NEWS
Viewwechsel script (Timeout)
-
Hallo zusammen,
ich hab probleme mit meinem Script und komme nicht richtig weiter:
Ich möchte durch einen Trigger (Lichtschranke) das aktuelle Bild auf dem Tablet zur Kamera Eingang leiten.
Nach einer Zeit von 3min soll zurück zur Übersicht.Wenn allerdings jemand klingelt soll das Bild auf eine andere Kamera (Haustüre) wechseln.
Wenn die Türe geöffnet wird (Türkontakt) soll die Zeit unterbrochen werden und direkt zur Übersicht.Ich hab folgendes Script im (Test-)Einsatz (eigentlich schon länger...):
Was passiert:
Bei auslösung des Triggers wird umgeschaltet. Auch der 2. Trigger (Cancel) funktioniert (Übersicht). Aber nach kurzer Zeit kommt das 1. Kamerabild wieder zurück bis die Zeit abgelaufen ist.
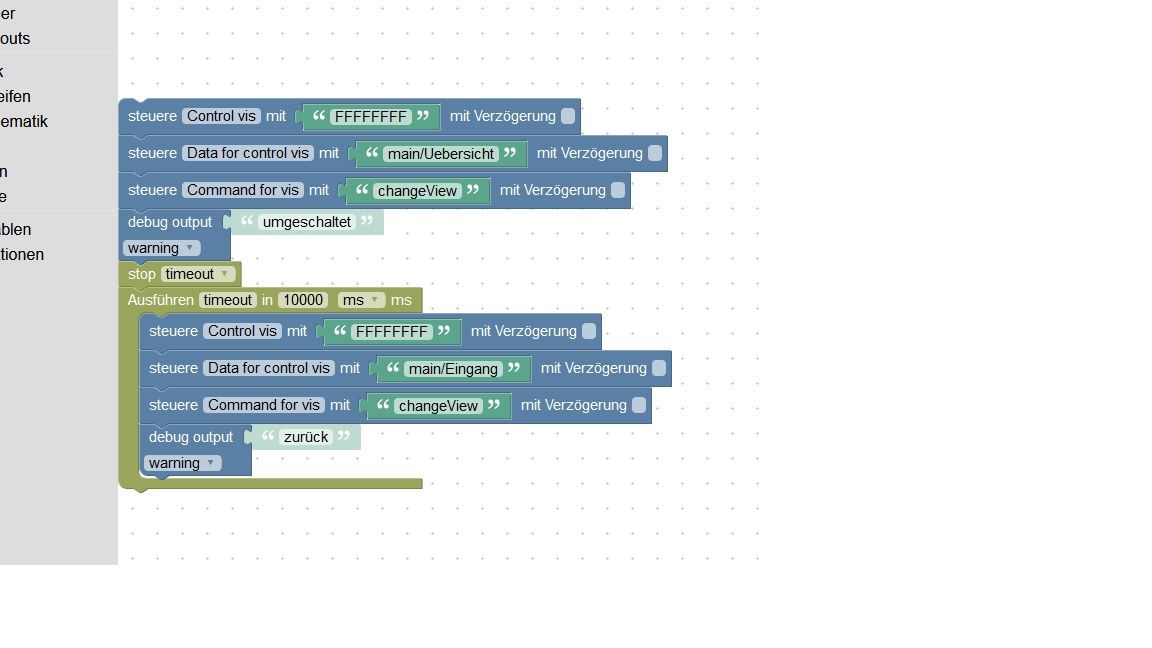
Irgentwas mache ich mit den Timern falsch oder mit dem zurücksetzen.Ich hab auch schon mal mit Blocky herum experimentiert (hab ich noch weniger Ahnung als von Java), geht auch nicht.

Erster Wechsel geht, 2. Umschalten nicht, obwohl der Timer zurück gesetzt wird (LOG) aber den 2. Wechsel macht er einfach nicht.Ich habe zur Zeit 2 Tablets mit einer VIS in Betrieb. Über Fully Kiosk Browser.
Gruß
Thomas -
Mahlzeit,
darf ich das Thema noch mal hochholen?
Würde gerne verstehen, was ich falsch mache, oder wenn im Script kein Fehler ist, wo kann ich ansetzen um den Fehler woanders zu finden?Darf ich mehrere Tablets mit einem Projekt verwenden oder gibt das Probleme?
Dürfen mehrere Scripte die Views umschalten oder gibt das Probleme?Gruß