NEWS
Script: Alexa Listen pflegen und Anzeigen
-
@senger1985 gib mir mal dein script
-
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/einkauf.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="javascript.0.Einkauf.liste" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Einkaufen'; // überschrift Tabellen Spalte1 var htmlFeld2='erledigt'; // überschrift Tabellen Spalte2 var htmlFeld3='erstellt'; // überschrift Tabellen Spalte3 var htmlFeld4='seit'; // überschrift Tabellen Spalte4 //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle const htmlFeldUeber="ALEXA Einkauf"; // Überschrift const htmlFarbUber="white"; // Farbe der Überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="#ffffff"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#ffffff"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE const backgroundAll="#000000"; const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="13px"; //FELDER UND RAHMEN const htmlFarbFelderschrift="white"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="white"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#505050"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#505050"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="#404040"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar const htmlRahmenLinien=1; // Format für Rahmen(Gitter)linien 1=alle - 2=nur vertikal - 3= nur horizontal - 4=keine // HIER NICHTS ÄNDERN const htmlEnd= '</table></body>'; const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\"></head><body bgcolor=\""+backgroundAll+"\">"; const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyleCol= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"cols\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleRow= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"rows\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleAll= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"all\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabStyleNone= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"3\" cellspacing=\"3\" cellpadding=\"3\" rules=\"none\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td align=center> "+htmlFeld1+" </td><td align=center> "+htmlFeld2+" </td><td align=center> "+htmlFeld3+" </td><td align=center> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align=center style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ var htmlOut=""; var mix; var counter; function writeHTML(){ var htmlTabStyle; switch (+htmlRahmenLinien) { case 1: htmlTabStyle=htmlTabStyleAll; break; case 2: htmlTabStyle=htmlTabStyleCol; break; case 3: htmlTabStyle=htmlTabStyleRow; break; case 4: htmlTabStyle=htmlTabStyleNone; break; }; htmlOut=""; counter=-1; var htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; //HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert var val1; var val2; var val0; var val3; var valSort; //------------------------------------------------------------ var myArr=[]; $('alexa2.0.Lists.SHOPPING_LIST.items.*.value').each(function(id, i) { // hier eigene schleife definierenalexa2.0.Lists.SHOPPING_LIST.items.0f43141e-029c-4860-bcd0-828702b0dc86.value val0=getState(id).val; val1=getState(id.replace("value","completed")).val; val2=valSort=getState(id.replace("value","updatedDateTime")).val; var yy= (Math.round((new Date()).getTime() / 1000))-Math.round(val2/1000); val2=formatDate(getDateObject(val2), "TT.MM - SS:mm:ss") val3=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+" m") if (val1==false) {val1="<input type='checkbox' id='"+val0+val1+val2+val3+"' data-oid='alexa2.0.Lists.SHOPPING_LIST.items.3c30e634-22af-4efb-b991-f2ed76039191.completed' value='true'>"} else{val1="<input type='checkbox' id='"+val0+val1+val2+val3+"' data-oid='alexa2.0.Lists.SHOPPING_LIST.items.3c30e634-22af-4efb-b991-f2ed76039191.completed' value='false' checked='checked'>"} myArr.push([val0,val1,val2,val3,valSort]); }); //SORT myArr.sort(function (alpha, beta) { if (alpha[4] > beta[4]) return 1; if (beta[4] > alpha[4]) return -1; return 0; }); for (var x=0 ; x<myArr.length ; x++) { counter++; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte val0=myArr[x][0]; val1=myArr[x][1]; val2=myArr[x][2]; val3=myArr[x][3]; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td> "+val0+" </td><td align=center>  "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td> "+val0+" </td><td> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>";}} } break; } //switch ende //--------------------------------------------- }; //Schleifen ende // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>'); break; } //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; //log(htmlOutVIS); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //mit oder ohne überschrift htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } // function ende //hier wird schleife gestartet und das file geschrieben schedule(" * * * * *", function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML();Zeile 107
-
@senger1985 bitte das script in die tags einschliessen

-
@liv-in-sky Done
-
@senger1985 ok soweit sieht das gut aus - funktioniert das mit data-oid -
dann müßtest du im neuen script mal ansehen, wie wie ich die daten lösche - darin wird der pfad zu datenpunkt erzeugt
-
@liv-in-sky in dem Script von mir leider nicht, darum ja die Nachfrage, ob du es mal mit deinem Script testen würdest?
-
@senger1985 ehrlic - ich weiß nicht ob ich das kapiere - aber ich schau mal
-
@senger1985 da muss man evtl so vorgehen: und diese funktion in der vis in das scrpt-tab einfügen - mein script weiß ja nicht, das da geklickt worden ist

-
@liv-in-sky man bräuchte dafür die ID, des jeweiligen Artikels, in einer Variablen, die man dann bei "getElementById" einfügen kann.
Damit könnte man dann mMn mit arbeiten.
Meine JS-Skills sind leider etwas eingerostet, da ich erst vor ein paar Monaten wieder mit dem Programmieren abgefangen habe.
-
@senger1985 habe hier wwas eröffnet
https://forum.iobroker.net/topic/28264/suche-javascript-und-vis-expertenwissen
-
@liv-in-sky habs gesehen.


-
die angabe wird jetzt gelöscht nach dem eintrag - kein NaN mehr - neue scripts im ersten post - die settings wurden nicht verändert
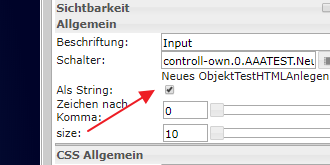
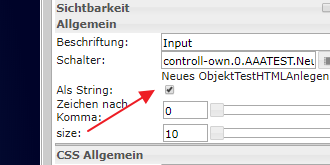
im widget muss dass auch noch angeclickt werden !!! im input-widget

-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
die angabe wird jetzt gelöscht nach dem eintrag - kein NaN mehr - neue scripts im ersten post - die settings wurden nicht verändert
im widget muss dass auch noch angeclickt werden !!! im input-widget

Ok, genügt der Haken setzen, oder muss ich was im Skript ändern?
-
@liv-in-sky super, habe gerade die Einkaufsliste getestet, funktioniert wunderbar.


-
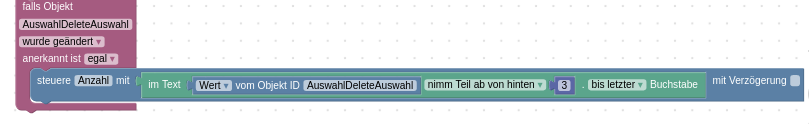
Habe das mit der Anzahl der Einträge in seperater Anzeige mal anders gelöst.
Wollte da keinen neuen Schedule für haben.
Die Werte sind ja schon da also schneide ich sie ab.
-
@Yetiberg aber der schedule bleibt trotzdem - das ist ja dynamisch und ändert sich
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@Yetiberg aber der schedule bleibt trotzdem - das ist ja dynamisch und ändert sich
Ja, der in Deinem Script der soll ja auch bleiben. Das ist klar.
Aber nicht noch einen im Blockly
-
@Yetiberg ok - mein fehler du triggerst ja auf den datenpunkt - gute idee !
-
@liv-in-sky Ich hab noch ne Frage: Wie bekomme ich den schwarzen Hintergrund in der html Datei weiß bzw. Transparent?
Der Grund hierfür ist, das ich mir die html als pdf umwandele und danach drucken kann.Kann dazu gerne ein paar Infos einstellen, wenn Bedarf ist!
-
@sigi234 sorry hab deine letzte frage übersehen - du musst auch die neuen scripte vom post 1 verwenden