//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/htmlexample.html"; //FIlenamen definieren
const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinFile=true; // bei true wird ein file geschrieben
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget
//---------------------------------------
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4
var htmlFeld1='Instanz'; // überschrift Tabellen Spalte1
var htmlFeld2='Alive'; // überschrift Tabellen Spalte2
var htmlFeld3='MemHeap'; // überschrift Tabellen Spalte3
var htmlFeld4='Status'; // überschrift Tabellen Spalte4
//-----------------------------------
//hier werden die styles für die tabelle definiert
//ÜBERSCHRIFT ÜBER TABELLE
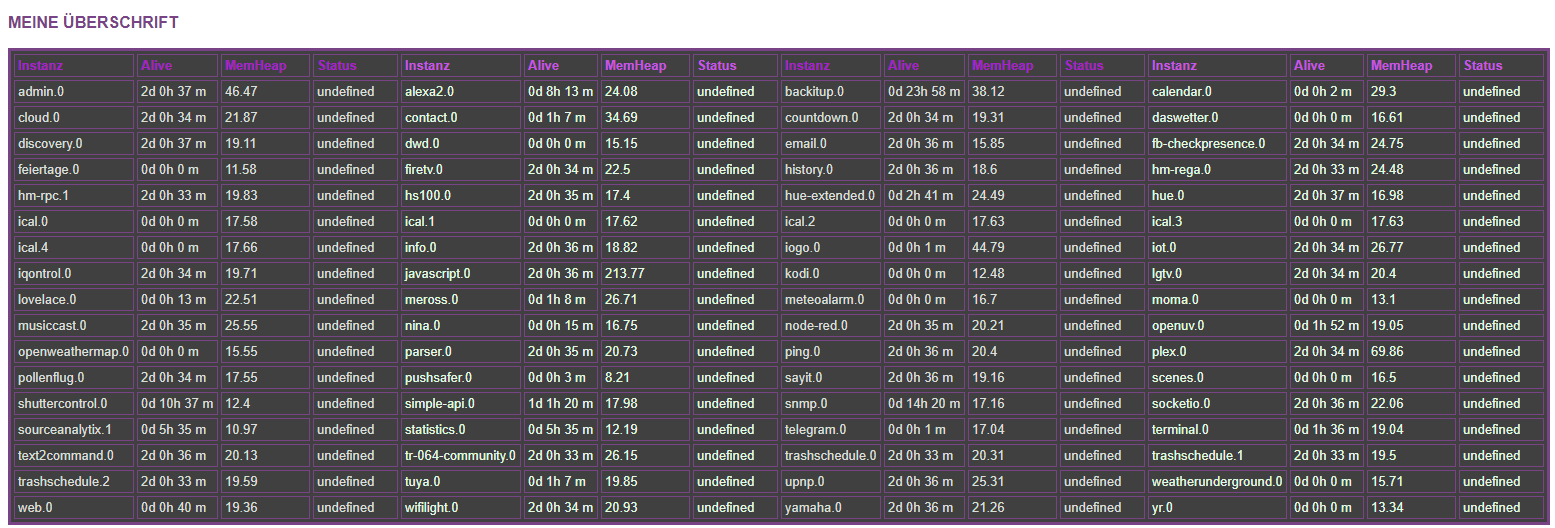
let htmlUberschrift=true; // mit Überschrift über der tabelle
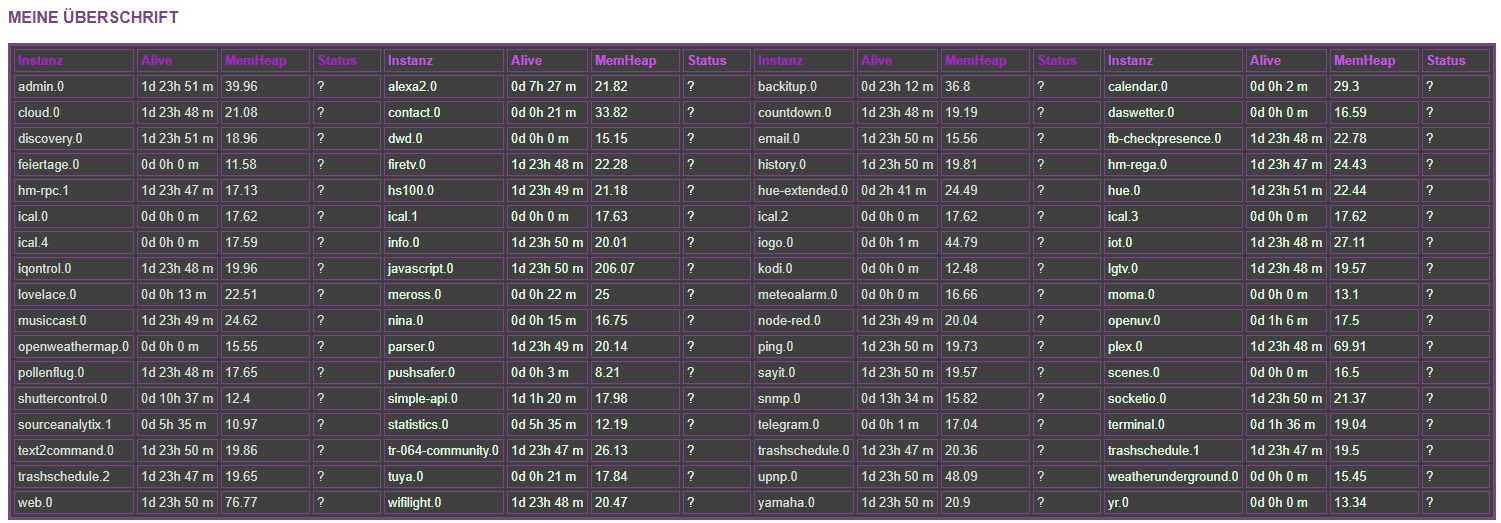
const htmlFeldUeber='MEINE ÜBERSCHRIFT'; // Überschrift
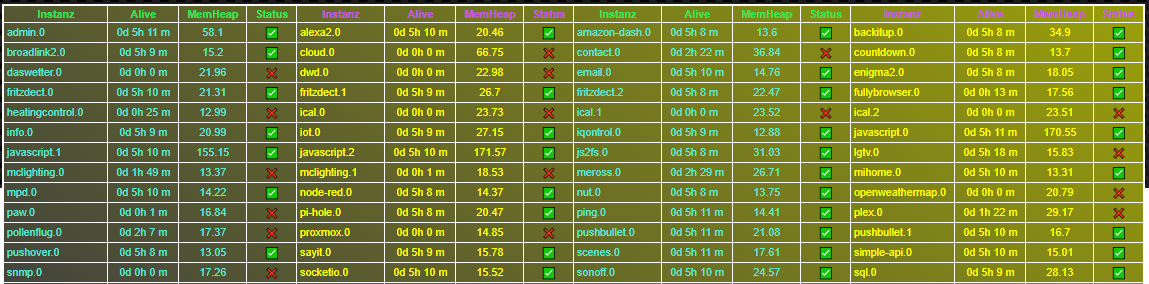
const htmlFarbUber="#794486"; // Farbe der Überschrift
//MEHRERE TABELLEN NEBENEINANDER
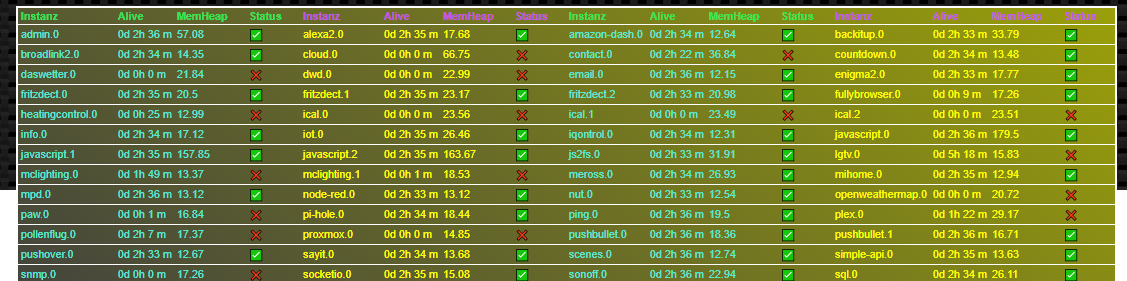
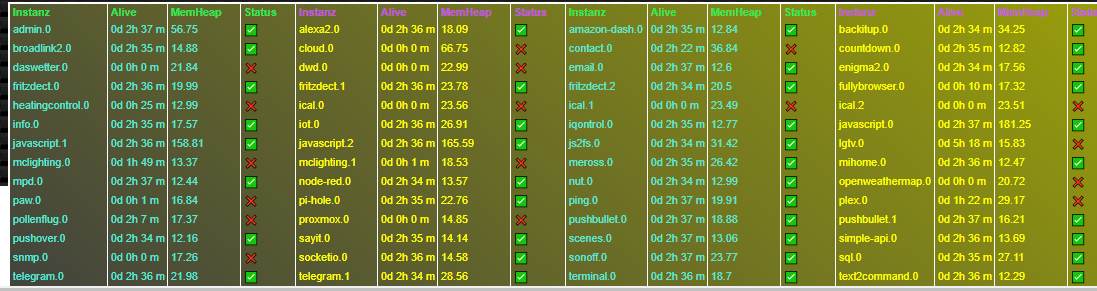
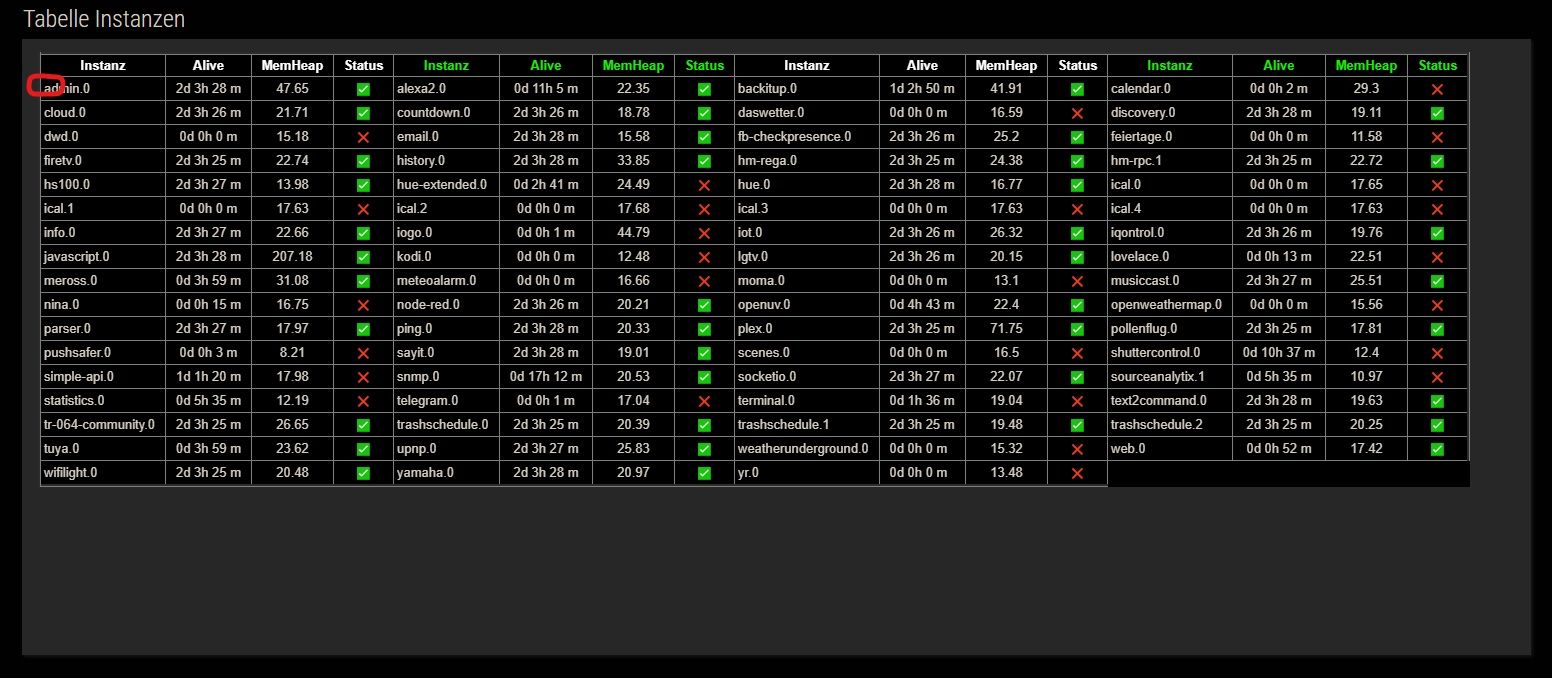
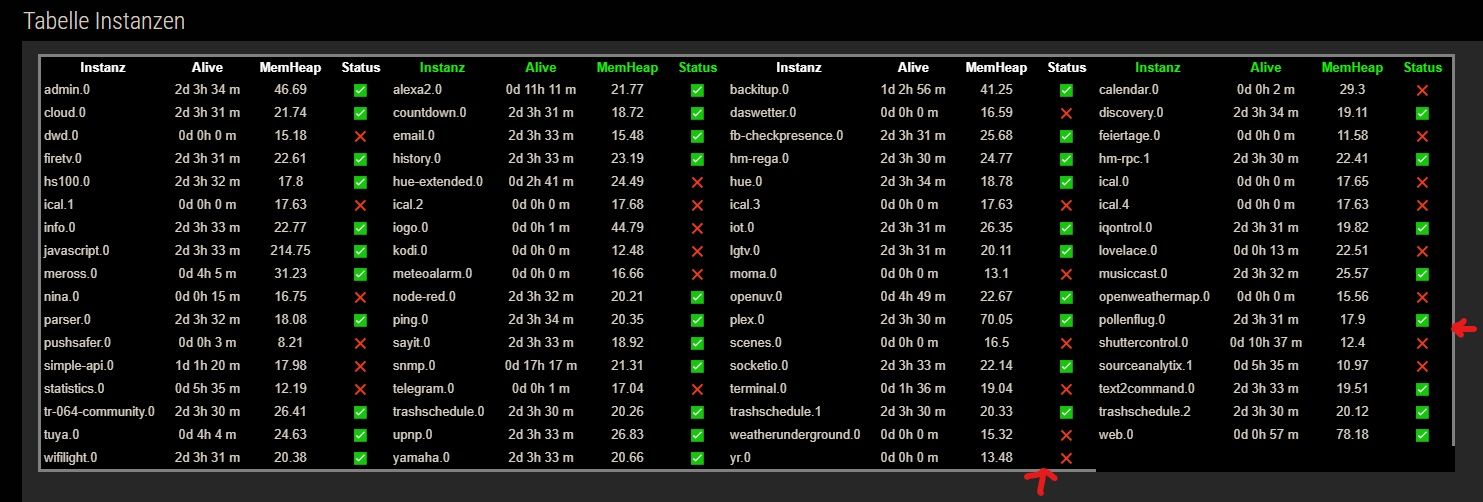
let mehrfachTabelle=4; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const htmlFarbZweiteTabelle="#C755E4"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="#A820CA"; // Überschrift in der tabelle - der einzelnen Spalten
//GANZE TABELLE
const htmlSchriftart="Helvetica";
const htmlSchriftgroesse="13px";
//FELDER UND RAHMEN
const htmlFarbFelderschrift="#DADFDA"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="#E3FBE2"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="#3F403F"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="#3F403F"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="#794486"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
const htmlRahmenLinien=2; // Format für Rahmen(Gitter)linien 1=alle - 2=nur vertikal - 3= nur horizontal - 4=keine
// HIER NICHTS ÄNDERN
const htmlEnd= '</table></body>';
const htmlStart= '<!DOCTYPE html><html lang="de"><head><title>Vorlage</title><meta http-equiv="content-type" content="text/html; charset=utf-8"></head><body>';
const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>";
const htmlTabStyleCol= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"cols\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">";
const htmlTabStyleRow= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"rows\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">";
const htmlTabStyleAll= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"all\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">";
const htmlTabStyleNone= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"none\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">";
const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">";
const htmlTabUeber3="</tr>";
//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4
var htmlTabUeber2="<td align=center> "+htmlFeld1+" </td><td align=center> "+htmlFeld2+" </td><td align=center> "+htmlFeld3+" </td><td align=center> "+htmlFeld4+" </td>";
var htmlTabUeber2_1="<td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+
" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+
" </td>";
//------------------------------------------------------
var htmlOut="";
function writeHTML(){
var htmlTabStyle;
switch (+htmlRahmenLinien) {
case 1: htmlTabStyle=htmlTabStyleAll; break;
case 2: htmlTabStyle=htmlTabStyleCol; break;
case 3: htmlTabStyle=htmlTabStyleRow; break;
case 4: htmlTabStyle=htmlTabStyleNone; break;
};
htmlOut="";
var counter=-1;
var htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};
//HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert
var val1; var val2; var val0; var val3;
//------------------------------------------------------------
$('system.adapter.*.alive').each(function(id, i) { // hier eigene schleife definieren
var ida = id.split('.');
if( !(id.includes("vis") || id.includes("devices") || id.includes("fullcalendar"))){
counter++;
val0=ida[2]+"."+ida[3];
let val1help=getState(id.replace("alive","uptime")).val;
val2=getState(id.replace("alive","memHeapUsed")).val;
val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ;
if (getState(id).val==null) {val3="never used"}; //log(id)};
if (getState(id).val==false) {val3="❌"} else{val3="✅"}
//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte
switch (mehrfachTabelle) {
case 1: htmlOut=htmlOut+"<tr><td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>"; break;
case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; }
else {htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break;
case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; }
else { if(counter%3==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";}
else {htmlOut = htmlOut+"<td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>";}
} break;
case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td>"+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; }
else {if(counter%2==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";}
else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";}
else {htmlOut = htmlOut = htmlOut+"<td>"+val0+" </td><td> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>";}}
} break;
} //switch ende
//---------------------------------------------
}}); //Schleifen ende
//Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body
var htmlOutVIS="";
htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>";
//log(htmlOutVIS);
if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS );
//mit oder ohne überschrift
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);
} // function ende
//hier wird schleife gestartet und das file geschrieben
schedule("*/20 * * * * *", function () {
writeHTML();
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});