//@liv-in-sky Januar 2020
//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/htmlakku.html"; //FIlenamen definieren
const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinFile=false; // bei true wird ein file geschrieben
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
let dpVIS="vis.0.TABELLEN.SONOFF" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget
let dpAnzahl="vis.0.TABELLEN.AnzahlSonoff"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien
let htmlColorDeviceUeberschrift="#00BFFF"
var battAlarm=30; //alarm batterie wert
var battAlarmWarning=55; //warnungen batterie wert
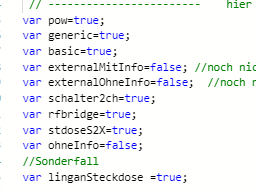
// ------------------------ hier einstellen, was man für ein device hat - die nicht gebraucht werden auf false setzen !!!
var pow=true;
var generic=true;
var basic=true;
var externalMitInfo=false; //noch nicht integriert
var externalOhneInfo=false; //noch nicht integriert
var schalter2ch=true;
var rfbridge=true;
var stdoseS2X=true;
var ohneInfo=false;
//Sonderfall
var linganSteckdose =true;
var filterArray=["Sonoff Pow","Generic","Sonoff Basic","Sonoff T1 1CH","Sonoff SV","Sonoff Dev","BlitzWolf SHP"]; //hier arten eintragen - muss gefiltert werden für geräte ohne INFO
let mySchedule="*/20 * * * * * ";
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5
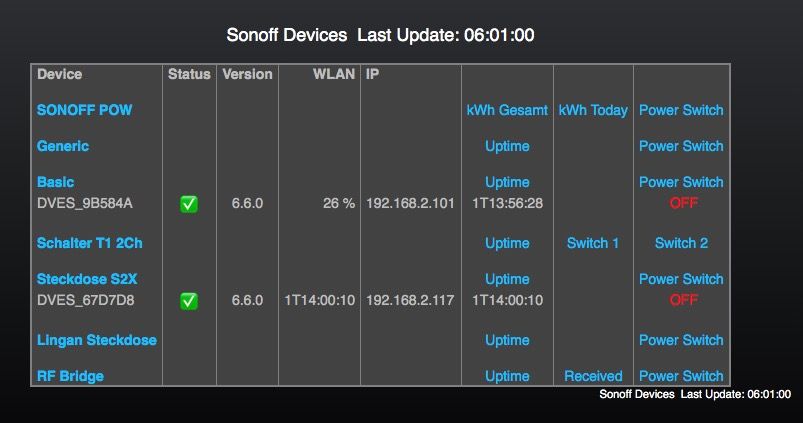
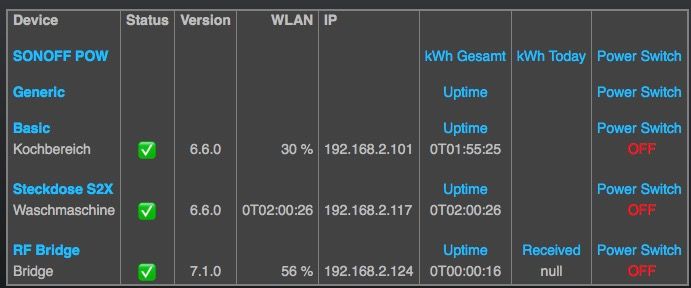
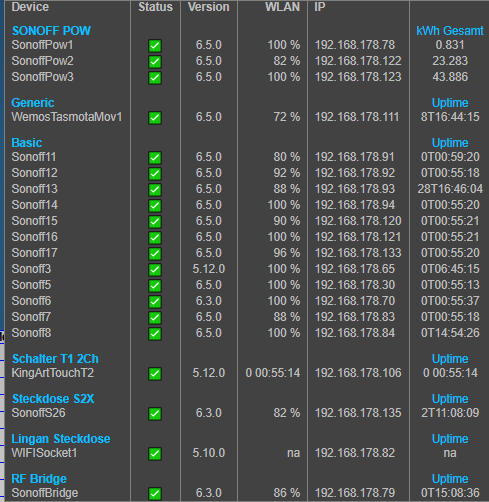
var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center
var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center
var htmlFeld3='Version'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center
var htmlFeld4='WLAN'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center
var htmlFeld5='IP'; var Feld5lAlign="left"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld6=''; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
//-----------------------------------
//hier werden die styles für die tabelle definiert
//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=true; // mit Überschrift über der tabelle
let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend
const htmlFeldUeber='Sonoff Devices'; // Überschrift und Signature
const htmlFarbUber="white"; // Farbe der Überschrift
const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift
const htmlÜberFontGroesse="18px"; // schriftgröße überschrift
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten
//GANZE TABELLE
let abstandZelle="1";
let weite="auto"; //Weite der Tabelle
let zentriert=true; //ganze tabelle zentriert
const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget
const htmlSchriftart="Helvetica";
const htmlSchriftgroesse="12px";
//FELDER UND RAHMEN
let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften
const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="gray"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows"
const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px
// HIER NICHTS ÄNDERN
let borderHelpBottum;
let borderHelpRight;
let htmlcenterHelp;
let htmlcenterHelp2;
if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;}
if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;}
if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;}
if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;}
zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left";
zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left";
const htmlZentriert='<center>'
const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+
" p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+
// " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+
" td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+
" table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center
"td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+
" </style></head><body> <div>";
//const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>";
const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">";
const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">";
const htmlTabUeber3="</tr>";
//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5
var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>";
var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+
" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+
" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\" >"+htmlFeld8+" </td>";
//------------------------------------------------------
var anzahl;
var AkkuAlarm=[];
var htmlOut="";
var mix;
var counter;
var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7;
var htmlTabUeber="";
function writeHTML(){
anzahl=0;
htmlOut="";
counter=-1;
htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};
if (!UeberschriftSpalten) {htmlTabUeber=""}
//--------------------------------------------------------------------------------------------------------------------------------------------------
//---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------
//---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------
//--------------------------------------------------------------------------------------------------------------------------------------------------
var myColl=[];
var val1help;
if (pow){
// UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE
tabelleAusbessern();
counter=0;
val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=0;
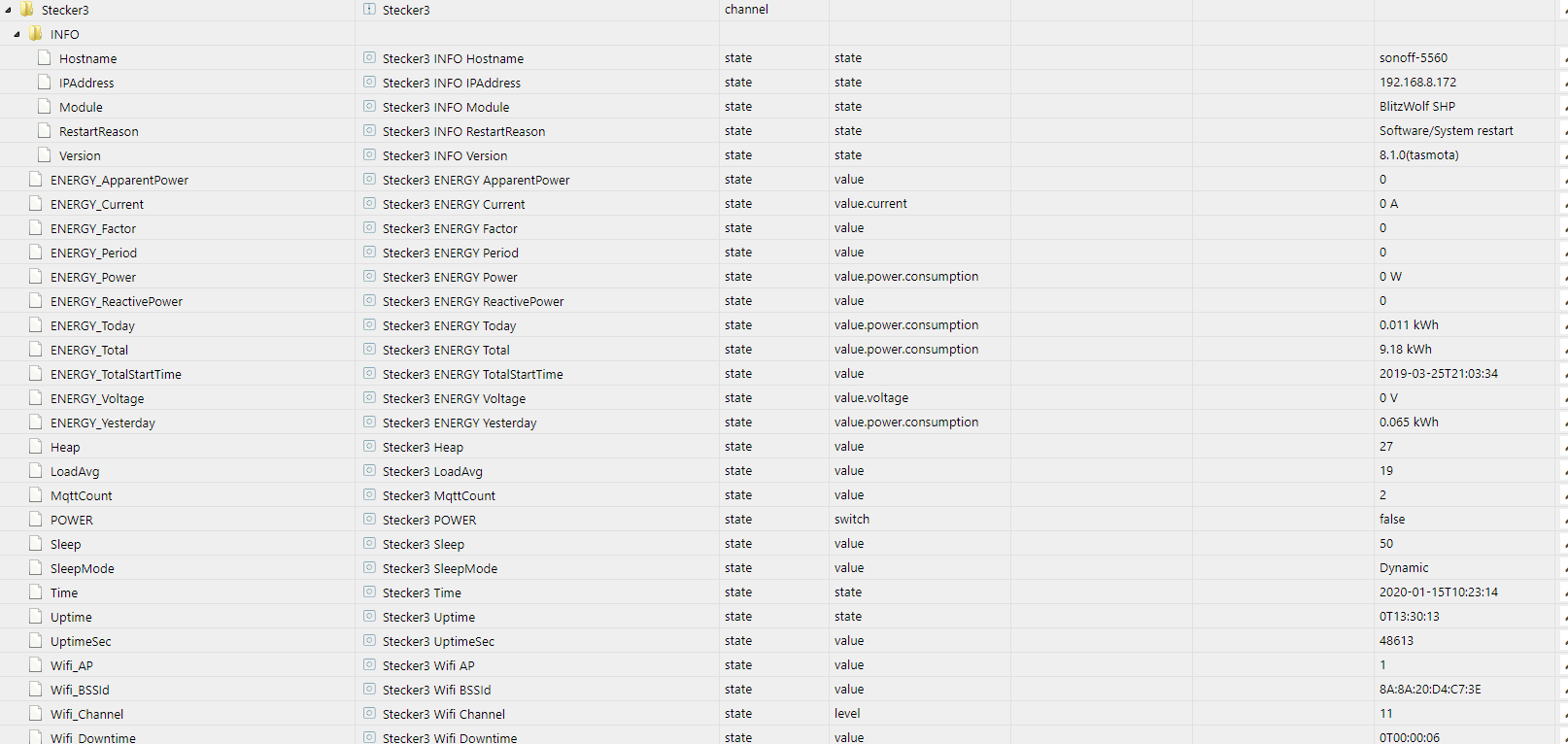
val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>BlitzWolf SHP</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Gesamt";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Today";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch"
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=-1
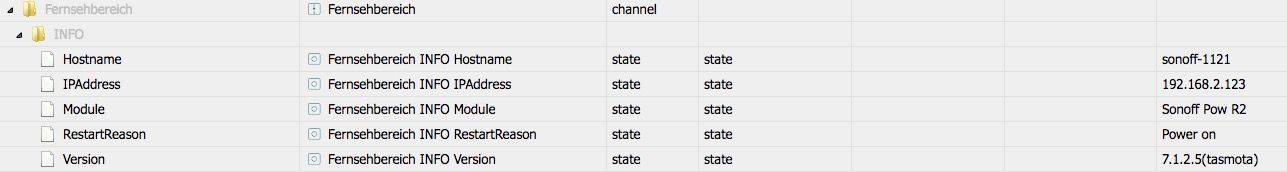
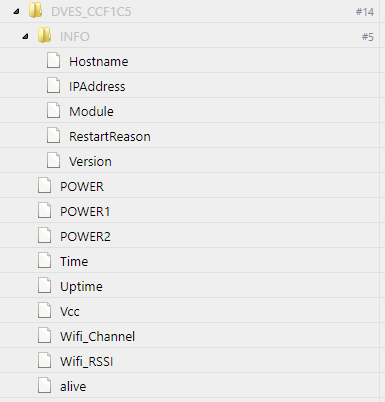
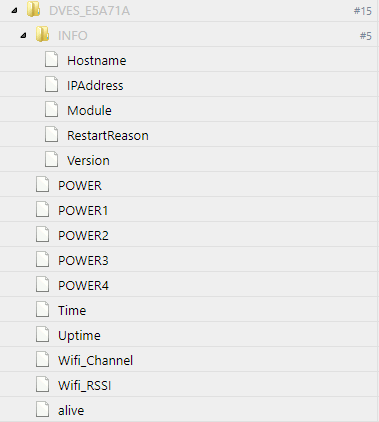
//sonoff.0.SonoffPow1.INFO.Module
$('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
if (getState(id).val=="BlitzWolf SHP") {
// log (id)
anzahl++;
var ida = id.split('.');
counter++;
//log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive"))
val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module
val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ;
val4=getState(id.replace("Module","IPAddress")).val
val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER
val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %";
let val7_1=getState(id.replace("INFO.Module","POWER")).val;
val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";
val6=getState(id.replace("INFO.Module","ENERGY_Today")).val.toString();
val5=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString();
if (!getState(id.replace("INFO.Module","alive")).val) {
val1="❌";
val4=(" <font color=\"red\"> ")+val1;
val2=(" <font color=\"red\"> ")+val2;
val3=(" <font color=\"red\"> ")+" 0 %";
val5=(" <font color=\"red\"> ")+" --- ";
val6=(" <font color=\"red\"> ")+" --- ";
val7=(" <font color=\"red\"> ")+" --- ";
val0=(" <font color=\"red\"> ")+val0}
else{
val1="✅";
// val1=(" <font color=\"lightgreen\"> ")+val1
// val2=(" <font color=\"green\"> ")+val2
// val3=(" <font color=\"green\"> ")+val3
// val0=(" <font color=\"green\"> ")+val0
}
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
} }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
} //ende fritzdect
if (generic){
// UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE
tabelleAusbessern();
counter=0;
val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=0;
val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Generic</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch"
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=-1
//sonoff.0.SonoffPow1.INFO.Module
$('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
if (getState(id).val=="Generic") {
//log (id)
anzahl++;
var ida = id.split('.');
counter++;
//log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive"))
val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module
val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ;
val4=getState(id.replace("Module","IPAddress")).val
val5=val3=getState(id.replace("INFO.Module","Uptime")).val.toString()
val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER
val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %";
//let val7_1=getState(id.replace("INFO.Module","alive")).val;
//val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";
val7="";
// let val6_1=getState(id.replace("INFO.Module","Switch1")).val;
// val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF";
// val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString();
//val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString();
// val6=""
val6="";
if (!getState(id.replace("INFO.Module","alive")).val) {
val1="❌";
val4=(" <font color=\"red\"> ")+val4;
val2=(" <font color=\"red\"> ")+val2;
val3=(" <font color=\"red\"> ")+" 0 %";
val5=(" <font color=\"red\"> ")+" --- ";
val6=(" <font color=\"red\"> ")+" --- ";
val7=(" <font color=\"red\"> ")+" --- ";
val0=(" <font color=\"red\"> ")+val0}
else{
val1="✅";
// val1=(" <font color=\"lightgreen\"> ")+val1
// val2=(" <font color=\"green\"> ")+val2
// val3=(" <font color=\"green\"> ")+val3
// val0=(" <font color=\"green\"> ")+val0
}
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
}
}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
} //ende xiaomi
if (basic){
// UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE
tabelleAusbessern();
counter=0;
val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=0;
val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Generic</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch"
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=-1
//sonoff.0.SonoffPow1.INFO.Module
$('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
if (getState(id).val=="Sonoff Basic") {
//log (id)
anzahl++;
var ida = id.split('.');
counter++;
//log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive"))
val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module
val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ;
val4=getState(id.replace("Module","IPAddress")).val
val5=val3=getState(id.replace("INFO.Module","Uptime")).val.toString()
val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER
val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %";
//let val7_1=getState(id.replace("INFO.Module","alive")).val;
//val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";
val7="";
// let val6_1=getState(id.replace("INFO.Module","Switch1")).val;
// val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF";
// val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString();
//val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString();
// val6=""
val6="";
if (!getState(id.replace("INFO.Module","alive")).val) {
val1="❌";
val4=(" <font color=\"red\"> ")+val4;
val2=(" <font color=\"red\"> ")+val2;
val3=(" <font color=\"red\"> ")+" 0 %";
val5=(" <font color=\"red\"> ")+" --- ";
val6=(" <font color=\"red\"> ")+" --- ";
val7=(" <font color=\"red\"> ")+" --- ";
val0=(" <font color=\"red\"> ")+val0}
else{
val1="✅";
// val1=(" <font color=\"lightgreen\"> ")+val1
// val2=(" <font color=\"green\"> ")+val2
// val3=(" <font color=\"green\"> ")+val3
// val0=(" <font color=\"green\"> ")+val0
}
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
}
}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
} //ende xiaomi
if (schalter2ch){
// UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE
tabelleAusbessern();
counter=0;
val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=0;
val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Schalter</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch"
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=-1
//sonoff.0.SonoffPow1.INFO.Module
$('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
if (getState(id).val=="Sonoff T1 1CH") {
//log (id)
anzahl++;
var ida = id.split('.');
counter++;
//log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive"))
val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module
val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ;
val4=getState(id.replace("Module","IPAddress")).val
val5=val3=getState(id.replace("INFO.Module","Uptime")).val.toString()
val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER
val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %";
//let val7_1=getState(id.replace("INFO.Module","alive")).val;
//val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";
val7="";
// let val6_1=getState(id.replace("INFO.Module","Switch1")).val;
// val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF";
// val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString();
//val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString();
// val6=""
val6="";
if (!getState(id.replace("INFO.Module","alive")).val) {
val1="❌";
val4=(" <font color=\"red\"> ")+val4;
val2=(" <font color=\"red\"> ")+val2;
val3=(" <font color=\"red\"> ")+" 0 %";
val5=(" <font color=\"red\"> ")+" --- ";
val6=(" <font color=\"red\"> ")+" --- ";
val7=(" <font color=\"red\"> ")+" --- ";
val0=(" <font color=\"red\"> ")+val0}
else{
val1="✅";
// val1=(" <font color=\"lightgreen\"> ")+val1
// val2=(" <font color=\"green\"> ")+val2
// val3=(" <font color=\"green\"> ")+val3
// val0=(" <font color=\"green\"> ")+val0
}
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
}
}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
} //ende xiaomi
if (stdoseS2X){
// UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE
tabelleAusbessern();
counter=0;
val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=0;
val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Sonoff DEV</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch"
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=-1
//sonoff.0.SonoffPow1.INFO.Module
$('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
if (getState(id).val=="Sonoff Dev") {
//log (id)
anzahl++;
var ida = id.split('.');
counter++;
//log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive"))
val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module
val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ;
val4=getState(id.replace("Module","IPAddress")).val
val5=val3=getState(id.replace("INFO.Module","Uptime")).val.toString()
val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER
val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %";
//let val7_1=getState(id.replace("INFO.Module","alive")).val;
//val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";
val7="";
// let val6_1=getState(id.replace("INFO.Module","Switch1")).val;
// val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF";
// val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString();
//val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString();
// val6=""
val6="";
if (!getState(id.replace("INFO.Module","alive")).val) {
val1="❌";
val4=(" <font color=\"red\"> ")+val4;
val2=(" <font color=\"red\"> ")+val2;
val3=(" <font color=\"red\"> ")+" 0 %";
val5=(" <font color=\"red\"> ")+" --- ";
val6=(" <font color=\"red\"> ")+" --- ";
val7=(" <font color=\"red\"> ")+" --- ";
val0=(" <font color=\"red\"> ")+val0}
else{
val1="✅";
// val1=(" <font color=\"lightgreen\"> ")+val1
// val2=(" <font color=\"green\"> ")+val2
// val3=(" <font color=\"green\"> ")+val3
// val0=(" <font color=\"green\"> ")+val0
}
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
}
}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
} //ende xiaomi
if (linganSteckdose){
// UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE
tabelleAusbessern();
counter=0;
val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=0;
val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Sonoff SV</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch"
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=-1
//sonoff.0.SonoffPow1.INFO.Module
$('sonoff.*.*.INFO.Module').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
if (getState(id).val=="Sonoff SV") {
//log (id)
anzahl++;
var ida = id.split('.');
counter++;
//log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive"))
val1=getState(id.replace("INFO.Module","alive")).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module
val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ;
val4=getState(id.replace("Module","IPAddress")).val
val5=val3=getState(id.replace("INFO.Module","Uptime")).val.toString()
val2=getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER
val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %";
//let val7_1=getState(id.replace("INFO.Module","alive")).val;
//val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";
val7="";
// let val6_1=getState(id.replace("INFO.Module","Switch1")).val;
// val6_1 ? val6=(" <font color=\"lightgreen\"> ")+"ON" : val6=(" <font color=\"red\"> ")+"OFF";
// val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString();
//val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString();
// val6=""
val6="";
if (!getState(id.replace("INFO.Module","alive")).val) {
val1="❌";
val4=(" <font color=\"red\"> ")+val4;
val2=(" <font color=\"red\"> ")+val2;
val3=(" <font color=\"red\"> ")+" 0 %";
val5=(" <font color=\"red\"> ")+" --- ";
val6=(" <font color=\"red\"> ")+" --- ";
val7=(" <font color=\"red\"> ")+" --- ";
val0=(" <font color=\"red\"> ")+val0}
else{
val1="✅";
// val1=(" <font color=\"lightgreen\"> ")+val1
// val2=(" <font color=\"green\"> ")+val2
// val3=(" <font color=\"green\"> ")+val3
// val0=(" <font color=\"green\"> ")+val0
}
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
}
}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
} //ende xiaomi
if (ohneInfo){
// UNTERTEILUNG - ÜBERSCHRIFT IN TABELLE
tabelleAusbessern();
counter=0;
val0=val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=0;
val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><b>Sonderfälle ohne INFO</b>"; val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime";val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power Switch"
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
tabelleAusbessern();
counter=-1
var arrFilt=[];
//sonoff.0.SonoffPow1.INFO.Module
$('sonoff.*.*').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
var ida = id.split('.');
// log(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress")
$(ida[0]+"."+ida[1]+"."+ida[2]+"."+"INFO.IPAddress").each(function(id, i) { // kontrolliere ob vorhanden
var idc = id.split('.');
if(!arrFilt.includes(idc[2])){
// log(idc[2])
arrFilt.push(idc[2])}
});
});
//log("filter: "+arrFilt.toString())
//sonoff.0.ShellyWC.alive
$('sonoff.*.*.alive').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
var ida = id.split('.');
//log(ida[2])
// log (" hier die werte: "+id)
// if (filterArray.includes) {
if (!arrFilt.includes(ida[2])) {
// log (id)
anzahl++;
counter++;
//log("dad "+getState(id.replace("Info.Module","alive")).val + " ----" +id.replace("Info.Module","alive"))
val1=getState(id).val; //sonoff.0.SonoffPow1.alive sonoff.0.SonoffPow1.INFO.Module
val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ;
val4=" na "; //getState(id.replace("Module","IPAddress")).val
val2=" na "; //getState(id.replace("Module","Version")).val.replace(/\(.+\)/g,"") //sonoff.0.SonoffPow1.Wifi_RSSIsonoff.0.SonoffPow1.POWER
val3="na"; //getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %";
val5="na"; //val3=getState(id.replace("INFO.Module","Uptime")).val.toString()
val7="na" // let val7_1=getState(id.replace("alive","POWER")).val;
// val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";
// let val7_1=getState(id.replace("INFO.Module","Switch1")).val;
// val7_1 ? val7=(" <font color=\"lightgreen\"> ")+"ON" : val7=(" <font color=\"red\"> ")+"OFF";
// val6=getState(id.replace("INFO.Module","SWITCH1")).val.toString();
//val7=getState(id.replace("INFO.Module","ENERGY_Total")).val.toString();
// ida[2].includes("Bridge") ? val6=getState(id.replace("alive","RfReceived_Data")).val : val6="";
if (!getState(id).val) {
val1="❌";
val4=(" <font color=\"red\"> ")+val4;
val2=(" <font color=\"red\"> ")+val1;
val3=(" <font color=\"red\"> ")+" 0 %";
val5=(" <font color=\"red\"> ")+" --- ";
val6=(" <font color=\"red\"> ")+" --- ";
val7=(" <font color=\"red\"> ")+" --- ";
val0=(" <font color=\"red\"> ")+val0}
else{
val1="✅";
// val1=(" <font color=\"lightgreen\"> ")+val1
// val2=(" <font color=\"green\"> ")+val2
// val3=(" <font color=\"green\"> ")+val3
// val0=(" <font color=\"green\"> ")+val0
}
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
}
}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
} //ende xiaomi
// if (AkkuAlarm.length >=1 ) {setState(dpAlarm,AkkuAlarm.length)} else {setState(dpAlarm,AkkuAlarm.length)}
// log("BATTERIE Alarm : "+AkkuAlarm.length.toString());
//-------------------------------------------------------------------------------------------------------------------------------------------------
//--------------------------------------------------Ende der schleife------------------------------------------------------------------------------
//-------------------------------------------------------------------------------------------------------------------------------------------------
tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen
setState(dpAnzahl,anzahl);
} // function ende
//MAIN:
schedule(mySchedule, function () {
writeHTML();
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
writeHTML();
function tabelleBind(){
//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte
switch (mehrfachTabelle) {
case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;
case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>"; }
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} break;
case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>"; }
else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";}
} break;
case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>"; }
else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>";}
else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";}
else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td>";}}
} break;
} //switch ende
}
function tabelleAusbessern() {
switch (mehrfachTabelle) {
case 1: break;
case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break; }
}
function tabelleFinish() {
// tabelle fertigstellen
switch (mehrfachTabelle) {
case 1: break;
case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break; }
var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>";
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
//Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body
var htmlOutVIS="";
// htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>";
if (htmlUberschrift)
{ zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ;
} else {
zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter;
}
// log("bin raus aus tabelleBind");
if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS );
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
var htmlEnd="</table>"+htmlUnter+"</div></body>";
if (!htmlSignature) htmlUnter="";
//mit oder ohne überschrift - zentriert oder links
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);
}