NEWS
HTML-Table für VIS oder Iqontrol (js und blockly)
-
@liv-in-sky
Klar, du hast recht.
Oh Mann!
Brett vorm Kopf!
Danke für deinen Einsatz!Gruß Ulrich
-
habe ein weiteres beispiel script für die anwendung der tabellen gepostet https://forum.iobroker.net/topic/28789/script-mit-tabelle-der-batterie-zustände
diesmal geht es um die akku oder batterie zustände eures iobroker systems

-
@liv-in-sky: Ich habe mal versucht dein Script um zu bauchen, mit dem Ziel,
ca. 10 unterschiedliche Datenpunkte und dessen Werte mir als Tabelle mit 2 Spalten (ID und Wert) anzeigen zu lassen, leider ohne Erfolg.
Es geht z.B. um Werte aus dem Solarlog Adapter --> S0, WR2, WR3, wo ich mir Datenpunkte aussuche...

Kannst du helfen ?
-
@Agria4800 ich helfe dir gerne
wo ist das problem - die einbindung deiner schleife im script oder die schleife mit den slektoren selbst - du könntest auch gerne dein script posten
-
@liv-in-sky Ich kenne mich mir Javascript eher bescheiden aus...
 ich bauche nur nach Gefühl um...hierbei aber ohne Erfolg...
ich bauche nur nach Gefühl um...hierbei aber ohne Erfolg...Hier mal mein Script, leider nur mit einem Datenpunkt, der aber keinen Wert ausgibt.
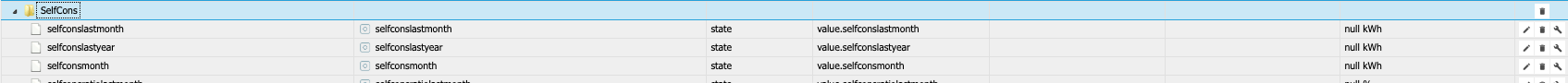
Es wäre super, wenn man oben im Script einfach die Datenpunkte eintragen könnte...und hier das Ergebnis:

Und daraus würde ich mir gerne Datenpunkte auswählen und eintragen:

Ich denke, eigentlich nichts wildes, aber für mich doch noch nicht machbar...
-
@Agria4800 ok fangen wir mit dem selektor an - also wo wir suchen
bei dir
$('solarlog.0.INV.S0-IN A.PAC').each(function(id, i) {da brauchen wir eine wildcard - denn nur dann geht er durch die verzeichnisse durch - er sucht alles , wo der anfang paßt und für die wildcard nimmt er, was er findet
$('solarlog.*.INV.*.PAC').each(function(id, i) {so sucht er in jeder instanz (erster stern) und für den 2. stern nimmt er alle geräte unter INV, die einen wert PAC haben
um den wert von PAC zu erhalten und in die 2 spalte zu schreiben
val0= (erste spalte)
val1= getState(id).val - die id ist ja im selektor so gewählt, das er in dieser schleife hier nur dann ist, wenn dieser datenpunkt PAC da ist (existiert) - ansonsten lässt der selektor alle anderen ausval 0:
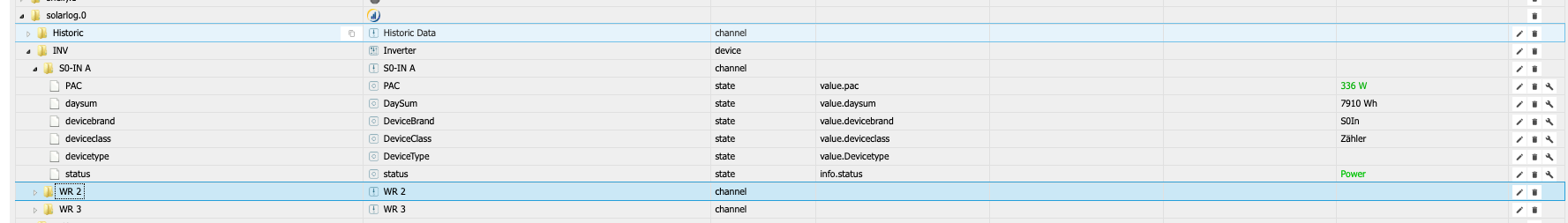
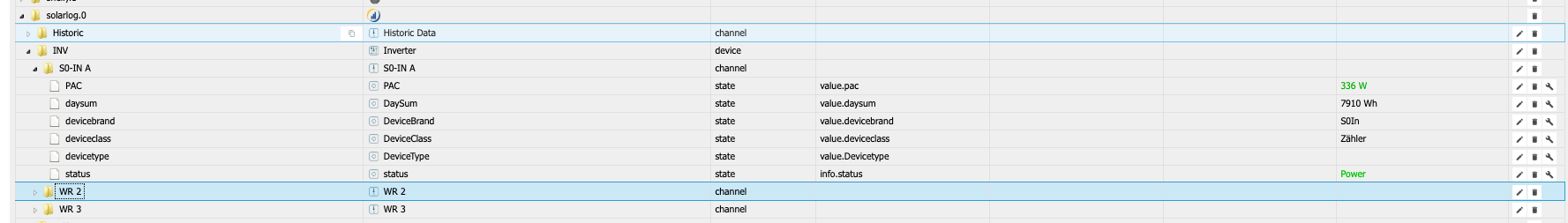
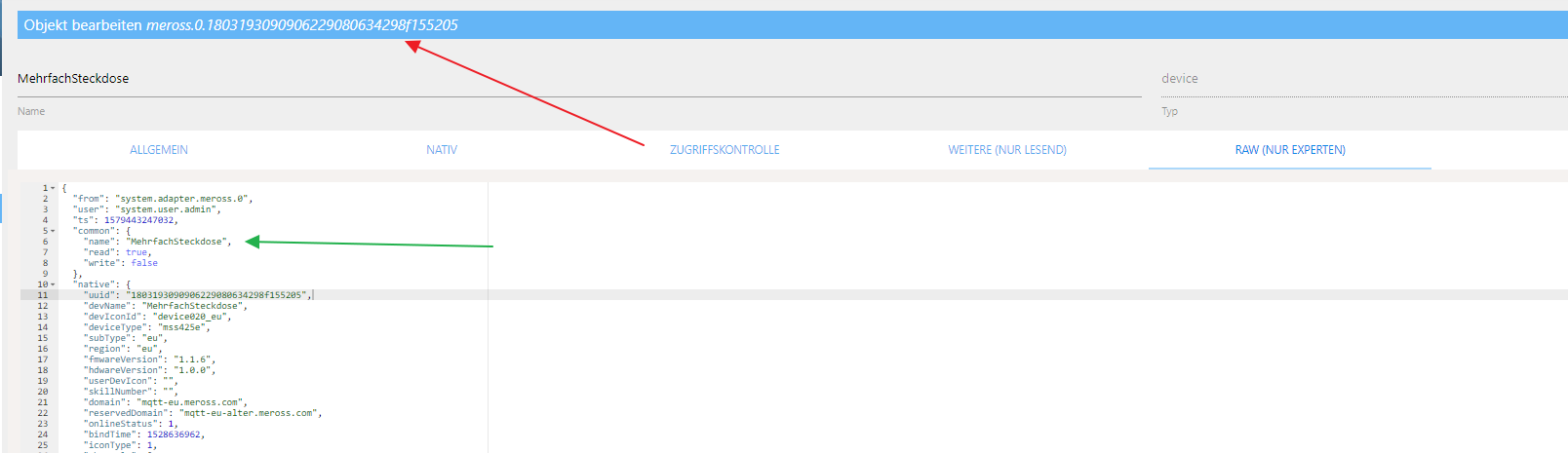
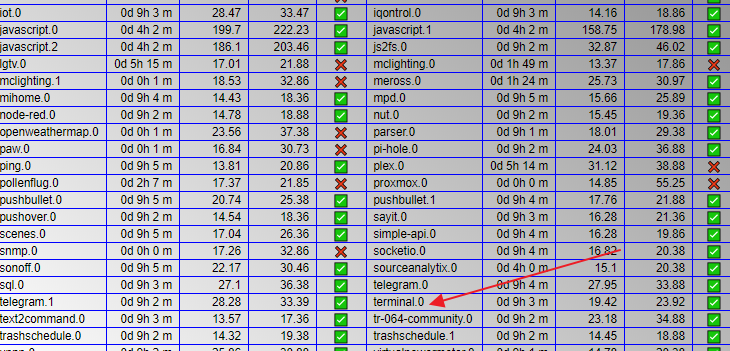
der name des gerätes ist bei den ganzen adaptern unterschiedlich versteckt - wenn dir z.b S0_IN A reicht kannst du den direckt aus dem selector auslesen aber oft gibt es im raw des noch einen "schönen" namen oder man setzt ihn einfach - wenn du auf den ordner S0_IN A auf der rechten seite auf den bleistift klickst und im nächsten fenster auf den tab raw gehst siehst du manchmal deine namen
hier mal ein beispiel von mir - der rote pfeil ist dein S0_IN A , der grüne Pfeil ist der schöne name
jetzt musst du dich entscheiden, was in der ersten spalte (=val0) stehen soll - dann machen wir den auch noch rein
-
@Agria4800 einfach nur die datenpunkte eintragen ist in einer dynamischen tabelle nicht möglich - wenn man viele solcher datenpunkte hat und die auch gelöscht werden - dann wird das script zb in einen fehler laufen, weil es datenpunkte anspricht, die du in diesem script vergessen hast aber definiert sind , und woanders gelöscht hast
selbst wenn du den ganzen adapter löscht - zeigt das script keine roten errors - sondern nur die überschrift der tabelle
wenn ich mal eine idee habe, dass ganze noch einfacher zu gestalten, werde ich das hier auch einfügen
-
@liv-in-sky ok, dynamisch müsste sich auch nicht sein, d.h. ich definierte die Datenpunkte, (das script muß nicht suchen), es soll nur die Werte der Datenpunkte aktualisieren nach eingestelltem Schedule
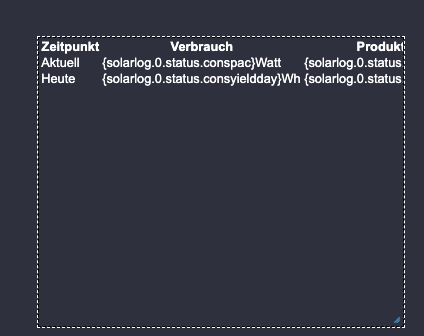
so als Beispiel:

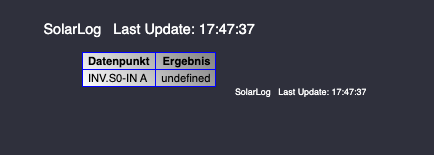
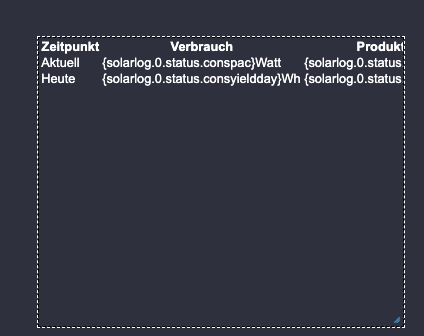
Nun müsste man den Teil in dein Script einbauen, wo die Tabellenformatierung und das Schreiben in einen Datenpunkt und Erstellen einer HTML Datei schon vorhanden ist...Hier in dem Beispiel werden leider keine Werte angezeigt, sondern nur die Namen der Datenpunkte, was das ganze aber gut veranschaulicht....
Geht das einfach ?
Hier der Code vom Bild als Beispiel
-
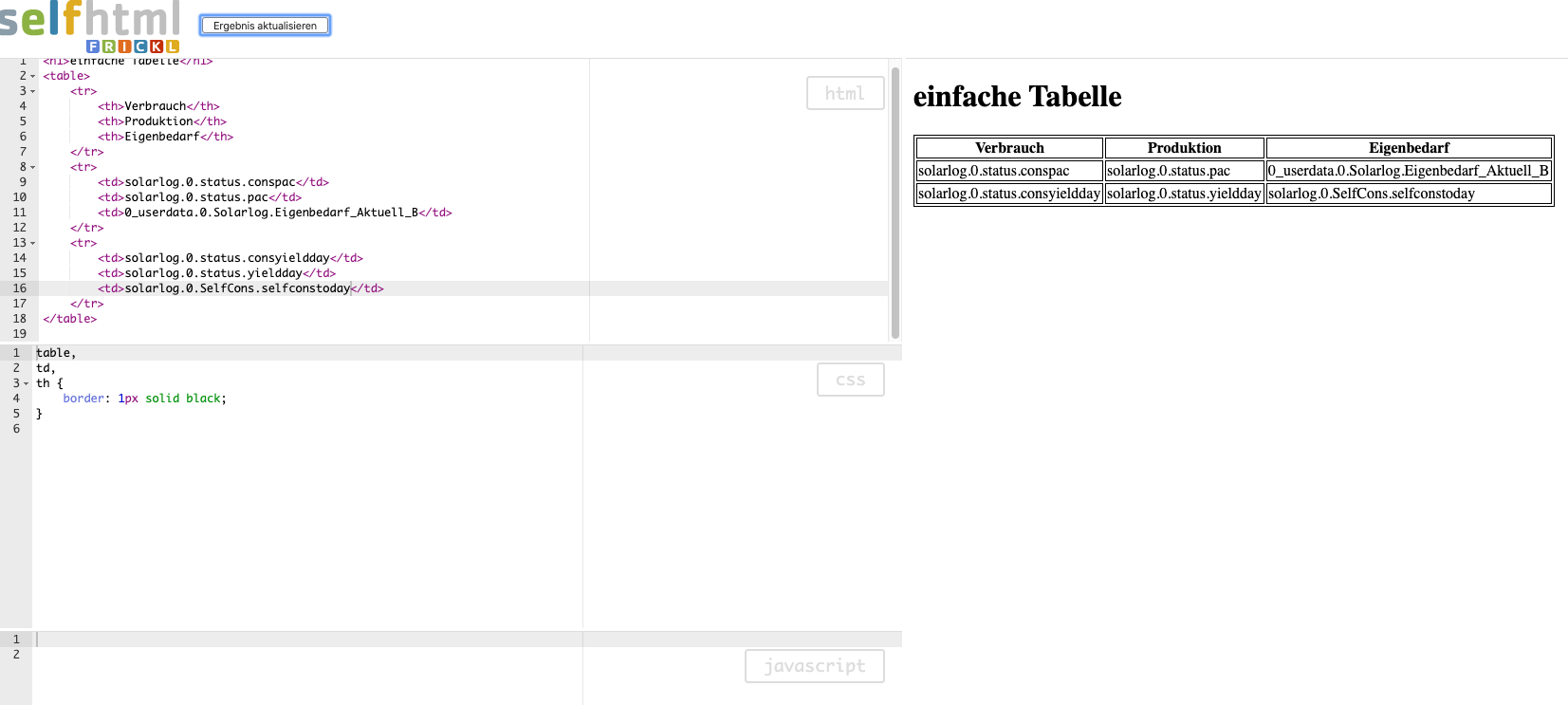
@liv-in-sky Okay, nach etwas Recherche ist eine statisch/dynamische Tabelle:
So als Beispiel in einem HTML Widget:


Code:
Kannst du sowas "einfaches"
 in deinem Script integrieren ?
in deinem Script integrieren ? -
@sigi234
habe mir die fehler nochmal angesehen - das log gibt einfach nichts her, warum da warnungen sind - wie schon angedeutet, bitte nochmal das script mit den 5 werten kopieren - nur zur sicherheit - und dann könen wir nochmal nachsehen, was da los sein könnte -
@Agria4800 sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
@liv-in-sky Okay, nach etwas Recherche ist eine statisch/dynamische Tabelle:
So als Beispiel in einem HTML Widget:

Kannst du sowas "einfaches"
 in deinem Script integrieren ?
in deinem Script integrieren ?noch eine frage dazu - wieviele dieser werte hast du - geht es hier nur um ein gerät oder hast du mehrere davon, die in dieser tabelle dargestellt werden sollen
die darstellung sollte auch funktionieren - da ein gerät 2 zeilen benötigt, kann man anstatt einer schleife, den mittelteil zweimal aufrufen und die werte setzen
wenn man das für mehrere geräte will, muss man das halt für jedes gerät noch einfügen - evt. noch eine leere zeile zur abgrenzung
bei diesem beispiel brauchst du aber eine tabelle mit 4 wertenhier das script
-
@liv-in-sky Danke fur deinen Entwurf, ich hab es eben mal getestet und etwas umgebaut bzw. von den Datenpunkten erweitert, ich poste es später mal mit Script und Bild.
Kann man bestimmt noch etwas verbessern
Das mit der Schleife hab ich nicht kapiert, aber schaue es dir später einfach mal an, was ich da gewerkelt habe... es geht aber zumindest

 🤪
🤪 -
@Agria4800 ist auch ein fehler gewesen von mir - mit einer schleife wird das nicht so einfach - aber zeig später einfach was du hast, wie es aussieht und was noch nötig wäre
-
hier mal ein script zum testen - terminal ist raus - die letzten warnungen sind nicht aussagekräftig genug - ich weiß nicht, was sie bedeuten - aber teste mal dieses script und bringe die warnungen vom log tab , wenn wieder welche da sind
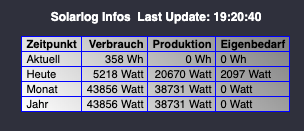
bei mir:

-
-
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
@Agria4800 ist auch ein fehler gewesen von mir - mit einer schleife wird das nicht so einfach - aber zeig später einfach was du hast, wie es aussieht und was noch nötig wäre
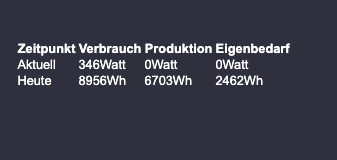
So, hab nochmal etwas korrigieren müssen,
dabei ist mir noch aufgefallen, das alle Datenpunkte einen Wert haben müssen, in meinem Beispiel waren 2 Datenpunkte mit Null geschrieben, dann bekommt das Script Fehler...
Das hab ich bisher...:

Script:
Null ist schlecht, ich habe händig die 0 geschrieben, dann läuft´s...

Was könntest du mal checken:
-Die Schleife
-Wenn ein Datenpunkt, da er noch noch keinen Wert geschrieben hat, eine Null ausgibt, das Script es als eine 0 definiert!
-Evtl. weitere Datenpunkte einfügen mit Leerzeile zwischen drinAnsonsten bin ich schon ganz zufrieden

-
@liv-in-sky Ist es ohne große Mühe möglich,
alle Scripte (inkl. Unterordner) --> javascript.0.scriptEnabled. X*.X* enable ? aufzulisten,
optimal wäre noch bei "enable grüner Haken / disable--> rotes X".Ich glaube, da hätte auch viele Leute Freude dran

-
-
willst du zwischen jede zeile eine leerzeile? - dann kannst du im html setting die einstellung abstandZelle ändern
-
schreibe einfach eine 0 rein bei diesen werten - musst du ja nur einmal machen - das bedeutet der adapter oder das script hat noch nie in den datenpunkt geschrieben
-
selbst wenn du eine abfrage auf null machst, bekommst du eine warnung im log - daher einfach setzen
-
es gibt keine schleife mehr - die daten werden einfach hintereinander abgefragt
-
für eine leerzeile einfach die valx-werte mit "" (nix) besetzen und genau so einbinden wie die anderen blöcke - nachteil du kannst keine 2 oder mehr tabellenanzeige nutzen ( also nebeneinander) - aber ich denke, das brauchst du eh nicht
-
für die script enable sache habe ich momentan keine zeit - außerdem habe ich maßig dp da drin (weit über 1000), die keinen wert (null) enthalten - das gäbe eine warn-orgie im log
-
-
@liv-in-sky
Danke dir für die Rückmeldung.Vielleicht zu dem letzten Punkt nochmal: Du hast eigentlich sowas schon gemacht, ist schon etwas her.
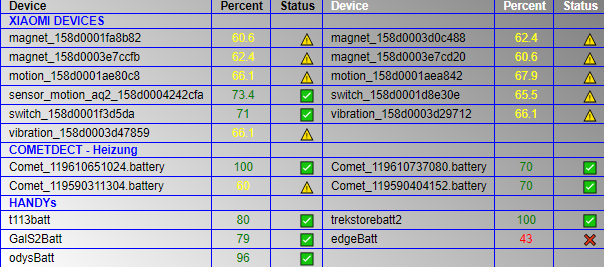
Da hast du die Daten von Ping Adapter in die Tabelle einlesen lassen, genau das meinte ich.Link
Hast du zufällig noch dieses Scipt , welches sigi 234 hier benutzt hat, mit dem Timestamp.Ich habe es mal zweck entfremdet und mir mal mein Script Enable auslesen lassen..
ich poste es mal heute abend. -
@Agria4800 ich glaube dieses script kommt nicht von mir - ich kann mich weder and die roten und grünen punkter erinnern noch an das script - ich finde bei mir auch nix