- Home
- Deutsch
- Skripten / Logik
- JavaScript
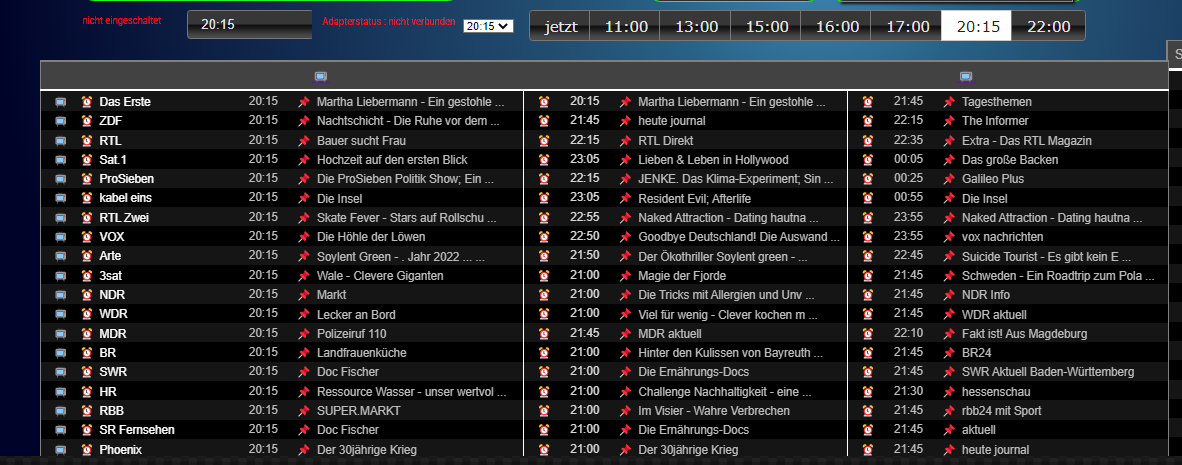
- TV Programm Mini Anzeige - HTML Tabelle
TV Programm Mini Anzeige - HTML Tabelle
-
Hello
Danke das wars , läuft wieder -
@liv-in-sky
ich hab Probleme mit dem packagerequest-promise-native, kann das auf etwas aktuelles umgestellt werden (vielleichtaxiosoder ähnliches)? -
@latzi sagte in TV Programm Mini Anzeige - HTML Tabelle:
request-promise-native
ja ich auch - wobei ich das in den scripten nicht mehr verwende - ich habe aber nur ein script angepaßt , welches ich selbst noch nutze

welches nutzt du 20:15,JETZT,GLEICH oder 22:00 ?
-
@liv-in-sky
ich nutze das mit allen 4 Möglichkeiten und der möglichen Zeiteingabe aus dem ersten Post -
teste doch mal das - du musst deine datenpunkte wieder im script eingeben und andere settings, falls vorhanden
das arbeitet mit axios// @liv-in-sky 19.12.2020-12:19 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmltvjetzt.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.CONTROL-OWN.TABELLEN.TVjetzt3Spalten" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget Type: String let dpVISReminder="0_userdata.0.CONTROL-OWN.TABELLEN.TVReminder" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget Type : String let dpVISUmschalter="0_userdata.0.CONTROL-OWN.TABELLEN.TVUmschalter" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget Type : String let dpVISExtZeit="0_userdata.0.CONTROL-OWN.TABELLEN.TVExternZeit" ; //Typ Zeichenkette let mySchedule=" 30 9-23,0 * * * "; let symbolLink="📌"; // 👎 💀 ❌ ⚪ ⚫ ⭕ 🔴 🔵 🌎 🚩 🗺 🕸️ 📌 📺 let symbolLinkhoerzu="📺" let farbeSchalterON="blue"; let farbeSender="white" let infoLink=true; let erinnerung=true; let umschalter=true; let symbolLinkReminder="⏰"; let symbolLinkUmschalter="📺"; let farbeErinnerung="white"; // farbe des reminders in tabelle let symbolSavedReminder="🔔"; // das symbol am ende der tabelle für gesicherte reminder //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1=''; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2=''; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3=''; var Feld3lAlign="left"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Jetzt im TV Programm'; // Überschrift und Signature const htmlFarbUber="yellow"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ "a:link { text-decoration:none;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+"   <a href=\"https:\/\/"+ "www.hoerzu.de\/tv-programm\/" + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=960,height=640\'); return false;\">"+symbolLinkhoerzu+"</a></td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; const buttonScript = '<script> function setOnClickCustom( myvalue ) { var Self = this; var objID = myvalue; var2 = \"' + dpVISReminder + '\"; Self.servConn.setState(var2, myvalue); console.log(myvalue); } ' + ' function setOnClickUmschalt( myvalue ) { var Self = this; var objID = myvalue; var2 = \"' + dpVISUmschalter + '\"; Self.servConn.setState(var2, myvalue); console.log(myvalue); } ' + ' function schliesseWindowA(valButtonSingle, namely, auswahl) { console.log(namely); valButtonSingle=valButtonSingle+\"?dummyParameter=\"+new Date().getTime(); console.log(valButtonSingle); window[namely]=window.open(valButtonSingle ,\'_blank\',\' width=680, height=640 , top=170, left=200\'); console.log(auswahl);setOnDblClickCustom(auswahl); setTimeout (function() \{ window[namely].close(); console.log(\"close\"); \}, 20000);} </script>' //------------------------------------------------------ var url; var url1='https://www.hoerzu.de/tv-programm/jetzt/'; var url2='https://www.hoerzu.de/tv-programm/heute/'+getState(dpVISExtZeit).val+'/'; //const request = require('request-promise-native'); const axios=require('axios'); let auswahlHelp=1; var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; async function writeHTML(myurl){ //log(myurl) url=myurl htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- getTV().then(function() { var myOjects= myObjFilterHelp; if(myObjFilterHelp.length==0){myOjects=[]} //log("object: "+myOjects.toString()) //var myOjects=holeTV(); for (var index in myOjects) { counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val1=myOjects[index][0]; val1=val1.replace( /,/g , "");/*log(val1);*/ var val1help=val1; //val1="um "+val1; //zeit var val0help=myOjects[index][1]; val0=val0help ; val0=val0.replace( /,/g , ""); val2=myOjects[index][2]; val2=val2.replace( /,/g , ""); val2=val2.replace(/-$/,""); // val2=val2.substring(0,37)+" ..."; //log(val2); let valButton2;let valButton3; if (val2.length>=33) val2=val2.substring(0,32)+" ..." //log(val2); if (erinnerung && counter%3==0 ) {valButton2=val1help+","+ val0 + "," + val2; val0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnClickCustom\(\'"+valButton2+"\')\">"+symbolLinkReminder + "</button>"+val0;val0="<font color=\""+farbeSender+"\">"+val0+"</font>"} else if (erinnerung && counter%3!=0) {valButton2=val1help+","+ val0 + "," + val2; val0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnClickCustom\(\'"+valButton2+"\')\">"+symbolLinkReminder + "</button>";} if (!erinnerung && counter%3==0 ) {val0=myOjects[index][1]; val0=val0.replace( /,/g , "");val0="<font color=\""+farbeSender+"\">"+val0+"</font>"} else if (!erinnerung && counter%3!=0 ) {val0="";} let valButton=myOjects[index][3]; valButton='https://www.hoerzu.de/tv-programm'+valButton; //log(valButton); //, \'_blank\' let namlyMain= "mywin"+index; if (infoLink) val2="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" onclick=\"schliesseWindowA\(\'"+valButton+"\', \'"+namlyMain+"\', \'"+auswahlHelp+"\')\">"+symbolLink+" </button>" +val2; if (umschalter && counter%3==0 ) { valButton3=val0help val0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnClickUmschalt\(\'"+valButton3+"\')\">"+symbolLinkUmschalter + "</button>"+val0;} tabelleBind(); }; if (erinnerung && existsState(dpVISReminder)){ if (getState(dpVISReminder).val!=""){ var valHelpi=getState(dpVISReminder).val.split(",") val0=" "+symbolSavedReminder+"<i> <font color=\""+farbeErinnerung+"\">"+valHelpi[1]+"</i>"; if (valHelpi[0]!=undefined){ let istGueltig=formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm") if ( ((parseFloat((valHelpi[0].slice(0, (valHelpi[0].indexOf(':') + 1) - 1))) *60) + parseFloat((valHelpi[0].slice(((valHelpi[0].indexOf(':') + 1 + 1) - 1), valHelpi[0].length)))) >= ((parseFloat((istGueltig.slice(0, (istGueltig.indexOf(':') + 1) - 1))))*60) + parseFloat((istGueltig.slice(((istGueltig.indexOf(':') + 1 + 1) - 1), istGueltig.length))) ) { counter++; //log("ist true") val1="<i><font color=\""+farbeErinnerung+"\">um "+valHelpi[0]+"</i>"; val2="<i><font color=\""+farbeErinnerung+"\">   "+valHelpi[2]+"<i>"; tabelleBind();} else {setState(dpVISReminder,"");} } } } }).then(tabelleFinish) //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- } // function ende //MAIN: schedule(mySchedule, function () { // writeHTML(url1); setState(dpVISExtZeit,"jetzt") //if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); //writeHTML(url1); setStateDelayed(dpVISExtZeit,"jetzt",3000) //writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ }); async function tabelleBind(){ // counter=counter+mehrfachTabelle; switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;}else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;} case 3:if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } //Teil1 c=0 else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; \"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //Teil 2 c=1 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} //Teil 3 c=3 } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;} case 4: // counter=counter+8; if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } // teil1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} //teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } //teil 1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} // teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} // teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;} } //switch ende } async function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter +buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+buttonScript ; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} } var gesucht=""; var gefunden=""; var gefunden_2=""; var gefunden2=""; var gefunden2_2=""; var myArr2=[]; var myArr22=[]; var myArr222=[]; var myArr2_2=[]; var myArr22_2=[]; var myArr3=[]; var myArr3_2=[]; var myArr4=[]; var myObj=[]; var myObjFilter=[]; var counterlein=0; var allesDa=true; var vorher=""; var jetzt; var myObjFilterHelp=[] ; async function getTV(){ ///// return new Promise(async (resolve, reject) => { //try { await axios.get(url, { headers: { 'User-Agent':`Mozilla/5.0 (X11; CrOS x86_64 8172.45.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.64 Safari/537.36` } }).then((result) => { // await request(url, async function (error, response, result) { // console.log("result: "+result.data); gesucht=""; gesucht=result.data; //log(" gesucht - direct_____________JETZT: "+ gesucht); // setState("0_userdata.0.CONTROL-OWN.AAATEST.TVTVTVTV",result); holeTV(gesucht); //log("bin raus getTV"); //// if (gesucht!="" ) {resolve()} else {reject()} ; }) //.on("error", function (e) {console.error(e);}); //log("bin raus getTV"); ///// }); } async function holeTV(gesuchtVal){ //log("bin in holeTV"); gesucht=""; gefunden=""; gefunden_2=""; gefunden2=""; gefunden2_2=""; myArr2=[]; myArr22=[]; myArr222=[]; myArr2_2=[]; myArr22_2=[]; myArr3=[]; myArr3_2=[]; myArr4=[]; myObj=[]; myObjFilter=[]; vorher=""; myObjFilterHelp=[] ; counterlein=0; var re =/\s<a title=".+?" name="bid_/g; if(gesuchtVal!="") { gesucht = gesuchtVal; gefunden= "fff"+gesucht.match(re); let helper2=[]; let helper=gefunden.match(/\".+?" name="bid_/g); // log("--------"+helper.length.toString()); for (var i=0;i<helper.length;i++){ let hhh= helper[i].replace(/,/g, " --");// hhh= hhh.replace(/\'/g, " ");// // if(i<1) log(hhh) hhh=hhh.replace(/ (\d\d):(\d\d) /g, " $1\-\-\-$2"); // if(i<1) log(hhh) hhh=hhh.replace(/\:/g, ";"); // if(i<1) log(hhh) hhh=hhh.replace(/(\d\d)---(\d\d)/g, " $1:$2 "); // if(i>20 && i<25) log(hhh) hhh=hhh.replace(/www\..+\/tv-pro/g, "tv-pro"); // vernichtet punkte am ende hhh=hhh.replace(/(\d\d\.\d\d\..+)\.(.+)\" data/g, "$1x_y_x$2 data"); //ersetzt punkt in sendernamen (sat.1) // if(i>20 && i<25) log("++++++++++++++++++++"+hhh) hhh=hhh.replace(/(^.+?)\.+(.+?\d\d\.\d\d\.)/g, "$1x_x_x$2"); //ersetzt punkte im datum // if(i>20 && i<25) log("++++++++++++++++++++"+hhh) hhh=hhh.replace(/\*/g, "_"); hhh=hhh.replace(/ data.+programm(.+)/g,"bbb$1"); // if(i>20 && i<25) log("++++++++++++++++++++"+hhh) helper2.push(hhh) } var myArr =helper2.toString().split(","); //log(myArr.length.toString()+"---"+myArr[3].toString()); for(var i=0;i<myArr.length;i++){ var haken=myArr[i].replace( /,>/g , ""); myArr22.push(haken);} // /,>/g , "" for(var i=0;i<myArr22.length;i++){ var haken=myArr22[i].replace("xxx",""); myArr222.push(haken);} // /,>/g , "" for(var i=0;i<myArr222.length;i++){ var haken=myArr222[i].replace(/\"/g,""); myArr2.push(haken);if (i<0) log(myArr2[i])} // /,>/g , "" for(var i=0;i<myArr2.length;i++) { let val4help= myArr2[i].slice(((myArr2[i].indexOf('bbb') + 1 + 3) - 1), myArr2[i].length); val4help=val4help.replace(/ name=bid_/g,""); if(i<0) log(val4help) let val3= myArr2[i].slice(0, (myArr2[i].indexOf(':') + 1) - 5).trim(); val3=val3.replace(/x_x_x/g,"."); val3=val3.replace(/x_y_x/g,".") // val3=val3.slice(0, (val3.lastIndexOf('-') + 1) - 1); // sendung let val2=myArr2[i].slice(((myArr2[i].lastIndexOf('.') + 1 + 1) - 1), myArr2[i].length).trim();val2=val2.replace(/bbb.+/g,"") ;;/*if(i<0) log(val2)*/; val2=val2.replace(/x_x_x/g,"."); val2=val2.replace(/x_y_x/g,".")// sender let val1=myArr2[i].slice((((myArr2[i].lastIndexOf(':') + 1) - 2) - 1), myArr2[i].indexOf(':') + 1 + 2).trim(); // uhrzeit myObj.push([val1,val2,val3,val4help]); } var mySort = ["Tele 5","Fix&Foxi","Nicktoons","VH1 Classic","MTV Brand New","Gute Laune TV","Nautical Channel", "Silverline","Penthouse Passion HD","Playboy TV","Lust Pur","Blue Hustler","RTL Living","Disney XD","RCK TV","MTV", "Animal Planet","Planet","Geo Television","auto motor und sport channel","Extreme Sports Channel","SPORT1+","RTL Passion", "RTL Crime","ProSieben Fun", "1 emotions","kabel eins classics","Sony Channel","Sony AXN","Jukebox","MTV Live HD","MTV HD", "Stingray Classica","Boomerang","Cartoon Network","Disney Junior","Junior","TV","Heimatkanal","E! Entertainment","TNT Comedy", "Romance TV","Kinowelt TV","TNT Film","TNT Serie","Universal TV","FOX","Syfy","13TH STREET","Spiegel TV Wissen","Spiegel Geschichte", "Crime + Investigation","History","Der Buckingham-Palast - Geheimnisse -- Affären","National Geographic Wild", "National Geographic","Discovery Channel","Motorvision TV","Sportdigital Fußball","Eurosport 2","Sky Sport Austria 1", "Sky Sport News HD","Sky Sport 2 HD","Sky Sport 1 HD","Sky Sport Bundesliga 1","Sky Krimi","Sky 1","Sky Atlantic HD", "Sky Cinema Special HD","Sky Cinema Family HD","Sky Cinema Nostalgie","Sky Cinema Emotion","Sky Cinema Comedy", "Sky Cinema Action","Sky Cinema Hits","Sky Cinema +24","Sky Cinema +1","Sky Cinema","TRT Türk","TV 2","DR 1", "Rouge TV","France 24","TV5MONDE","CNBC Paneurope","CNN","BBC World News","BBC Entertainment","Die Neue Zeit","Sky Sport News","Sky Cinema Special", "Bibel TV","Star TV","Schweiz 5","5plus","3plus","SRF info","SRF 2","SRF 1","sixx Austria","Puls 4","ATV2","ATV","Sky Documentaries","Sky Atlantic", "Spreekanal","rheinmainTV","Rhein-Neckar-Fernsehen","München TV","Hamburg 1","Warner TV Comedy","Warner TV Serie","Warner TV Film","Sky Sport News", "Franken Fernsehen","Berlin","DW English","Deutsches Anleger Fernsehen","tv","Channel 21","HSE24","QVC","Sky Nature","Sky Replay","Sky Comedy","Sky Crime", "Deutsches Musik Fernsehen","Deluxe Music","RiC","Anixe Plus","Anixe HD Serie","TLC","Health TV","Home & Garden TV", "RTL Plus","VOXup","1 Gold","DMAX","ProSieben Maxx","N24 Doku","eSports1","SPORT1","Eurosport 1","Sky Sport 1","Sky Sport 2","Sky Sport F1", "Zee One","Nick","KiKA","Tele 5","Euronews","Welt der Wunder","01. NDR","02. NDR", "Sky One","Sky Cinema Thriller","Sky Cinema Family" ,"Sky Cinema Family HD", ,"Sky Cinema Premieren +24","Sky Cinema Fun","Sky Cinema Thriller HD", "Sky Cinema Premieren", "Sky Cinema Thriller HD", "Sky Cinema Best Of","Sky Cinema Classics", "WELT","Beate-Uhse.TV","sonnenklar.tv","TV.Berlin","Stingray Classica","Sat.1 emotions","Sat.1 Gold","tagesschau24","NICK Jr.","BonGusto"]; var fehlendeFilter=["One","ZDFinfo","ZDFneo","tagesschau24","ARD alpha","Phoenix","RBB","HR","SWR","BR","MDR","WDR","n-tv", "ORF Sport +","ORF 3","ORF 2","ORF 1", "NDR","3sat","Arte","VOX","RTL Zwei","kabel eins","ProSieben","1","RTL","Disney Channel","ZDF","Das Erste","NITRO","Servus TV","Kabel 1 Doku","Sixx","Super RTL","Comedy Central"]; for (var b =0; b<myObj.length; b++){ if(!mySort.includes(myObj[b][1].trim()) && myObj[b][1].trim()!="" ) { myObjFilter.push(myObj[b]); //log(myObj[b][1].toString()) // Sender zum Löschen suchen } else{ //myObjFilter.push(myObj[ind2]); // log("filtered"+myObj[b][1]) } } //log("gefiltert"+myObjFilter.toString()); let anzahlSendung=0; for (var b =0; b<myObjFilter.length; b++){ //log("vorher: "+ vorher+ " object: "+myObjFilter[b][1]); if (anzahlSendung<3) {myObjFilterHelp.push(myObjFilter[b]); vorher =myObjFilter[b][1];anzahlSendung++ } else{anzahlSendung++} if (myObjFilter[b][1]!=vorher){anzahlSendung=0; vorher =myObjFilter[b][1] } else{} } for(var index in myObjFilter) {counterlein++; /*log(counterlein.toString())*/} return myObjFilterHelp; } else {return []} } on({id: dpVISReminder, ack: false, change: "any"}, function (obj) { //log(getState(dpANLEGEN).val+"----refresh"); var timeout2 = setTimeout(function () { if (existsState(dpVISReminder)){ if (getState(dpVISReminder).val!=""){ var valHelpi=getState(dpVISReminder).val.split(",") val0=" "+symbolSavedReminder+"<i> <font color=\""+farbeErinnerung+"\">"+valHelpi[1]+"</i>"; if (valHelpi[0]!=undefined){ let istGueltig=formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm") if ( ((parseFloat((valHelpi[0].slice(0, (valHelpi[0].indexOf(':') + 1) - 1))) *60) + parseFloat((valHelpi[0].slice(((valHelpi[0].indexOf(':') + 1 + 1) - 1), valHelpi[0].length)))) >= ((parseFloat((istGueltig.slice(0, (istGueltig.indexOf(':') + 1) - 1))))*60) + parseFloat((istGueltig.slice(((istGueltig.indexOf(':') + 1 + 1) - 1), istGueltig.length))) ) { writeHTML(url1); } } } } }, 1500); }); on({id: dpVISUmschalter, ack: false, change: "any"}, function (obj) { var timeout3 = setTimeout(function () { writeHTML(url1); }, 1000); }); on({id: dpVISExtZeit, ack: false, change: "any"}, function (obj) { //log(getState(dpANLEGEN).val+"----refresh"); var timeout2 = setTimeout(function () { getState(dpVISExtZeit).val=="jetzt" ? writeHTML(url1) : writeHTML('https://www.hoerzu.de/tv-programm/heute/'+getState(dpVISExtZeit).val+'/'); }, 1500); // } });die widgets - auch da müssen die dp eingestellt werden
[{"tpl":"tplJquiRadioList","data":{"oid":"0_userdata.0.CONTROL-OWN.TABELLEN.TVExternZeit","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"jetzt;11:00;13:00;15:00;16:00;17:00;20:15;22:00","texts":"jetzt;11:00;13:00;15:00;16:00;17:00;20:15;22:00","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"650px","top":"444px"},"widgetSet":"jqui"},{"tpl":"tplJquiSelectList","data":{"oid":"0_userdata.0.CONTROL-OWN.TABELLEN.TVExternZeit","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"jetzt;11:00;13:00;15:00;16:00;17:00;20:15;22:00","texts":"jetzt;11:00;13:00;15:00;16:00;17:00;20:15;22:00","height":"242","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"open":true,"no_style":true},"style":{"left":"570px","top":"455px","width":"99px","height":"22px","font-size":"small","z-index":"10"},"widgetSet":"jqui"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"24500","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{0_userdata.0.CONTROL-OWN.TABELLEN.TVjetzt3Spalten}"},"style":{"left":"25px","top":"505px","z-index":"700","width":"1437px","height":"644px","overflow-y":"scroll"},"widgetSet":"basic"}] -
ist eh ein kleines wunder, dass alles noch läuft- die haben seit 2 jahren die webseite nicht geändert- klopfe auf holz !
-
@liv-in-sky sagte in TV Programm Mini Anzeige - HTML Tabelle:
teste doch mal das -
läuft perfekt - herzlichen Dank !!!



@liv-in-sky sagte in TV Programm Mini Anzeige - HTML Tabelle:
ist eh ein kleines wunder, dass alles noch läuft- die haben seit 2 jahren die webseite nicht geändert- klopfe auf holz !
stimmt, manchmal ist Beständigkeit gar nicht so schlecht

-
@latzi
hui - du bist aber schnell
-
@liv-in-sky
hab nur die axios-definition und die getTV-Funktion ausgetauscht, somit musste ich nichts weiter ändern
-
OK - es ist soweit - die webseite ist so geändert worden, dass diese scripte nicht mehr weiter funktionieren !
-
@liv-in-sky
 oh nein - ewig schade !!!
oh nein - ewig schade !!! 
-
@latzi akternativ gäbe es dann noch den adapter tvprogram
-
-
@latzi
mein adapter wertet direkt eine json datenquelle aus.
ja die hat nicht so viele sender.webseiten scrapen hat halt immer das risiko.
wenn ihr aber eine strukturierte datenquelle (json,xml) findet, kann ich mal schauen.
allerdings ist es immer schwierig die daten aus verschiedenen daten so zu vereinheitlichen, das sie zusammenpassen. -
das glaub ich auf´s Wort!
-
@latzi
mein script nutzt den seiten inhalt - jetzt haben die umgestellt und arbeiten mit einer datenbank, auf die ich keinen zugriff habe - also webseite auslesen ist nicht mehr bei hoerzu - ja -schade - hielt länger, als ich dachte
fast 3 jahre
-
ich verstehe nicht ganz.
ich bin mir sicher das alle mit einer datenbank arbeiten.
auf die hat man aber nie zugriff, da die ja für die daten bezahlen müssen.aber alles was im browser angezeigt wird, kann auch eingelesen werden.
was ich sehe, ist, das man an die bilder und beschreibungen erst nach einem weiteren request je einzelner sendung ran kommt.
das kann zu einer zugriffslast führen, die dem provider sicherlich auffällt -
@oliverio sagte in TV Programm Mini Anzeige - HTML Tabelle:
aber alles was im browser angezeigt wird, kann auch eingelesen werden
stimmt - du hast recht - ist alles noch da und lesbar- aber eben anders als früher - daher weiß mein sccript nicht, was zu tun ist