- Home
- Deutsch
- Skripten / Logik
- JavaScript
- HTML-Table für VIS oder Iqontrol (js und blockly)
HTML-Table für VIS oder Iqontrol (js und blockly)
-
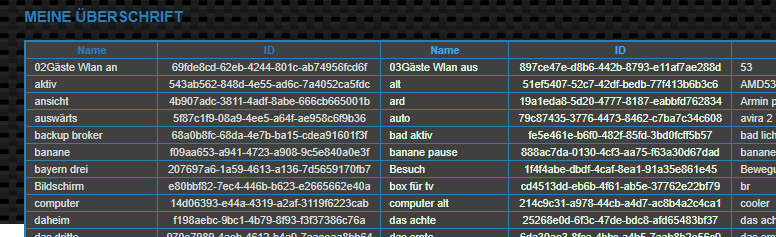
Na ja eigentlich geht es um den Abstand zu den Rahmen, der ist sehr knapp.

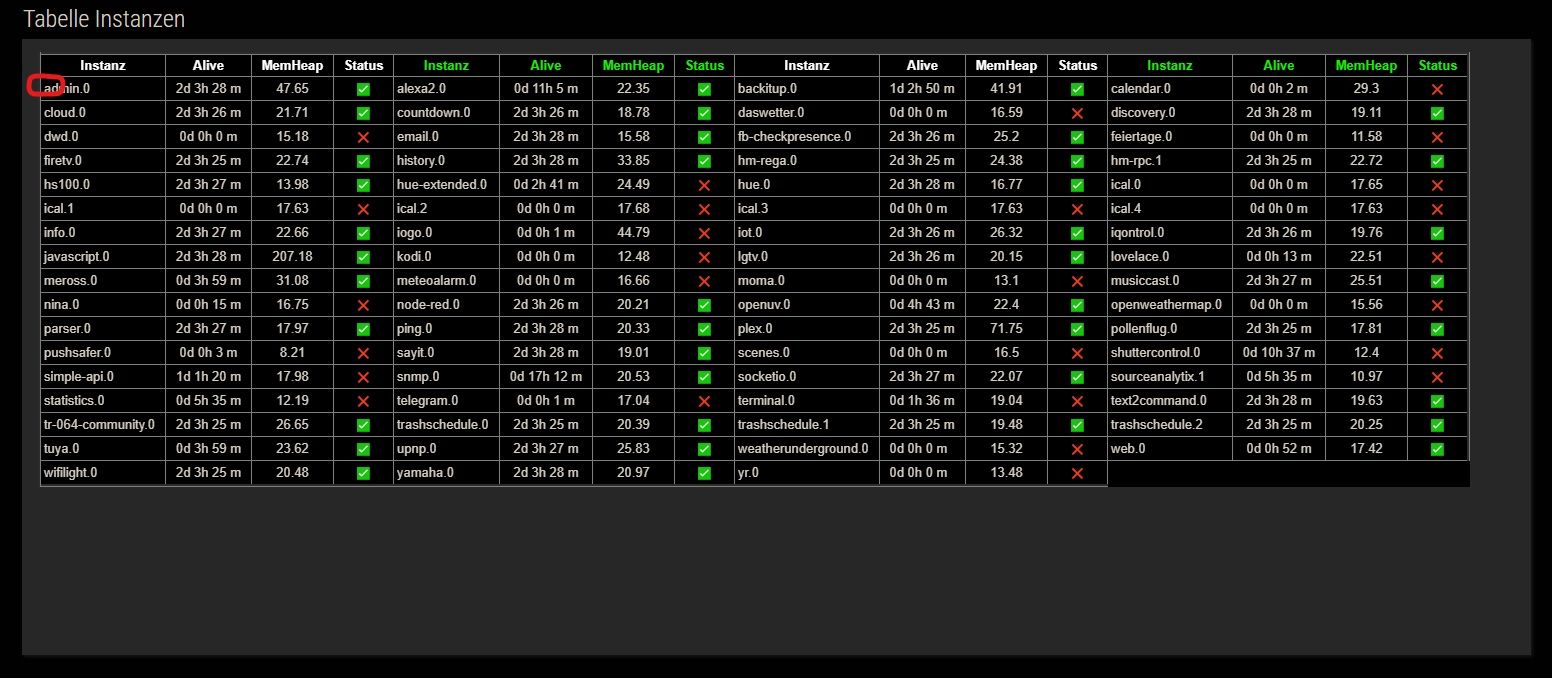
Wenn ich die Rahmen deaktiviere (4) habe ich trotzdem einen Rahmen rundherum.

-
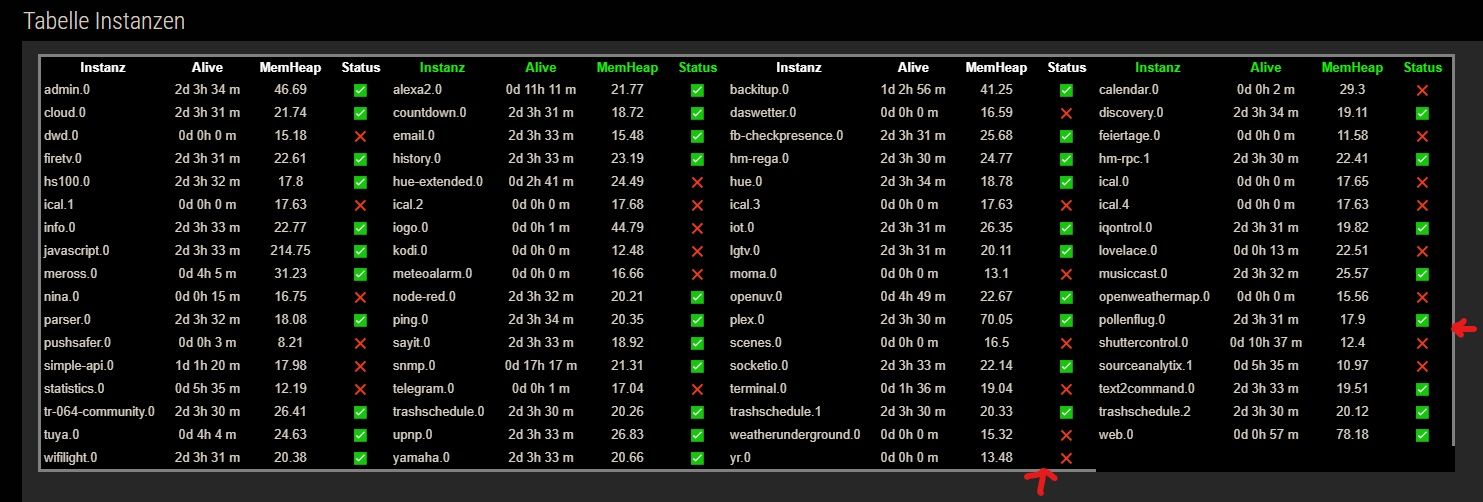
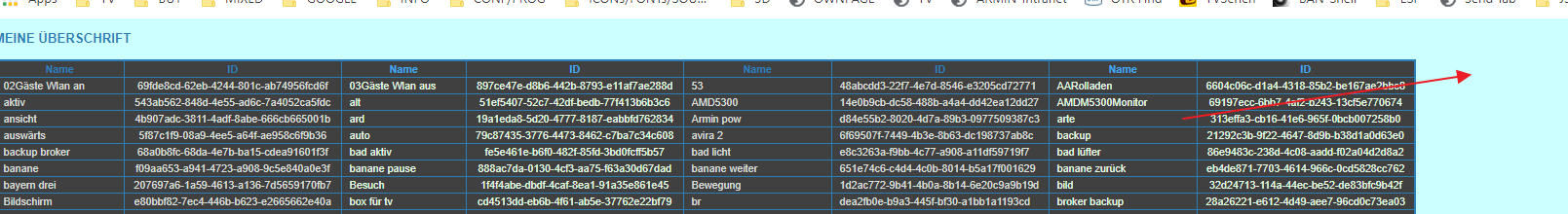
@sigi234 dem rahmen aussenrum kannst du durch die farbgebung beeinflussen - mache rahmenfarbe gleich den beiden gradientenfarben - dann ist er weg
-
-
falls dir noch was einfällt - ich muss jedesmal 4 scripte durchändern - dann wäre jetzt noch ein guter zeitpunkt

es sind jetzt alle 4 upgedatet im ersten post
ich versuch mal eine einfache blockly integration hinzubekommen - vielleicht klappt es ja
-
update
- im ersten post gibt es ein kleine anleitung und ein beispiel, wenn man das ganze in blockly einbinden möchte
- daher hat sich auch der titel des threads etwas geändert
-
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
update
- im ersten post gibt es ein kleine anleitung und ein beispiel, wenn man das ganze in blockly einbinden möchte
- daher hat sich auch der titel des threads etwas geändert
Ok, interessant wäre eine Art Alias, und die Möglichkeit Spalten ein/aus zu blenden.
Deine sonoff haben ja einen Power DP da sieht man ja nicht was das ist. (Schalter, Licht , Raum?) -
@sigi234 die sonoffs sind nur ein beispiel - welche tabellen damit erzeugt werden, obliegt dem anwender -ich nutze diese anzeige nicht - ich habe meine sonoffs nicht wirklich gut benannt
wer bestimmte tabellen-werte will, den kann ich unterstützen, falls ich weiß, wie sie zu erzeugen wären - dieses script ist eine blaupause für tabellen
- wegen ausblendung von spalten - bringt nur was, wenn mann dann auch in der vis auf diese änderung reagiert - ich denke da an die größe des widgets - es wird auch immer komplexer und das mit 4 unterschiedlichen scriptvarianten - ich dachte eigentlich, es soll dynamisch einstellbar sein aber letztlich statisch angezeigt - man benötigt für jede tabelle ein eigenes script - man könnte irgendwie versuchen, 2 scripts zu kombinieren - das eine zeigt 2 spalten das andere 3 spalten und immer nur eines schreibt in den selben datenpunkt - also aus 2 oder mehr scriptsin ein script packen und das steuern
-
machen wir hier weiter - alxa anzeige
vergiss nicht das schedule richtig einzustellen - muss ja nicht so oft sein


-
Jupp, muss ich alle anpassen, du hast ja 20 Sekunden?
Tabelle geht jetzt.
Frage, wenn ich die HTML direkt im Browser öffne ist der Hintergrund immer Weis. Kann man das wo ändern? -
für alle smarthome geräte - sortiert nach namen _ dachte, dass interresiert niemanden, deshalb habe ich es nicht rein getan
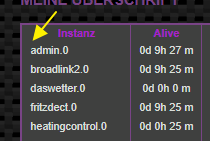
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 2 var htmlFeld1='Name'; // überschrift Tabellen Spalte1 var htmlFeld2='ID'; // überschrift Tabellen Spalte2 //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle const htmlFeldUeber='MEINE ÜBERSCHRIFT'; // Überschrift const htmlFarbUber="#2C7FB6"; // Farbe der Überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=4; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="#42A6EA"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#2C7FB6"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="13px"; //FELDER UND RAHMEN const htmlFarbFelderschrift="#DADFDA"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#E3FBE2"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#3F403F"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#3F403F"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="#2C7FB6"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar const htmlRahmenLinien=1; // Format für Rahmen(Gitter)linien 1=alle - 2=nur vertikal - 3= nur horizontal - 4=keine // HIER NICHTS ÄNDERN const htmlEnd= '</table></body>'; const htmlStart= '<!DOCTYPE html><html lang="de"><head><title>Vorlage</title><meta http-equiv="content-type" content="text/html; charset=utf-8"></head><body>'; const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyleCol= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"cols\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleRow= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"rows\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleAll= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"all\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleNone= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"none\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; ////NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 2 var htmlTabUeber2="<td align=center> "+htmlFeld1+" </td><td align=center> "+htmlFeld2+" </td>"; var htmlTabUeber2_1="<td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td>"; //------------------------------------------------------ var htmlOut=""; function writeHTML(){ var htmlTabStyle; switch (+htmlRahmenLinien) { case 1: htmlTabStyle=htmlTabStyleAll; break; case 2: htmlTabStyle=htmlTabStyleCol; break; case 3: htmlTabStyle=htmlTabStyleRow; break; case 4: htmlTabStyle=htmlTabStyleNone; break; }; htmlOut=""; var counter=-1; var htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; //HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert var val1; var val0; //------------------------------------------------------------ var myArr=[]; $('alexa2.0.Smart-Home-Devices.*.#enabled').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("vis") || id.includes("devices") || id.includes("fullcalendar"))){ val1=ida[3]; // var val1help=getState(id.replace("alive","uptime")).val; // val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; myArr.push([val0,val1]); }}); //SORT myArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -1; return 0; }); for (var x=0 ; x<myArr.length ; x++) { counter++; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte val0=myArr[x][0]; val1=myArr[x][1]; switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td> "+val0+" </td><td align=center> "+val1+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td> "+val0+" </td><td> "+val1+" </td>";}} } break; } //switch ende //--------------------------------------------- //Schleifen ende } //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; //log(htmlOutVIS); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //mit oder ohne überschrift htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } // function ende //hier wird schleife gestartet und das file geschrieben schedule(" */20 * * * * *", function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} });
-
-
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
denkst an sowas '? hintergrund

Ja
-
@sigi234 damit du nicht alle scripte wieder ersetzen mußt - ich nehme das dann später in die template scripts auf

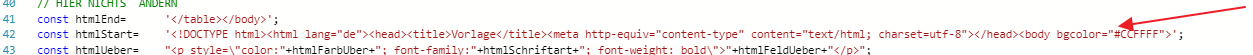
das musst du einfügen - bzw ersetzen - mit deinem farbcode am ende der zeile
const htmlStart= '<!DOCTYPE html><html lang="de"><head><title>Vorlage</title><meta http-equiv="content-type" content="text/html; charset=utf-8"></head><body bgcolor="#CCFFFF">'; -
hintergrund für die ganze seite ist nun in den hauptscripts (templates 1. post) drin
-
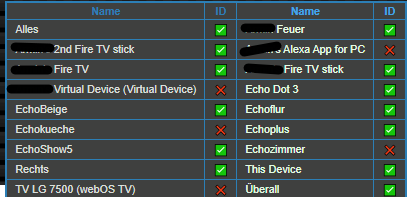
sorry- habe es gerade nochmal gelesen - du meintest die echo geräte und nicht die smarthome devices -
hier die echo-devices
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 2 var htmlFeld1='Name'; // überschrift Tabellen Spalte1 var htmlFeld2='ID'; // überschrift Tabellen Spalte2 //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle const htmlFeldUeber='MEINE ÜBERSCHRIFT'; // Überschrift const htmlFarbUber="#2C7FB6"; // Farbe der Überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=2; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="#42A6EA"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#2C7FB6"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="13px"; //FELDER UND RAHMEN const htmlFarbFelderschrift="#DADFDA"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#E3FBE2"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#3F403F"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#3F403F"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="#2C7FB6"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar const htmlRahmenLinien=1; // Format für Rahmen(Gitter)linien 1=alle - 2=nur vertikal - 3= nur horizontal - 4=keine // HIER NICHTS ÄNDERN const htmlEnd= '</table></body>'; const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\"></head><body bgcolor=\""+backgroundAll+"\">"; const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyleCol= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"cols\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleRow= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"rows\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleAll= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"all\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleNone= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"none\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; ////NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 2 var htmlTabUeber2="<td align=center> "+htmlFeld1+" </td><td align=center> "+htmlFeld2+" </td>"; var htmlTabUeber2_1="<td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td>"; //------------------------------------------------------ var htmlOut=""; function writeHTML(){ var htmlTabStyle; switch (+htmlRahmenLinien) { case 1: htmlTabStyle=htmlTabStyleAll; break; case 2: htmlTabStyle=htmlTabStyleCol; break; case 3: htmlTabStyle=htmlTabStyleRow; break; case 4: htmlTabStyle=htmlTabStyleNone; break; }; htmlOut=""; var counter=-1; var htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; //HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert var val1; var val0; //------------------------------------------------------------ var myArr=[]; $('alexa2.0.Echo-Devices.*.online').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); val1=getState(id).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; if( !(val0.includes("Reverb") )){ myArr.push([val0,val1]); }}); //SORT myArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -1; return 0; }); for (var x=0 ; x<myArr.length ; x++) { counter++; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte val0=myArr[x][0]; val1=myArr[x][1]; switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else {htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {htmlOut = htmlOut+"<td> "+val0+" </td><td align=center> "+val1+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td> "+val0+" </td><td> "+val1+" </td>";}} } break; } //switch ende //--------------------------------------------- //Schleifen ende } //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; //log(htmlOutVIS); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //mit oder ohne überschrift htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } // function ende //hier wird schleife gestartet und das file geschrieben schedule(" */20 * * * * *", function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} });
-
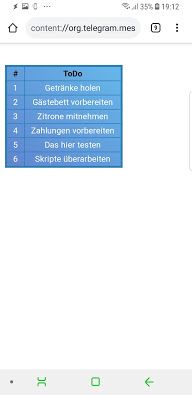
man kann das ganze auch an telegram senden - aber leider nur als html-file - die datei kann dann auf dem handy im browser angesehen werden
sendTo('telegram.0', { text: ('/opt/iobroker/iobroker-data/files/vis.0/htmlexample.html'), type: 'document' })

ist nicht die beste lösung, aber immer hin etwas
-----------------------------------wie list man das JSON aus----------------------------------
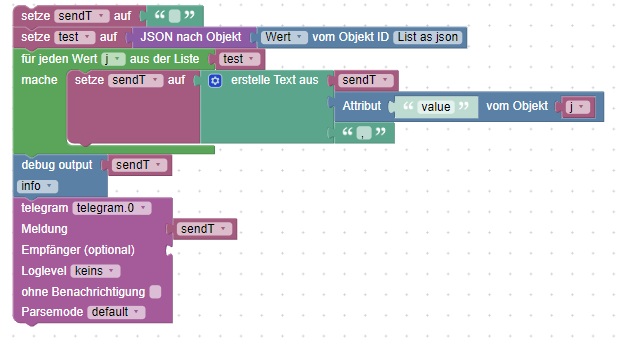
für das versenden der JSONliste kann man folgendes benutzen (mit einer comma-seperated liste)
var sendT=""; var test=getState("alexa2.0.Lists.TO_DO.json").val; test=JSON.parse(test); log(test.length) for (var x=0;x<test.length;x++){ log(test[x].value); sendT=sendT+test[x].value+", "; } sendTo('telegram.0', { text: (sendT) });oder als blockly mit einer comma-seperated liste

<xml xmlns="http://www.w3.org/1999/xhtml"> <variables> <variable type="" id="h!=BXv^X?0znFOj5|.T[">sendT</variable> <variable type="" id="!t(_s6!A^|$7hHkJs}AV">test</variable> <variable type="" id=":kI@a,4j*7?IgGv-BV0a">j</variable> </variables> <block type="variables_set" id="xRtk=4Km-~~B~ubn8JzM" x="-262" y="412"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> <value name="VALUE"> <block type="text" id="/0wH3NbM@B0SL]w{cG[O"> <field name="TEXT"></field> </block> </value> <next> <block type="variables_set" id="R|RzH{):.@3/=RapN9_|"> <field name="VAR" id="!t(_s6!A^|$7hHkJs}AV" variabletype="">test</field> <value name="VALUE"> <block type="convert_json2object" id="!C06}j5#^9n-$Co{:tVA"> <value name="VALUE"> <block type="get_value" id="x?V?cDIG1mf@Pt+A}_^("> <field name="ATTR">val</field> <field name="OID">alexa2.0.Lists.TO_DO.json</field> </block> </value> </block> </value> <next> <block type="controls_forEach" id="//2RtUry(QAj*$heFfKj"> <field name="VAR" id=":kI@a,4j*7?IgGv-BV0a" variabletype="">j</field> <value name="LIST"> <block type="variables_get" id="{u3xeVS8RM[+L4t1]k6="> <field name="VAR" id="!t(_s6!A^|$7hHkJs}AV" variabletype="">test</field> </block> </value> <statement name="DO"> <block type="variables_set" id="-oZJ963qgT5QS`ACo*I%"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> <value name="VALUE"> <block type="text_join" id="*$)I;]oLshOce#X}d5|L"> <mutation items="3"></mutation> <value name="ADD0"> <block type="variables_get" id="^jrCcgC^:DI1lPEG[s|k"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> </block> </value> <value name="ADD1"> <block type="get_attr" id="gzv)^uOHg~.hD,-VZXo8"> <value name="PATH"> <shadow type="text" id="6I~4dD)w{ji]E]HOk:.|"> <field name="TEXT">value</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="JL|B5$~[;6IcaIEtgi{X"> <field name="VAR" id=":kI@a,4j*7?IgGv-BV0a" variabletype="">j</field> </block> </value> </block> </value> <value name="ADD2"> <block type="text" id="l,`XM]H.5rM9H3O}vNa="> <field name="TEXT">, </field> </block> </value> </block> </value> </block> </statement> <next> <block type="debug" id="{2`V/P?WQpOP}w$n:H;k"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="d+q.({zATE2%rD*Uko)r"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="AOmupxw(tOl)?-?F(iH+"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> </block> </value> <next> <block type="telegram" id="!P.P[IHub2g0h9*b.v0E"> <field name="INSTANCE">.0</field> <field name="LOG"></field> <field name="SILENT">FALSE</field> <field name="PARSEMODE">default</field> <value name="MESSAGE"> <shadow type="text" id="PA,`]^*J.9_=VN:QH@t$"> <field name="TEXT">/opt/iobroker//iobroker-data/files//vis.0/htmlexample.html</field> </shadow> <block type="variables_get" id="GG/OaPAZP2hPx%KJ8|ae"> <field name="VAR" id="h!=BXv^X?0znFOj5|.T[" variabletype="">sendT</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </xml> -
@liv-in-sky: Vielen Dank für die tolle Arbeit

Ich bin gerade an der Einkaufsliste & ToDo Liste.
Könnte man noch in dem Script die Reihenfolge so ändern, das der aktuellste Eintrag als erstes Angezeigt wird ? Sortierung über "updatedDateTime" ?
Und ein weiteres plus wäre die Info über "completed" aus der json...Kannst du das umsetzten ?

-
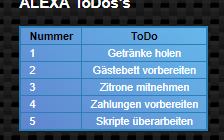
@Agria4800 was hälst du davon:


meine einkaufsliste ist enfremdet - daher so seltsame eingaben

//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Einkaufen'; // überschrift Tabellen Spalte1 var htmlFeld2='Finished'; // überschrift Tabellen Spalte2 var htmlFeld3='Created'; // überschrift Tabellen Spalte3 var htmlFeld4='Since...'; // überschrift Tabellen Spalte4 //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle const htmlFeldUeber="ALEXA Einkauf"; // Überschrift const htmlFarbUber="white"; // Farbe der Überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="black"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE const backgroundAll="#000000"; const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="13px"; //FELDER UND RAHMEN const htmlFarbFelderschrift="white"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="white"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#66b8ea"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#5f85cf"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="#2C7FB6"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar const htmlRahmenLinien=1; // Format für Rahmen(Gitter)linien 1=alle - 2=nur vertikal - 3= nur horizontal - 4=keine // HIER NICHTS ÄNDERN const htmlEnd= '</table></body>'; const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\"></head><body bgcolor=\""+backgroundAll+"\">"; const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyleCol= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"cols\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleRow= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"rows\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleAll= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"all\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleNone= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"none\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td align=center> "+htmlFeld1+" </td><td align=center> "+htmlFeld2+" </td><td align=center> "+htmlFeld3+" </td><td align=center> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; function writeHTML(){ var htmlTabStyle; switch (+htmlRahmenLinien) { case 1: htmlTabStyle=htmlTabStyleAll; break; case 2: htmlTabStyle=htmlTabStyleCol; break; case 3: htmlTabStyle=htmlTabStyleRow; break; case 4: htmlTabStyle=htmlTabStyleNone; break; }; htmlOut=""; counter=-1; var htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; //HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert var val1; var val2; var val0; var val3; var valSort; //------------------------------------------------------------ var myArr=[]; $('alexa2.0.Lists.SHOPPING_LIST.items.*.value').each(function(id, i) { // hier eigene schleife definierenalexa2.0.Lists.SHOPPING_LIST.items.0f43141e-029c-4860-bcd0-828702b0dc86.value val0=getState(id).val; val1=getState(id.replace("value","completed")).val; val2=valSort=getState(id.replace("value","updatedDateTime")).val; var yy= (Math.round((new Date()).getTime() / 1000))-Math.round(val2/1000); val2=formatDate(getDateObject(val2), "TT.MM - SS:mm:ss") val3=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+" m") if (val1==false) {val1="❌"} else{val1="✅"} myArr.push([val0,val1,val2,val3,valSort]); }); //SORT myArr.sort(function (alpha, beta) { if (alpha[4] > beta[4]) return 1; if (beta[4] > alpha[4]) return -1; return 0; }); for (var x=0 ; x<myArr.length ; x++) { counter++; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte val0=myArr[x][0]; val1=myArr[x][1]; val2=myArr[x][2]; val3=myArr[x][3]; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td> "+val0+" </td><td align=center>  "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td> "+val0+" </td><td> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>";}} } break; } //switch ende //--------------------------------------------- }; //Schleifen ende // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>'); break; } //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; //log(htmlOutVIS); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //mit oder ohne überschrift htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } // function ende //hier wird schleife gestartet und das file geschrieben schedule(" * * * * *", function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML();//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='ToDo'; // überschrift Tabellen Spalte1 var htmlFeld2='Finished'; // überschrift Tabellen Spalte2 var htmlFeld3='Created'; // überschrift Tabellen Spalte3 var htmlFeld4='Since...'; // überschrift Tabellen Spalte4 //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle const htmlFeldUeber="ALEXA ToDos's"; // Überschrift const htmlFarbUber="white"; // Farbe der Überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="black"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE const backgroundAll="#000000"; const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="13px"; //FELDER UND RAHMEN const htmlFarbFelderschrift="white"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="white"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#66b8ea"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#5f85cf"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="#2C7FB6"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar const htmlRahmenLinien=1; // Format für Rahmen(Gitter)linien 1=alle - 2=nur vertikal - 3= nur horizontal - 4=keine // HIER NICHTS ÄNDERN const htmlEnd= '</table></body>'; const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\"></head><body bgcolor=\""+backgroundAll+"\">"; const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyleCol= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"cols\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleRow= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"rows\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleAll= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"all\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleNone= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"none\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td align=center> "+htmlFeld1+" </td><td align=center> "+htmlFeld2+" </td><td align=center> "+htmlFeld3+" </td><td align=center> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; function writeHTML(){ var htmlTabStyle; switch (+htmlRahmenLinien) { case 1: htmlTabStyle=htmlTabStyleAll; break; case 2: htmlTabStyle=htmlTabStyleCol; break; case 3: htmlTabStyle=htmlTabStyleRow; break; case 4: htmlTabStyle=htmlTabStyleNone; break; }; htmlOut=""; counter=-1; var htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; //HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert var val1; var val2; var val0; var val3; var valSort; //------------------------------------------------------------ var myArr=[]; $('alexa2.0.Lists.TO_DO.items.*.value').each(function(id, i) { // hier eigene schleife definieren val0=getState(id).val; val1=getState(id.replace("value","completed")).val; val2=valSort=getState(id.replace("value","updatedDateTime")).val; var yy= (Math.round((new Date()).getTime() / 1000))-Math.round(val2/1000); val2=formatDate(getDateObject(val2), "TT.MM - SS:mm:ss") val3=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+" m") if (val1==false) {val1="❌"} else{val1="✅"} myArr.push([val0,val1,val2,val3,valSort]); }); //SORT myArr.sort(function (alpha, beta) { if (alpha[4] > beta[4]) return 1; if (beta[4] > alpha[4]) return -1; return 0; }); for (var x=0 ; x<myArr.length ; x++) { counter++; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte val0=myArr[x][0]; val1=myArr[x][1]; val2=myArr[x][2]; val3=myArr[x][3]; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td> "+val0+" </td><td align=center>  "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td> "+val0+" </td><td> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>";}} } break; } //switch ende //--------------------------------------------- }; //Schleifen ende // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>'); break; } //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; //log(htmlOutVIS); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //mit oder ohne überschrift htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } // function ende //hier wird schleife gestartet und das file geschrieben schedule(" * * * * *", function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); -
@liv-in-sky: Genau so hab ich mir das vorgestellt

Vielen Dank
-
@liv-in-sky im Moment wird die Spalte "Finished" ja "nur" gelesen.
Könnte man die Spalte "Finished" auch so erstellen lassen, dass man sie in der Vis abhaken kann?