NEWS
Sonoff Geräte als HTML Tabelle - Vis
-
@arteck
stimmt, hab´s geändert - Fehler bleibt:2024-04-01 10:09:12.619 - info: javascript.0 (386128) Start javascript script.js.common.Sonoff_Test 2024-04-01 10:09:12.645 - info: javascript.0 (386128) script.js.common.Sonoff_Test: sonoff.0.Boiler.DS18B20_Temperature - sonoff.0.Boiler.INFO.Module 2024-04-01 10:09:12.648 - info: javascript.0 (386128) script.js.common.Sonoff_Test: sonoff.0.CO2-Sensor_1.MHZ19B_Temperature - sonoff.0.CO2-Sensor_1.INFO.Module 2024-04-01 10:09:12.652 - info: javascript.0 (386128) script.js.common.Sonoff_Test: sonoff.0.Heizung-Temperaturen.DS18B20-1_Temperature - sonoff.0.Heizung-Temperaturen.INFO.Module 2024-04-01 10:09:12.652 - info: javascript.0 (386128) script.js.common.Sonoff_Test: sonoff.0.Heizung-Temperaturen.DS18B20-2_Temperature - sonoff.0.Heizung-Temperaturen.INFO.Module 2024-04-01 10:09:12.652 - info: javascript.0 (386128) script.js.common.Sonoff_Test: sonoff.0.Heizung-Temperaturen.DS18B20-3_Temperature - sonoff.0.Heizung-Temperaturen.INFO.Module 2024-04-01 10:09:12.652 - info: javascript.0 (386128) script.js.common.Sonoff_Test: sonoff.0.Heizung-Temperaturen.DS18B20-4_Temperature - sonoff.0.Heizung-Temperaturen.INFO.Module 2024-04-01 10:09:12.652 - info: javascript.0 (386128) script.js.common.Sonoff_Test: sonoff.0.Heizung-Temperaturen.DS18B20-5_Temperature - sonoff.0.Heizung-Temperaturen.INFO.Module 2024-04-01 10:09:12.652 - info: javascript.0 (386128) script.js.common.Sonoff_Test: sonoff.0.Heizung-Temperaturen.DS18B20-6_Temperature - sonoff.0.Heizung-Temperaturen.INFO.Module 2024-04-01 10:09:12.652 - info: javascript.0 (386128) script.js.common.Sonoff_Test: sonoff.0.Heizung-Temperaturen.DS18B20-7_Temperature - sonoff.0.Heizung-Temperaturen.INFO.Module 2024-04-01 10:09:12.652 - info: javascript.0 (386128) script.js.common.Sonoff_Test: sonoff.0.Heizung-Temperaturen.DS18B20-8_Temperature - sonoff.0.Heizung-Temperaturen.INFO.Module 2024-04-01 10:09:12.652 - info: javascript.0 (386128) script.js.common.Sonoff_Test: sonoff.0.Heizung-Temperaturen.INFO.Hostname - sonoff.0.Heizung-Temperaturen.INFO.Module 2024-04-01 10:09:12.653 - info: javascript.0 (386128) script.js.common.Sonoff_Test: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 2024-04-01 10:09:12.654 - error: javascript.0 (386128) script.js.common.Sonoff_Test: TypeError: Cannot read properties of undefined (reading 'replace') 2024-04-01 10:09:12.654 - error: javascript.0 (386128) at script.js.common.Sonoff_Test:395:211 2024-04-01 10:09:12.654 - error: javascript.0 (386128) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:939:29) 2024-04-01 10:09:12.654 - error: javascript.0 (386128) at writeHTML (script.js.common.Sonoff_Test:340:33) 2024-04-01 10:09:12.654 - error: javascript.0 (386128) at script.js.common.Sonoff_Test:680:5 2024-04-01 10:09:12.654 - error: javascript.0 (386128) at script.js.common.Sonoff_Test:1375:3 2024-04-01 10:09:12.654 - error: javascript.0 (386128) at Script.runInContext (node:vm:133:12) -
-
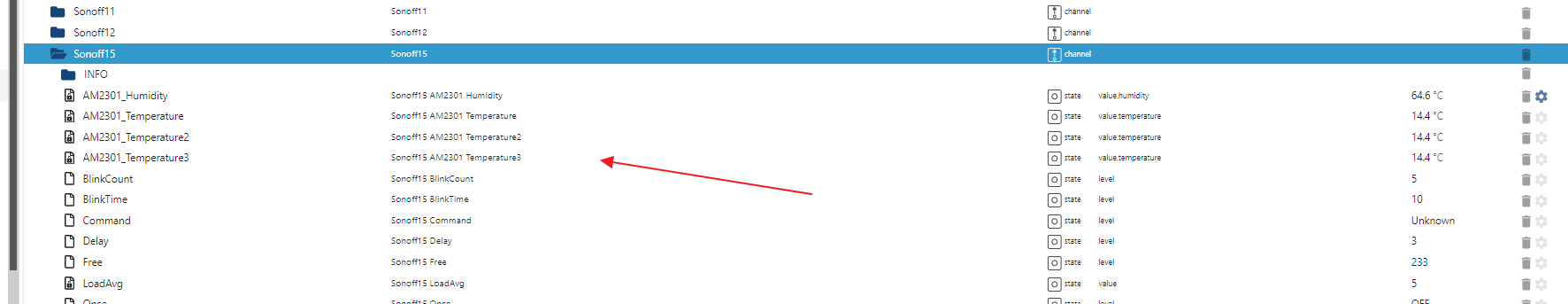
evtl liegt es daran, das du im namen "Temperaturen" hast - ist es möglich, das mal zu ändern z.b sonoff.0.Heizung-Temps.DS18B20-7
und nicht vergessen - das script muss nach dp änderungen immer neugestartet werden !!!
-
@liv-in-sky sagte in Sonoff Geräte als HTML Tabelle - Vis:
kann gut sein - habe ich sicher nie getestet, ob mehrere temp dp verarbeitet werden können - ich muss mal in ruhe drüber schauen und evt mal bei mir testen
bei einer alten Version aus 2021 (ohne Info
x. xxx) hat´s funktioniert

-
können wir anydesk machen ? und nebenbei telefonieren ?
-
@liv-in-sky sagte in Sonoff Geräte als HTML Tabelle - Vis:
evtl liegt es daran, das du im namen "Temperaturen" hast - ist es möglich, das mal zu ändern z.b sonoff.0.Heizung-Temps.DS18B20-7
das war´s - jetzt läuft es - vielen, herzlichen Dank!!!
-
ich verstehe den fehler mittlerweile - ist es möglich - das device so umzubennen, das "Temperature" nicht mehr im namen oder der id vorkommt ?
-
ahh - ok - du hast es getetestet - dann ist ja alles soweit gut
jetzt ist nur seltsam, das ich auch einen solchen habe - der aber funktioniert


muss wohl nochmal etwas darüber nachdenken

EDIT: ich habe ja nur Temperatur im namen und nicht "Temperature(n)"
-
@liv-in-sky sagte in Sonoff Geräte als HTML Tabelle - Vis:
EDIT: ich habe ja nur Temperatur im namen und nicht "Temperature(n)"
so einen hab ich auch, der macht keine Probleme

-
Hallo,
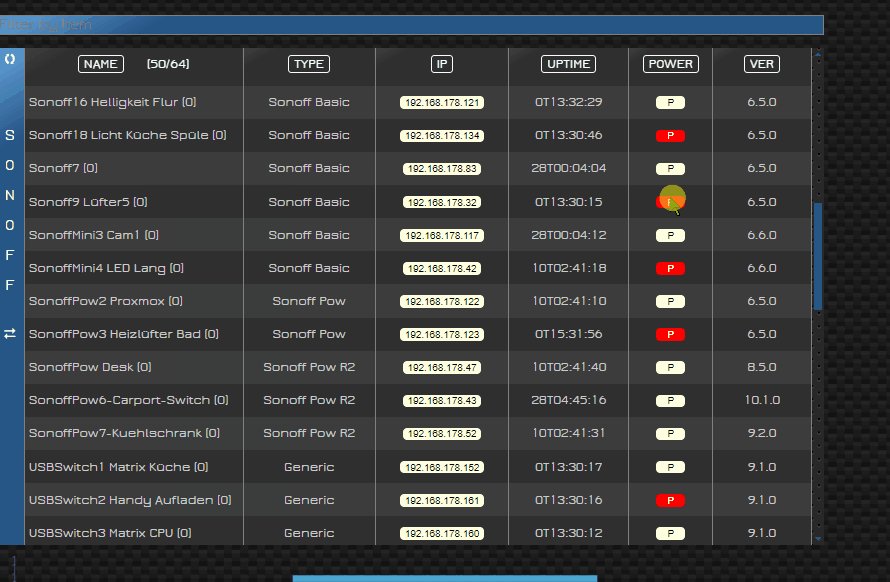
da die Zahl meiner sonoff Geräte wächst, suche ich nach einer besseren Möglichkeit das ganze in der VIS darzustellen als jedes Gerät einzeln anzulegen.Ich habe hierzu das letzte Script von Github hergenommen und dazu etwas modifiziert bezüglich der Spaltenauswahl. Ich bin noch nicht ganz fertig, habe aber folgendes Problem bereits jetzt:
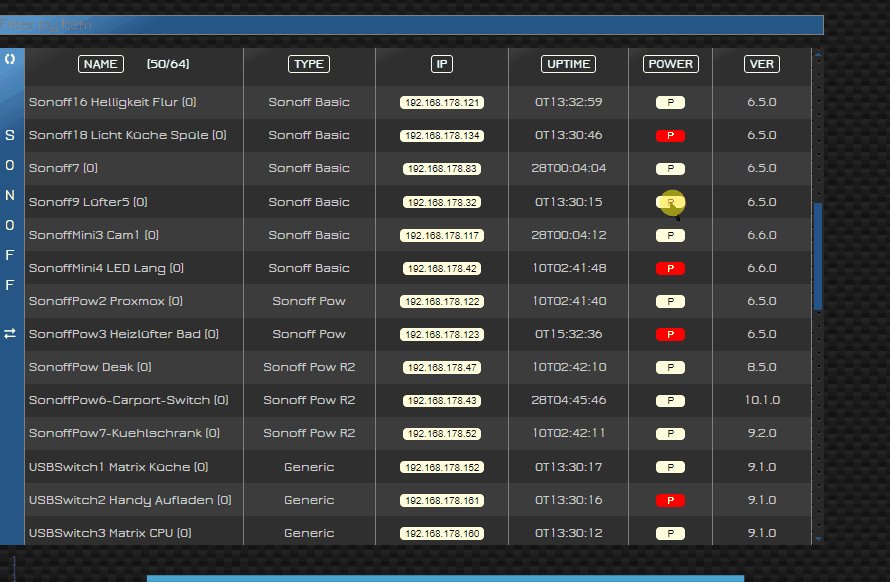
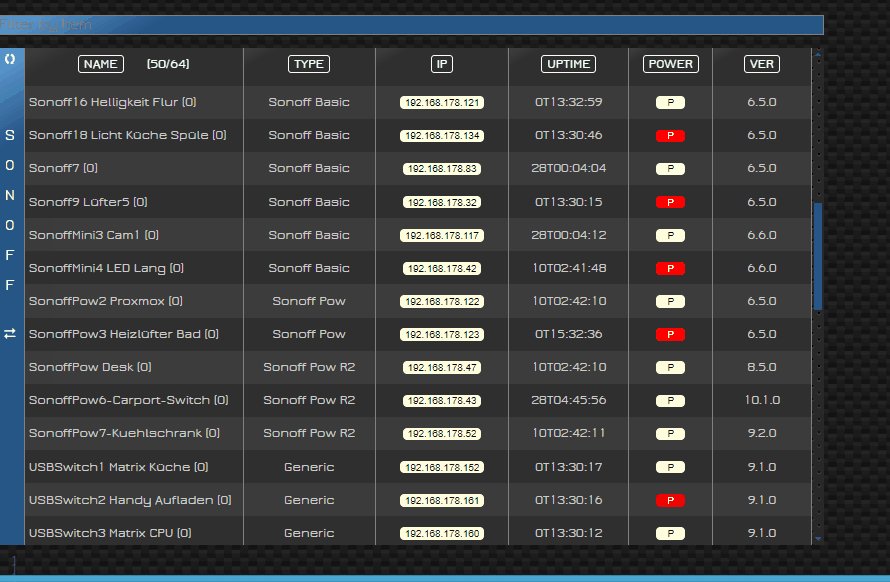
Sobald ich über die Spalte "Power" ein Gerät schalte zerlegt es mir die Ansicht aufgrund der ausgeblendeten Spalten bis ich das Skript stoppe und wieder starte. Danach ist wieder alles wie von mir editiert. Trotz der ganzen Auskommentierungen im Skript kann ich nicht erkennen was zwischen dem Skriptstart und dem anschalten eines Gerätes für ein Unterschied besteht.
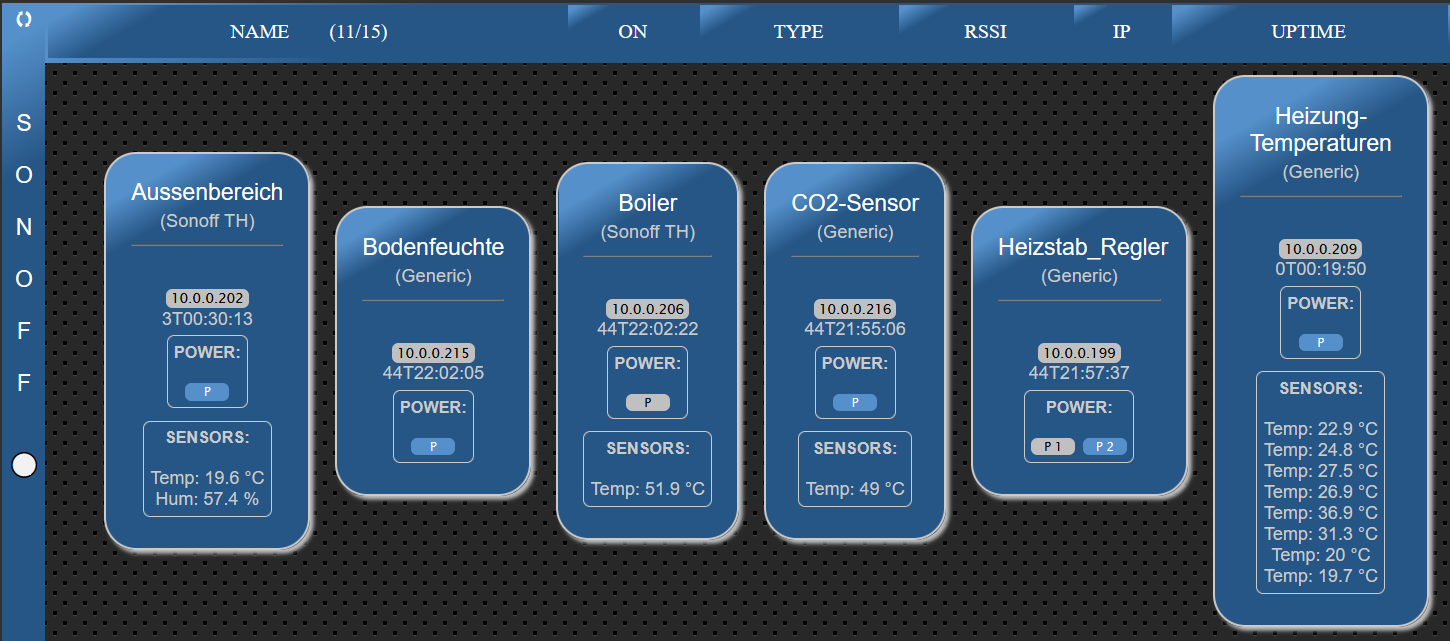
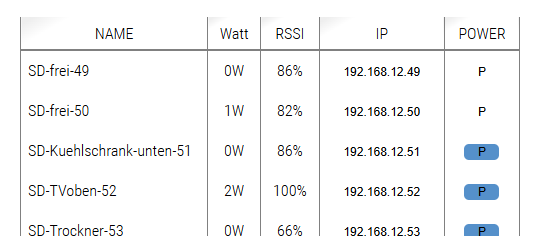
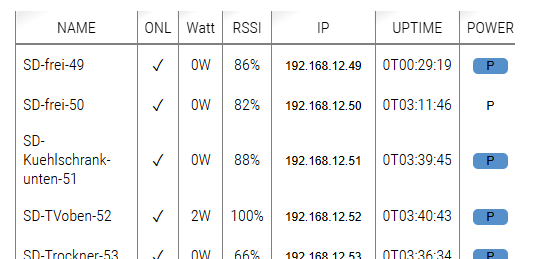
Vor dem schalten:

Nach dem schalten:

-
scheint ein bug zu sein
problem - wenn man den schalter in der tabelle drückt, soll ja die anzeige so bleiben wie sie ist, ansonsten wird das ganze refreshed und die tabelle springt zur ersten zeile - das wäre etwas nervig, weil man die zeile des gerätes immer wieder suchen müßte
dummerweise braucht das ganze beim ausblenden einer spalte aber einen ganzen refresh um das ausblenden wieder zu aktivieren
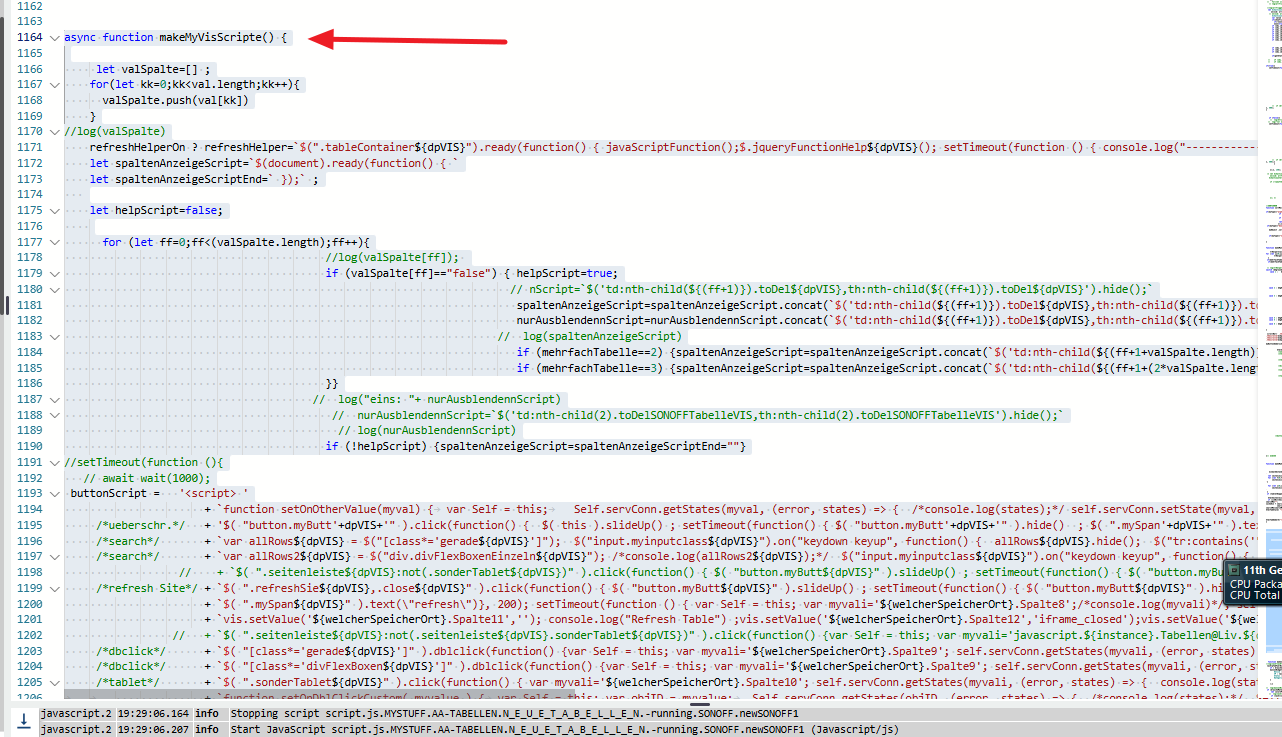
die function, die das ganze ein und ausblenden bretreut, ist makeMyVisScripte()
nur schnell überflogen - daher nicht ganz sicher:
man müßte die variable spaltenAnzeigeScript + spaltenAnzeigeScriptEnd die so aussieht:
$(document).ready(function() { $('td:nth-child(2).toDelSONOFFTabelleVIS,th:nth-child(2).toDelSONOFFTabelleVIS').hide();wohl zusätzlich als extra function einbinden, die aufgerufen wird, wenn geschaltet wird - da document-ready anscheinend nur aufgerufen wird , wenn ein ganzer refresh kommt und der kommt beim schalten nicht
-
@liv-in-sky
Vielen Dank für die Antwort. Ich habe es jetzt 5 oder 6 mal gelesen, parallel das Skript angeschaut und leider überhaupt keinen Plan was du damit meinst.Die Variablen habe ich, aber die erwähnte Codezeile gibt es so bei mir nicht. Ich finde nicht einmal den Punkt wo geschaltet wird. Ich verliere in dem ganzen Quellcode völlig den Überblick. Habe schon versucht in einem 2. Anlauf mal alles "überflüssige" wie Auskommentierungen und die Flexansicht zu entfernen, aber das haut nur noch mehr quer.
-
@micklafisch wenn ich zeit finde, schaue ich am WE mal, ob mein plan funktionieren würde
-
ich habe dich nicht vergessen, aber ich habe wenig zeit und das script habe ich nicht wirklich gut dokumentiert.
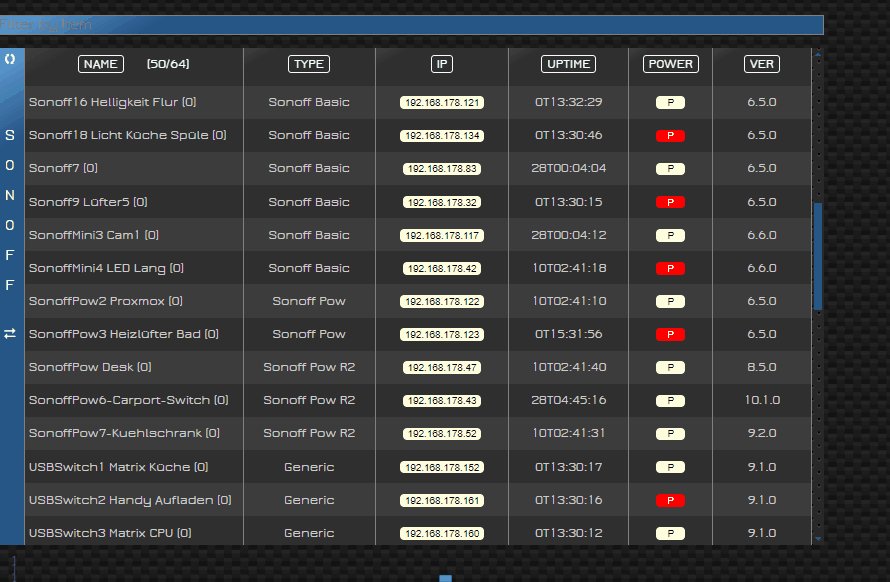
irgendwie habe ich es hinbekommen, das die spalten ausgeblendet bleiben
im beispiel habe ich 2 spalten (online,rssi) ausgeschlossen

sieht dann so aus: das müßte der fehler bei dir sein - oder - ich klicke auf einen schalter und nach dem refresh bleiben jetzt die spalten versteckt

-
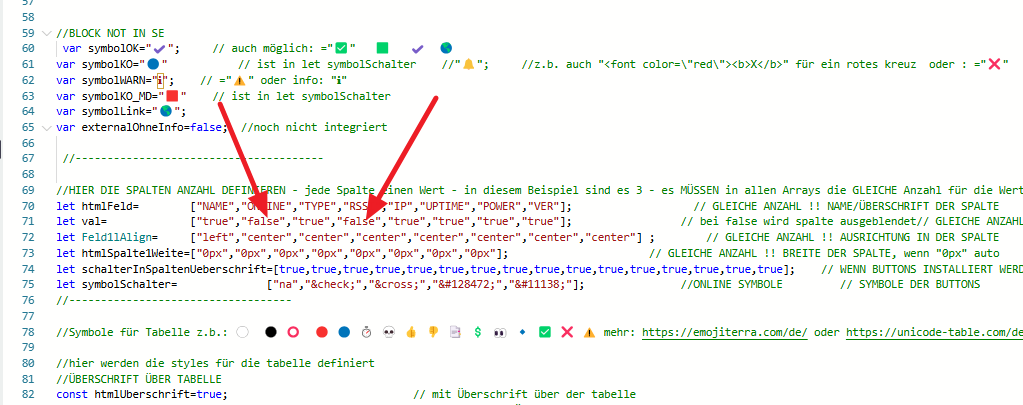
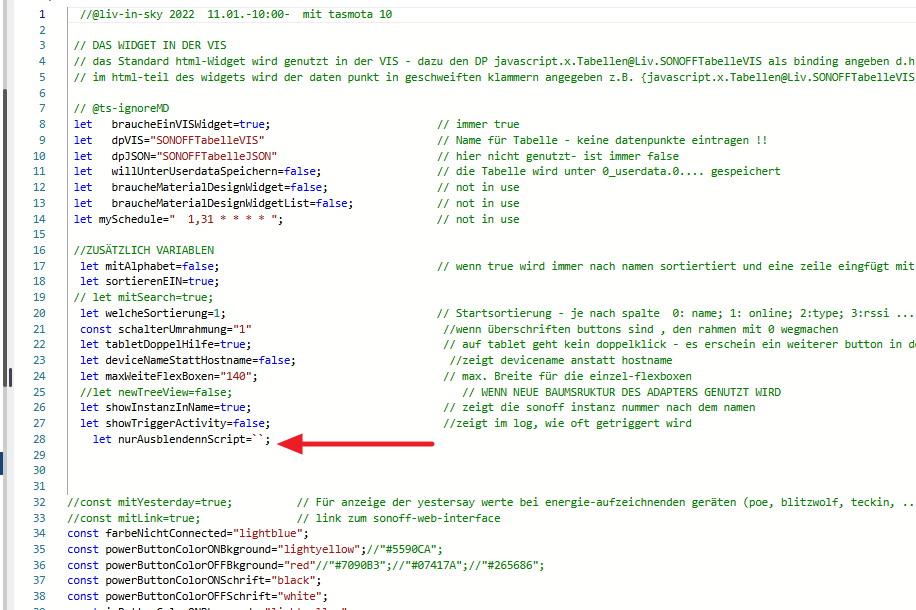
zu ändern - ganz oben diese zeile einfügen:

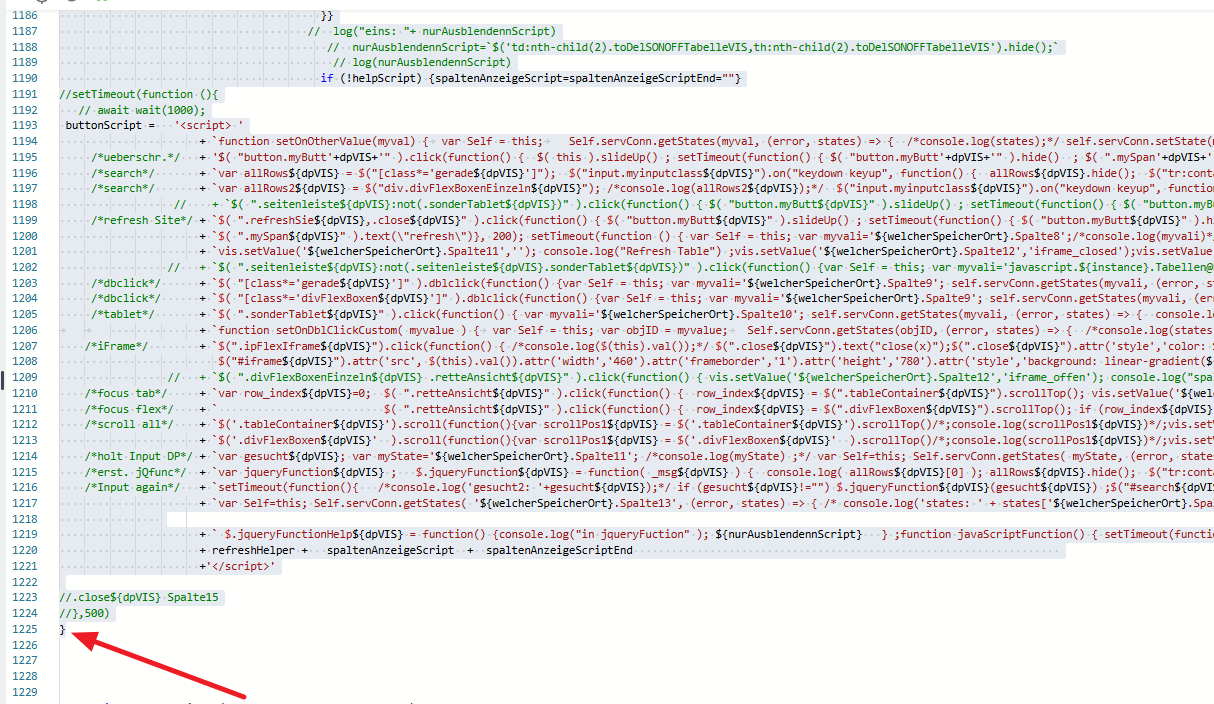
und ganz unten ersetze die ganze funktion (aufpassen ! - mach dir vorher eine kopie des scriptes!!!!:

bis:

hier die neue funktion:
hoffe es klappt und funktioniert

-
@liv-in-sky etwas ruhig hier geworden. Leider bin ich gestern erst über dieses gewaltige Script gestolpert, und hat wunderbar funktioniert es einzubinden. Vielen Dank für deine Mühe!!
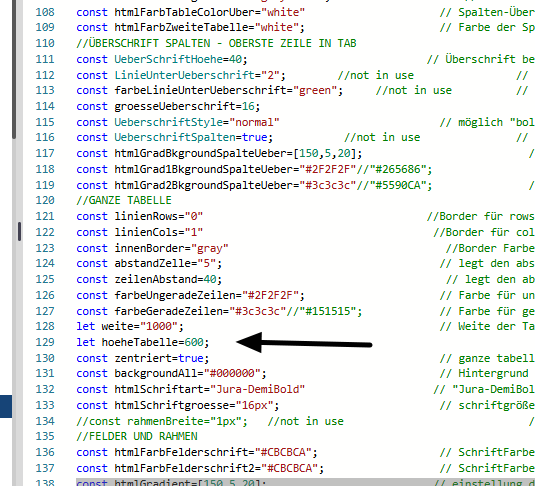
Leider bin ich mit Javascript nicht sehr bewandert, ich hätte das ganze gerne höher in meiner VIS Ansicht. Mein Monitor hat eine Auflösung von 1920x1200 und die möchte ich auch nutzen. (Bis auf die Navigation im unteren Bereich)
Also habe ich das Basic HTML Widget auf 1920x1100 Pixel eingestellt, die Tabelle füllt aber von der Höhe den Bereich nicht ganz aus.
 Hier wäre noch Luft
Hier wäre noch LuftWo kann ich die Höhe der Anzeige verändern?
Danke im voraus und viele Grüße
-
-
@liv-in-sky Hat funktioniert, vielen Dank