NEWS
HTML-Table für VIS oder Iqontrol (js und blockly)
-
@FloR hast du den datenpunkt angelegt und ins script eingetragen?
-
Hm, nein das hab ich nicht... Ich habe es grade mal versucht, mache es aber wohl falsch.
Datenpunkt hier eintragen?!

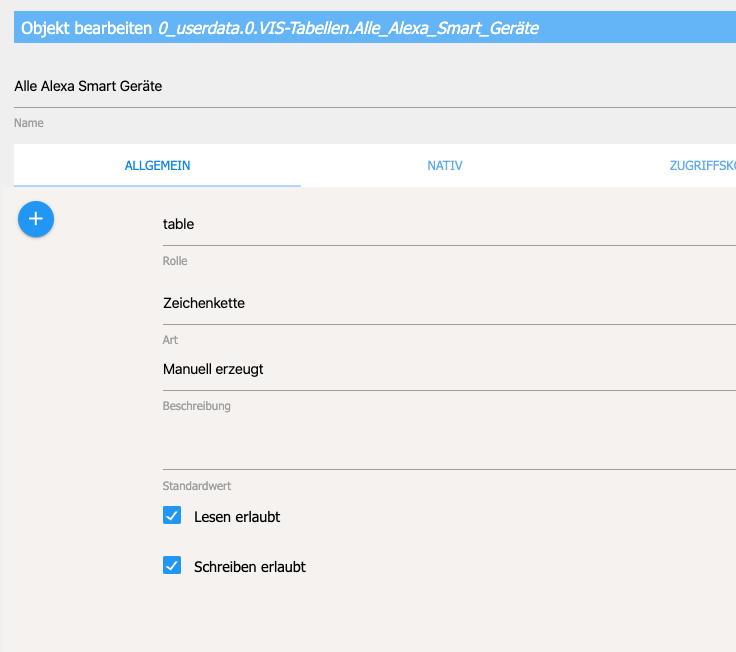
Was für einen Datenpunkt legt man denn da an? Habe im Iobroker einen angelegt. Scheint falsch zu sein?

-
@FloR er sollte als Zeichenkette definiert werden!

-
Hi,
das wars, keine warns mehr im Log. Mühsam ernährt sich das Eichhörnchen. Dankeschön!!!
-
@FloR ich kenne das, bleib dran, es lohnt sich und es ist unglaublich, wieviel Zeit man am PC verbringen kann

-
Servus nochmal,
ich probiere mich gerade an der Tabelle mit 2 Spalten aus, Thema ist html_Überschrift. An welcher Stelle bekomme ich "Last Update" weg?

-
@FloR
Soweit ich weiß, nur indem du die komplette Überschrift ausblendest oder du das im Script entfernst! -
OK, im Script, aber ich hab keine Ahnung wo da genau...
//ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Instanzen'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="bold"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER -
Müsste ja im Überschriftenblock sein...
-
@FloR
Du musst Zeile 2 auf false setzen -
Hi, die Überschrift (Instanzen) will ich ja haben, ich will "Last Update" wegbekommen...
-
@FloR
Schau mal in die Zeile 234, da müsstest du das ändern können -
@liv-in-sky
Ich finde die Tabellen sehr gut, danke dafür. Ich selbst nutze die Batterietabelle in iQontrol und bin sehr zufrieden.
Hast du schon mal daran gedacht einen eigenen Adapter daraus zu gießen? Wo man auf der Startkonfigurationsseite jede der Tabellen einzeln aktivieren kann und es für jede Tabelle eine eigene Konfigurationsseite gibt um alle nötigen Einstellungen zu tätigen. Die benötigten Datenpunkte könnten dann automatisch vom Adapter angelegt werden.Ist nicht notwendig und ich bin auch so sehr zufrieden, wollte aber zumindest die Idee da lassen.

-
@siggi85 da gebe ich dir recht, da könnte ein adapter möglich sein
- ich habe nur mal kurz in die entwicklung gesehen und das braucht erst mal eine einarbeitung - irgendwie fühle ich mich nicht soweit, einen zu entwickeln
- ein script hat den vorteil, dass jeder sofort angleichen kann, wenn ich mal keinen support dafür machen kann
- wenn jemand einen adapter daraus machen möchte und das script überflüssig wird, wäre das kein problem für mich
-
Ja ein Adapter wäre ideal. Schön langsam verliere ich den Überblick.

Oder zumindest einen Sammelbeitrag wo Alle deine Liste drinnen sind.
-
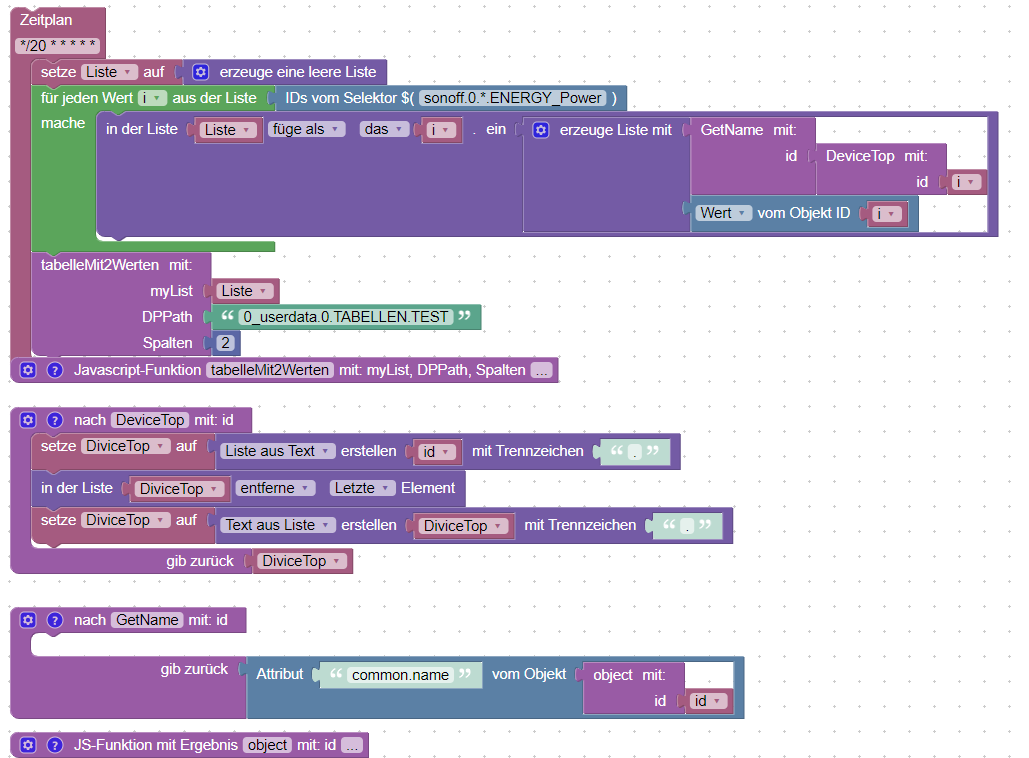
Ich hab mal angefangen den Blockly Teil etwas dynamischer zu machen. Richtig GENIAL wäre es, wenn man am Ende eine Funktion hat die man ohne große JavaScript Kenntnisse mit Blockly befüllen kann. Dann kann sich eigentlich jeder beliebige Tabellen bauen

Ich bin gerade noch am suchen wie ich die Breite festlegen kann und wie man die Anzahl der übergebenen Werte definiert.


-
Hallo,
ich bekomme im Skript:
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //Filenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.Netzwerk.HTML_Ping_Alexa" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule="* * * * *"; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Name'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='IP'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3=''; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber=''; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="16px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="1"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#FFFFFF"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="12"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#000000"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#FFFFFF"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; http-equiv=\"refresh\" content=\"30\"; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; var sortArr=[]; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('tr-064.0.devices.ALEXA*.active').each(function(id, i) { // hier eigenen hostnamen eintragen var ida = id.split('.'); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN let val0help=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val0=val0help.replace(/(.+) \(.+\)/,"$1") val1=(getState(id.replace("active","lastIP")).val); if (getState(id).val==false) {val2="🔴"} else{val2="🟢"} let help = [val0,val1,val2,]; sortArr.push(help); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! sortArr.sort(function (alpha, beta) { if (alpha[1].toUpperCase() > beta[1].toUpperCase()) return 1; if (beta[1].toUpperCase() > alpha[1].toUpperCase()) return -11; return 1; }); for(var i=0;i<sortArr.length;i++) { counter++; val0=sortArr[i][0]; val1=sortArr[i][1]; val2=sortArr[i][2]; tabelleBind(); } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); // <tdalign function tabelleBind(){ // counter=counter+mehrfachTabelle; switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;}else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;} case 3:if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } //Teil1 c=0 else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; \"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //Teil 2 c=1 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} //Teil 3 c=3 } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;} case 4: // counter=counter+8; if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } // teil1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} //teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } //teil 1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} // teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} // teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;} } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }nachfolgende Meldungen, könnt Ihr damit etwas anfangen?
javascript.0 2020-08-23 15:59:00.006 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.006 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.006 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.006 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.006 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.006 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.006 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.006 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.006 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.006 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.006 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.006 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.006 warn (768) getState "tr-064.0.devices.EMOH-Yeelink-Sofa.lastIP" not found (3) javascript.0 2020-08-23 15:59:00.006 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.005 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.005 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.005 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.005 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.005 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.005 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.005 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.005 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.005 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.005 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.005 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.005 warn (768) getState "tr-064.0.devices.EMOH-Roll-K2.lastIP" not found (3) javascript.0 2020-08-23 15:59:00.005 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.005 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.005 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.005 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.005 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.005 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.005 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.005 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.005 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.005 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.005 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.005 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.004 warn (768) getState "tr-064.0.devices.EMOH-Rockrobo.lastIP" not found (3) javascript.0 2020-08-23 15:59:00.004 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.004 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.004 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.004 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.004 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.004 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.004 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.004 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.004 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.004 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.004 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.004 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.004 warn (768) getState "tr-064.0.devices.EMOH-Plug-2.lastIP" not found (3) javascript.0 2020-08-23 15:59:00.004 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:59:00.004 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:59:00.004 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:59:00.004 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:59:00.004 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:59:00.004 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:59:00.004 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:59:00.003 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:59:00.003 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:59:00.003 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:59:00.003 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:59:00.003 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:59:00.003 warn (768) getState "tr-064.0.devices.EMOH-Client-S4Mini.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.006 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.006 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.005 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.005 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.005 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.005 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.005 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.005 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.005 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.005 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.005 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.005 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:58:00.005 warn (768) getState "tr-064.0.devices.EMOH-Yeelink-Sofa.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.005 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.005 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.005 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.005 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.005 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.005 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.005 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.005 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.005 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.005 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.005 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.005 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:58:00.005 warn (768) getState "tr-064.0.devices.EMOH-Roll-K2.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.004 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.004 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.004 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.004 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.004 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.004 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.004 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.004 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.004 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.004 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.004 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.004 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:58:00.004 warn (768) getState "tr-064.0.devices.EMOH-Rockrobo.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.004 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.004 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.004 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.004 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.004 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.004 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.004 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.004 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.004 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.004 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.004 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.004 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17 javascript.0 2020-08-23 15:58:00.003 warn (768) getState "tr-064.0.devices.EMOH-Plug-2.lastIP" not found (3) javascript.0 2020-08-23 15:58:00.003 warn (768) at Timer.processTimers (timers.js:223:10) javascript.0 2020-08-23 15:58:00.003 warn (768) at listOnTimeout (timers.js:263:5) javascript.0 2020-08-23 15:58:00.003 warn (768) at tryOnTimeout (timers.js:300:5) javascript.0 2020-08-23 15:58:00.003 warn (768) at ontimeout (timers.js:436:11) javascript.0 2020-08-23 15:58:00.003 warn (768) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:501:7) javascript.0 2020-08-23 15:58:00.003 warn (768) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:543:11 javascript.0 2020-08-23 15:58:00.003 warn (768) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/schedule.js:173:10) javascript.0 2020-08-23 15:58:00.003 warn (768) at Job.nodeSchedule.scheduleJob [as job] (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1270:34) javascript.0 2020-08-23 15:58:00.003 warn (768) at Object.<anonymous> (script.js.Vis.HTML_TR_Ping_Emoh:272:1) javascript.0 2020-08-23 15:58:00.003 warn (768) at writeHTML (script.js.Vis.HTML_TR_Ping_Emoh:217:33) javascript.0 2020-08-23 15:58:00.003 warn (768) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:796:29) javascript.0 2020-08-23 15:58:00.003 warn (768) at script.js.Vis.HTML_TR_Ping_Emoh:223:17MFG
-
du hast sehr viele leerzeilen im script - du nutzt wahrscheinlich FireFox
kopiere das script mit chrome vom forum in das script im admin - dann schaut's schon besser aus
-
@liv-in-sky Läuft, Danke!
-
Ein Adapter wäre wirklich sehr nice. Dann wäre das etwas universeller denke ich.
Aber was mir wirklich sehr fehlt, ist die Einbindung von Bildern in PNG. Das wäre noch ein schönes Schmankerl, wenn das wer hinbekäme