- Home
- Deutsch
- Skripten / Logik
- JavaScript
- Script fürTabelle der Batterie Zustände
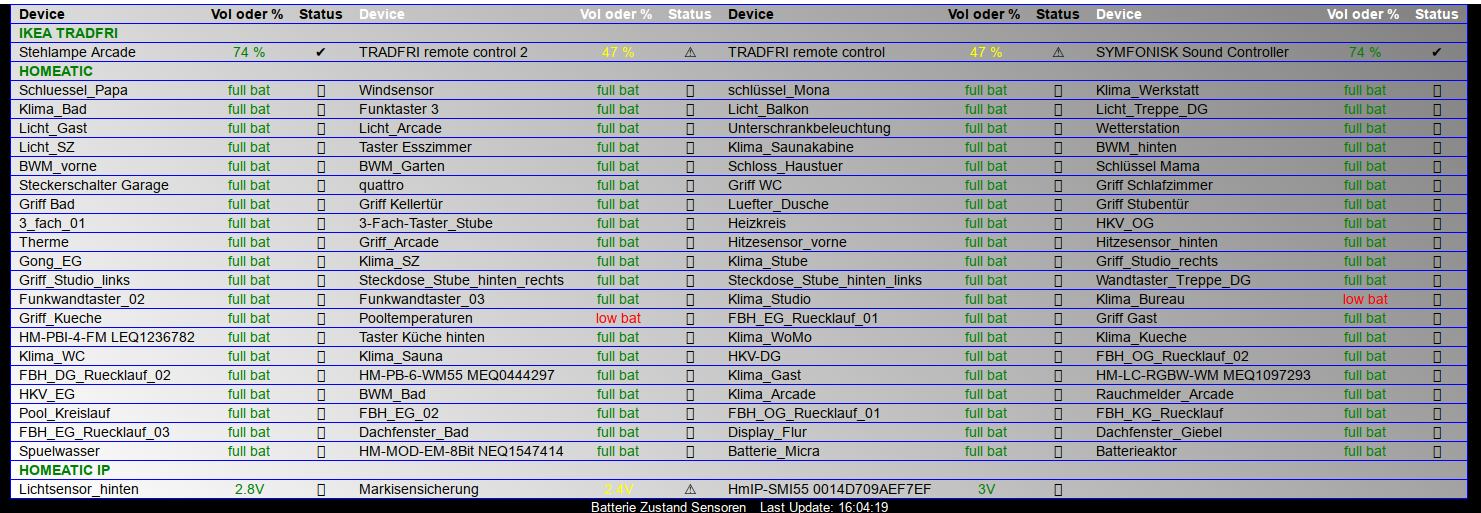
Script fürTabelle der Batterie Zustände
-
OK - also nochmal alle Typos entfernen

Habe deinen Spoiler korrigiert, da war ein Formatierungsproblem wegen eines C&P errors
-
-
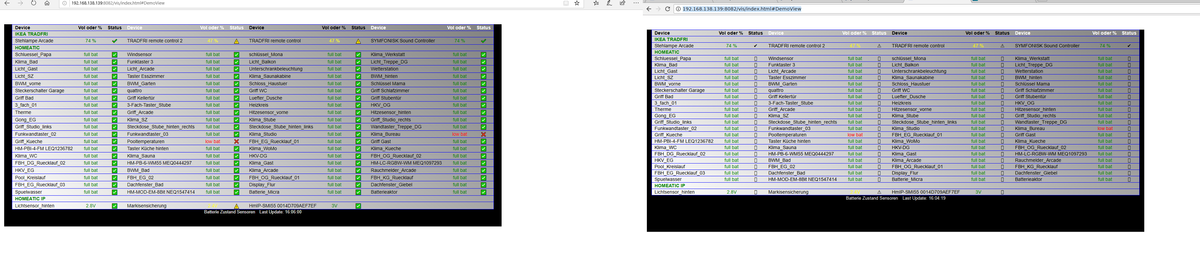
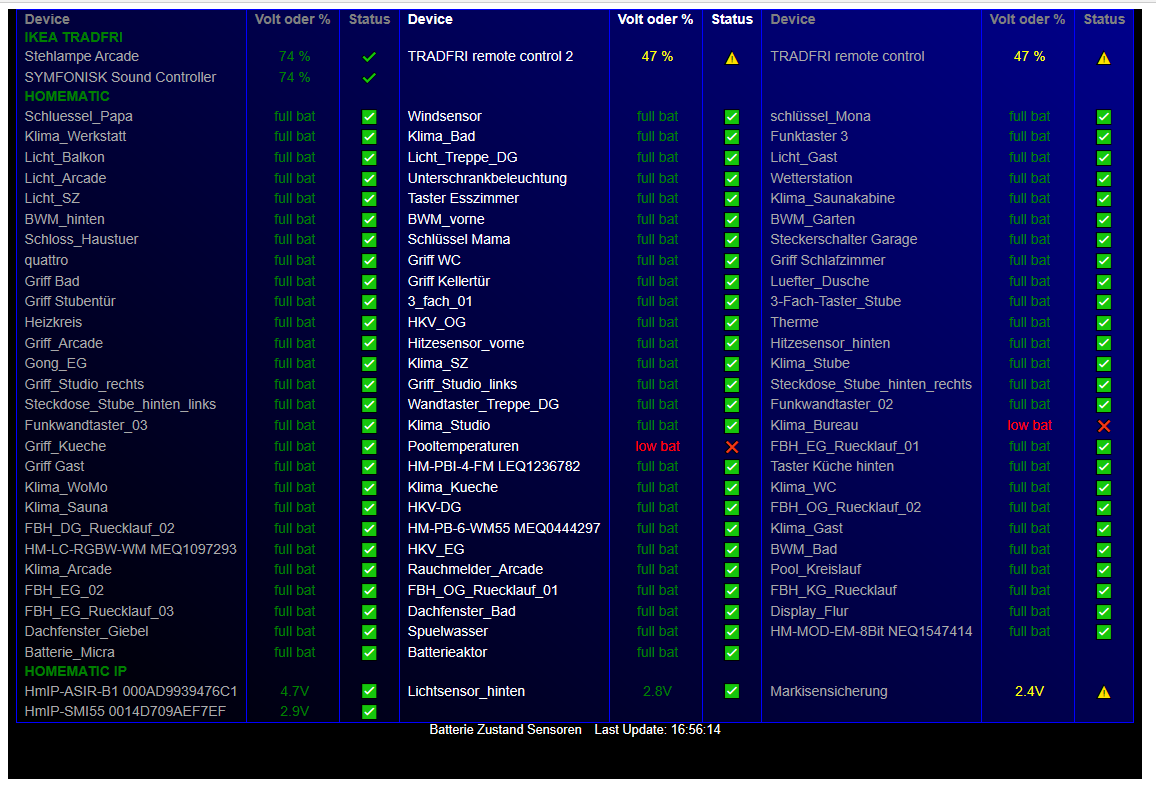
Ist aber wirklich der Browser "schuld"

linker Monitor Edge - rechter Monitor BitBoxChrome
Bei Tradfri hast du wohl noch mein Häkchen dringelassen
-
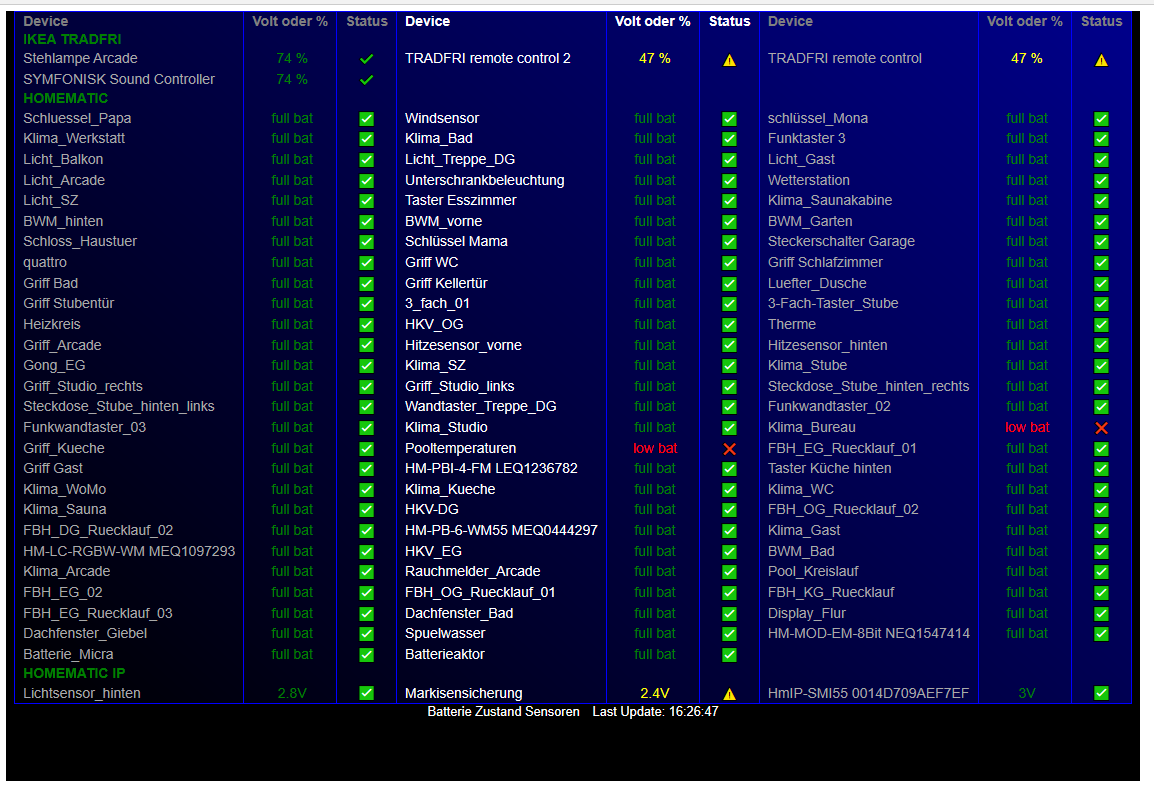
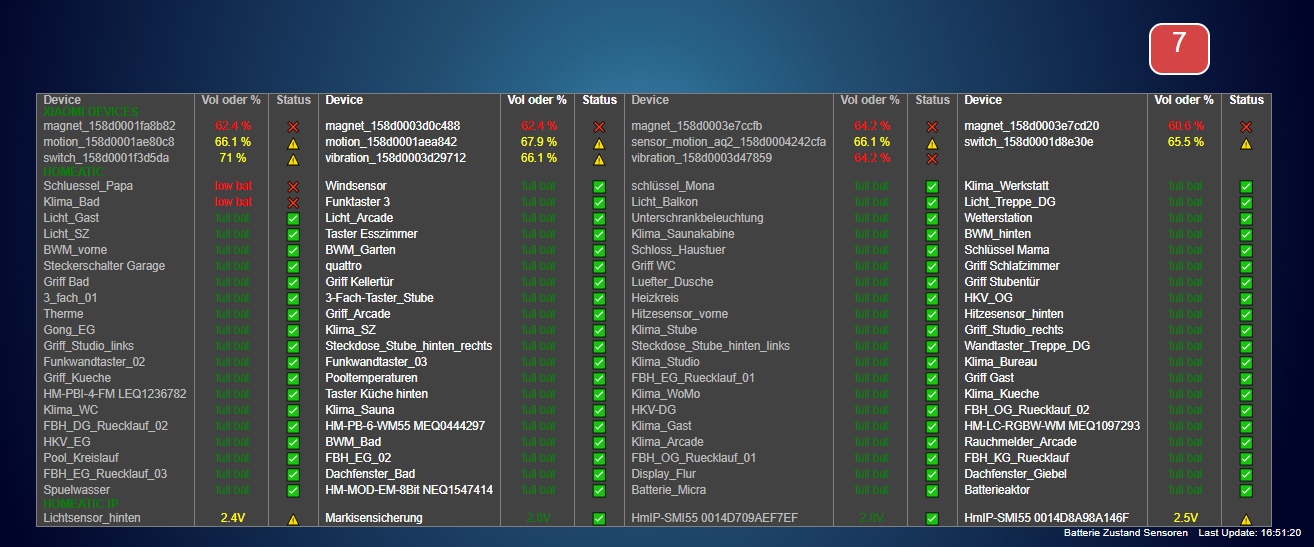
@Homoran hier mal ein beispiel für ein anderes design

-
-
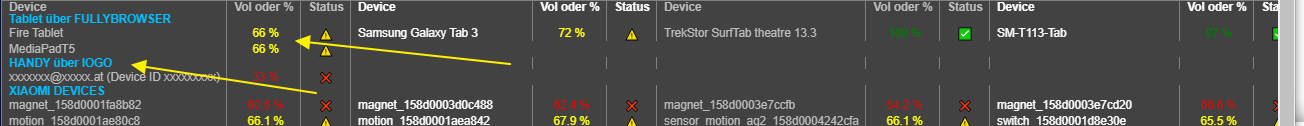
Wollte mein Handy einbinden, wo habe ich den Fehler?
Hier der DP vom Handy:iogo.0.evH3uBSVAjc.battery.levelif (handy1){ tabelleAusbessern(); // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HANDYs</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('iogo.*.*.0.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); -
hier noch eine version mit Alarm datenpunkt - anzeige, wieviele eine schlechte batterie haben
dazu einen eigenen datenpunkt anlegen und im script eintragen - vom typ zahl

//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlakku.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.AKKU" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAlarm="controll-own.0.TABELLEN.AkkuAlarm"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let htmlColorDeviceUeberschrift="green" var battAlarm=30; //alarm batterie wert var battAlarmWarning=55; //warnungen batterie wert // hier einstellen, was man für adapter hat var tradfri=false; var hue=false; var hueExt=false; var homeatic=true; var homeaticIp=true; var xiaomi=true; var handy1=false; var handy2=false; let mySchedule=" * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Vol oder %'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=4; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="1"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#ffffff"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="gray"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; var AkkuAlarm=[]; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ AkkuAlarm=[]; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var myColl=[]; var val1help; if (xiaomi){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>XIAOMI DEVICES</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('mihome.0.devices.*.percent').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" if (val1help<=battAlarm) AkkuAlarm.push(1); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (hue){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HUE DEVICES</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hue.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" if (val1help<=battAlarm) AkkuAlarm.push(1); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); } if (hueExt){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HUE EXTENDED</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hue-extended.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=getObject(id).common.name.replace("battery","") ; val0=val0.replace("Philips_hue.","");//ida[2]+"."+ida[3]; // val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" if (val1help<=battAlarm) AkkuAlarm.push(1); /* val0=getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0]; val1help=getState(id).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()} else{val1=(" <font color=\"green\"> ")+val1help.toString()} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="✘"} else{val2="✔"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" */ //if (val1help) {val1=(" <font color=\"red\"> ")+"bat low"} else{val1=(" <font color=\"green\"> ")+"bat ok"} // if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} // if (getState(id).val==null) {val2="never used"}; //log(id)}; // if (val1help) {val2="❌"} else{val2="✅"} // if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (tradfri){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>IKEA TRADFRI</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('tradfri.*.*.batteryPercentage').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); val1help=getState(id).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="✘"} else{val2="✔"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" if (val1help<=battAlarm) AkkuAlarm.push(1); // if (val1help) {val1=(" <font color=\"red\"> ")+"bat low"} else{val1=(" <font color=\"green\"> ")+"bat ok"} // if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} // if (getState(id).val==null) {val2="never used"}; //log(id)}; // if (val1help) {val2="❌"} else{val2="✅"} // if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (homeatic){ tabelleAusbessern(); // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HOMEATIC</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hm-rpc.*.*.0.LOWBAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! //var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); //log(val0+" "+id); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"green\"> ")+"full bat"} if (val1help) {val2="❌"} else{val2="✅"} if (val1help) AkkuAlarm.push(1); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (homeaticIp ){ tabelleAusbessern(); // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HOMEATIC IP</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hm-rpc.*.*.0.LOW_BAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! //var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); // log(val0+" "+id); val1help=getState(id).val; var val1helper=getState(id.replace("LOW_BAT","OPERATING_VOLTAGE")).val; if (val1helper<2.2) {val2="❌"} else if (val1helper<=2.5 && val1helper>=2.2) {val2="⚠️"} else{val2="✅"}; if (val1helper<2.2) {val1=(" <font color=\"red\"> ")+val1helper.toString()+"V"} else if (val1helper<=2.5 && val1helper>=2.2) {val1=(" <font color=\"yellow\"> ")+val1helper.toString()+"V"} else{val1=(" <font color=\"green\"> ")+val1helper.toString()+"V"}; if (val1helper<2.2) AkkuAlarm.push(1); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (handy1){ tabelleAusbessern(); // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HANDYs</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('controll-own.0.HANDY.*batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" if (val1help<=battAlarm) AkkuAlarm.push(1); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (handy2){ $('controll-own.0.HANDY.*Batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen if (AkkuAlarm.length >=1 ) {setState(dpAlarm,AkkuAlarm.length)} else {setState(dpAlarm,AkkuAlarm.length)} log("AKKU Alarm : "+AkkuAlarm.length.toString()); } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //console.log dpVIS; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } -
@sigi234 sagte in Script mit Tabelle der Batterie Zustände:
$('iogo...0.battery').each(function(id, i) {
ist da nicht ein .0 zuviel im selektor
dp: iogo.0.evH3uBSVAjc.battery.level
selektor: $('iogo.*.*.battery').each(function(id, i) { -
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
mit Alarm datenpunkt
Spitze!!
Aber Houston, wir haben ein Problem.
Habe letzte Woche bei Lidl eine SilverCrest Alarmsirene geholt.
Da diese absolut HM-IP ("powered by homematicIP") ist wurde sie auch sofort gefunden:

"Leider" arbeitet sie mit 3 Batterien und so sit die Spannung mit neuen Batterien 4.7
Bei 2.2 V ist sie mehr als tot
-
@sigi234 ich glaube aber, da müssen wir noch mehr anpassen - dass kommt von einem adapter - bei mir sind das selbsterstellte datenpunkte fürs handy - gib mir mal ein JSON Export von dem iogo adapter
-
@Homoran sagte in Script mit Tabelle der Batterie Zustände:
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
mit Alarm datenpunkt
Spitze!!
Aber Houston, wir haben ein Problem.
deshalb wollte ich mit low_bat arbeiten
ich denke mal darüber nach - hat der datenpunkt irgend etwas einzigartiges - damit wir was zum filtern haben
-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
@sigi234 ich glaube aber, da müssen wir noch mehr anpassen - dass kommt von einem adapter - bei mir sind das selbsterstellte datenpunkte fürs handy - gib mir mal ein JSON Export von dem iogo adapter
-
@Homoran wenn wir wüßten, was da die "schlechten" werte sind - und diese sind über z.b 3.5 V dann könnten wir damit arbeiten
-
-
@sigi234 sagte in Script mit Tabelle der Batterie Zustände:
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
@sigi234 ich glaube aber, da müssen wir noch mehr anpassen - dass kommt von einem adapter - bei mir sind das selbsterstellte datenpunkte fürs handy - gib mir mal ein JSON Export von dem iogo adapter
leider sehe ich daraus nicht, wo der eigentliche name für das handy ist - es gibt einen dpunkt mit xxxxxxxx als bezeichnung darin ist im raw der common.name auch xxxxxx - ich werd wohl den für den namen nehmen
ich denke, da wäre es fast besser einen eigenen punkt im script anzulegen - evtl auch für fully browser - der hat ja auch einen akku zustand - wer weiß was es sonst noch für adapter gibt, die einen akku auslsen können (evtl paw)
ich schau mal
-
@Homoran reicht das nicht - die anderen kommen doch nicht über 3 oder haben die 3.3 als höchstes batt-level
-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
@Homoran reicht das nicht - die anderen kommen doch nicht über 3 oder haben die 3.3 als höchstes batt-level
Ja! müsste reichen
-
@Homoran ich mach das mit sigi noch - dann gehen wir das mit den 5 volt dingern an
-
@liv-in-sky kein Stress!
-
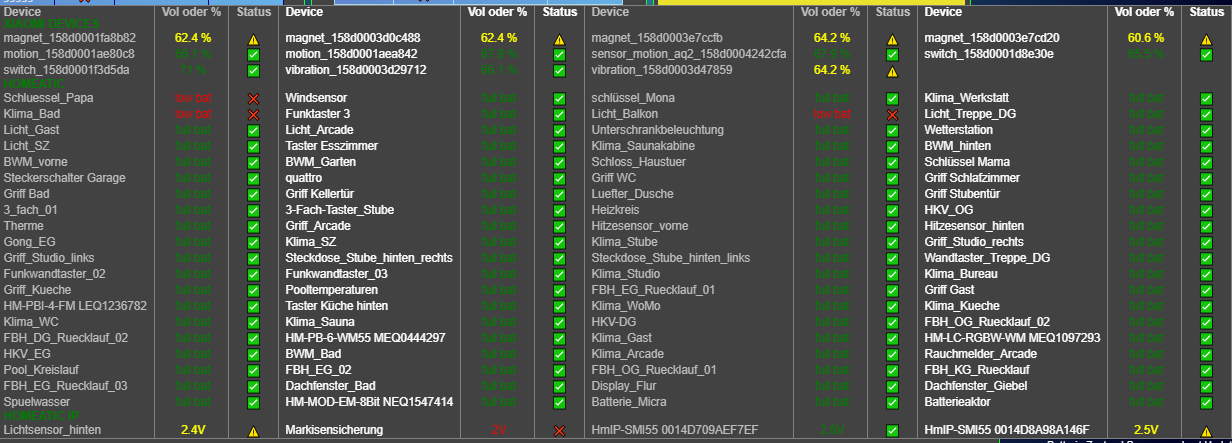
bitte das ganze script ersetzen und deine datenpunkte wieder reinschreiben - auch den für alarme
habe iogo und fullybrowser integriert - der name bei iogo muß noch gecheckt werden - ist in meinem beispiel ewig lang

//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlakku.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="controll-own.0.TABELLEN.AKKU" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAlarm="controll-own.0.TABELLEN.AkkuAlarm"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let htmlColorDeviceUeberschrift="green" var battAlarm=65; //alarm batterie wert var battAlarmWarning=75; //warnungen batterie wert // hier einstellen, was man für adapter hat var tradfri=false; var hue=false; var hueExt=false; var homeatic=true; var homeaticIp=true; var xiaomi=true; var iogo=true; // iogo - adapter - hat batterie abfrage var fullyBrowser=true; var handy1=false; var handy2=false; let mySchedule=" * * * * * "; //jede minute //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Vol oder %'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Batterie Zustand Sensoren'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=4; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //GANZE TABELLE let abstandZelle="1"; let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#ffffff"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="gray"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; var AkkuAlarm=[]; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ AkkuAlarm=[]; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var myColl=[]; var val1help; //fullybrowser.0.192_168_178_151.Info.batteryLevel if (fullyBrowser){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Tablet über FULLYBROWSER</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('fullybrowser.*.*.Info.batteryLevel').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("batteryLevel","deviceName")).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" if (val1help<=battAlarm) AkkuAlarm.push(1); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (iogo){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HANDY über IOGO</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('iogo.*.*.battery.level').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=ida[3]; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" if (val1help<=battAlarm) AkkuAlarm.push(1); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (xiaomi){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>XIAOMI DEVICES</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('mihome.*.devices.*.percent').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" if (val1help<=battAlarm) AkkuAlarm.push(1); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (hue){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HUE DEVICES</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hue.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" if (val1help<=battAlarm) AkkuAlarm.push(1); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); } if (hueExt){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HUE EXTENDED</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hue-extended.*.*.battery').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ; val0=val0.replace("Philips_hue.",""); val0=val0.replace(/_/g," "); // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // val0=getObject(id).common.name.replace("battery","") ; val0=val0.replace("Philips_hue.","");//ida[2]+"."+ida[3]; // val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" if (val1help<=battAlarm) AkkuAlarm.push(1); /* val0=getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0]; val1help=getState(id).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()} else{val1=(" <font color=\"green\"> ")+val1help.toString()} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="✘"} else{val2="✔"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" */ //if (val1help) {val1=(" <font color=\"red\"> ")+"bat low"} else{val1=(" <font color=\"green\"> ")+"bat ok"} // if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} // if (getState(id).val==null) {val2="never used"}; //log(id)}; // if (val1help) {val2="❌"} else{val2="✅"} // if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (tradfri){ // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>IKEA TRADFRI</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('tradfri.*.*.batteryPercentage').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; // log(val0+" "+id); val1help=getState(id).val; val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="✘"} else{val2="✔"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" if (val1help<=battAlarm) AkkuAlarm.push(1); // if (val1help) {val1=(" <font color=\"red\"> ")+"bat low"} else{val1=(" <font color=\"green\"> ")+"bat ok"} // if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} // if (getState(id).val==null) {val2="never used"}; //log(id)}; // if (val1help) {val2="❌"} else{val2="✅"} // if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (homeatic){ tabelleAusbessern(); // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HOMEATIC</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hm-rpc.*.*.0.LOWBAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! //var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); //log(val0+" "+id); val1help=getState(id).val; if (val1help) {val1=(" <font color=\"red\"> ")+"low bat"} else{val1=(" <font color=\"green\"> ")+"full bat"} if (val1help) {val2="❌"} else{val2="✅"} if (val1help) AkkuAlarm.push(1); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (homeaticIp ){ tabelleAusbessern(); // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HOMEATIC IP</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('hm-rpc.*.*.0.LOW_BAT').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! //var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0].replace(/:.+/g,""); // log(val0+" "+id); val1help=getState(id).val; var val1helper=getState(id.replace("LOW_BAT","OPERATING_VOLTAGE")).val; if (val1helper<2.2) {val2="❌"} else if (val1helper<=2.5 && val1helper>=2.2) {val2="⚠️"} else{val2="✅"}; if (val1helper<2.2) {val1=(" <font color=\"red\"> ")+val1helper.toString()+"V"} else if (val1helper<=2.5 && val1helper>=2.2) {val1=(" <font color=\"yellow\"> ")+val1helper.toString()+"V"} else{val1=(" <font color=\"green\"> ")+val1helper.toString()+"V"}; if (val1helper<2.2) AkkuAlarm.push(1); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (handy1){ tabelleAusbessern(); // UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE counter=0; val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>HANDYs</b>"; val1=""; val2=""; tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden tabelleAusbessern(); counter=-1 $('controll-own.0.HANDY.*batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" if (val1help<=battAlarm) AkkuAlarm.push(1); tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } if (handy2){ $('controll-own.0.HANDY.*Batt*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=ida[3]; // log(val0+" "+id); val1help=parseFloat((getState(id).val)); if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()+" %"} if (val1help<=battAlarm) {val1=(" <font color=\"red\"> ")+val1help.toString()+" %"} else{val1=(" <font color=\"green\"> ")+val1help.toString()+" %"} if (val1help>battAlarm && val1help<=battAlarmWarning) {val1=(" <font color=\"yellow\"> ")+val1help.toString()} if (getState(id).val==null) {val2="never used"}; //log(id)}; if (val1help<=battAlarm) {val2="❌"} else{val2="✅"} if (val1help>battAlarm && val1help<=battAlarmWarning) val2="⚠️" tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen if (AkkuAlarm.length >=1 ) {setState(dpAlarm,AkkuAlarm.length)} else {setState(dpAlarm,AkkuAlarm.length)} log("AKKU Alarm : "+AkkuAlarm.length.toString()); } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} // <tdalign function tabelleBind(){ switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}} } break; } //switch ende } function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle); if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); //console.log dpVIS; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" var htmlEnd="</table>"+htmlUnter+"</div></body>"; if (!htmlSignature) htmlUnter=""; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); }