NEWS
HTML-Table für VIS oder Iqontrol (js und blockly)
-
@sigi234 ich denke schon -ich schau mal
-
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
auskommentierte section für das schreiben in einen datenpunkt- zur direkten anzeige in einen html-widget über binding
Das hier?
//Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body //var htmlOutVIS=""; //htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; //log(htmlOutVIS); //setState("Datenpunkt_hier_Einsetzen", htmlOutVIS );Also alle // weg und einen eigenen DP erstellen?
-
@sigi234 ja genau - das log brauchste nicht auskommentieren
- dann sollte es funktionieren
den eigenen datenpunkjt noch erstellen und angeben
der unterschied hier ist, es benötigt keine html hauptdefinitionen - es wird einfach nur eine html tablle erzeugt - das widget (binding) macht den rest
- dann sollte es funktionieren
-
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
@sigi234 ja genau - das log brauchste nicht auskommentieren
- dann sollte es funktionieren
den eigenen datenpunkjt noch erstellen und angeben
der unterschied hier ist, es benötigt keine html hauptdefinitionen - es wird einfach nur eine html tablle erzeugt - das widget (binding) macht den rest
13:56:08.850 info javascript.0 (3284) Stop script script.js.Status.Tabellen 13:56:08.853 info javascript.0 (3284) Start javascript script.js.Status.Tabellen 13:56:08.858 warn javascript.0 (3284) at writeHTML (script.js.Status.Tabellen:71:28) 13:56:08.858 warn javascript.0 (3284) at script.js.Status.Tabellen:80:2 13:56:08.858 info javascript.0 (3284) script.js.Status.Tabellen: registered 0 subscriptions and 0 schedules 13:56:08.890 info javascript.0 (3284) script.js.Status.Tabellen: file written// Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; //log(htmlOutVIS); setState("javascript.0.Eigene_Datenpunkte.Tabelle_1", htmlOutVIS ); - dann sollte es funktionieren
-
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
den eigenen datenpunkjt noch erstellen und angeben
Zeichenkette?
-
@sigi234 ja - ich tüfftle gerade an mehr tabellen nebeneinander - den anderen fehler schaue ich noch an
-
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
@sigi234 ja - ich tüfftle gerade an mehr tabellen nebeneinander - den anderen fehler schaue ich noch an
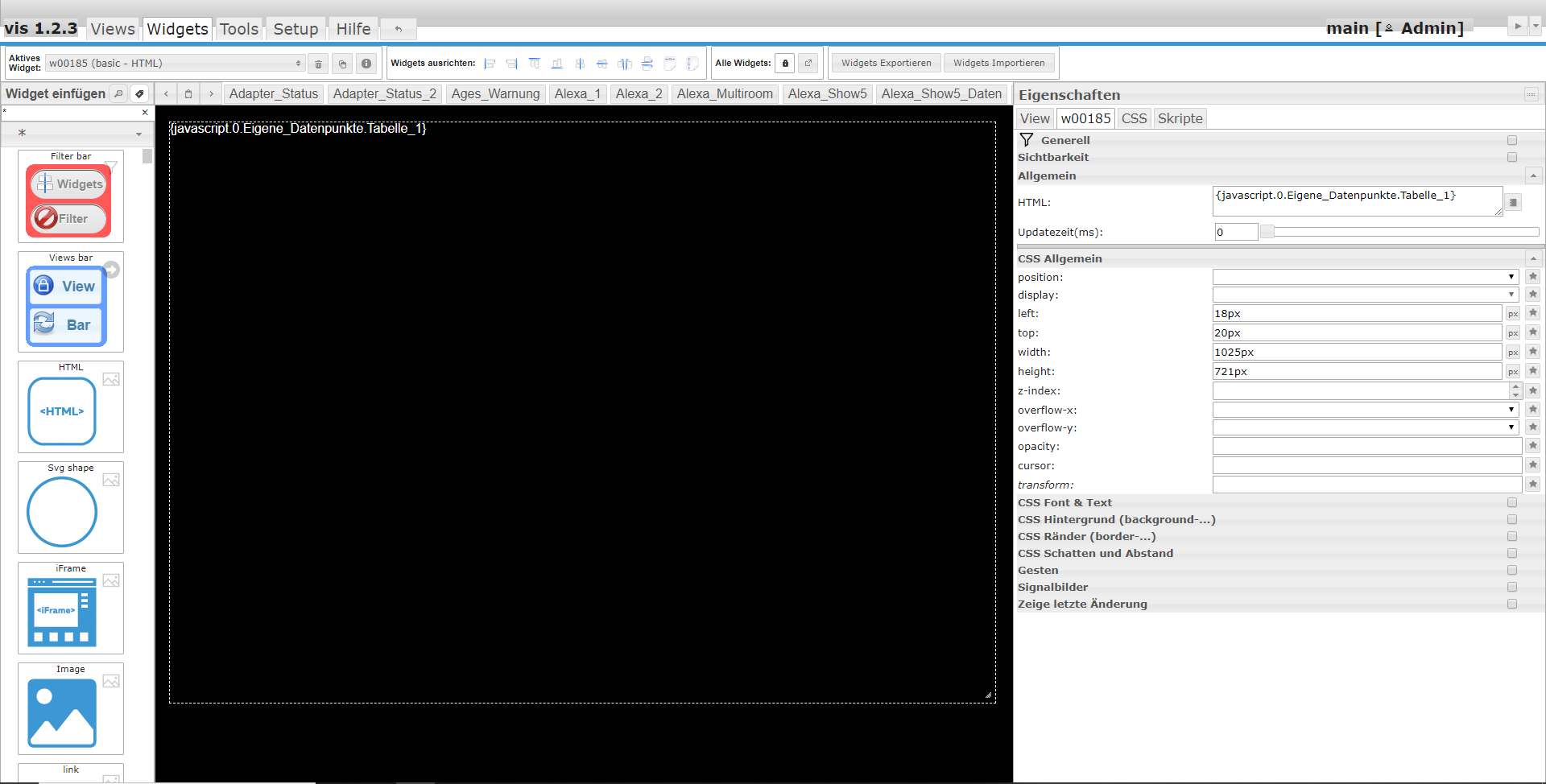
Ergebnis via Basic Html eingebunden:


-
@sigi234 habe das script vom post nochmal kopiert und getestet - mit einem basic html widget - sieh so aus - habe keine änderungen gemacht - liegt das an iobroker-windows ?- keine warnung - kein verziehen - könnte aber auch ein problem des browsers sein - nutzt mal bitte einen anderen browser

muss langsam zum fest (wünsch dir ein schönes fest) - werd aber in den feirtagen weitermachen und bescheid geben
-
Ok, Schönes Fest.
-
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
habe das script vom post nochmal kopiert und getestet - mit einem basic html widget - sieh so aus - habe keine änderungen gemacht
Erledigt, liegt an der Größe des Widgets
-
@sigi234 cool - dann kann ich mir beruhigt unterm tannenbaum ausdenken, wie ich das mit mehreren tabellen hinbekomme
-
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
@sigi234 cool - dann kann ich mir beruhigt unterm tannenbaum ausdenken, wie ich das mit mehreren tabellen hinbekomme
Jupp, Fehler sind auch weg.
-
@sigi234 habe es doch noch geschafft
leider ist es komlexer geworden - daher wird es schwieriger, wenn man unterschiedliche spalten möchte - in diesem beispiel sind es 3 spalten - wie gehabt - dies aber auf ein eandere anzahl zu ändern wird schwierig
hier zum testen
- es gibt eine var dpVIS (zeile 389) - da kannst du den datenpunkt eintragen, welcher für das VIS-basic-html widget ist
- zeile 18: die anzahl der zu anzeigenden tabellen nebeneinander 1- 2- 3-4 ist möglich

-
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
ähnlicher beitrag nur mit blockly:
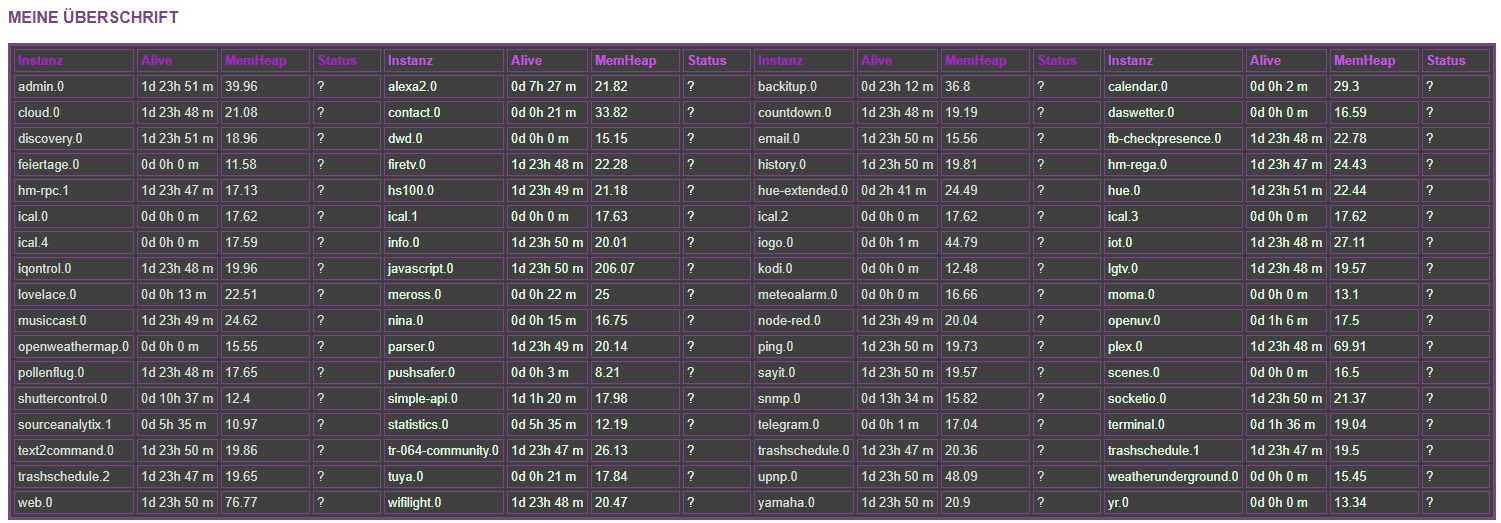
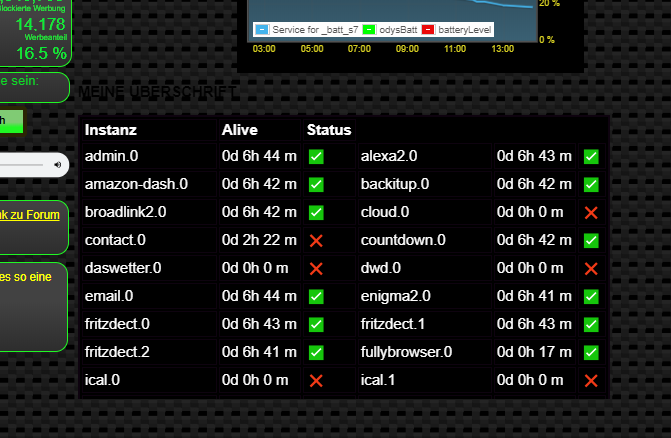
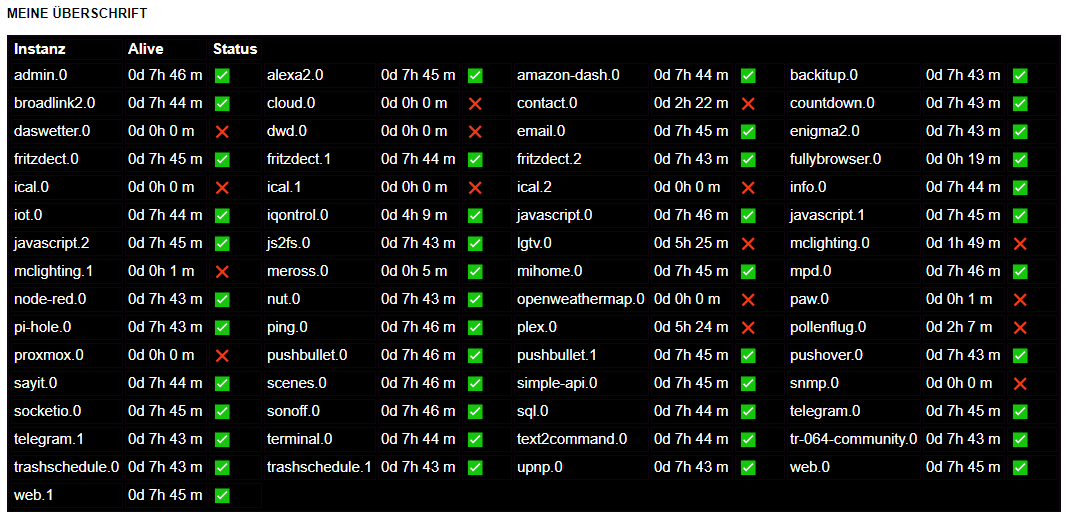
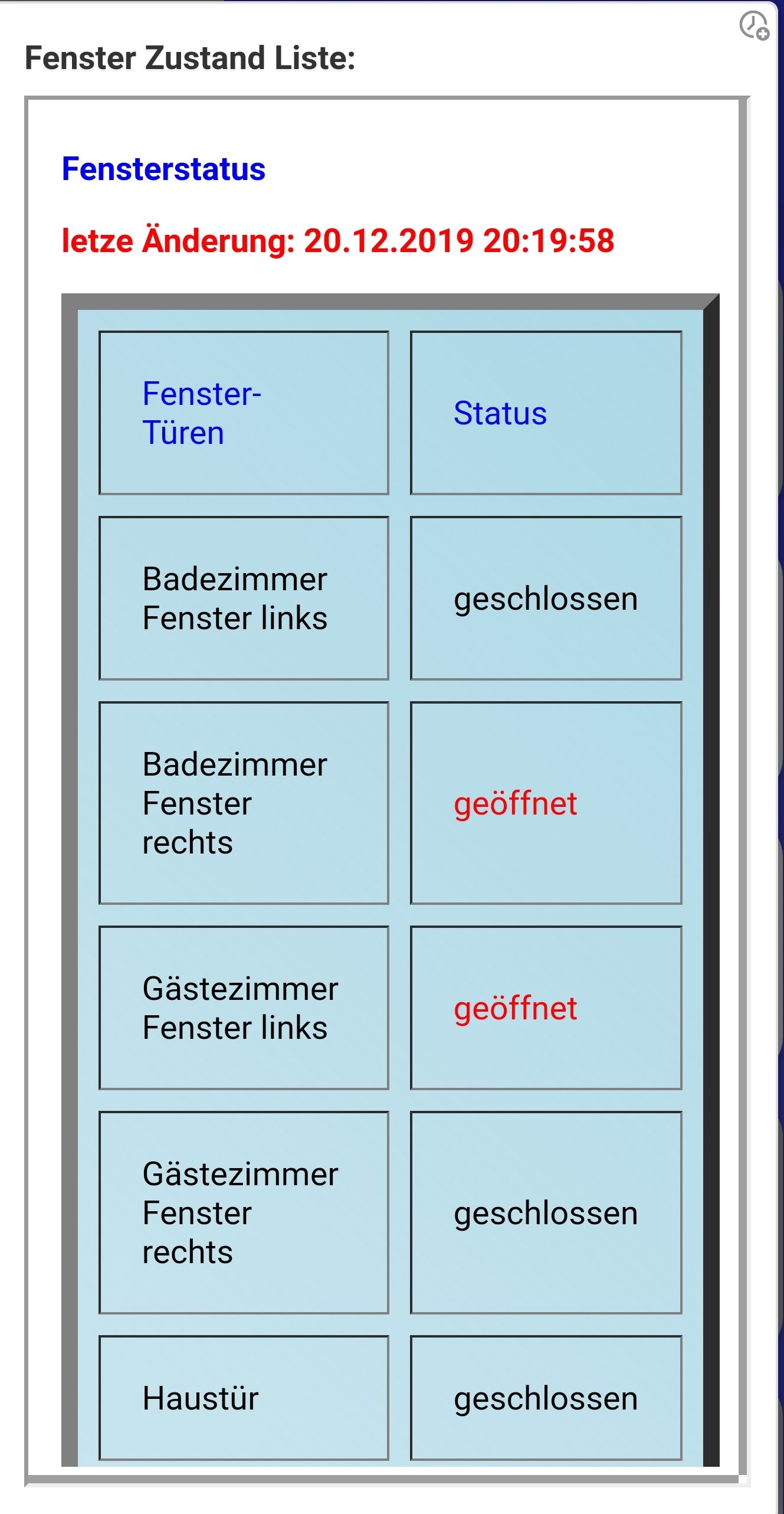
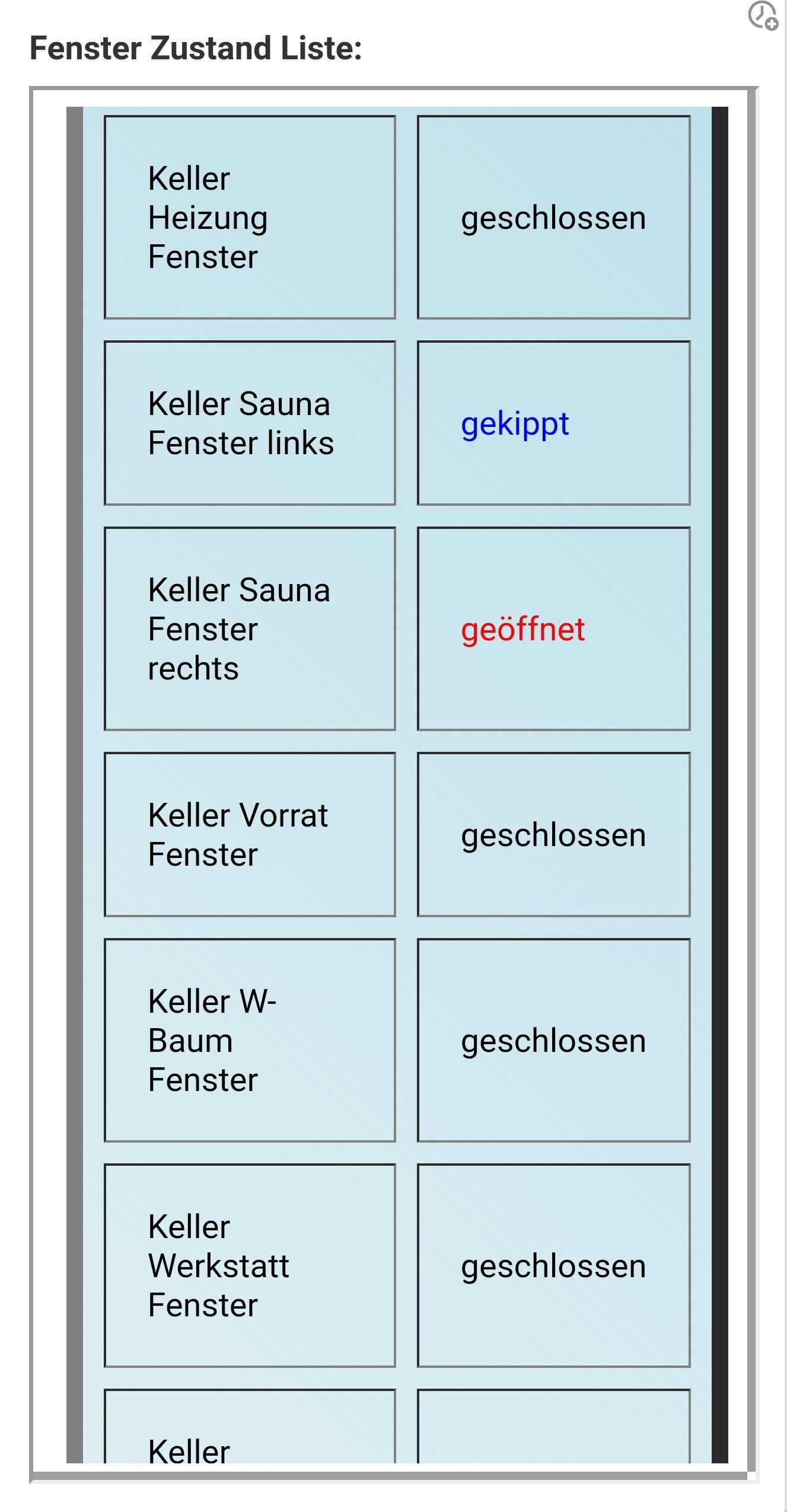
sieht jetzt bei mir so aus...(Fotos sind schon einige Tage alt)
Das schöne daran, die Liste wird geschrieben wenn sich der Zustand eines Fenster ändert. Das ganze nur über einen Selektor und die Zustände sind aus der Werteliste der Fenster Datenpunkte. Mit Hilfe von @paul53 und @liv-in-sky erstellt)

-
UPDATE - hat sich einges geändert
- der erste post ist geandert worden - es gibt jetzt 4 scripte - für verschiedene spaltenanzahl (2-5)
- der scriptaufbau und auch die settings haben sich geändert
- man kann auch weiterhin auswählen , wieviele tabellen nebeneinander liegen sollen
- man muss einstellen, ob man ein file oder eine VIS tabelle oder beides haben will
- bei jeder 2 tabelle kann die schriftfarbe der felder und der tabellenüberschriften mit anderen werten gesetzt werden - damit man einen besseren überblich hat
- ich hoffe die beschriftung im script reicht als erklärung - im spoiler sind bilder, die helfen sollen
-
-
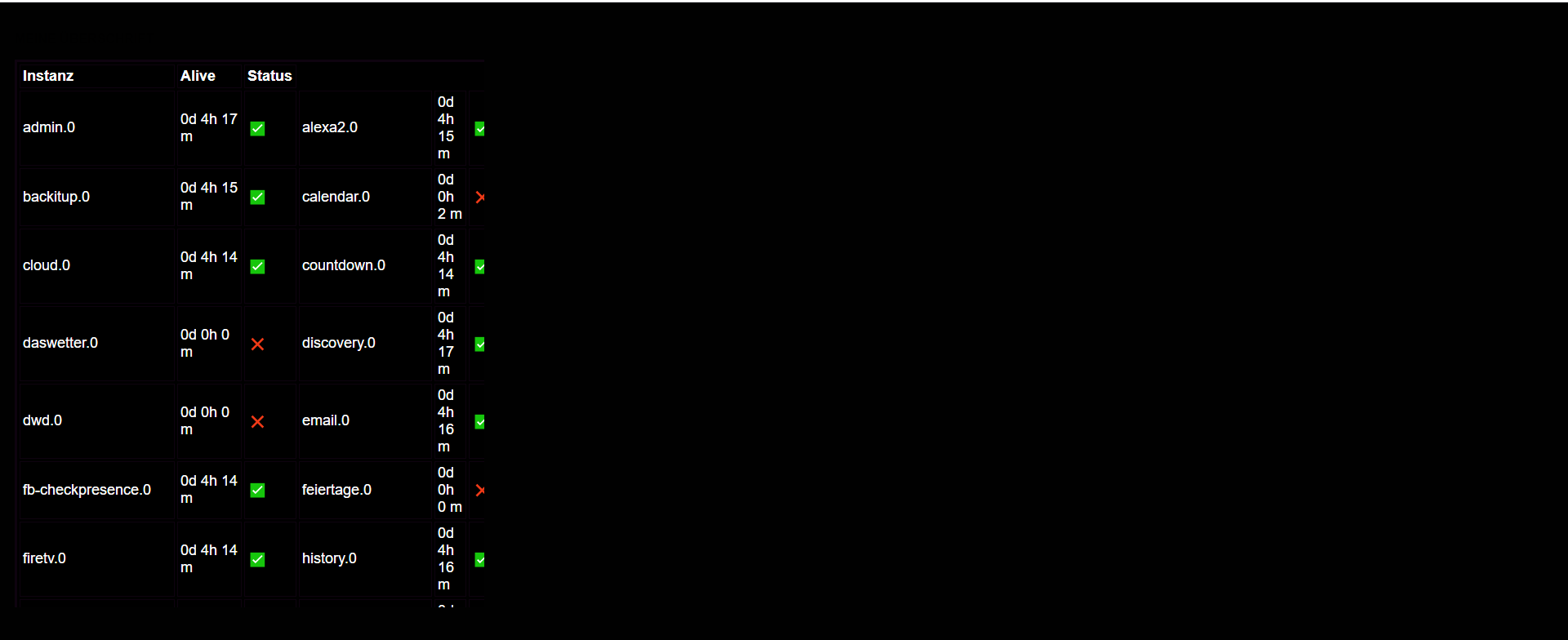
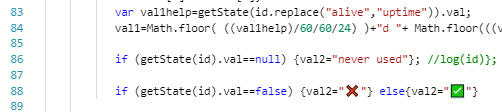
@sigi234 liegt wahrscheinlich an den sonderzeichen - die häkchen und x - da ist beim kopieren was schiefgelaufen - ich schau mal, ob ich die scripte wieder wie vorher im ersten post unterkriege - aber da gibt es eine beschränkung vom forum
du kannst du das hier reinkopieren - copy von hier - paste in das script


oder von hierif (getState(id).val==false) {val2="❌"} else{val2="✅"}so sollte es im script aussehen:

-
@sigi234 habe im ersten post wieder scripte, die man direkt kopieren kann
-
@liv-in-sky sagte in Script HTML-Tabellen für VIS oder Iqontrol:
@sigi234 habe im ersten post wieder scripte, die man direkt kopieren kann
Cool, kann man noch bei Rahmen :
Horizontale oder vertikale Rahmen ein/aus blenden hinzufügen?
Überschriften Rahmen ein/ausblenden und Farbe extra einstellen? -
@sigi234 da muss ich erst mal herrn oder frau google fragen, wie oder ob überhaupt man das in html umsetzen kann - ich habe erstmal das ändern der farben für jede 2te tabelle hinzugefügt - damit es übersichtlicher wird
ich schau mal