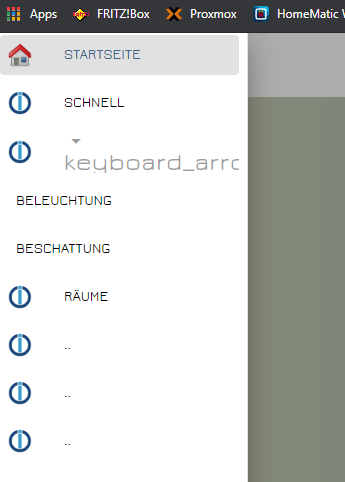
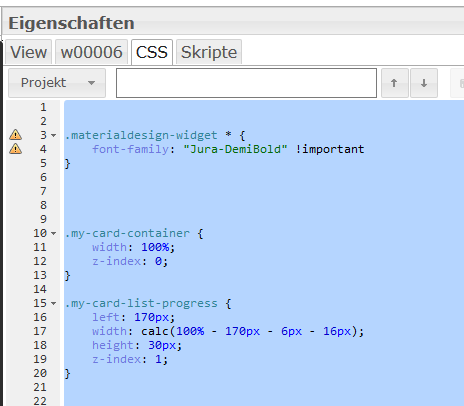
Habe die Schriftart wie @Buddinski88 unter CSS geändert dabei wird beim Widget Top Appbar das Symbol
für das listenelement nicht mehr angezeigt.


Kann ich das irgendwie wieder korrigieren ?
Grüße Lukas
-
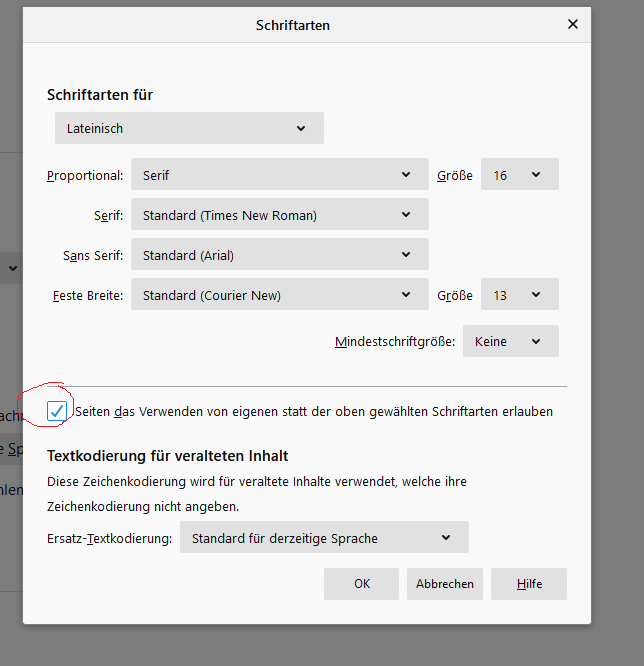
@Icube
externe Schriftarten herunterladen im Browser ist aktiviert? -
@Scrounger konnte die Einstellung nicht im Browser finden benutze Firefox.
Beim Handy und Tablet ist es genauso da nutze ich chrome. -
@Scrounger doch gefunden ist aktiv

-
@Scrounger hilft dir das weiter ?

-
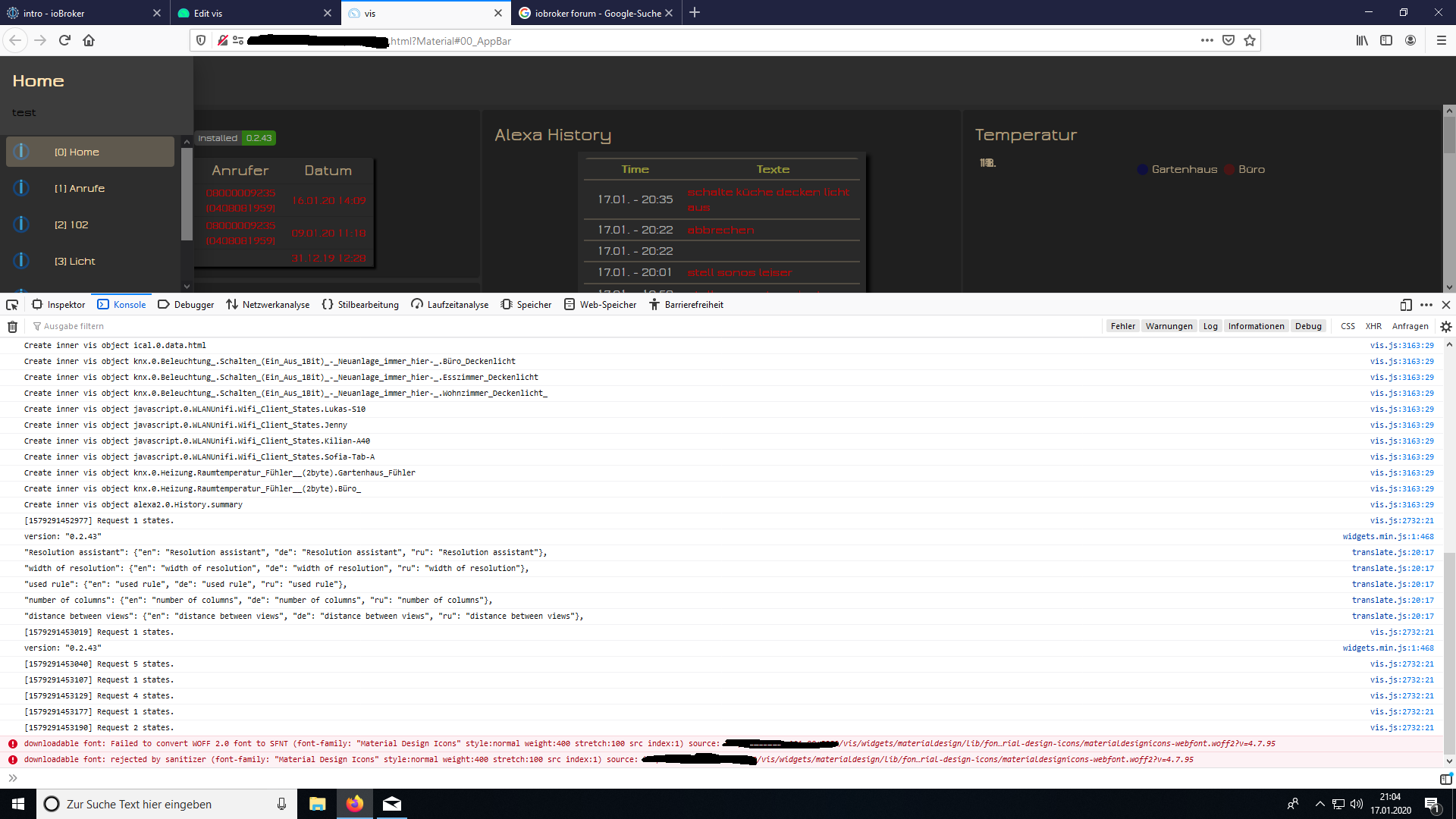
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Icube
externe Schriftarten herunterladen im Browser ist aktiviert?Ich habe gerade festgestellt das ich das auch ab und zu habe:


Das scheint immer dann zu sein, wenn man eine Unterseite im View in Widget 8 geladen hat. Wechselt man wieder auf Ebene 1 und lädt alles neu wird der Pfeil wieder angezeigt. Die Meldungen im Log sind in beiden Fällen die selben.
-
So hab den fehler mit dem keyarrow gefunden und behoben. aktuellen master testen -> v0.2.43.
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Jupp, autocomplete
DIe version enthält auch schon ne beta vom autocomplete. Funktion sollte gehen, fehlen nur ein paar styling optionen.
Extra nur für Dich
-
@Scrounger leider ist der fehler immer noch da


-
@Scrounger
Huhu, was ist mit dem column view widget passiert? Es geht nicht mehr und soll bitte auch nicht entfernt werden. Für reine Tabletts ist es besser für die Anordnung der einzelnen Views.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
So hab den fehler mit dem keyarrow gefunden und behoben. aktuellen master testen -> v0.2.43.
Der Fehler scheint behoben. Allerdings werden nun die Line charts nicht mehr gerendert. Log kann ich ggf. später nachliefern.
-
@Scrounger
ich bekomme beim Input Widget die Rahmenfarbe bei ausgewählten Inputlayouts mit Rahmen nicht geändert. Ist das nicht vorgesehen ? -
@Scrounger Der Fehler bei den line-charts hängt wohl mit den Schriftgrößen/Schriftarten Optionen der einzelnen Objekte des line-charts zusammen. Entferne ich hier Größe/Art wird das Diagramm zum Teil wieder gerendert.