NEWS
Script fürTabelle der Batterie Zustände
-
Leider selbes verhalten
11:19:00.077 warn javascript.0 (1372) script.js.System.BatteryMonitor: setForeignState(id=0_userdata.0.TABELLEN.AkkuAlarm, state=0) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 11:19:00.084 warn javascript.0 (1372) at writeHTML (script.js.System.BatteryMonitor:1196:4) 11:19:00.084 warn javascript.0 (1372) at Object.<anonymous> (script.js.System.BatteryMonitor:1206:1) 11:19:20.057 warn javascript.0 (1372) script.js.System.BatteryMonitor: setForeignState(id=0_userdata.0.TABELLEN.AKKU, state="<center><p style=\"color:white; font-family:RobotoCondensed-Regular; font-size: 22px; font-weight:normal\">Batterie Zustand Sensoren  Last Update: 11:19:20<table bordercolor=\"grey\" border=\"2px\" cellspacing=\"3\" cellpadding=\"3\" width=\"auto\" rules=\"rows\" style=\"color:#6E6E6E; font-size:18px; font-family:RobotoCondensed-Regular;background-image: linear-gradient(42deg,#424242,#424242);\"><tr height=\"35\" style=\"color:#BDBDBD; font-size: 20px; font-weight: normal ; border-bottom: 3px solid white \"><td width=auto align=left> Device </td><td width=auto align=center> Wert </td><td align=center> Status </td><td width=auto align=left style=\"color:white\"> Device </td><td width=auto align=center style=\"color:white\"> Wert </td><td align=center style=\"color:white\"> Status </td><td width=auto align=left> Device </td><td width=auto align=center> Wert </td><td align=center> Status </td></tr><tr bgcolor=\"#151515\"><td align=left>  </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#000000\"><td align=left> <font color=\"#A0C2A0\"><b>DECONZ DEVICES</b> </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#151515\"><td align=left> button-01 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> button-02 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> button-03 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> button-04 </td><td align=center>  <font color=\"lightgreen\"> 87 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> button-05 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 87 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> button-06 </td><td align=center>  <font color=\"lightgreen\"> 87 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> button-07 </td><td align=center>  <font color=\"lightgreen\"> 74 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> button-08 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 74 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-01-kz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> mag-02-bu </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> mag-03-ws </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-04-wz-rechts </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> mag-05-wz-links </td><td align=center>  <font color=\"lightgreen\"> 95 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> mag-06-BriefkastenTür </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-07 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> mag-08 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Mag-09-brief </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 65 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> mag-10 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> mag-11 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-01-flur-oben </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-02-bu </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> pir-03-kz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-04-bad </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-05-wc-oben </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> pir-06 </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-07-wz-rechts </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-eingang </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> pir-flur-unten </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-ku </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> pir-sz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> pir-wc-unten </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> pir-ws </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> SYMFONISK-01 </td><td align=center>  <font color=\"yellow\"> 21 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> SYMFONISK-02 </td><td align=center>  <font color=\"lightgreen\"> 34 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> temp-01-server </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 75 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> temp-02-wetterstation </td><td align=center>  <font color=\"lightgreen\"> 51 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> temp-03-db </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> temp-04 </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> temp-05-wz </td><td align=center>  <font color=\"lightgreen\"> 95 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> temp-06-sz </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> temp-07-ku </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 98 % </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> temp-08-freezer </td><td align=center>  <font color=\"lightgreen\"> 81 % </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> vir-01-bu </td><td align=center>  <font color=\"lightgreen\"> 100 % </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Zauberwürfel </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> 100 % </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td> </td><td> </td><td> </td></tr><tr bgcolor=\"#151515\"><td align=left>  </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#000000\"><td align=left> <font color=\"#A0C2A0\"><b>MAX</b> </td><td align=center>  </td><td style=\" border-right: 2px solid white;\"align=center>  </td><td align=left style=\"color:#585858\">  </td><td align=center style=\"color:#585858\">  </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\">  </td><td align=left>  </td><td align=center>  </td><td align=center>  </td></tr><tr bgcolor=\"#151515\"><td align=left> Badezimmer Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Badezimmer Heizung </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Büro Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> Eingang Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Fensterkontakt Bad </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Fensterkontakt Küche </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> Fensterkontakt Schlafzimmer </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Fensterkontakt Schlafzimmer </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Kinderzimmer Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#000000\"><td align=left> Küche Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Schlafzimmer Heizung </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white; \"color:#585858\"> <font color=\"yellow\">dp-warn </td><td align=left> Werkstatt Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td align=center> <font color=\"yellow\">dp-warn </td></tr><tr bgcolor=\"#151515\"><td align=left> Wohnzimmer Heizung </td><td align=center>  <font color=\"lightgreen\"> full bat </td><td style=\" border-right: 2px solid white;\"align=center> <font color=\"yellow\">dp-warn </td><td align=left style=\"color:#585858\"> Wohnzimmer Heizung </td><td align=center style=\"color:#585858\">  <font color=\"lightgreen\"> full bat </td><td align=center style=\" border-right: 2px solid white;\"color:#585858\"> <font color=\"yellow\">dp-warn </td><td> </td><td> </td><td> </td></tr></table>") - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 11:19:20.058 warn javascript.0 (1372) script.js.System.BatteryMonitor: setForeignState(id=0_userdata.0.TABELLEN.AkkuAlarm, state=0) - wurde nicht ausgeführt, während der Debug-Modus aktiv ist 11:19:20.060 warn javascript.0 (1372) at writeHTML (script.js.System.BatteryMonitor:1196:4) 11:19:20.060 warn javascript.0 (1372) at Object.<anonymous> (script.js.System.BatteryMonitor:1206:1) -
teamviewer session -? meine nummer hast du ja noch
-
Hallo,
ich würde gerne meine Statusanzeige der Zigbee-Sensoren/Schalter mit weiteren Zuständen wie z.B. link_quality, available, voltage etc. erweitern.
Weitere Spalten konnte ich bereits hinzufügen. Aber wie bekomme ich die gewünschten Werte in die Spalten?
Sry bin nicht wirklich fit in JS.Vlt könnte man das Script ja auch so erweitern das man seine gewünschten Datenpunkte welche als Tabelle dargestellt werden sollen zuvor im Script mit angibt und wenn DP vorhanden werden diese mit ausgegeben.
Danke im Voraus!
-
ich hätte das auch gerne dynamisch gestalltet - wäre aber für mich ein zu großer aufwand gewesen
eigentlich ist das anders gedacht - es gibt hier vorlagen für tabellen abhäöngig von spalten - da kann man sich ein template aussuchen und dann selbst gestalten https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly
mit diesen templates kann man dann die spalten einfach füllen - mit den val0 bis valx werten - je nach anzahl spalten
die sache mit dem available wollte ich eigentlich von anfang an mit einbinden - daher 3 spalten - aber es hat sich gezeigt, dass die adapter da nicht immer zuverlässig sind - ich habe das erst vor ein paar posts wieder mit jmd probiert - letztlich war es nicht zuverlässig, was die adapter da gebracht haben
-
-
hi
das ist ein energy script - da bist du hier aber im falschen thread. geht dein blockly auf diesen thread zurück: https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly/2 - dann bitte dort posten. wenn du eine verbesserung des blocklys hast, werde ich das gerne im anderen thread einbinden oder darauf hinweisenwenn du andere variablen an das tab-script über blockly übergeben möchtest (breite,....) wird es schwierig, da die var-definition ja im javascript teil ist - da müßte dann das tabellenscript geändert werden
-
Hallo ich habe mit meinem Script ein kleines Problem und finde aber leider nicht den Fehler.
Kann mir jemand weiter helfen?Fehlermeldung:
20:49:18.569 error javascript.0 (930) script.js.Allgemein.test1: script.js.Allgemein.test1:684 20:49:18.570 error javascript.0 (930) at script.js.Allgemein.test1:684:28 20:49:18.570 error javascript.0 (930) at writeHTML (script.js.Allgemein.test1:676:26) 20:49:18.571 error javascript.0 (930) at script.js.Allgemein.test1:1074:1 -
die zeilennummern des fehlers paßt nicht
kannst du bitte das script in die code-tags einpacken - also zuerst den spoiler und dann dir code-tags - dann das script reinkopieren
-
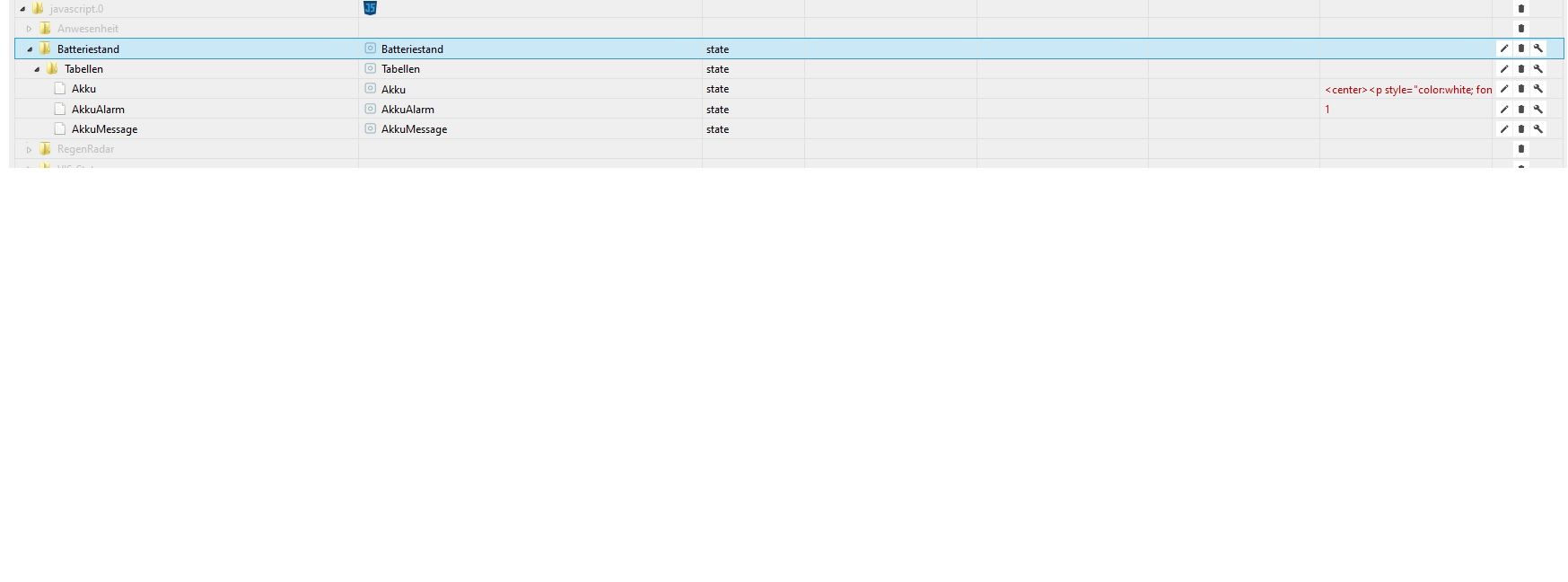
und hast du die datenpunkte auch angelegt ? die du im script definiert hast
z.b. javascript.0.Batteriestand.Tabellen.AkkuAlarm -
-
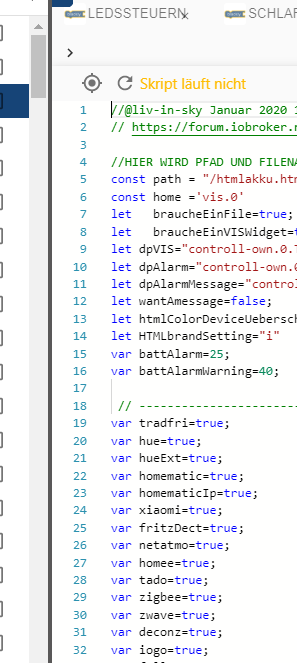
das problem sind die vielen leerzeilen - benutzt du firefox ?
du mußt das script nochmal erstellen - doch diesmal nehme den chrome browser zum kopieren und pasten des scriptes
-
-
Das Skript war aber so im Forum drin.
was ist wenn ich alle Leerzeilen lösche? -
@Idefix01 das ist zu umständlich
das script ligt richtig im ersten post - nutzt du firefox?
-
ja nutze Firefox
-
@Idefix01 so sieht das script im forum aus

hast du chrome nicht - evtl brave, opera, ... oder jeden anderen mit chrome-kernel
-
nein habe leider kein anderen Browser drauf
Das ist auch das Skript welches die Spannung bzw. Prozente anzeigt. Muss ich es nochmal neu im Forum suchen und sehen wie ich es rein bekomme.
-
sorry - chrome installieren dauert keine 3 mintuten und das problem ist gelöst - müßten schon einige andere auch machen
-
ja werde ich morgen tun, muss nur leider ewig wieder suchen auf welcher von den über 1000 Seiten das Script mit der Volt und Prozentanzeige war.
-
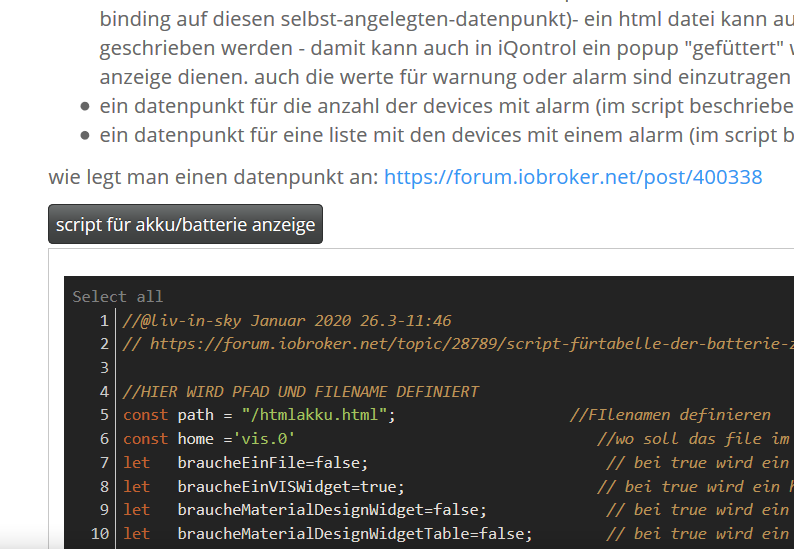
@Idefix01 das script ist immer im ersten post des threads