NEWS
Script fürTabelle der Batterie Zustände
-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
dan müssen noch farben rein und werte, die man definieren kann
Ich müsste jetzt mal Akkus (wegen der Niedrigeren Spannung) reintun und sehen wann die Geräte nicht mehr erreichbar sind.
Leider ist das mit den Geräten an die ich schnell rankomme nicht WAF-freundlich

Muss dann mal morgen draußen einen Sensor abbauen. -
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
wobei man dann oben im setting die adapter auswählen kann, die man hat
Danke!
und einen all-in-one Datenpunkt der auf true geht wenn EIN Gerät eine leere Batterie hat?
-
@Homoran - aber das script kann ich trotzdem vorbereiten - ich nehme dazu dein script - wenn du also etwas ändern willst bei dir, dann sage mir bescheid - damit die versionen nicht durcheinander kommen
der all-in-one datenpunkt kommt dann auf die todo list
-
@liv-in-sky
Super!Meine Idee war, ähnlich wie bei dem Lüftungsscript, dass man ganz oben die verschiedenen Eingaben macht.
Dazu einen Block, den man kopieren kann/muss , je nachdem wieviele Instanzen man nutzt mit den Variablen für:- Instanz
- Bezeichnung (Teil-ID) des Datenpunktes mit dem Batteriewert
- ggf. die Schaltschwellen für die Farben
Ich habe keine Ahnung ob das umsetzbar ist
-
@Homoran wenn du lust hast, probiere das mit der 2ten rpc instanz (zusammenfassen) aus - tradfri.*.batteriePercentage und wenn es funktioniert, poste das script nochmal
-
@Homoran sagte in Script mit Tabelle der Batterie Zustände:
hier mit .*.*.batteryPercentage
already done

-
@Homoran posten bitte
-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
@Homoran posten bitte
ich sagte doch, dass ich es bereinigen wollte

Hier:
https://forum.iobroker.net/topic/28789/script-mit-tabelle-der-batterie-zustände/114
im Spoiler -
-
@liv-in-sky Gerne!
ich habe gerade nochmal alle meine States nach "volt" und "Batt" gefiltert und nichts weiteres gefunden.
lediglich den nut-Adapter, aber der passt nicht wirklich ins system -
@Homoran nut habe ich auch - vielleicht paßt er ja doch irgendwie - ist halt ein G R O S S E R akku/batterie
aber wir können halt nur 2 werte davon nutzen - wenn dir die einfallen - her damit
-
{ "type": "state", "common": { "name": "battery.voltage", "type": "string", "read": true, "write": false, "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": 0, "maxLength": "10", "retention": 0, "changesRelogInterval": "1800", "changesMinDelta": 0, "aliasId": "" } } }, "native": { "id": "battery.voltage" }, "from": "system.adapter.nut.0", "ts": 1548519652085, "_id": "nut.0.battery.voltage", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "user": "system.user.admin" }oder "Charge" ist Akku in % oder bool Discharging
Aber der ist ja relativ schnell leer wenn der Strom ausfällt.
Wenn dann nur alle Stunde (oder bei dir alle 2) gescannt wird, bringt das nichts.
Da müsste man separat drauf triggern, was ich ja sowieso mache -
@Homoran ich dachte an sowas - triggern war nicht im plan
nut.0.status.lowbattery -
nut.0.battery.voltagedie kann ja auch defect sein und die spannung nicht mehr bringen
-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
die kann ja auch defect sein und die spannung nicht mehr bringen
das wäre allerdings ein UseCase.
Ich denke aber, dass die Spannung so lange hoch genug ist, solange sie am Ladegerät hängt und von diesem hochgezogen wird.
Dann wäre allerdings der Charging State dauernd auf true -
@Homoran das weiß ich nicht, wie die wirklich reagiert - vielleicht meldet sich noch ein fachmann oder du weißt zufällig einen , den wir fragen könnten
-
@liv-in-sky
Naja, Fachmann bin ich nicht unbedingt, beschäftige mich nur seit meiner Kindheit mit Akkus
Im Bereich Modellbau, Wohnmobil etc.
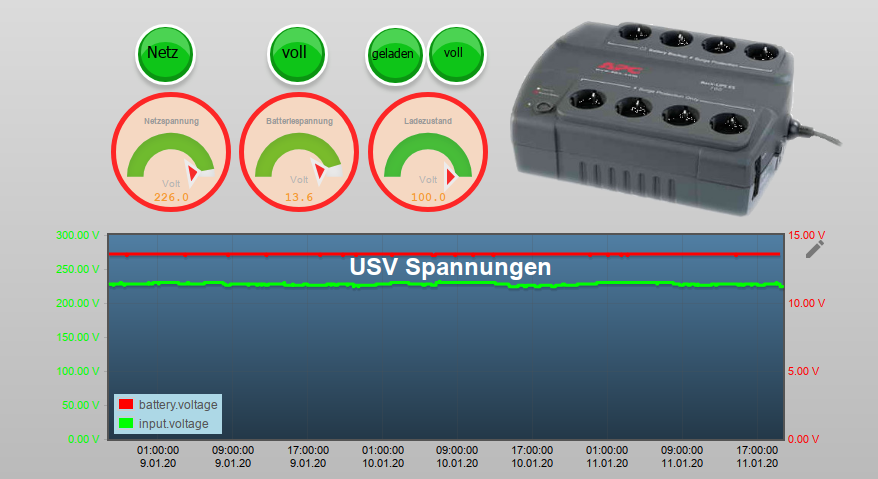
So sieht es bei mir aus und wenn das Netz wegfällt kommt der erste Alarm und bei einer Prozentzahl von 40 der allerletzte

-
@Homoran und wie sieht das aus, wenn der akku defekt ist - ich bin da völlig unwissend - habe usv nur installiert - bin noch nicht zum triggern gekommen
-
@sigi234 sagte in Script mit Tabelle der Batterie Zustände:
Hallo, geht auch eine Liste der Adapter mit der Installierten Version?
Also eine Liste mit der ich schnell nachsehen kann welche Version der Adapter hat?hallo sigi - hier ein extrem kurzform - bei andren feldern müßte ich noch sicherheitsfragen einrichten, sonst kommen auch noch warnungen im log - daher -z.b. für ein popup in der vis - eine schnelle übersicht der installierten versionen - nicht vergessen - datenpunkt dafür erstellen

-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
wenn der akku defekt ist
Dann löse ihn mal aus.
Nimm der USV den Netzstrom weg.
Wenn der Akku noch gut ist fällt die Spannung erst schnell auf die Lastspannung von irgendwas über 12V (üblicherweise knapp 13) und fällt dann langsam weiter gemäß dem Entladestrom ab.
Ist der Akku kurz vor dem Ende -oder schon drüber raus- fällt er sofort rapide ab.
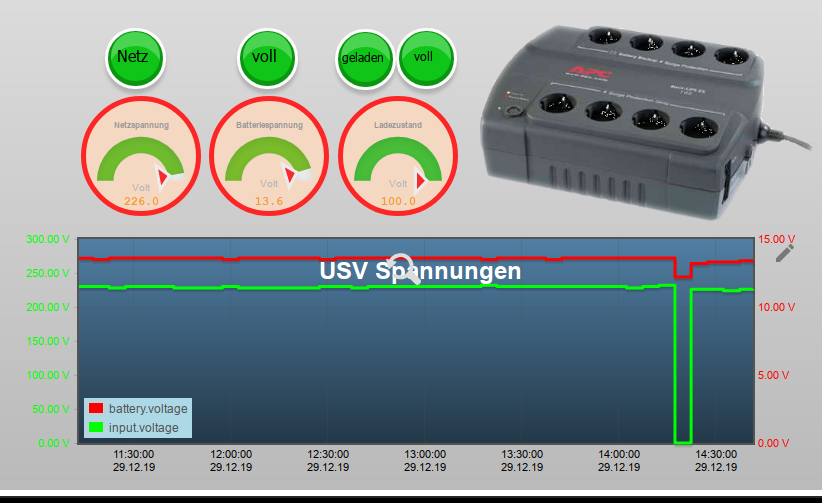
Hier war mir kurz die Sicherung rausgeflogen.
Die Spannung der Batterie fällt ohne Stützspannung vom Netz sofort ab, bleibt bei miener geringen Last dann nahezu stabil.
Sobald das Netz wieder dranhängt zieht das Ladegerät die Spannung des Akkus erst wieder sofort hoch und dann erst mit der Ladung auf die üblichen 13.8V -
@Homoran das bedeutet, wir können den zusand des akkus nicht darstellen, außer, wenn es zu spät ist