NEWS
Test Adapter Material Design Widgets v0.2.x
-
ich wollte es nochmal hochbringen.
Bzw. @all ,hat dieses Problem auch jemand anders oder stimmt bei mir etwas nicht?
@Scrounger
gut zu wissen. Habs jetzt auch am laufen.
Das Table Widget bereitet mir noch Schwierigkeiten. Habe eine Object ID mit Daten im JSON Format eingebunden. Er zeigt auch alles super an. Nur bei Änderung der Daten im JSON werden sie in der Anzeige nicht aktualisiert.
-
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
Nur bei Änderung der Daten im JSON werden sie in der Anzeige nicht aktualisiert.

Das funktioniert auch nicht beim
tabl - basicWidget. Schätze das das Problem im vis Adapter liegt bei aktualiserung von Datenpunkten des typ objekts. Hab ich mich aber noch nicht beschäftigt und werde ich sicher in naher Zukunft auch nicht, weil ich mir meine Daten für Tabellen immer per skript aufbereitet und dann als json string speichere.
Kannst dazu aber gerne ein git issue erstellen, dann gerät es nicht in vergessenheit. -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@Buddinski88 sagte in Test Adapter Material Design Widgets v0.2.x:
Ich vermute das dir viele sehr dankbar wären, wenn es zu den zwei Themen eine Lösung geben würde.
Hier das Beispielskript:
on({ id: 'ical.0.data.table', change: 'any' }, function (obj) { let icalObj = obj.state.val; let calList = []; for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // Kalendername extrahieren let kalenderName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyKalenderFarbe(kalenderName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: kalenderName, timestamp: Date.parse(item._date) }) } function getMyKalenderFarbe(kalenderName) { // Farben über die Kalendernamen zuordnen, Kalendername wie in ical eingestellt verwenden if (kalenderName === 'calendar1') { return 'red'; } else if (kalenderName === 'calendar2') { return '#44739e' } } // Hier den Ziel Datenpunkt eingeben, der als Objekt ID im Widget verwendet werden soll setState('0_userdata.0.ical', JSON.stringify(calList), true); });Du bist der Beste. genau da lag der Fehler. Ich habe das reine JSON als Objekt genutzt. Habe in deinem Skript gesehen dass du
stringifynutzt. Habs damit probiert. Jetzt aktualisiert er auch.


-
@Scrounger, auch hier noch mal einen großen Dank an dich! (Spende ging raus)

Ich habe die Abfrage des Kalenders für dessen Farbe noch etwas erweitert, damit mehrere/beliebig viele Kalender abgefragt werden können.Hier mein Code:
on({ id: 'ical.0.data.table', change: 'any' }, function (obj) { let icalObj = obj.state.val; let calList = []; for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // Kalendername extrahieren let kalenderName = item._class.split(' ')[0].replace('ical_', ''); // Objekt für Tabelle erzeugen calList.push({ farbe: `<div style="background: ${getMyKalenderFarbe(kalenderName)}; width: 3px; height: 20px"></div>`, zeit: item.date, termin: item.event, kalender: kalenderName, timestamp: Date.parse(item._date) }) } function getMyKalenderFarbe(kalenderName) { // Farben über die Kalendernamen zuordnen, Kalendername wie in ical eingestellt verwenden switch (kalenderName){ case 'Abfall': return '795548'; break; case 'Familie': return '#0b8044'; break; case 'Familie Arbeit': return '#f6c226'; break; case 'Geburtstage': return '#d50000'; break; case 'Aquascape': return '#1baade'; break; default: return '#000000' break; } } // Hier den Ziel Datenpunkt eingeben, der als Objekt ID im Widget verwendet werden soll setState('javascript.0.variables.vis.ical.convertedData', JSON.stringify(calList), true); }); -
Hi zusammen!
Ich würde gerne meine Flot Diagramme alle auf Line History Chart umstellen.
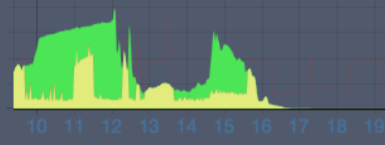
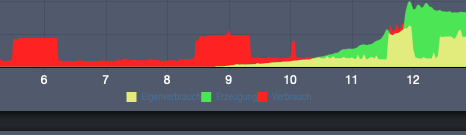
Für meine PV Anlage habe ich ein Diagramm in dem mehrere Datensätze übereinander liegen.
Dort benötige ich zwar eine Farbige Füllung, aber keine Linie . Wenn die Liniendicke auf 0 ist wird immer noch eine ganz dünne Linie angezeigt. Diese ist dann leider auch auf den darüber liegenden Flächen zu sehen.Hier mal ein vergrößerter Screenshot davon:

Wie kann ich diese rote Linie in diesem Fall ausblenden? Schon wäre, wenn bei Liniendicke "0" einfach die Linie ganz verschwinden würde.
Anke für Eure Hilfe!
-
@darkbrain85
Versuch mal die Linienfarbe / Datenfarbe auftransparentzu setzen. -
Ja klar, das ich da nicht selber drauf gekommen bin... Danke für den Tip!
Eine Sache noch:
Lässt sich der Abstand von einer unten angeordneten Legende zur X-Achse verkleinern? Da geht IMHO viel Platz verloren... -
@darkbrain85 sagte in Test Adapter Material Design Widgets v0.2.x:
Lässt sich der Abstand von einer unten angeordneten Legende zur X-Achse verkleinern? Da geht IMHO viel Platz verloren...
Habs eingebaut, aktullen master testen
-
@Scrounger
Danke!Das funktioniert für mich erstmal ganz gut. Je kleiner der padding Wert ist, desto mehr rutschen die Legendeneinträge aneinander. Das kann man aber mit Leerzeichen korrigieren. In so fern erstmal funktional, wenn auch noch nicht 100% sauber.

Edit:
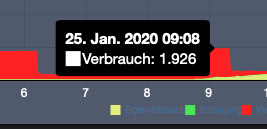
Da fällt mir noch was auf: Mache ich drei Leerzeichen am Ende des Legendentextes, wird direkt hinter dem letzten Buchstaben ein Punkt (.) eingefügt.Edit2: Kann man die Angabe der Uhrzeit auf der X-Achse noch schöner bekommen?
Edit3: Es wäre gut, wenn für den Tooltip dann auch die Füllfarbe genommen wird, wenn die Linienfarbe "transparent" ist.

-
@darkbrain85 sagte in Test Adapter Material Design Widgets v0.2.x:
Das funktioniert für mich erstmal ganz gut. Je kleiner der padding Wert ist, desto mehr rutschen die Legendeneinträge aneinander. Das kann man aber mit Leerzeichen korrigieren. In so fern erstmal funktional, wenn auch noch nicht 100% sauber.
Besser geht es leider nicht, da die chartjs api nur padding zur verfügung stellt und nicht explizit padding-left, padding-right, etc. Da die charts gerendert werden, kann ich hier nix machen.
Da fällt mir noch was auf: Mache ich drei Leerzeichen am Ende des Legendentextes, wird direkt hinter dem letzten Buchstaben ein Punkt (.) eingefügt.
Ich sehe weder in dem Screenshot einen
.noch kann ich das bei mir reproduzieren. Leerzeichen wird als leerzeichen ausgegeben.Edit2: Kann man die Angabe der Uhrzeit auf der X-Achse noch schöner bekommen?
Ja steht in der doku!
Edit3: Es wäre gut, wenn für den Tooltip dann auch die Füllfarbe genommen wird, wenn die Linienfarbe "transparent" ist.
Geht nicht, api nimmt immer die Farbe von der Linie.
Dann würde ich dir empfehlen, für Linien und Füllfarbe die gleiche zu nehmen und Liniendicke auf 0 zu setzen.
Oder blende in im Tooltip das farbfeld aus. -
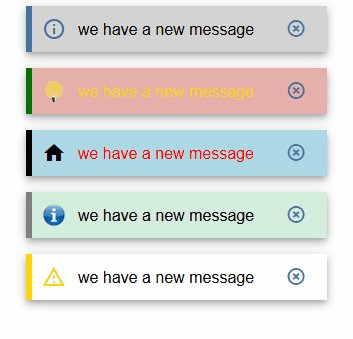
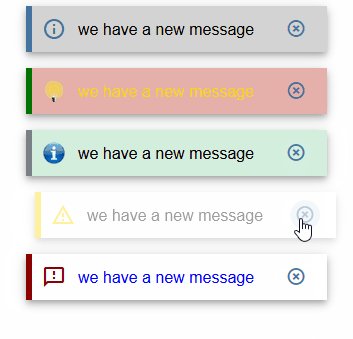
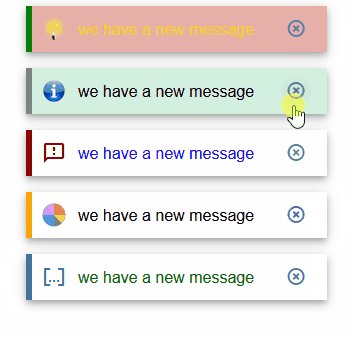
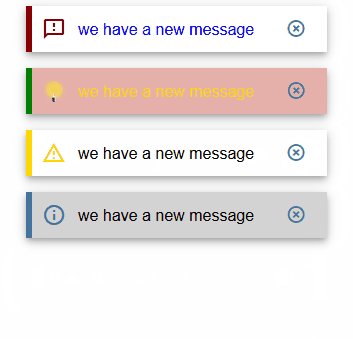
Alerts Widget ist fertig:

Damit kann man sich z.B. Nachrichten direkt in der VIS anzeigen, z.B. so wie das mit dem Pushover adapter möglich ist, eben nur direkt in der VIS.
Wie man das Widget nutzen kann steht in der Doku https://github.com/Scrounger/ioBroker.vis-materialdesign#alerts
Oder schaut Euch das online beispiel an: https://github.com/Scrounger/ioBroker.vis-materialdesign#online-example-project
Um das Widget nutzen zu können, müsst ihr euch die Objekte mit javascript zusammenbauen.
-
Wirklich Coole Sache! Top
Scheitert bei mir allerdings am Java.
Hoffe auf Beispiele -
@Scrounger
Hallo, was du machst ist saucool, aber murkse noch mit den Anfängen herum.Fragen:
- Wo kann man anschauen, wie die Listen gemacht sind (die in der Doku abgebildet sind). In der Life-view sind sie nicht
- Gibt es eine einfache Möglichkeit, List-Items abhängig vom Status anzeigen zu lassen oder nicht?
- Kann man eine View in Masonry views als Navi-Button definieren?
Warum will ich das? Ich möchte eine Statusübersicht bauen, wo auf den Karten drauf steht wieviel Lampen an sind (oder Heizkörper etc). Wenn man drauftappt soll man die Liste der Lampen bekommen mit Schaltern, die an sind.
Eine Karte mit Navi bekomme ich hin, indem ich in der View einen unsichtbaren Button drüberlege. Ist aber unpraktisch beim Bauen.
Fernziel: Maximale Nutzervereinfachung.Danke im Voraus. Ich nehme auch kommentarlose Links

Archi -
@Archimedeus-A sagte in Test Adapter Material Design Widgets v0.2.x:
- Wo kann man anschauen, wie die Listen gemacht sind (die in der Doku abgebildet sind). In der Life-view sind sie nicht
Ja ist noch nicht alles in der Lifeview abgebildet.
Wie die List funktioniert sieht man in der Doku - Screenshot. Am besten mal damit rumspielen, dann bekommst den dreh sicher raus.
In den Threads hier gibt es auch das ein oder andere Beispiel zum List Widget.- Gibt es eine einfache Möglichkeit, List-Items abhängig vom Status anzeigen zu lassen oder nicht?
Ja das kannst damit machen. Für Lichter nimmst am besten type switch.
- Kann man eine View in Masonry views als Navi-Button definieren?
Klar, leg über die gesamte Card z.B. einen Navbutton mit Layout text. Dem weißt dann die View zu, wo du die lichter mit steuerst.
Sorry aber im Detail antworten fehlt mir echt die Zeit.
Ließ dich hier im Forum ein, probier ein bissle rum und wenn du an nem speziellen Fall hängst, dann frag im Forum nach. -
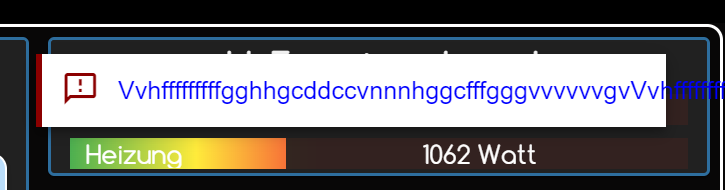
@Scrounger Auf die Schnelle getestet:
Fehler bisher... Sollte der Text länger als die Breite sein, schreibt er ihn über das Widget hinaus und der Bestätigungsbutton ist auch weg

Alles was an Buttons hinter dem Widget liegt ist nicht mehr bedienbar. Auch wenn keine Alerts angezeigt werden.
-
@Scrounger Danke, ich fummel mich durch!
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Alerts Widget ist fertig:
Um das Widget nutzen zu können, müsst ihr euch die Objekte mit javascript zusammenbauen.
Das finde ich ja mal richtig spannend.
Falls jemand hier mal ein Javascript Beispiel veröffentlichen möchte....

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Um das Widget nutzen zu können, müsst ihr euch die Objekte mit javascript zusammenbauen.
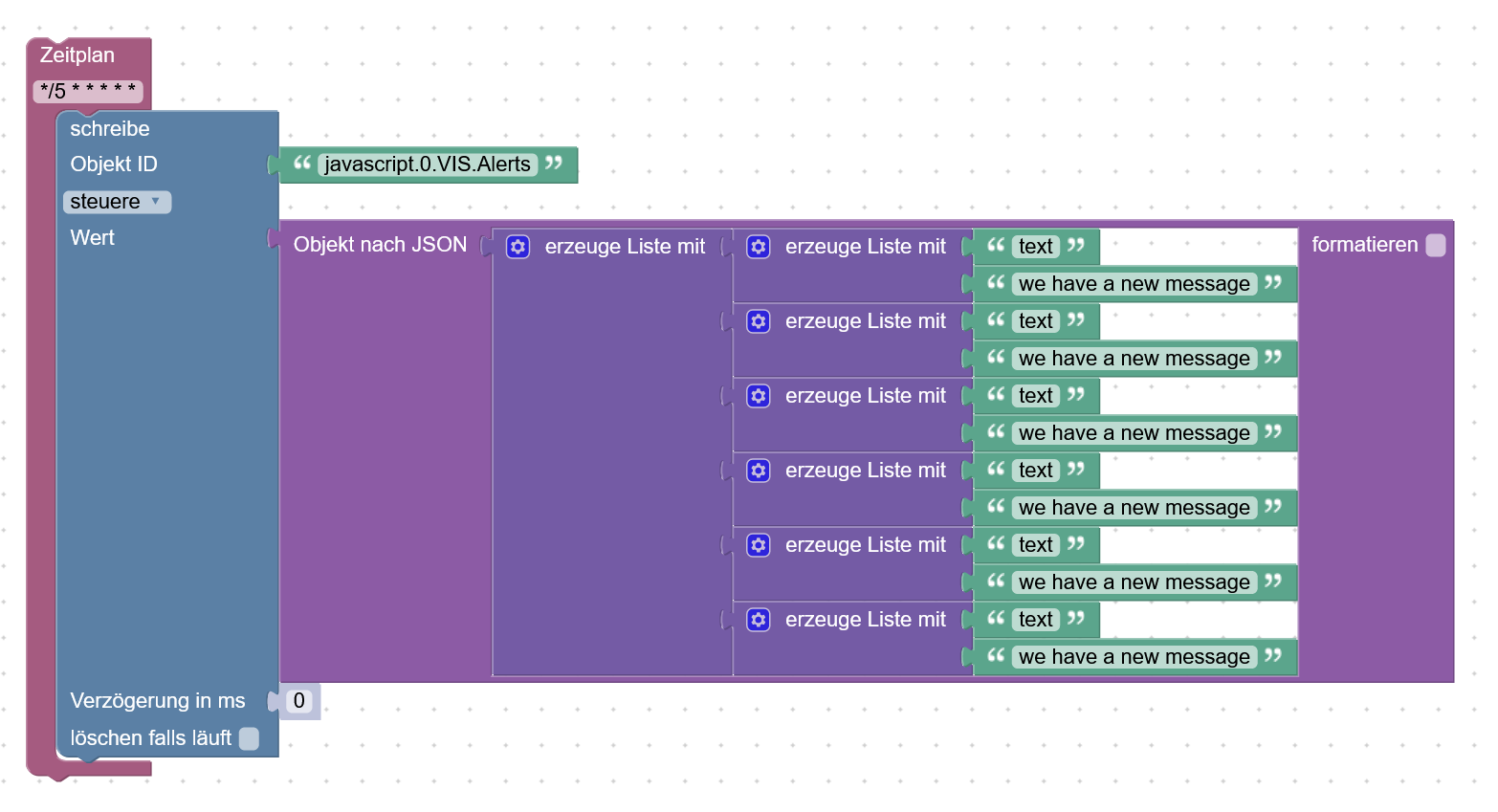
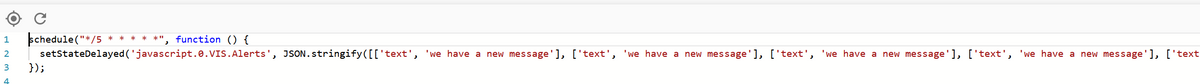
Hab das ganze mal versucht über Blockly zu erstellen (so baue ich mir auch die json fürs Tabellen-Widget zusammen).
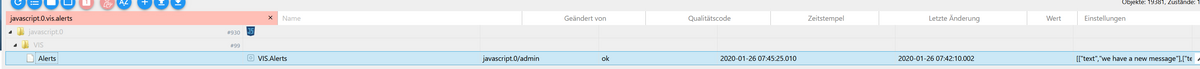
Allerdings ist das Ergebnis hier ein Array, kein json - Fehler in Blockly?



[["text","we have a new message"],["text","we have a new message"],["text","we have a new message"],["text","we have a new message"],["text","we have a new message"],["text","we have a new message"]]Edit: Dein Beispiel für den ical Adapter hilft hier weiter:
https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x/582Kann es sein, das es für Blockly push() nicht gibt?
-
Hier mal ganz schnell mit dem Telegram Adapter getestet. Alles was ich an mein zuhause schicke wird dann angezeigt.
var instanz = 'javascript.0'; instanz = instanz + '.'; // Instanz fuer die Datenpunkte definieren var pfad = 'VIS.'; var AlertText = instanz + pfad + "Alerts.AlertText"; createState(AlertText, "", { type: 'string', name: '', read: true, write: true }); let Alert = []; on({id: 'telegram.0.communicate.request', change: 'any'}, function (obj) { var stateval = getState('telegram.0.communicate.request').val; // Statevalue in Variable schreiben var benutzer = stateval.substring(1,stateval.indexOf("]")); // Benutzer aus Statevalue extrahieren var befehl = stateval.substring(stateval.indexOf("]")+1,stateval.length); // Befehl/Text aus Statevalue extrahieren Alert.push({ text: befehl, backgroundColor: '', borderColor: 'darkred', icon: 'message-alert-outline', iconColor: 'darkred', fontColor: 'blue' }) setState(AlertText, JSON.stringify(Alert), true); Alert = [] }); -
super, besten Dank.
Hab ich mal etwas damit ich es verstehen kann.