NEWS
Test Adapter Material Design Widgets v0.2.x
-
@KLVN sagte in Test Adapter Material Design Widgets v0.2.x:
Und wie fasse ich die ganzen einzelnen
.js-Dateien zuwidgets.min.jszusammen?
Lass die Daten am besten raus, das führe ich dann zusammen.
-
@Scrounger Danke, habe deine Anmerkungen gerade ausgebessert.
Wie kann ich meine Änderungen vorher testen? Ich weiß nicht, wie man die ganzen .min-Files erstellt und dabei sind es genau die, die ich beim Testen brauche. Die erste Änderung mit dem Tippfehler konnte ich noch auf unschöne Art in der .min fixen, aber eine weitere Sache, die ich gerne implementieren würde, hat auf diese Weise nicht so gefruchtet. -
Zu erst die .min. Dateien dürfen nicht manuell bearbeitet werden!
Ich verwende VS Code mit dem Plugin Minify, dass jedesmal nach dem speichern die *.min Dateien automatisch aus allen Dateien des Ordners erzeugt.
Alternativ kannst du auch in der *.html Datei die Verweise auf die *.js Dateien setzten - ist für den Beginn sicher einfacher. Wichtig Reihenfolge beachten, die helper .js dateinen müssen als erstes importiert werden.Wie man die Änderungen testen kann ist hier beschrieben:
https://github.com/ioBroker/ioBroker.docs/blob/master/docs/de/dev/adaptervis.md -
@Mic
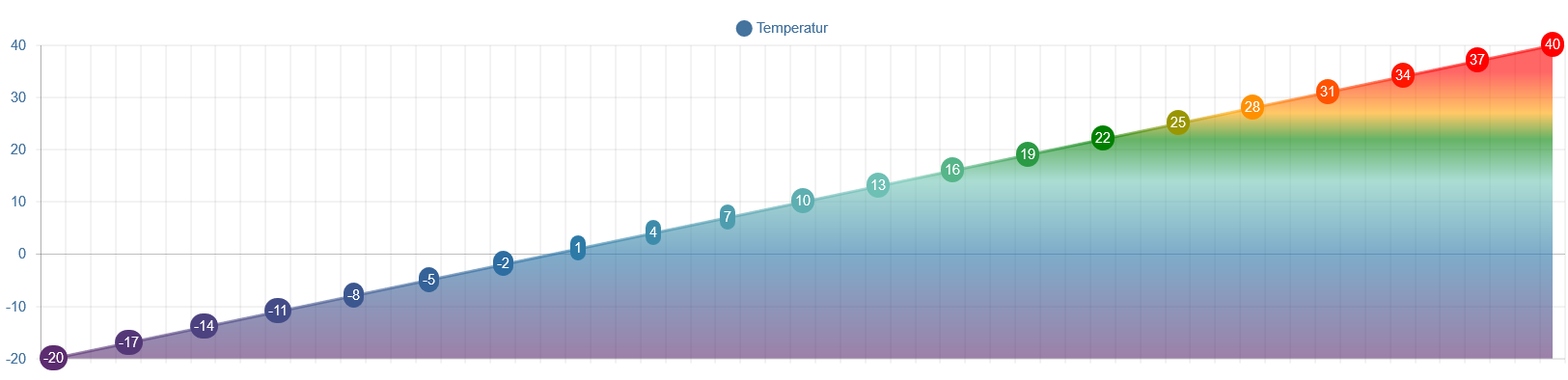
Hab nochmal nen bissle weiter am JSON Chart gebastelt. Jetzt kann man damit auch Farbverläufe für Line und Füllfarbe verwenden.Anbei ein Beispiel:

Skript:
const chromaJs = require("chroma-js") let chart = {} let values = [] let axisLabels = [] let colors = []; let fakeLine = []; let gradientChartColors = [ // Gradient Farben für Charts, value = Temperatur { value: -20, color: '#5b2c6f' }, { value: 0, color: '#2874a6' }, { value: 14, color: '#73c6b6' }, { value: 22, color: '#008000' }, { value: 27, color: '#FFA500' }, { value: 35, color: '#FF0000' } ] let gradientColors = getGradientColors(-20, 40, gradientChartColors); for (var i = -20; i <= 40; i++) { axisLabels.push(''); let val = randomIntFromInterval(-15, 40) values.push(i); colors.push(gradientColors.getColorByValue(i)); fakeLine.push(-20); } chart = { axisLabels: axisLabels, graphs: [ { data: values, type: 'line', datalabel_color: 'white', datalabel_backgroundColor: colors, datalabel_offset: -12, // line_PointColor: colors, // line_PointColorBorder: colors, line_pointSize: 0, line_Thickness: 3, datalabel_show: true, datalabel_borderRadius: 15, legendText: 'Temperatur', yAxis_id: 0, yAxis_gridLines_show: true, yAxis_gridLines_border_show: true, yAxis_gridLines_ticks_show: true, yAxis_showTicks: false, yAxis_zeroLineWidth: 0.4, line_UseFillColor: true, datalabel_steps: 3, use_gradient_color: true, gradient_color: gradientChartColors, use_line_gradient_fill_color: true, line_gradient_fill_color: gradientColors.getGradientWithOpacity(60), line_FillBetweenLines: '+1' }, { data: fakeLine, type: 'line', datalabel_color: 'transparent', datalabel_backgroundColor: colors, // line_PointColor: colors, // line_PointColorBorder: colors, line_pointSize: 0, line_Thickness: 0, datalabel_borderRadius: 15, yAxis_id: 0, datalabel_show: false, } ] } function getGradientColors(min, max, colorValArray) { let delta = max - min; let chromaColors = [] let chromaDomains = []; for (const item of colorValArray) { chromaColors.push(item.color); chromaDomains.push(item.value / delta); } let chroma = chromaJs.scale(chromaColors).domain(chromaDomains); return { getColorByValue: function (val) { if (val > max) { return chroma(1).hex(); } else if (val < min) { return chroma(0).hex(); } else { return chroma(val / delta).hex(); } }, getGradientWithOpacity: function (opacity) { colorValArray.forEach(item => { item.color = chromaJs(item.color).alpha(opacity / 100).hex(); }); return colorValArray; } } } function randomIntFromInterval(min, max) { // min and max included return Math.floor(Math.random() * (max - min + 1) + min); } setState('0_userdata.0.chart.tempColors', JSON.stringify(chart), true);Funktioniert mit der aktuellen master von git -> v0.2.74
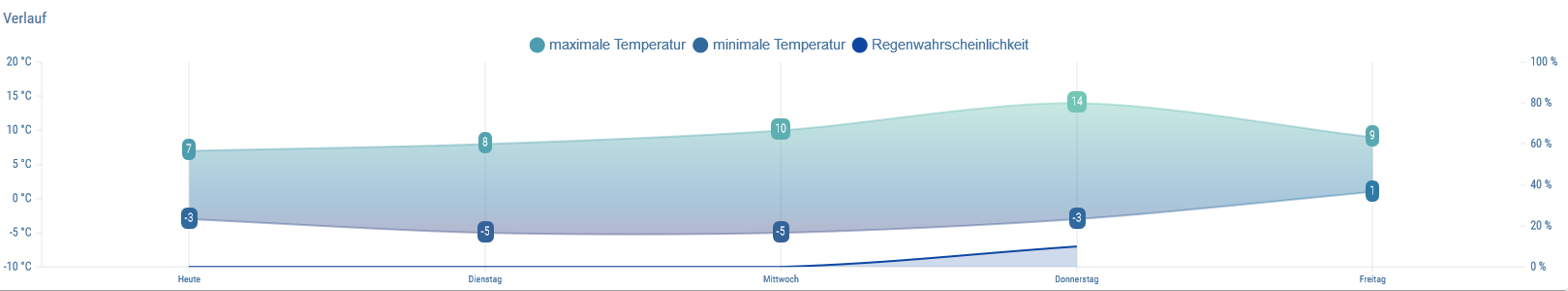
Weiter kann man jetzt auf Füllfarbe zwischen zwei Linien realisieren, sieht dann z.B. so aus.

Ein Beispiel dazu ist auch im obigen Skript - property
line_FillBetweenLines -
@Scrounger Sieht Spannend aus. Hast du schon ein Beispiel wie man aus einem DP mit SQL Historie das neue Chart befüllen kann?
-
@darkiop
Nein hab bis jetzt dafür noch keinen UseCase.
Grundsätzlich kann man wie hier beschrieben vorgehen:
https://forum.iobroker.net/topic/2344/script-um-sql-auszulesenUnd Daten muss man danach nur noch richtig formatieren und an den JSON Chart übergeben.
So mal die Theorie
Hätte auch den Vorteil ggü. dem Line Chart, dass die ganze Datenaufbereitung serverseitg dann läuft - mhh vielleicht doch grad ein UseCase gefunden

-
Hi,
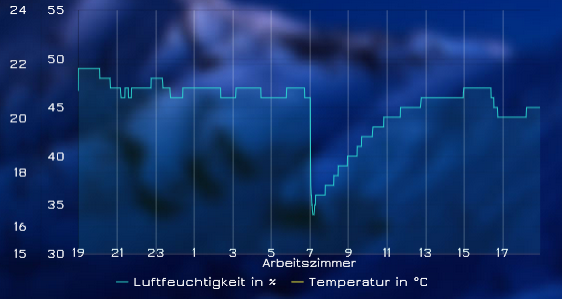
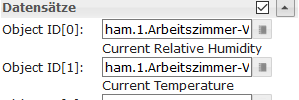
ich versuche den "Line History Chart" einzubinden und stoße dabei auf folgendes Probelem:
- Obwohl beide Datenpunkte meiner Meinung nach richtig angelegt sind, wird mir nur einer angezeigt



Hat jemand einen Rat?
-
-
ouh man wie dumm :D, vielen Dank

-
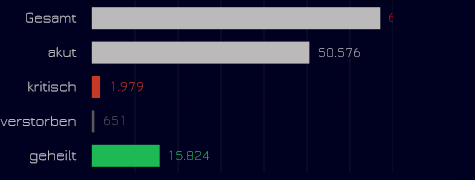
Hallo zusammen,
habe mir ein Bar-Chart erstellt. Leider bekomme ich die Werte bei den größten Datensätzen nicht angezeigt, da sie die Breite des Widgets überschreiten. Gibt es dazu einen Tipp oder ist das ein Bug?
Es geht um die abgeschnittenen Werte "Gesamt". Ein Überlagern durch andere Widgets kann ausgeschlossen werden.

VG -
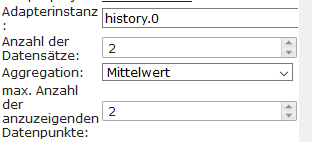
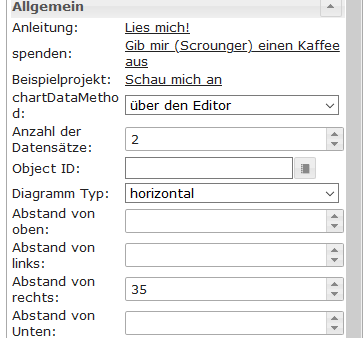
@Coffeelover
Abstand von rechts anpassen:

-
hallo @Scrounger
kann man den minimal bzw maximal Wert auch mit gebrochenen Zahlen festlegen?
Für dieselpreise würde ich gern min. 0,95 und max 1,30 angeben. Mit ganzen Zahlen lässt es sich grafisch nicht ganz so schön darstellen. -
@sveni_lee
Welches Widget? Wo willst du was eingeben?
Sorry aber ich versteh die Frage nicht. -
In den History Charts Y-Achsen-Layout für Datensatz(x), kann ich doch einen Wertebereich min und max eingeben aber eben nur ganze Zahlen. Meine Frage ist ob man auch irgendwie gebrochene Zahlen also mit Nachmommastellen angeben kann.
-
@sveni_lee
Ne das geht nicht, Bau ich aber ein.
Wir in deinem Fall nur bedingt helfen wichtig ist hier die Formatierung der Nachkommastellen. Das gibt's aktuell auch nicht, Werd ich auch noch einbauen. -
Hallo zusammen,
kann es sein, dass sowohl im fully-Browser als auch in der iobroker.vis App unter Android die Widgets nicht mit angezeigt werden?
Bei mir kommt zumindest nichts.
-
@jerzimeik Grundsätzlich werden die Widgets schon im Fully-Browser angezeigt. Hast du darauf geachtet, dass der Z-Index sie nicht in den Hintergrund schiebt?
-
Gibt es eigentlich einen Plan, wann diese Widget stable wird? Bluefox will das Nutzung in der vis-App ja erst ermöglichen wenn das Widget stable wird und da warte ich jetzt schon etliche Wochen in denen ich meine neue Visualisierung nicht nutzen kann.
-
btw. bei den alten Plugins gibts ein Typo: richtig"deprecated" - bei dir steht an einigen Stellen "decrepated"... siehe "deprecated"
-
@mrMuppet sagte in Test Adapter Material Design Widgets v0.2.x:
Gibt es eigentlich einen Plan, wann diese Widget stable wird?
Sobald ich der Meinung bin, das es stable ist, das wird aber sicher noch ein ganze Weile dauern, weil ich noch immer einige Fehler entdecke und features integriere, die mir beim parallelen erstellen meiner VIS auffallen.
Bluefox will das Nutzung in der vis-App ja erst ermöglichen wenn das Widget stable wird und da warte ich jetzt schon etliche Wochen in denen ich meine neue Visualisierung nicht nutzen kann.
Ist bereits in der aktuellen Beta 2.0.0 integriert, siehe
https://github.com/ioBroker/ioBroker.vis.cordova/blob/0a71c6297a529cf0f91960394e385fb63fd406d8/package.json#L77.
Die ist auch shcon im Play Store.