NEWS
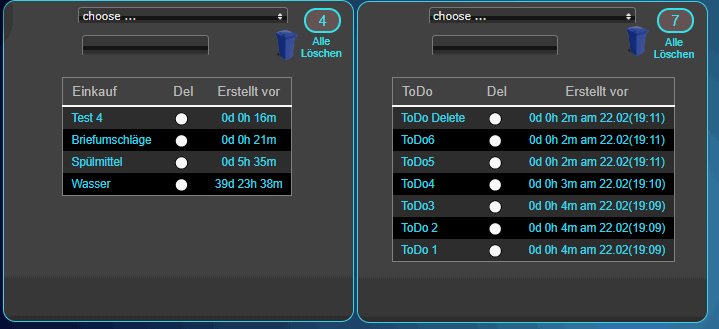
Script: Alexa Listen pflegen und Anzeigen
-
ich habe mal ein update der beiden listen gemacht
- dies ist kein "muss"-update - nur für leute, die den listeneintrag direkt löschen wollen
- mehr einstellungen für die listen möglich (html - setting bereich)
- löschen direkt im listen eintrag - funktioniert nur bei nutzung eines widgets - leider nicht in iqontrol (über iframe)
- der eintrag für das datum war mir zu lange - man kann jetzt einstellen, ob das datum und die erstellzeit mit angezeigt werden soll

wenn jmd gerne testen möchte:
- bitte alle datenpunkte bzw den ordner javascript.0.Alexa_Listen löschen bevor ihr die neuen scripte startet dann bleibt die vis erhalten
- oder in einer neuen javascript instanz installieren - aber dann muss die vis auf die neuen datenpunkten eingestellt werden
-
@liv-in-sky Bin grad am aktualisieren

Wie kann ich im Script für Erstellt vor mir nur das Datum mir anzeigen lassen ?
hier vielleicht Zeile 252 --> if (mitErstelldatum) {val2=val3help+" am "+val2help;} else {val2=val3help} -
-
@liv-in-sky
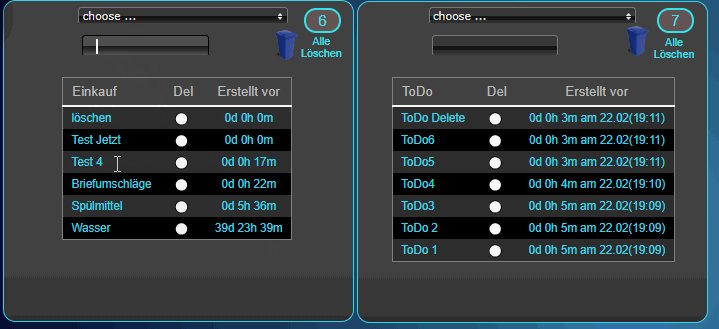
Ich habe die neue Version mit dem Löschen mal ausprobiert.
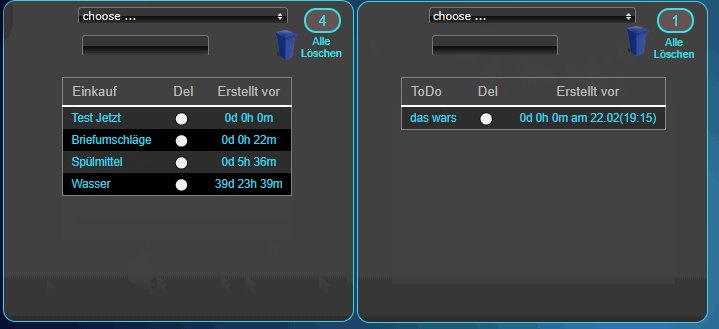
Wenn nur ein Eintrag drin ist dann löscht er auch die Liste.
Bei mehr als 1 Eintrag wird nur 1 Eintrag gelöscht.
Und dann kommen die Warnmeldungen vom Alexa2 Adapter.
Und erst nach einem Neustart vom Alexa2 Adapter wird das noch vorhandene item im Objektbaum gelöscht und ist dann auch im Widget nicht mehr zu sehen.(2737) Adding item "Test" ({"value":"Test"}) to the list SHOPPING_LIST.(2737) Adding item "Test2" ({"value":"Test2"}) to the list SHOPPING_LIST.(2737) Deleting item "Test2" from the list SHOPPING_LIST.(2737) Deleting item "Test" from the list SHOPPING_LIST.host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.version: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.value: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.updatedDateTime: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.shoppingListItem: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.listName: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.listId: Not exists host.rockpro64 2020-03-26 10:34:42.828 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.index: Not exists host.rockpro64 2020-03-26 10:34:42.827 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.id: Not exists host.rockpro64 2020-03-26 10:34:42.827 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.createdDateTime: Not exists host.rockpro64 2020-03-26 10:34:42.826 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.completed: Not exists host.rockpro64 2020-03-26 10:34:42.825 warn Objects 127.0.0.1:40868 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.30e238e1-3eb8-4956-a799-8d89367d03f8.#delete: Not exists -
@Yetiberg
bei mir

-
@Yetiberg hast du das neuste script ?
-
@Yetiberg ist das eine neuinstallation ? wenn nicht starte mal alexa2 instanz und javascriptinstanz neu
-
@Yetiberg das ist überhaupt eine seltsame fehlermeldung - wie ist den die alexa2 instanz eingestellt

-
@liv-in-sky
Script ist das hier
Beides durch reboot neugestartet und auch einzeln.
Alexa Instanz wie bei Dir eingestellt. Alexa2 Adapter 3.1.2 (2020-03-18) -
@Yetiberg
wenn du mal eine neues listenelement anlegst (über alexa app oder mündlich) )und anschliessend in den alexa2.0.Lists ... ordner gehst - siehst du da den neuen eintrag ? und wenn ja, kannst du ihn dort auch löschen indem du #delete drückst ?
auch mal mit 2 einträgen testen
-
@Yetiberg
@apollon77 (es geht um die Lists im alexa2 adapter)
ich habe mal einfach noch ein wenig weitergetestet -
ich habe jetzt auch ein ähnliches problem - bekomme zwar keine fehlermeldungen, aber der alexa2 adapter zeigt einträge an, die in der app nicht mehr vorhanden sind - ich kann auch nicht über direkte eingabe im datenpunkt arbeiten - also ein neues item erstellen!
irgendwas stimmt da nicht - ich kann daher den eintrag über das script auch nicht mehr löschen, da er nicht mehr existiert laut app aber noch in der instanz bzw objecten steht
vielleicht ist amazon überfordert ? oder hat was geändert
ich habe mal die instanz gestoppt und die list datenpunkte gelöscht - dann instanz neugestartet und jetzt ist der eintrag wieder weg - dann nochmal getestet und es funktioniert wieder
@apollon77 hast du da eine info - ob die listen im moment probleme haben ?
manchmal geht es manchmal nicht ?
im moment stehen drei einträge in der liste (in den objekten) in der app ist kein eintrag - diese einträge kann ich auch nicht mit #delete löschen - ich muss die datenpunkte löschen und die instanz neustarten -
@liv-in-sky
@apollon77
Jepp, genauso ist es auch bei mir -
keinen blassen schimmer ... GitHub Issue mit Debug Log?

-
@Yetiberg
könntest du mal bitte die beiden scripte vom ersten post testen - du kannst alle settings wieder reinkopieren, da nur im code selbst was geändert wurde (aber nur, wenn du die version mit dem direkt-löschen in der zeile nutzt)
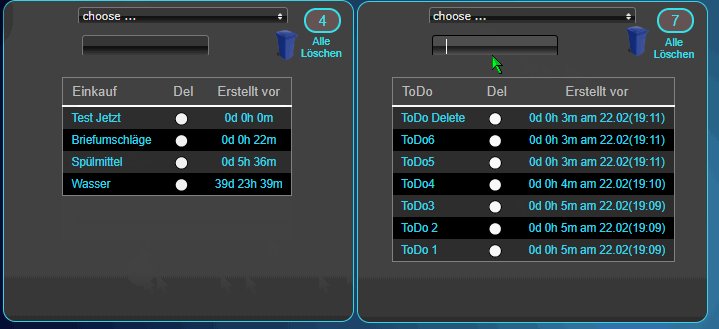
bei mir löscht er jetzt wieder alle aufeinmal - habe eine kleine zeitdifferenz eingebaut und lösche nicht alle auf einmal

-
@liv-in-sky
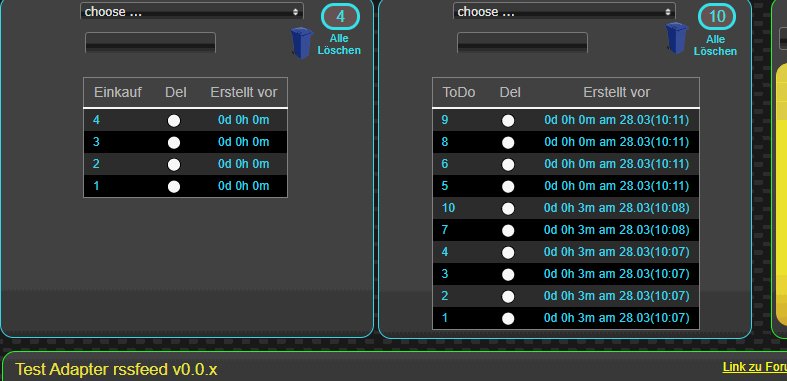
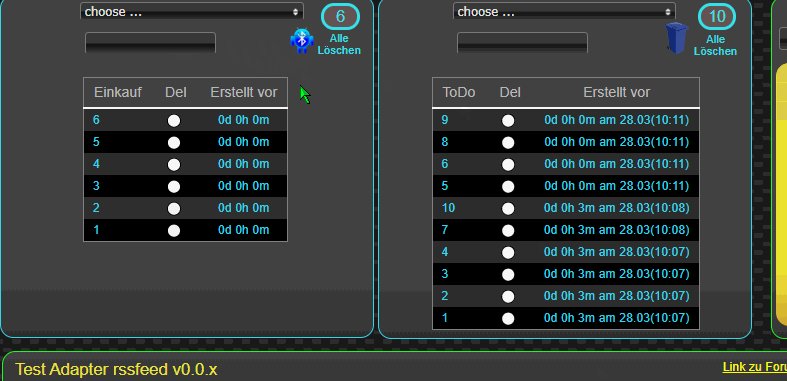
Beim ersten Test mit 4 Einträgen hat es geklappt.
Beim 2. Test mit 4 Einträgen hat er test2 wieder stehen gelassen.host.rockpro64 2020-03-28 11:09:08.502 warn Objects 127.0.0.1:34930 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.adafbdd3-532d-4e13-99a2-cadb9a8dc4d7.version: Not exists host.rockpro64 2020-03-28 11:09:08.502 warn Objects 127.0.0.1:34930 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.adafbdd3-532d-4e13-99a2-cadb9a8dc4d7.value: Not exists host.rockpro64 2020-03-28 11:09:08.502 warn Objects 127.0.0.1:34930 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.adafbdd3-532d-4e13-99a2-cadb9a8dc4d7.updatedDateTime: Not exists host.rockpro64 2020-03-28 11:09:08.502 warn Objects 127.0.0.1:34930 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.adafbdd3-532d-4e13-99a2-cadb9a8dc4d7.shoppingListItem: Not exists host.rockpro64 2020-03-28 11:09:08.501 warn Objects 127.0.0.1:34930 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.adafbdd3-532d-4e13-99a2-cadb9a8dc4d7.listName: Not exists host.rockpro64 2020-03-28 11:09:08.501 warn Objects 127.0.0.1:34930 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.adafbdd3-532d-4e13-99a2-cadb9a8dc4d7.listId: Not exists host.rockpro64 2020-03-28 11:09:08.486 warn Objects 127.0.0.1:34930 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.adafbdd3-532d-4e13-99a2-cadb9a8dc4d7.index: Not exists host.rockpro64 2020-03-28 11:09:08.486 warn Objects 127.0.0.1:34930 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.adafbdd3-532d-4e13-99a2-cadb9a8dc4d7.id: Not exists host.rockpro64 2020-03-28 11:09:08.486 warn Objects 127.0.0.1:34930 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.adafbdd3-532d-4e13-99a2-cadb9a8dc4d7.createdDateTime: Not exists host.rockpro64 2020-03-28 11:09:08.485 warn Objects 127.0.0.1:34930 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.adafbdd3-532d-4e13-99a2-cadb9a8dc4d7.completed: Not exists host.rockpro64 2020-03-28 11:09:08.485 warn Objects 127.0.0.1:34930 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.adafbdd3-532d-4e13-99a2-cadb9a8dc4d7.#delete: Not exists host.rockpro64 2020-03-28 11:09:08.484 warn Objects 127.0.0.1:34930 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.adafbdd3-532d-4e13-99a2-cadb9a8dc4d7: Not exists alexa2.0 2020-03-28 11:09:07.978 info (3990) Deleting item "test3" from the list SHOPPING_LIST. alexa2.0 2020-03-28 11:09:07.796 info (3990) Deleting item "test2" from the list SHOPPING_LIST. alexa2.0 2020-03-28 11:09:07.313 info (3990) Deleting item "test" from the list SHOPPING_LIST. alexa2.0 2020-03-28 11:09:07.064 info (3990) Deleting item "test1" from the list SHOPPING_LIST. alexa2.0 2020-03-28 11:08:49.237 info (3990) Adding item "test3" ({"value":"test3"}) to the list SHOPPING_LIST. alexa2.0 2020-03-28 11:08:41.841 info (3990) Adding item "test2" ({"value":"test2"}) to the list SHOPPING_LIST. alexa2.0 2020-03-28 11:08:34.971 info (3990) Adding item "test1" ({"value":"test1"}) to the list SHOPPING_LIST. alexa2.0 2020-03-28 11:08:28.322 info (3990) Adding item "test" ({"value":"test"}) to the list SHOPPING_LIST. -
@Yetiberg ehrlich gesagt, ich weiß nicht mal was mit InMemDB gemeint ist
hab ich noch nie gehabt
-
@liv-in-sky Vermute das es eine art Datenbank für den alexa2 Adapter ist.
Und dann wird schneller gelöscht als der Adapter das macht und findet dann die Einträge nicht mehr.
Aber, das muss Dir keinen Kopf machen.
Wat nicht geht, das geht nicht
-
@Yetiberg ein bischen "kopf machen" muss sein - ein script, dass nicht funktioniert ist ja irgendwie sinnlos
kannst du das ganze mal testen, indem du über die app eingibst und wartest, bis du die items unter objekte-tab siehst und dann erst in der vis alles löscht
vielleicht hat das was mit caching zu tun -
-
@Yetiberg
zum test:
dazu kannst du das schedule runter stellen im script - sonst mußt du lange warten z.b. "*/20 * * * * *" alle 20 sek -
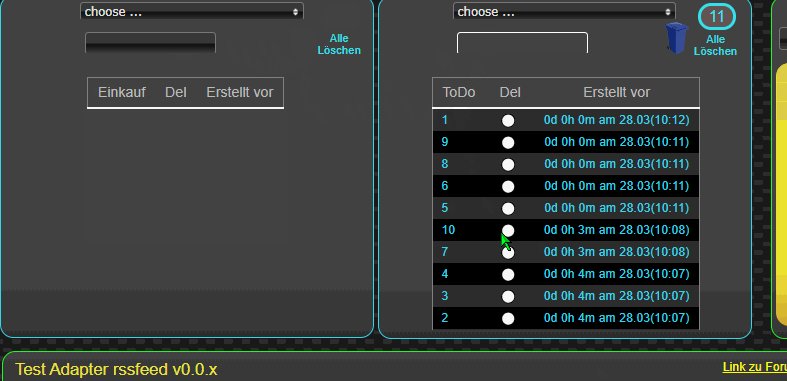
@liv-in-sky Die items werden sofort on the Fly angelegt.
Das hatte ich schonmal beobachtet. Und jetzt wieder.
Nun hat er den letzten test4 stehen lassen.
Und neuer Fehler:host.rockpro64 2020-03-28 11:24:16.630 warn Objects 127.0.0.1:56028 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.b1efb10e-ff48-49ba-bc5a-f63bdf30afce.version: Not exists host.rockpro64 2020-03-28 11:24:16.630 warn Objects 127.0.0.1:56028 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.b1efb10e-ff48-49ba-bc5a-f63bdf30afce.value: Not exists host.rockpro64 2020-03-28 11:24:16.609 warn Objects 127.0.0.1:56028 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.b1efb10e-ff48-49ba-bc5a-f63bdf30afce.updatedDateTime: Not exists host.rockpro64 2020-03-28 11:24:16.609 warn Objects 127.0.0.1:56028 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.b1efb10e-ff48-49ba-bc5a-f63bdf30afce.shoppingListItem: Not exists host.rockpro64 2020-03-28 11:24:16.608 warn Objects 127.0.0.1:56028 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.b1efb10e-ff48-49ba-bc5a-f63bdf30afce.listName: Not exists host.rockpro64 2020-03-28 11:24:16.607 warn Objects 127.0.0.1:56028 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.b1efb10e-ff48-49ba-bc5a-f63bdf30afce.listId: Not exists host.rockpro64 2020-03-28 11:24:16.607 warn Objects 127.0.0.1:56028 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.b1efb10e-ff48-49ba-bc5a-f63bdf30afce.index: Not exists host.rockpro64 2020-03-28 11:24:16.607 warn Objects 127.0.0.1:56028 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.b1efb10e-ff48-49ba-bc5a-f63bdf30afce.id: Not exists host.rockpro64 2020-03-28 11:24:16.607 warn Objects 127.0.0.1:56028 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.b1efb10e-ff48-49ba-bc5a-f63bdf30afce.createdDateTime: Not exists host.rockpro64 2020-03-28 11:24:16.606 warn Objects 127.0.0.1:56028 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.b1efb10e-ff48-49ba-bc5a-f63bdf30afce.completed: Not exists host.rockpro64 2020-03-28 11:24:16.606 warn Objects 127.0.0.1:56028 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.b1efb10e-ff48-49ba-bc5a-f63bdf30afce.#delete: Not exists host.rockpro64 2020-03-28 11:24:16.605 warn Objects 127.0.0.1:56028 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.b1efb10e-ff48-49ba-bc5a-f63bdf30afce: Not exists javascript.0 2020-03-28 11:24:16.466 warn (3227) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-28 11:24:16.462 warn (3227) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-28 11:24:16.461 warn (3227) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-28 11:24:16.461 warn (3227) at ontimeout (timers.js:438:13) javascript.0 2020-03-28 11:24:16.460 warn (3227) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-28 11:24:16.460 warn (3227) at Object.timer (script.js.Datenpunkte.Einkaufsliste1:434:4) javascript.0 2020-03-28 11:24:16.459 warn (3227) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-28 11:24:16.455 warn (3227) State "alexa2.0.Lists.SHOPPING_LIST.items.46b0cade-174a-4fed-95d5-b5c18318dddd.#delete" not found alexa2.0 2020-03-28 11:24:16.261 info (17798) Deleting item "test" from the list SHOPPING_LIST.