NEWS
HTML-Table für VIS oder Iqontrol (js und blockly)
-
@stenmic sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
ich habe es nicht getestet - aber das wäre das vorgehen für eine soortierung nach namen
//-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- let myObj=[] $('unifi.0.default.clients.*.is_online').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); //if( !(id.includes("xyz"))){ // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("is_online","name")).val; val1=getState(id.replace("is_online","ip")).val; val2help=getState(id.replace("is_online","satisfaction")).val; val2=val2help+" %" if (getState(id).val==null) {val3="🔴"}; //log(id)}; if (getState(id).val==false) {val3="🔵"} else{val3="🟢"} //zwischenspeicher für sortierung myObj.push({ wert1:val1, wert2:val2, wert3: val2, wert4: val3 }) }) //SORTIERUNG myObj.sort(function (alpha, beta) { if (alpha.wert1.toUpperCase().trim() > beta.wert1.toUpperCase().trim()) return 1; if (beta.wert1.toUpperCase().trim() > alpha.wert1.toUpperCase().trim()) return -1; return 0; }); // jetzt html erstellen for (let i=0;i<myObj.length;i++){ counter++; val1=myObj[i].wert1 val2=myObj[i].wert2 val3=myObj[i].wert3 val4=myObj[i].wert4 tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! -
habe was im post darüber geändert - ich glaube , in der sort gehört kein [0]
-
@liv-in-sky du bist der Hammer. Danke!
Ich werde es morgen früh gleich testen -
@liv-in-sky guten Morgen, fuktioniert leider noch nicht.
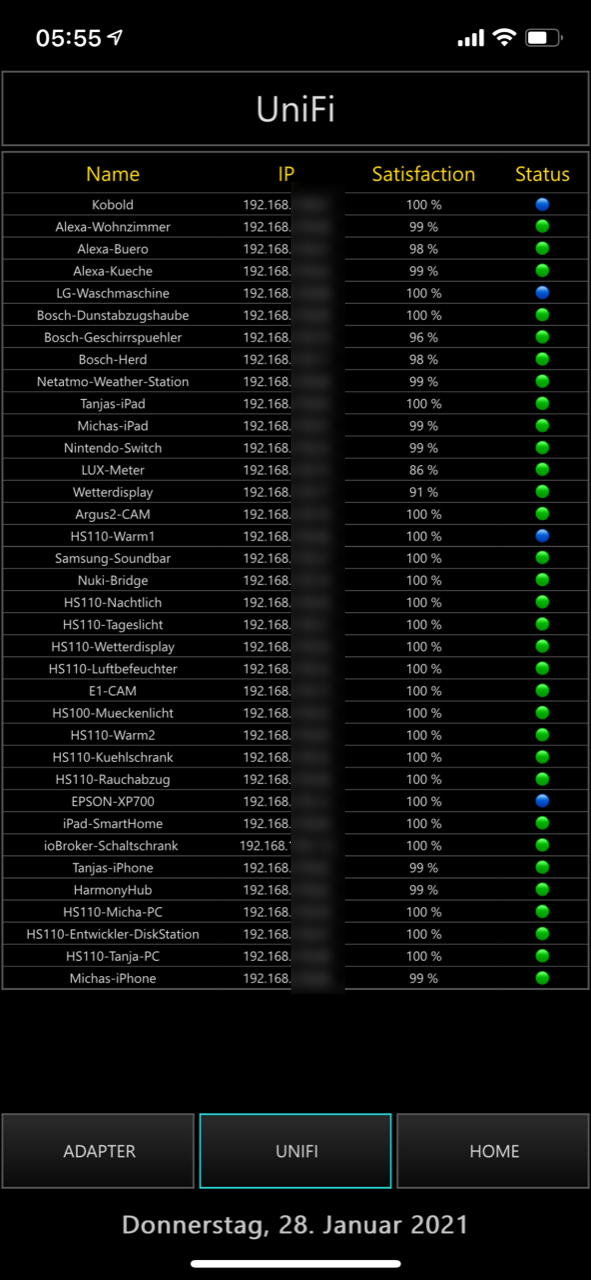
Ohne Sortierung:

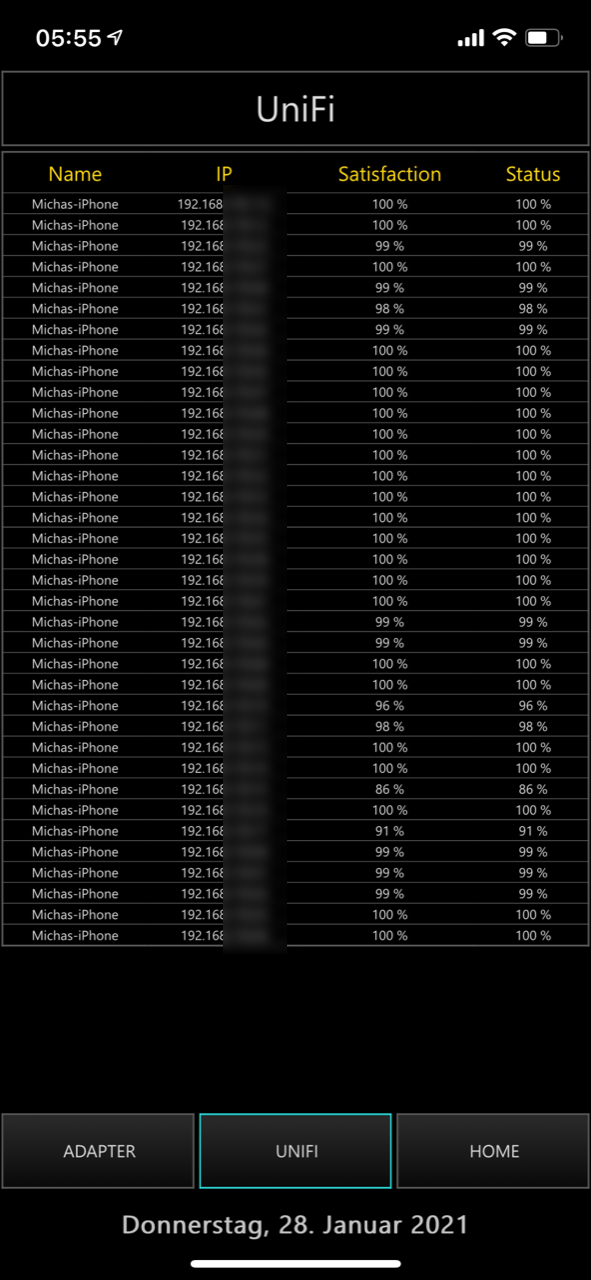
Mit der Anpassung:

-
teste mal das - da waren noch variablendreher drin (aber es war doch schön nach namen sortiert - ga bja nur einen
 )
)//zwischenspeicher für sortierung myObj.push({ wert1:val0, wert2:val1, wert3: val2, wert4: val3 }) }) //SORTIERUNG myObj.sort(function (alpha, beta) { if (alpha[0].wert1.toUpperCase().trim() > beta[0].wert1.toUpperCase().trim()) return 1; if (beta[0].wert1.toUpperCase().trim() > alpha[0].wert1.toUpperCase().trim()) return -1; return 0; }); // jetzt html erstellen for (let i=0;i<myObj.length;i++){ counter++; val0=myObj[i].wert1 val1=myObj[i].wert2 val2=myObj[i].wert3 val3=myObj[i].wert4 tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! -
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
@stenmic
teste mal das - da waren noch variablendreher drin (aber es war doch schön nach namen sortiert - ga bja nur einen )
)

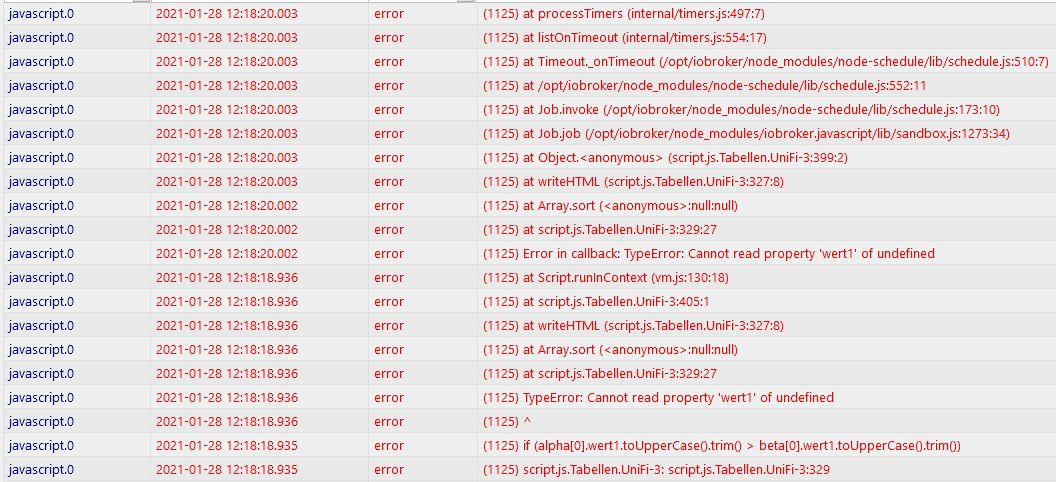
Leider kommt mit dem zweiten Teil ein Fehler im Log.

-
poste bitte mal dein ganzes script - dann kann ich testen und bessere aus - ist schneller
-
@liv-in-sky gerne... und danke
//@liv-in-sky 2020 4.2.-18:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="javascript.0.Tabellen.UniFi.HTML" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" */20 * * * * * "; //jede minute let abwesendZeit=172800000 // in millisekunden für länger abwesende clients //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Name'; var Feld1lAlign="center"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='IP'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Satisfaction'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='ON'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="red"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="0"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="red"; const htmlFarbZweiteTabelle="red"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#ffd914"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="46"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="0"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="#5a5a5a"; const groesseUeberschrift=26; const UeberschriftStyle="bold" // möglich "bold" //GANZE TABELLE let abstandZelle="2"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#000000"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="976px"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Segoeui"; const htmlSchriftgroesse="24px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#dedede"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#dedede"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#000000"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#000000"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="#5a5a5a"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="rows"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:2px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- let jetzt=new Date().getTime() $('unifi.0.default.clients.*.is_online').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("xyz"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("is_online","name")).val; val1=getState(id.replace("is_online","ip")).val; val2=getState(id.replace("is_online","satisfaction")).val+"%" if(jetzt-Date.parse(getState(id.replace("is_online","last_seen_by_uap")).val)>abwesendZeit) { val3="🔴"; } else { if (getState(id).val==null) {val3="🔴"}; if (getState(id).val==false) {val3="🔵"} else {val3="🟢"} } tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align=left> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align=left> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+"> "+val3+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+"> "+val3+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) { log(htmlOut); htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); log(htmlOut)} if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } -
kannst du das bitte mit chrome browser machen - firefox geht da nicht richtig - siehst du an den vielen leerzeilen
-
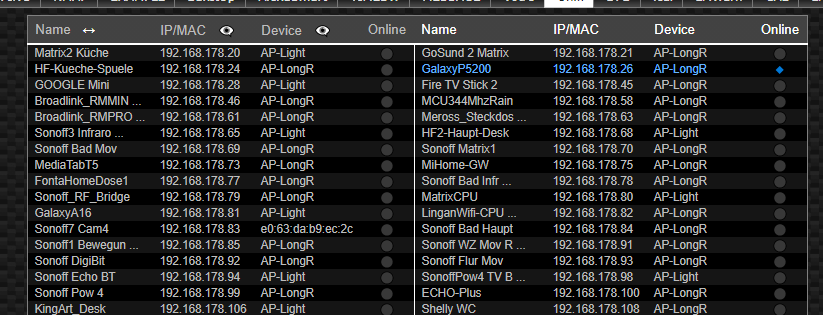
habe es nachgebaut:

hier kannst du den teil rauskopieren - da mir name und satisfaction oft fehlt, sind da noch abfragen dazugekommen
-
@liv-in-sky perfekt, hat funktioniert
-
@stenmic cool
im script von mir ist noch alle 20 sec bei myschedule definiert - war nur zum test, falls du das noch drin hast
-
@liv-in-sky ich schon wieder.
kann ich auch nach ip sortieren? wenn ich den Wert anpasse dann sortiert mir die Tabelle z.B. die .113 vor .23 -
die ip ist keine zahl , daher wird dann nach string sortiert
aber dann landest du doch bei meinem script - warum zweimal erfinden
du kannst das andere script ja mit anderen spaltenwerten füttern - da habe ich das alles schon mal gemacht
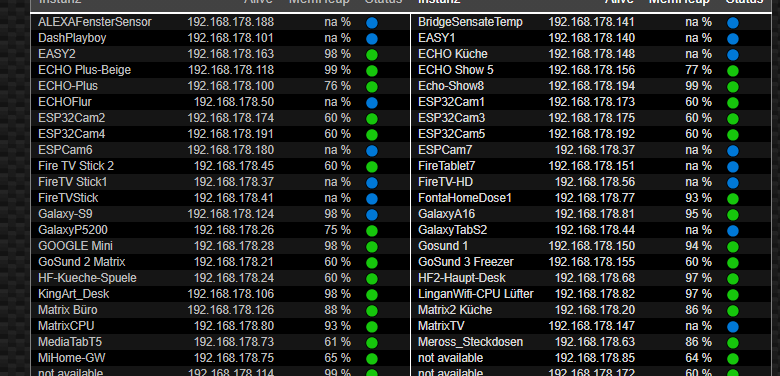
nach ip sortiert:

funktioniert aber nur mit einem netsegment
-
@stenmic im anderen script ist das der teil für die ip sortierung
umwandlung in zahl des letzten (4ter) ip teils
myObj.sort(function (alpha, beta) { if ((parseFloat(beta[1].replace(/.+\.(.+)$/,"$1")))+(parseFloat(beta[1].replace(/.+\.(.+)\..+$/,"$1"))*1000) > (parseFloat(alpha[1].replace(/.+\.(.+)$/,"$1")))+(parseFloat(alpha[1].replace(/.+\.(.+)\..+$/,"$1"))*1000)) return -1; if ((parseFloat(alpha[1].replace(/.+\.(.+)$/,"$1")))+(parseFloat(alpha[1].replace(/.+\.(.+)\..+$/,"$1"))*1000) > (parseFloat(beta[1].replace(/.+\.(.+)$/,"$1")))+(parseFloat(beta[1].replace(/.+\.(.+)\..+$/,"$1"))*1000)) return 1; return 0; });statt beta[] müßte wieder beta.wertx stehen (auch bei alpha)
-
@liv-in-sky vielen, vielen Dank!
-
Muss mich noch einmal an das Thema hängen.
Habe mir in den Kopf gesetzt, dass ich 12 Datenpunkte in einer deiner Listen anzeigen lasse.Aber ich habe leider on Sachen Javascript keine Ahnung.
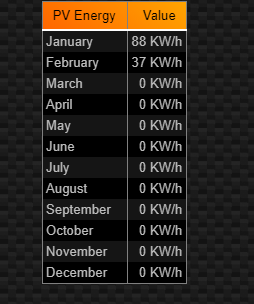
Die Datenpunkte würden so aussen:

Es würde eigentlich reichen, diese alle Stunde zu aktualisieren.
Wäre es möglich, dass man das irgendwie hinbekommt?
Habe aktuell nur mir Blockly gearbeitet. Sorry
-
hi - es muss aber kein blockly sein - oder ?
- du willst nur eine tabelle mit 2 spalten - name und state (wert) dazu ?
- die liegen alle in einem ordner - wähle mal den ordner mit der maus, exportiere das ganze und poste es

- was passiert 2022
-
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
hi - es muss aber kein blockly sein - oder ?
- du willst nur eine tabelle mit 2 spalten - name und state (wert) dazu ?
- die liegen alle in einem ordner - wähle mal den ordner mit der maus, exportiere das ganze und poste es

- was passiert 2022
Ja genau. Muss kein Blockly sein

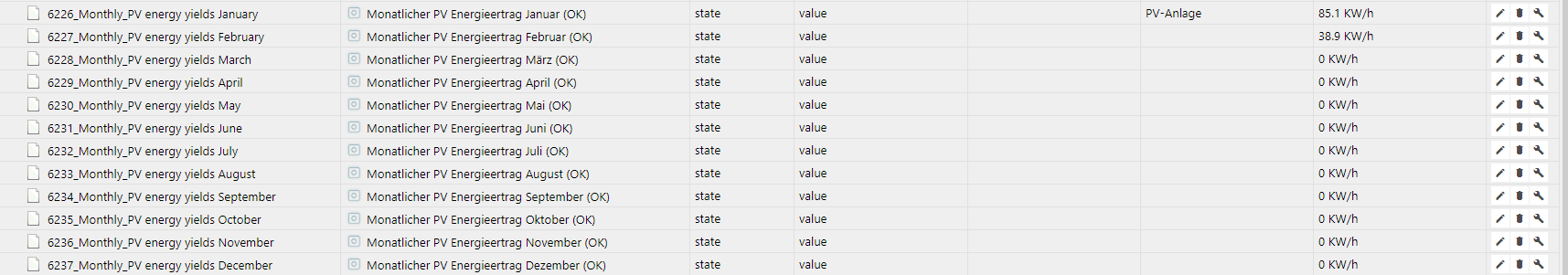
Möchte nur den State ( am besten nur das letzte Wort von dem jeweiligen State )Hier die gesamte Ordnerstruktur:
modbus.0.jsonBräuchte hier aber nur 6226 - 6237
-
das wäre mal erster entwurf:

- das schedule habe ich mal mit alle 2 stunden eingestellt
- farben sind anpaßbar
- datenpunkt anlegen als zeichenkette und im script angleichen (normalerweise unter 0_userdata.0.....