NEWS
[gelöst]Wertänderung bei Aktualisierung
-
Hallo,
ich habe folgendes Skript schon mit viel Unterstützung am Laufen:
let json = JSON.parse(getState('admin.0.info.updatesJson').val); let updates = []; let result; for(let adapter in json) { let tmp = {}; tmp.adapter = adapter; tmp.installed = json[adapter].installedVersion; tmp.available = json[adapter].availableVersion; updates.push(tmp); } result = JSON.stringify(updates); // Skriptstart setState('javascript.0.VIS.ioBroker_Updates'/*ioBroker Updates*/, result); // Aktualisierung bei Wertänderung on({id: 'admin.0.info.updatesJson', change: 'ne'}, function(dp) { setState('javascript.0.VIS.ioBroker_Updates'/*ioBroker Updates*/, dp.state.val); });Ich möchte mir damit zu aktualisierende Adapter von Iobroker in Vis anzeigen lassen. Das ganze funktioniert auch soweit.

Der folgende Teil funktioniert leider noch nicht wie gewünscht und ich bräuchte da Hilfe. Das ganze Skript funktioniert im Moment nur wenn das Skript neu gestartet wird. Ich möchte wenn im Datenpunkt admin.0.info.updatesJson eine Änderung auftritt, das Skipt darauf reagiert. Hat jemand eine Idee was ich falsch mache?// Aktualisierung bei Wertänderung on({id: 'admin.0.info.updatesJson', change: 'ne'}, function(dp) { setState('javascript.0.VIS.ioBroker_Updates'/*ioBroker Updates*/, dp.state.val); }); -
@Dominik-F sagte:
eine Änderung auftritt, das Skipt darauf reagiert.
Das Skript reagiert auf Wertänderungen des Datenpunktes, schreibt den Wert allerdings ohne Modifikation in den Vis-Datenpunkt. Die Umwandlung muss in eine Funktion gepackt werden, die bei Skriptstart und im Trigger aufgerufen wird.
const idUpdates = 'admin.0.info.updatesJson'; const idVis = 'javascript.0.VIS.ioBroker_Updates'/*ioBroker Updates*/; function modify(json) { let obj = JSON.parse(json); let updates = []; for(let adapter in obj) { let tmp = {}; tmp.adapter = adapter; tmp.installed = obj[adapter].installedVersion; tmp.available = obj[adapter].availableVersion; updates.push(tmp); } setState(idVis, JSON.stringify(updates), true); } // Skriptstart modify(getState(idUpdates).val); // Aktualisierung bei Wertänderung on({id: idUpdates, change: 'ne'}, function(dp) { modify(dp.state.val); }); -
Vielen lieben Dank, du hast mir mal wieder sehr geholfen

-
@Dominik-F sagte in [gelöst]Wertänderung bei Aktualisierung:
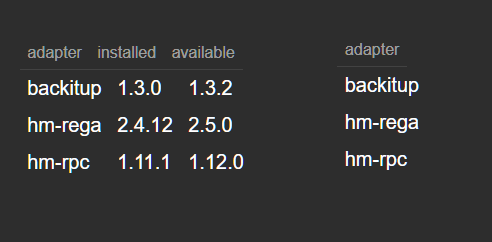
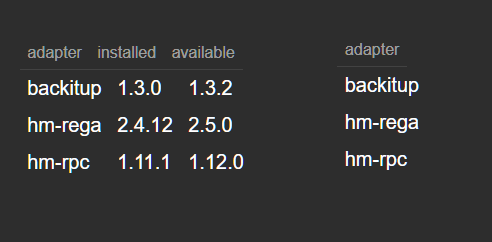
Ich möchte mir damit zu aktualisierende Adapter von Iobroker in Vis anzeigen lassen. Das ganze funktioniert auch soweit.

Wie hast Du die Tabelle hinbekommen. Ich scheiter da gerade. Bei mir sieht es so aus:

-
Ich nutze das Material Design CSS von Uhula.
Hier das Widget:[{"tpl":"tplTableBody","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","static_value":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"mdui-table","table_oid":"javascript.0.VIS.ioBroker_Updates","colCount":"3","colWidth1":"150px","colWidth2":"50px","colWidth3":"50px","colName1":"Adapter","colName2":"Installed","colName3":"Available","max_rows":"0"},"style":{"left":"10px","top":"20px","width":"auto","height":"auto","background-color":"transparent","position":"","text-align":"left"},"widgetSet":"basic"}] -
DANKE SEHR!