NEWS
Einloggen auf Webseite und Forumlar ausfüllen
-
Ohne groß ins Detail zu gehen möchte ich mal versuchen meine Frage zu Formulieren.
Ist es mit Javascript möglich sich auf einer Webseite zu verbinden, einzuloggen und dort definierte Formulare auszufüllen und das Formular abzusenden?
Welche Internetseite: Der Essenslieferant meines Kindes in der Kita

Anforderer: Meine Frau ...."Kannst du das nicht auf deinem komischen Tablet darstellen, da muss ich nicht ständig ins Internet!?
...."Kannst du das nicht auf deinem komischen Tablet darstellen, da muss ich nicht ständig ins Internet!?
Verbindung zur Internetseite und Login: https / Benutzername & PasswortFormular auf Webseite (angehakte Essen werden abbestellt):

Meine gewünschte Funktion mittels Skript:
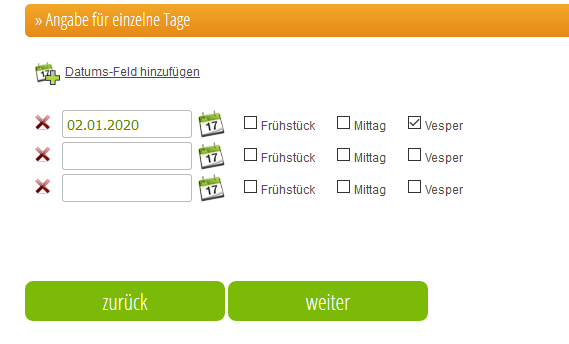
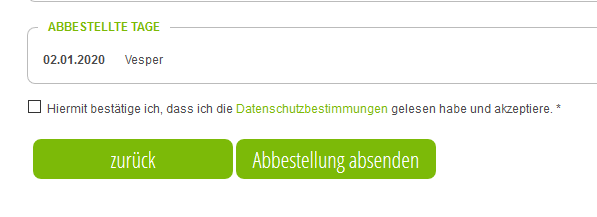
Einloggen -> auf entsprechende Seite Navigieren (Bild) -> Formular ausfüllen (evtl. noch Datums-Felder hinzufügen) -> mit weiter bestätigen -> und auf der nächsten Seite Status auslesen (als Rückversicherung)-> Häckchen setzen und absenden

Geht das überhaupt oder ist das so nicht durchführbar?
MFG
-
@smart-home das geht, dazu wird das Modul request benötigt. Ich weiss nicht ob es Mittlerweile Standard mäßig im JS Adapter drin ist, wenn nicht muss es nur in der Konfiguration eingetragen werden.
Aber einfach ist es nicht unbedingt.
Hier ein Beispiel wie man die Logindaten Übergeben kann:
let request = require('request'), username = "john", password = "1234", url = "http://www.example.com", auth = "Basic " + new Buffer(username + ":" + password).toString("base64"); request( { url : url, headers : { "Authorization" : auth } }, function (error, response, body) { // Do more stuff with 'body' here } );Ob das so funktioniert musst du ausprobieren, da es Unterschiedliche Methoden zum Login gibt, deiner Beschreibung nach denke ich sollte es so gehen.
Wenn der request klappt musst du den Cookie speichern damit du die Session beim nächsten request wieder aufnehmen kannst.
let cookie; request('https://www.dieDomain.de', function(err, res, body){ cookie = res.headers['set-cookie']; });Beim nächsten request übergibst du dann den Cookie im header:
headers: { 'User-Agent': 'Mozilla/5.0 (X11; Linux i686) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.64 Safari/537.11', 'Cookie': cookie, 'Accept': '/', 'Connection': 'keep-alive' }Als einstieg sollte das erstmal reichen.
-
@Jey-Cee Das Modul ist standardmäßig geladen und im Adapter-Kontext in der Variable
requestvordefiniert. Das ist also auch nicht nötig:let request = require('request'),
-
Danke für die Antwort. Ich werde mich mal daran versuchen, mal sehen wie es über die Feiertage klappt, denke aber mal das es ein Stück dauert bis ich mich wieder melde.
-
@smart-home
Gibt es hier noch Ergebnisse?