NEWS
Test Adapter Material Design Widgets v0.2.x
-
Diese Material Design kann einem ja echt den Kopf zerbrechen. Man hat so viele Ideen.

Wenn man die Widgets installiert hat, stehen in den Widgets ja auch die Icons von https://materialdesignicons.com/ zur Verfügung.
Ich würde jetzt an verschiedenen Stellen nur eines dieser Icons anzeigen.
Hat jemand eine Idee wie ich das hinbekomme?
Okay
 beim schreiben habe ich eine Lösung gefunden:
beim schreiben habe ich eine Lösung gefunden:Basic HTML widget mit folgendem Inhalt:
<span class="mdi mdi-lightbulb-on-outline" style="font-size: 40px"></span>Ich fände es cool wenn es ein fertiges Widget geben würde wo man die Icons direkt auswählen könnte.
-
@cmorlok sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger (Sorry, wenn das schon mal beantwortet wurde, aber ich habe nichts gefunden)
Was ist beste Entwicklungsprozess für Widgets? Kann am irgendwo im laufenden Vis die Dateien editieren? Wie machst Du das? Oder geht alles über git und einem (zeitintensiven) Update des Adapters?
Infos dazu findest du hier:
https://forum.iobroker.net/topic/671/widget-entwicklung/2
https://github.com/ioBroker/ioBroker.docs/tree/master/docs/en/dev
https://github.com/ioBroker/ioBroker.docs/blob/master/docs/en/dev/adaptervis.md@mctom sagte in Test Adapter Material Design Widgets v0.2.x:
Ich fände es cool wenn es ein fertiges Widget geben würde wo man die Icons direkt auswählen könnte.
Steht schon auf der Todo Liste:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/52 -
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
Infos dazu findest du hier:
https://forum.iobroker.net/topic/671/widget-entwicklung/2
https://github.com/ioBroker/ioBroker.docs/tree/master/docs/en/dev
https://github.com/ioBroker/ioBroker.docs/tree/master/docs/en/dev/adaptervis.mdDanke, die Doku habe ich auch schon gelesen. Was mich aber verwirrt ist dieser Absatz:
replace index.html and edit.html replace files in /opt/iobroker/iobroker-data/files/vis/index.html and edit.html with files from /opt/iobroker/node_modules/iobroker.vis/www/index.html.original and edit.html.original. Change the file /opt/iobroker/iobroker-data/files/vis/cache.manifest. No matter what, just one symbol to trigger the browser to load files anew. The files must be smaller than 200k. If you have got wrong files, so they are definitly largen than 400k.
Warum sollte ich das tun? Die .original-Dateien gibt es noch nicht einmal?! (In der deutschen Übersetzung ist das noch seltsamer formuliert).
Weshalb ich aber eigentlich frage ist Folgendes. Vis läd bei mir /opt/iobroker/iobroker-data/files/vis/widgets/materialdesign/js/widgets.min.js, das ja den Inhalt von vis/widgets/materialdesign/js/* enthält. Muss ich diese Datei jeweils neu erzeugen? Wenn ja, wie? Oder kann ich vis irgendwie dazu bringen, die Javascript-Quellen zu laden statt der minified?
-
@cmorlok sagte in Test Adapter Material Design Widgets v0.2.x:
Warum sollte ich das tun? Die .original-Dateien gibt es noch nicht einmal?! (In der deutschen Übersetzung ist das noch seltsamer formuliert).
Das kann ich dir im Detail auch nicht beantworten. Mit diesen Einstellung erreichst du, dass die Änderungen im Code direkt beim neuladen der VIS / Runtime übernommen werden.
Weshalb ich aber eigentlich frage ist Folgendes. Vis läd bei mir /opt/iobroker/iobroker-data/files/vis/widgets/materialdesign/js/widgets.min.js, das ja den Inhalt von vis/widgets/materialdesign/js/* enthält. Muss ich diese Datei jeweils neu erzeugen? Wenn ja, wie? Oder kann ich vis irgendwie dazu bringen, die Javascript-Quellen zu laden statt der minified?
Ja musst du. Ich verwende als IDE VS Code und das plugin Minify - das erzeugt nach Änderungen direkt die minified files.
Alternativ kannst du auch die js files verwenden, musst dann in der materialdesign.html entsprechend definieren. Achtung reihenfolge ist hier wichtig, helper dateien müssen zuerst imptiert werden. -
IconList Widget ist fertig. Den Nutzern von lovelace könnte das bekannt vorkommen

Bei dem Widget können z.B. Funktionen Toggle, State, Navigation, Link jetzt für jedes einzelne Element eingestellt werden. Weiter könnt Ihr per json string das Widget komplett dynamisch per skript erzeugen.


Wer es testen möchte, aktuellen master ziehen -> v.0.2.57
Fragen zu Einstellungen des Widgets bitte hier posten!!!
https://forum.iobroker.net/topic/30331/material-design-widgets-iconlist-widget -
@ub-privat
Hab wie besprochen jetzt noch was eingebaut. Bitte teste mal die aktuelle version von git -> v0.2.58.
Nach der installation einiobroker update visausführen und danach einen neustart von iob. -
...leider keine Veränderung, alles leider wie vorher.
Bin deinen Anleitungen gefolgt, habe auch Widget NEU angelegt.
Im Editor ist alles ok, in der RUNTIME leider nur das nackte Widget ohne Inhalte. -
@Scrounger
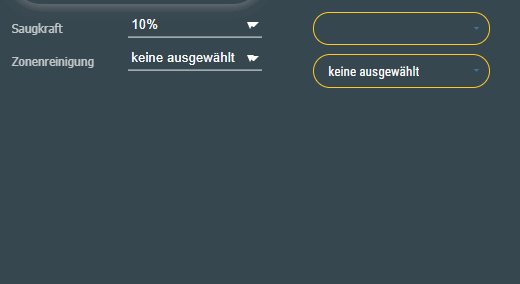
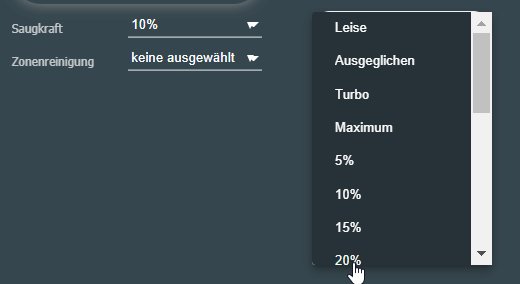
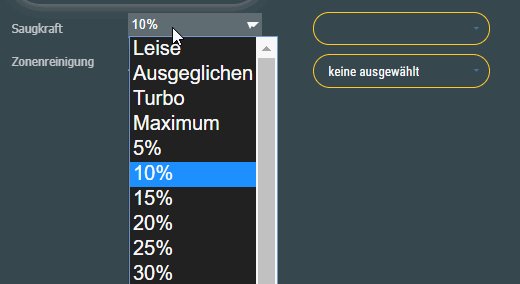
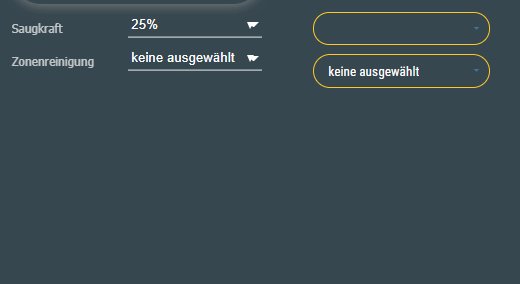
Ich habe ein ähnliches Problem mit dem select-widget. ich möchte gerne einen Datenpunkt "number" ändern. Habe die Werteliste soweit ausgefüllt. Beim Start der Runtime ist der angezeigte Wert leer. Wähle ich einen Wert aus, bleibt dieser bestehen. Allerdings nur solange wie der Datenpumkt sich nicht aktualisiert. Kommt ein Refresh des Datenpunktes, ist die Runtime wieder leer. Ich habe zum Vergleich nochmal ein jpui - select ValueList daneben (links) gelegt, dort passt alles.
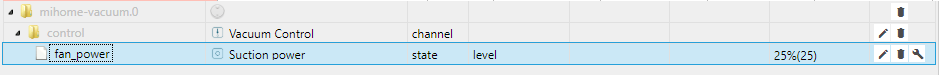
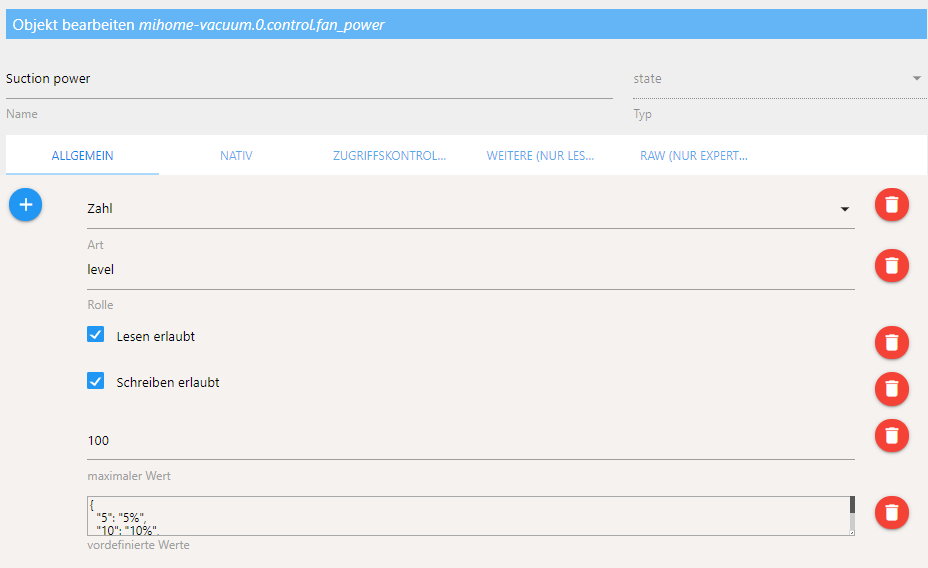
Der Datenpunkt sieht wie folgt aus:


Mein Widget dazu:
Kann es sein das das Select Widget Probleme mit dem Datentyp "number" hat?
Zumindest funktioniert es mit einem String wunderbar.Edit: in testing thread verschoben, da es fehlerbehbung betrifft und nicht die Einstellung des Widgets
-
@0018
Also bei mir funktioniert number datenpunkte wunderbar.
Allerdings scheint das irgendwas spezielles bei dir zu sein weil das steht25%(25), hab ich so noch nicht gesehen.Poste bitte mal die raw Daten des Datenpunktes, dann schau ich mir das an.
-
@Scrounger
Ist aus dem aktuellen mihome-vacuum Adapter.
Hier die raw: -
Update auf 0.2.59 durchgeführt...wieder zurück auf 0.2.49.
Nach dem Update diverse Widget Informationen verloren gegangen...Diverse Widgets mussten im Vis Editor neu konfiguriert werden...Meist der Textinhalt und die Farbe des Textest und auch die Anzahl der Spalten des Bool List widget..Ausserdem beim Bedienen des bool list widget waren andere widgets in der view nicht mehr aktiv.
FullyBrowser als auch firefox)
Da life system nicht lange getestet und gleich wieder zurück... -
@smartboart
bei mir auch .....blöd .... -
Guten Morgen, habt ihr das bei den Listen? Hatte ich auch ab irgendeiner Github-Version - hier müsst ihr die Anzahl der Listen-Elemente wieder erhöhen, dann passt wieder alles. Die Widgets sind halt seitens @Scrounger noch in Entwicklung, da kann sowas schonmal vorkommen

-
@darkiop
das ist ja auch nicht wirklich schlimm, alles gut.
Ich hatte es bei Button Toggle, Button Navigation, Texte weg -
@Scrounger Ich habe aber evtl. etwas was speziell die 0.2.59 betrifft:
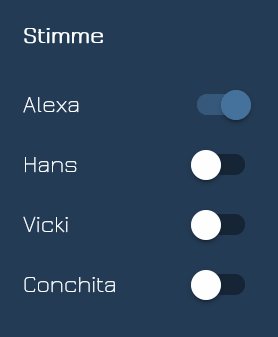
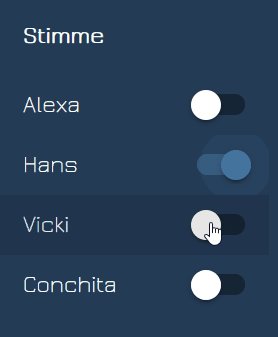
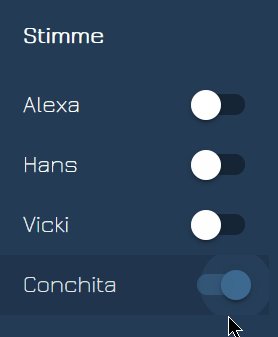
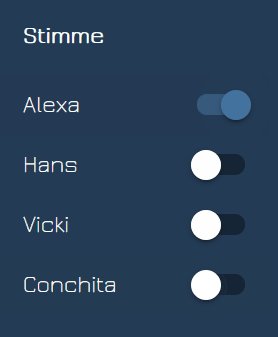
Da Bilder mehr als Worten sagen, erstmal 2 Gif's:
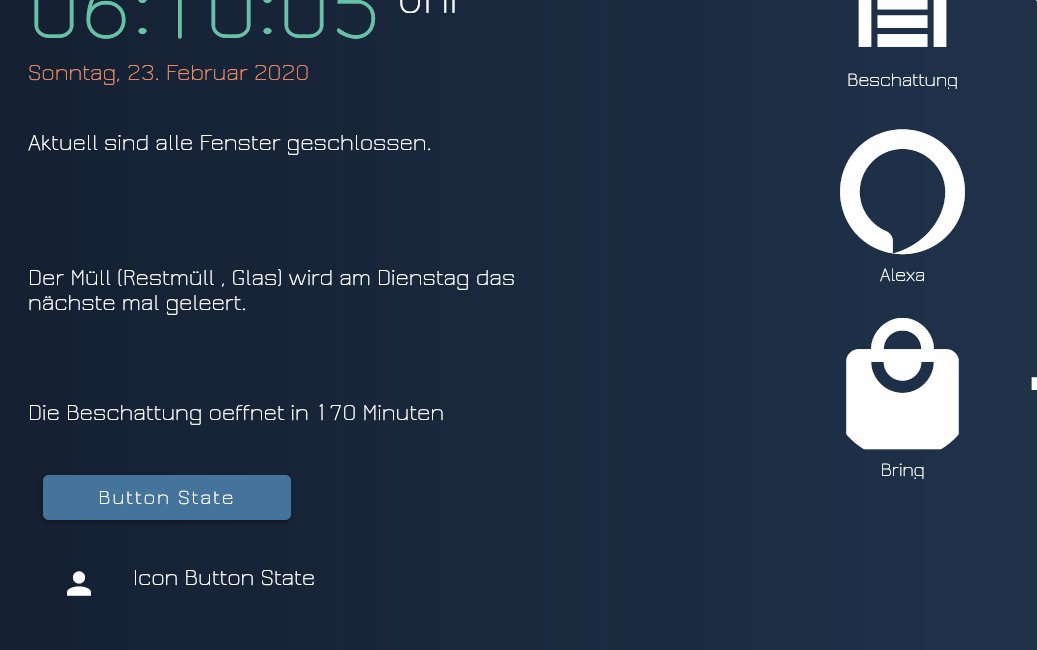
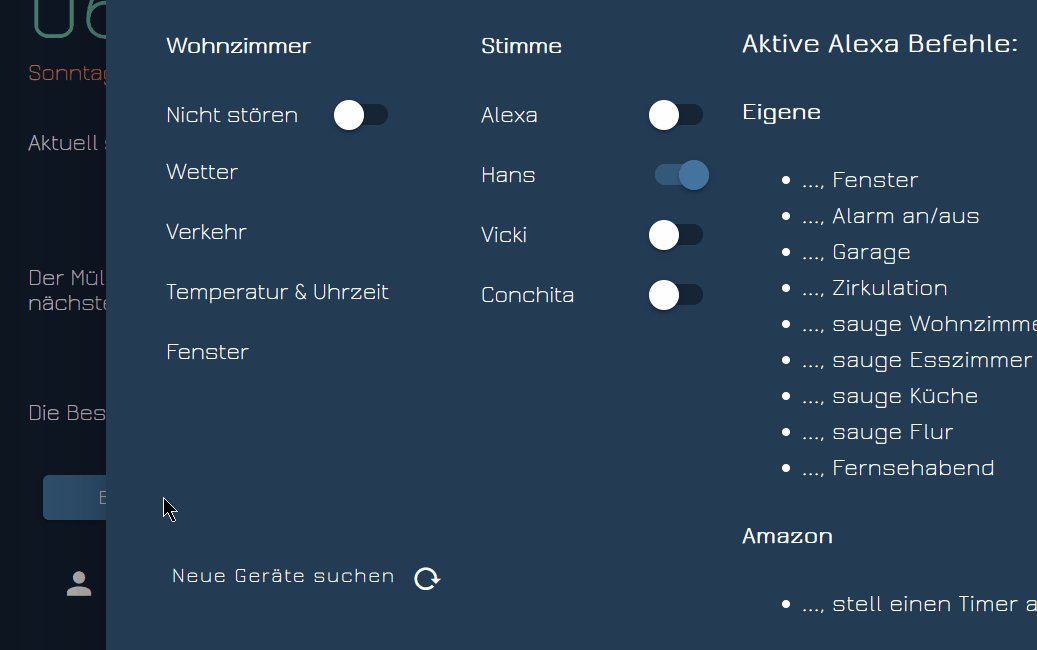
SOLL mit der 0.2.49:

IST mit der 0.2.59:

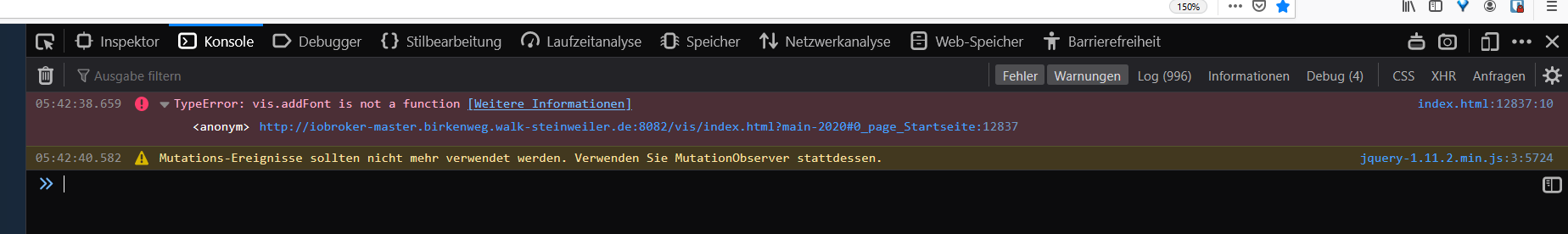
Das Log sagt dazu imho erstmal wenig:

In Textform: Die Schalter der Listen aktualisieren sich mit der 0.2.59 nicht mehr automatisch während der Laufzeit. Hast du eine Idee woran das liegen könnten?
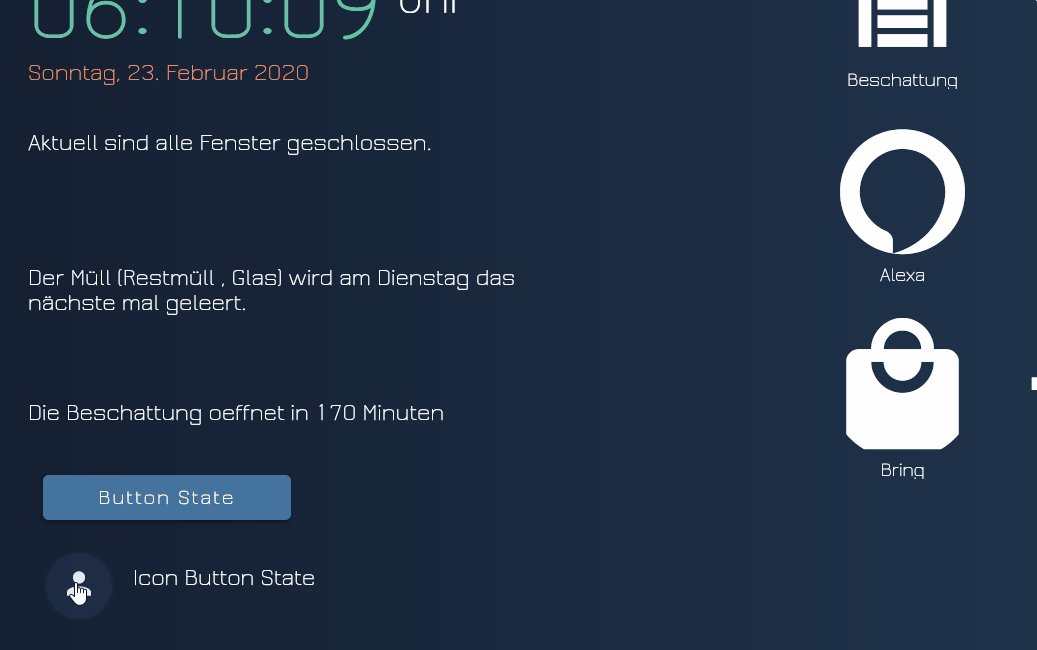
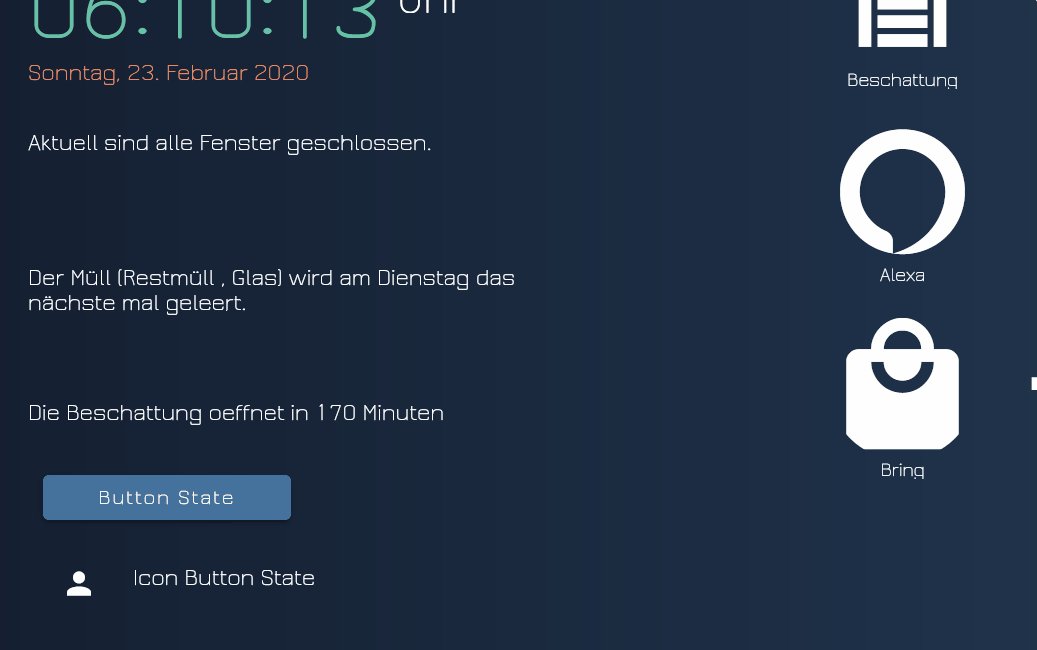
Des Weiteren ist mir noch etwas bei den 'Icon-Button-State' bzw. 'Button-State' aufgefallen. Beim 'Icon-Button-State' wird erst beim zweiten Klick der hinterlegte Wert (true) geschrieben.

-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Da Bilder mehr als Worten sagen, erstmal 2 Gif's:
Hi Thorsten!
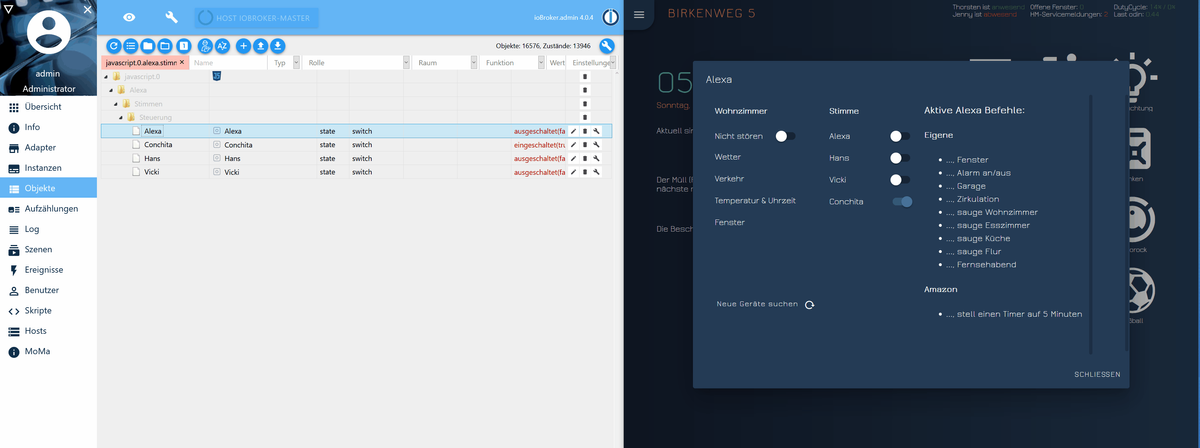
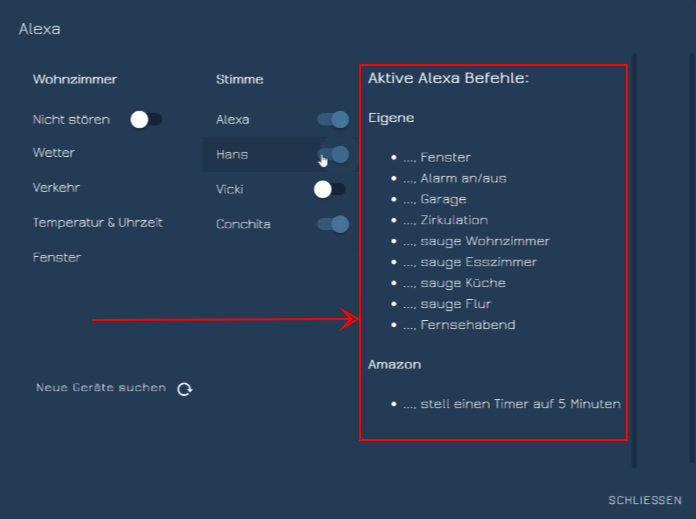
Wie hast du das mit den "eigenen Befehlen" gemacht?

-
@Negalein Hi! Als Vorlage dienten die Skripte von @dslraser
https://forum.iobroker.net/topic/23370/alexa-ansagen-über-ssml
Hab das an meine Bedürfnisse angepasst.
Gruß
-
@0018 sagte in Test Adapter Material Design Widgets v0.2.x:
Kann es sein das das Select Widget Probleme mit dem Datentyp "number" hat?
Zumindest funktioniert es mit einem String wunderbar.Hab ich behoben, aktuellen master bitte testen v0.2.60
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
In Textform: Die Schalter der Listen aktualisieren sich mit der 0.2.59 nicht mehr automatisch während der Laufzeit. Hast du eine Idee woran das liegen könnten?
Hab ich behoben, aktuellen master bitte testen v0.2.60
Des Weiteren ist mir noch etwas bei den 'Icon-Button-State' bzw. 'Button-State' aufgefallen. Beim 'Icon-Button-State' wird erst beim zweiten Klick der hinterlegte Wert (true) geschrieben.
Kann ich nicht reproduzieren. Funktioniert bei mir korrekt. Bitte lösch mal das Widget und erstell es komplett neu.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Hab ich behoben, aktuellen master bitte testen v0.2.60
Schau ich mir gleich an.
Edit: Funktioniert wieder. Danke!
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Kann ich nicht reproduzieren. Funktioniert bei mir korrekt. Bitte lösch mal das Widget und erstell es komplett neu.
Ok, allerdings sind das neue - zuvor waren da die Button-States. Schau ich mir auch nochmal an.
-
@darkiop sagte in Test Adapter Material Design Widgets v0.2.x:
Ok, allerdings sind das neue - zuvor waren da die Button-States. Schau ich mir auch nochmal an.
Versteh ich nicht, was meinst du mit neu und zuvor waren da die Button-States?