NEWS
SOLVED Bring-Adapter - Icons werden nicht angezeigt
-
@foxriver76 Sorry



-
@Mogun ist iwie immer noch der alte Code. Mal sehen was auf der Platte liegt. Falls Linux
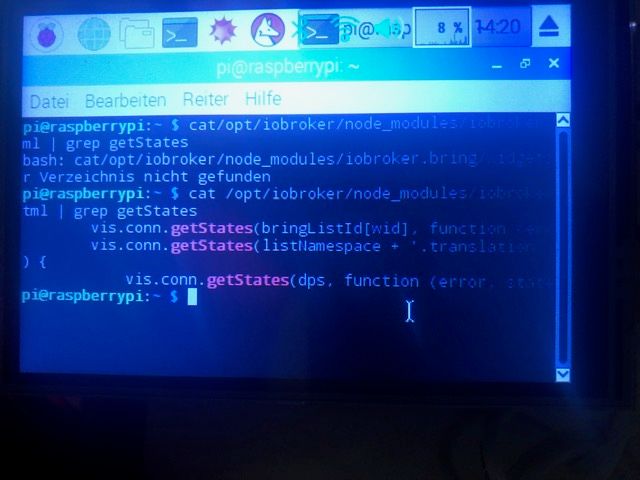
cat /opt/iobroker/node_modules/iobroker.bring/widgets/bring.html | grep getStates -
@foxriver76 said in Bring-Adapter - Icons werden nicht angezeigt:
cat /opt/iobroker/node_modules/iobroker.bring/widgets/bring.html | grep getStates
ich nehme an in der pi eingabeaufforderung? Bringt Datei oder Verzeichnis nicht gefunden.
-
@Mogun sagte in Bring-Adapter - Icons werden nicht angezeigt:
cat /opt/iobroker/node_modules/iobroker.bring/widgets/bring.html | grep getStates
Jop und du hast den Befehl sicher 1 zu 1 kopiert? Dein ioBroker ist doch unter /opt/iobroker installiert?
-
@foxriver76 sorry, habe tatsächlich ein Leerzeichen vergessen

-
@Mogun passt, mach mal noch
iob u visglaube daran liegt es, dass der Code nicht angezogen wurde. -
Jetzt!!! Klasse es funktioniert! Danke Dir für die tolle Hilfe!!!!!!
-
@Mogun Top, freut mich.
-
@foxriver76 hi ich hab leider auch genau das gleiche phänomen. bring ist auf 1.7.2
Node.js habe ich im Zuge der Fehlersuche auf 12.18.4 upgedatedbeim Laden der VIS bekomme ich folgende Outputs:
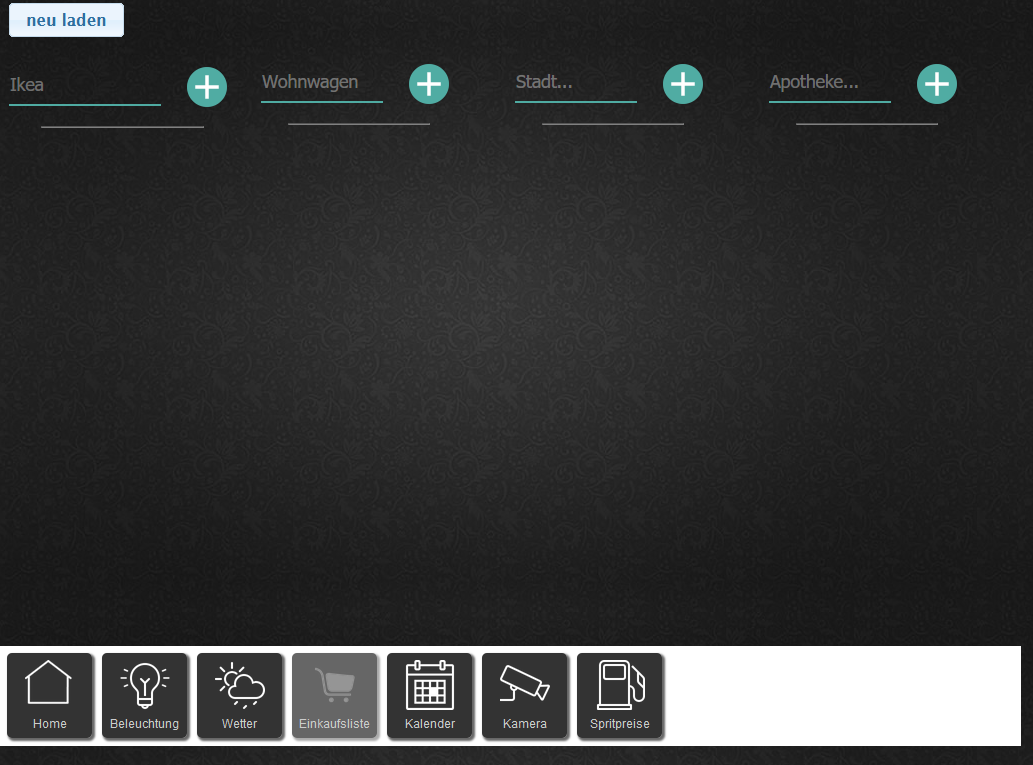
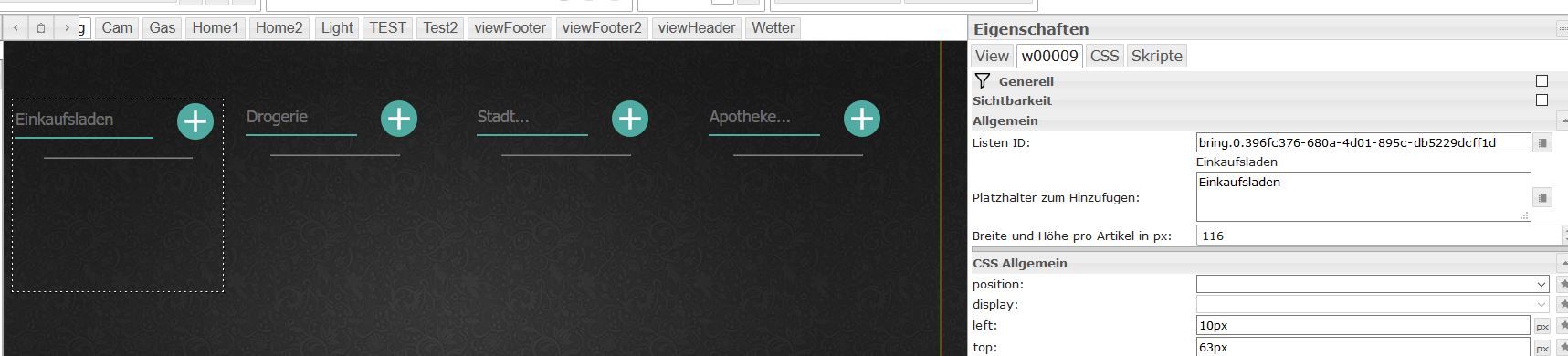
und so sieht das im Bild aus:

Die Listennamen bekomme ich im Adapter, und im Content sind auch die Listeneinträge vorhanden... aber angezeigt wird weder chrome und firefox (pc), noch safari (ipad,iphone)Hast du da eine Idee?
-
@der_tobi Zeig mal die Einstellungen des Widgets bitte.
-
@foxriver76 sorry, war im Urlaub


der .content-Fehler ist es nicht

die Fehler aus dem Web-Debugger hatte ich ja oben schon gepostet -
@der_tobi wenn nur 1 bring widget auf der Seite ist, geht es dann?
-
@foxriver76 negativ, auch dann nicht
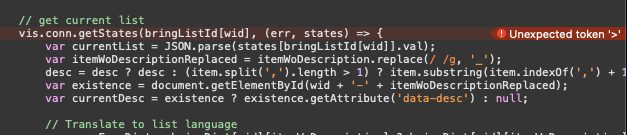
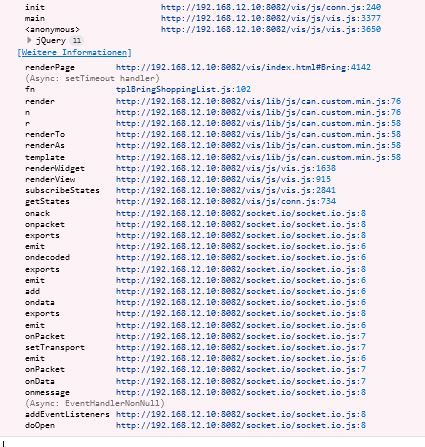
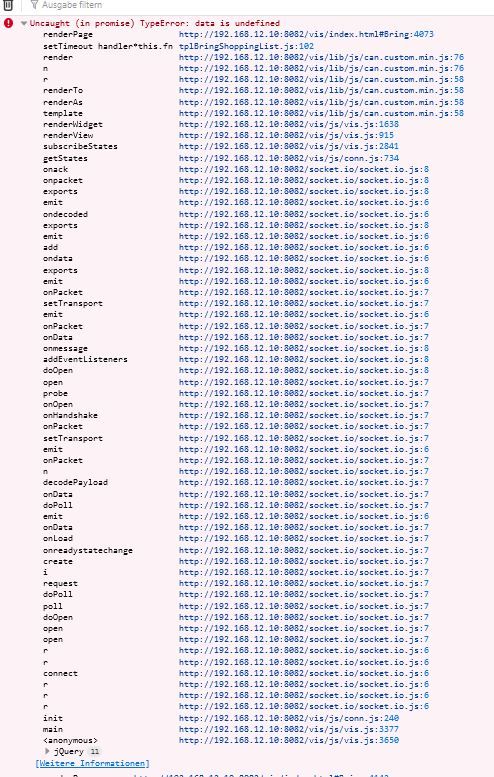
hier zwei Bilder aus der Konsole:


-
@der_tobi geht 1.7.1?
-
@foxriver76 grad das Downgrade gemacht. leider nein, keine Veränderungen.
-
Hi.
Bei mir genau das gleich wie bei @der_tobi. Alles Aktuell. Die Objekte werden korrekt angezeigt. Die Fehlermeldung und der Fehler ist die gleiche. In allen Browsern. Edge, Firefox, FullyBrowser.
Auch ein Downgrade auf 1.7.1 oder 1.6.8 bringt keine Besserung -
@elektrickser-de und hat es mal mit einer anderen Version funktioniert oder probierst du es das erste mal? Evtl braucht er da ein höheres timeout..
-
@foxriver76 Nein hat auch mit den anderen Versionen nicht funktioniert. Hat vor Wochen mal funktioniert.
-
renderPage http://xxx.xxx.xxx.xxx:8082/vis/index.html#090_Sicherheit:3981 setTimeout handler*this.fn tplBringShoppingList.js:102 render http://xxx.xxx.xxx.xxx:8082/vis/lib/js/can.custom.min.js:76 n http://xxx.xxx.xxx.xxx:8082/vis/lib/js/can.custom.min.js:76 r http://xxx.xxx.xxx.xxx:8082/vis/lib/js/can.custom.min.js:58 renderTo http://xxx.xxx.xxx.xxx:8082/vis/lib/js/can.custom.min.js:58 renderAs http://xxx.xxx.xxx.xxx:8082/vis/lib/js/can.custom.min.js:58 template http://xxx.xxx.xxx.xxx:8082/vis/lib/js/can.custom.min.js:58 renderWidget http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:1614 renderView http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:891 subscribeStates http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:2759 renderView http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:803 changeView http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:1836 initNext http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:671 renderViews http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:760 renderViews http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:766 renderView http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:930 renderViews http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:760 renderViews http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:766 renderView http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:949 setTimeout handler*renderView/< http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:947 subscribeStates http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:2732 renderView http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:803 renderViews http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:765 renderViews http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:766 renderView http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:949 setTimeout handler*renderView/< http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:947 subscribeStates http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:2732 renderView http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:803 renderViews http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:765 renderView http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:921 subscribeStates http://xxx.xxx.xxx.xxx:8082/vis/js/vis.js:2756 getStates http://xxx.xxx.xxx.xxx:8082/vis/js/conn.js:729 onack http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:8 onpacket http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:8 exports http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:8 emit http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:6 ondecoded http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:6 exports http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:8 emit http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:6 add http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:6 ondata http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:6 exports http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:8 emit http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:6 onPacket http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:7 setTransport http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:7 emit http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:6 onPacket http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:7 onData http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:7 onmessage http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:8 addEventListeners http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:8 doOpen http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:8 open http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:7 probe http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:7 onOpen http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:7 onHandshake http://xxx.xxx.xxx.xxx:8082/socket.io/socket.io.js:7 -
@elektrickser-de @foxriver76
Korrekt, funktioniert hat es mal, daher mein bestreben, dass des Modul wieder funktioniert. Ich finds cool und wills wieder haben