//@liv-in-sky Januar 2020 9.3-20:15
//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/htmlip.html"; //FIlenamen definieren
const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheHostDaten=true;
let braucheEinFile=true; // bei true wird ein file geschrieben
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
let braucheMaterialDesignWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - MUSS ANGELEGT WERDEN !!!
let braucheMaterialDesignWidgetList=true; // bei true wird ein html-tabelle in einen dp geschrieben - MUSS ANGELEGT WERDEN !!!
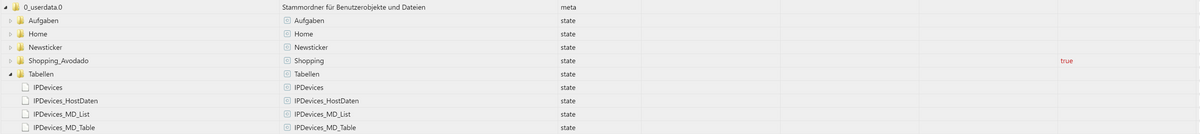
let dpHost="0_userdata.0.Tabellen.IPDevices_HostDaten" //WICHTIG wenn braucheHostDaten auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget // string
let dpVIS="0_userdata.0.Tabellen.IPDevices" //WICHTIG wenn braucheMaterialDesignWidgetList auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget // string
let dpMaterialTabelWidget="0_userdata.0.Tabellen.IPDevices_MD_Table" //WICHTIG wenn braucheMaterialDesignWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget // string
let dpMaterialListWidget="0_userdata.0.Tabellen.IPDevices_MD_List" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget // string
let pfadBilderMaterialWidget="/vis.0/img/" // PFAD zu den bildern, die in die vis geladen wurden/
let mySchedule=" */1 * * * * "; //jede minute - nicht unter eine minute gehen -besser 3 oder 5 minuten nutzen !!!
const domainName="fritz.box"; // domainname in der fritzbox definiert
const ipbereich="192.168.178.0/24"; // gilt nicht für windows
const dnsServer="192.168.178.1" // gilt nicht für windows
let sortiereClient=false; //true nach client false nach ip
const waitTime=25000; // falls längere zeit keine daten kommen - diesen wert erhöhn um 5000 (ms)
const lastZellColorSetting="lightgreen" // farbe der zusammenfassung in der letzten zelle der tabelle
const oerationSystemchange=false; // false ist linux, true ist windows
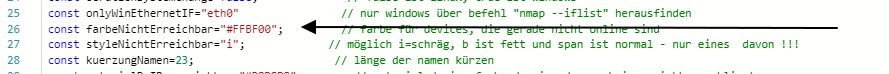
const onlyWinEthernetIF="eth0" // nur windows über befehl "nmap --iflist" herausfinden
const farbeNichtErreichbar="#FFBF00"; // farbe für devices, die gerade nicht online sind
const styleNichtErreichbar="i"; // möglich i=schräg, b ist fett und span ist normal - nur eines davon !!!
const kuerzungNamen=23; // länge der namen kürzen
const materialD_IP_erreichbar="#D8D8D8"; // material design farbe der ip adresse bei erreichbaren klient
const materialD_IP_nichtErreichbar="#F7819F"; // material design farbe der ip adresse bei nicht erreichbaren klient
//hier eintragen für die übersetzung der standardnamen - aliase - rechte seite wird statt linker angezeigt - die beispiele kann man raus löschen
// BITTE AUF DIE KOMMAs ACHTEN
const myDeviceNames={ "192.168.178.24" :"HF Küche Licht", // ein leeres array wird so erzeugt: const myDeviceNames=[];
// "192.168.178.29" :"TrekStor13",
// "192.168.178.10" :"Proxmox",
}
const myDeviceNamesNew= [{"ip" : "192.168.178.10", "name" : "Proxmox", "link" : "https://192.168.178.10:8006/", "kat":"server" },
{"ip" : "192.168.178.157", "name" : "sqltulla", "link" : "http://192.168.178.157:8181/settings", "kat":"server" },
{"ip" : "192.168.178.14", "name" : "PlexServer", "link" : "http://192.168.178.14:32400/web/index.html", "kat":"server" },
{"ip" : "192.168.178.145", "name" : "pi-hole", "link" : "http://192.168.178.145/admin", "kat":"server" },
{"ip" : "192.168.178.59", "name" : "iobroker", "link" : "http://192.168.178.59:8081/#tab-objects", "kat":"server" },
{"ip" : "192.168.178.199", "name" : "NAS-FILE-Server", "link" : "", "kat":"server" },
{"ip" : "192.168.178.73", "name" : "MediaPadT5", "link" : "", "kat":"tablet" },
{"ip" : "192.168.178.148", "name" : "Echo Dot 3", "link" : "", "kat":"echo_dot3" },
{"ip" : "192.168.178.29", "name" : "TrekStor13", "link" : "", "kat":"tablet" },
{"ip" : "192.168.178.151", "name" : "FireTab7", "link" : "", "kat":"tablet" },
{"ip" : "192.168.178.201", "name" : "VPN Netzwerk", "link" : "", "kat":"vpn" },
{"ip" : "192.168.178.56", "name" : "FireHDStick", "link" : "", "kat":"firetvstick" },
{"ip" : "192.168.178.33", "name" : "SonoffS26", "link" : "", "kat":"sonoff26" },
{"ip" : "192.168.178.135", "name" : "Sonoff26", "link" : "http://192.168.178.135/", "kat":"sonoff26" },
{"ip" : "192.168.178.124", "name" : "Galaxy-S9", "link" : "", "kat":"handygal" },
{"ip" : "192.168.178.28", "name" : "Google-Home-Mini", "link" : "", "kat":"googlemini" },
{"ip" : "192.168.178.81", "name" : "GalaxyTabA16", "link" : "", "kat":"tablet" },
{"ip" : "192.168.178.21", "name" : "GoSund 2 Matrix", "link" : "", "kat":"gosund111" },
{"ip" : "192.168.178.155", "name" : "GoSund 3 Freezer", "link" : "", "kat":"gosund111" },
{"ip" : "192.168.178.126", "name" : "Matrix Büro", "link" : "", "kat":"matrix" },
{"ip" : "192.168.178.20", "name" : "Matrix Küche", "link" : "", "kat":"matrix" },
{"ip" : "192.168.178.150", "name" : "Gosund 1", "link" : "", "kat":"gosund111" },
{"ip" : "192.168.178.77", "name" : "WerBinIch", "link" : "", "kat":"fragezeichen" },
{"ip" : "192.168.178.142", "name" : "AdGuard", "link" : "http://192.168.178.142/", "kat":"server" },
{"ip" : "192.168.178.1", "name" : "DragonRoot", "link" : "http://192.168.178.1", "kat":"fritzbox" },
{"ip" : "192.168.178.88", "name" : "DragonRoot-Dect", "link" : "http://192.168.178.88", "kat":"fritzbox" },
{"ip" : "192.168.178.74", "name" : "LGwebOSTV", "link" : "", "kat":"LG_TV_2" },
{"ip" : "192.168.178.95", "name" : "Sonoff2-Distance", "link" : "http://192.168.178.95", "kat":"sonoff" },
{"ip" : "192.168.178.156", "name" : "EchoShow5", "link" : "", "kat":"Echo-Show-5" }
]
var symbolOK=" ️"; // auch möglich: ="
️"; // auch möglich: =" " 🟩
" 🟩  ️
️ 
var symbolKO=" "; //z.b. auch "<font color="red"><b>X</b>" für ein rotes kreuz oder : ="
"; //z.b. auch "<font color="red"><b>X</b>" für ein rotes kreuz oder : =" "
"  🟢
🟢 











 🟥
🟥  🧊
🧊 
 ️
️ 
var symbolWARN=" ️"; // ="
️"; // =" ️" oder info: "
️" oder info: " ️"
️"
var symbolKO_MD="🟥" //symbol für "nicht erreichbar" im MaterialDesign Widget
var symbolLink=" ";
";
var externalOhneInfo=false; //noch nicht integriert
//---------------------------------------
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3
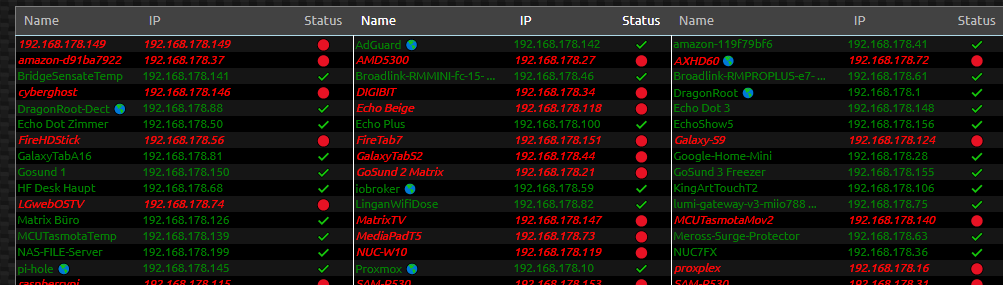
var htmlFeld1='Name'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center
var htmlFeld2='IP'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center
var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center
//-----------------------------------
//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=true; // mit Überschrift über der tabelle
let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend
const htmlFeldUeber='IP Devices List'; // Überschrift und Signature
const htmlFarbUber="white"; // Farbe der Überschrift
const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift
const htmlÜberFontGroesse="18px"; // schriftgröße überschrift
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind
const farbetrennungsLinie="white";
const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten
//ÜBERSCHRIFT SPALTEN
const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe
const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift -
const farbeLinieUnterUeberschrift="lightblue";
const groesseUeberschrift=16;
const UeberschriftStyle="normal" // möglich "bold"
//GANZE TABELLE
let abstandZelle="1";
let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let weite="1200"; //Weite der Tabelle
let zentriert=true; //ganze tabelle zentriert
const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget
const htmlSchriftart="Ubuntu-Regular" ///"Helvetica";
const htmlSchriftgroesse="14px";
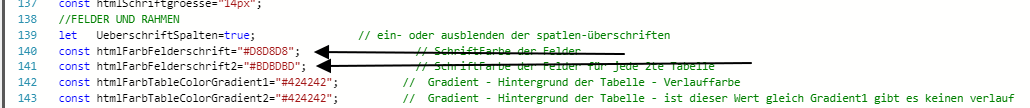
//FELDER UND RAHMEN
let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften
const htmlFarbFelderschrift="#D8D8D8"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="#BDBDBD"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows"
const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px
// HIER NICHTS ÄNDERN ---------------------SETTING ENDE ----------------------------------------
// HIER NICHTS ÄNDERN ---------------------SETTING ENDE ----------------------------------------
// HIER NICHTS ÄNDERN ---------------------SETTING ENDE ----------------------------------------
const dpPrefix = "javascript."+ instance +".";
let borderHelpBottum;
let borderHelpRight;
let htmlcenterHelp;
let htmlcenterHelp2;
if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;}
if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;}
if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;}
if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;}
zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left";
zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left";
const htmlZentriert='<center>'
const htmlStart= "<!DOCTYPE html><html lang="de"><head><title>Vorlage</title><meta http-equiv="content-type" content="text/html; charset=utf-8">"+
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+
" p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+
// " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+
" td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+
" table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:0px solid "+htmlFarbTableBorderColor+"; border-spacing=""+abstandZelle+"0px" ; }"+ // margin macht center
"td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+
" </style></head><body>"; // <div>";
//const htmlUeber= "<p style="color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold">"+htmlFeldUeber+"</p>";
const htmlTabStyle= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="1px" cellspacing=""+abstandZelle+"" cellpadding=""+abstandZelle+"" width=""+weite+"" rules=""+htmlRahmenLinien+"" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabUeber1="<tr height=""+UeberSchriftHöhe+""; style="color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" ">";
const htmlTabUeber3="</tr>";
//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3
var htmlTabUeber2= "<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>";
var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld2+
" </td><td align="+Feld3lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld3+" </td>";
//------------------------------------------------------
var rootcount=true;
var myObjOld=[];
var myJsonWidget=[];
var myJsonWidget2=[];
var htmlTabUeber="";
var htmlOut="";
var mix;
var counter;
//HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !!
var val1; var val0; var val2;
var json1; var json2; var json3; var json4; var json5; var json6;
let myObjExtra=[];
function writeHTML(){
htmlOut="";
counter=-1;
htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};
if (!UeberschriftSpalten) {htmlTabUeber=""}
//--------------------------------------------------------------------------------------------------------------------------------------------------
//---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------
//---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!---------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------------------------------------------------------
let hostDaten="";
var myData="xxxxx";
let myArr=[];
myObjExtra=[];
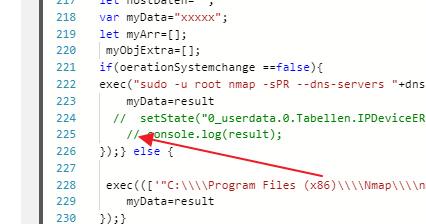
if(oerationSystemchange ==false){
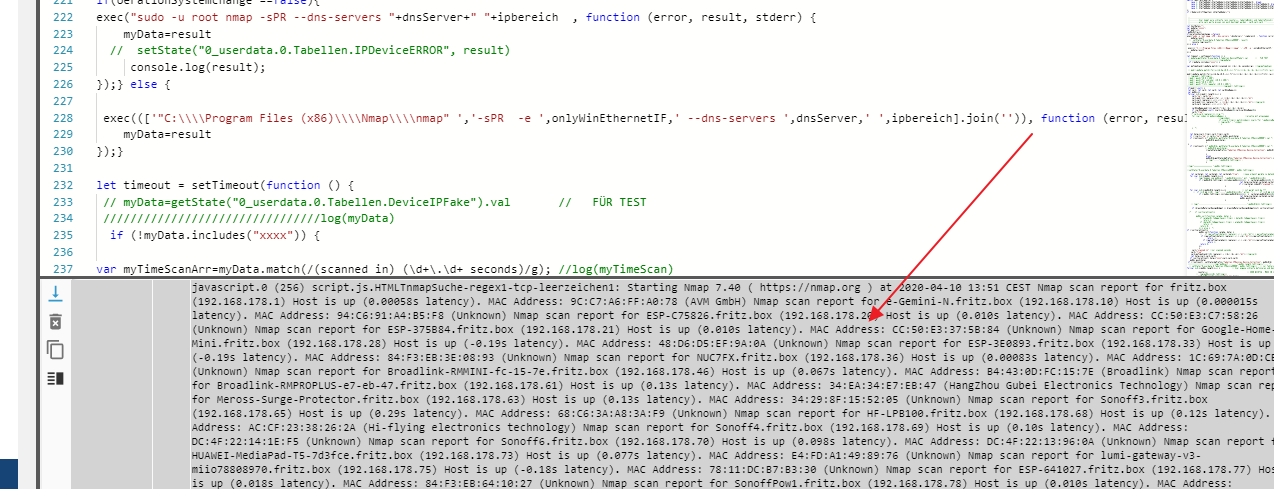
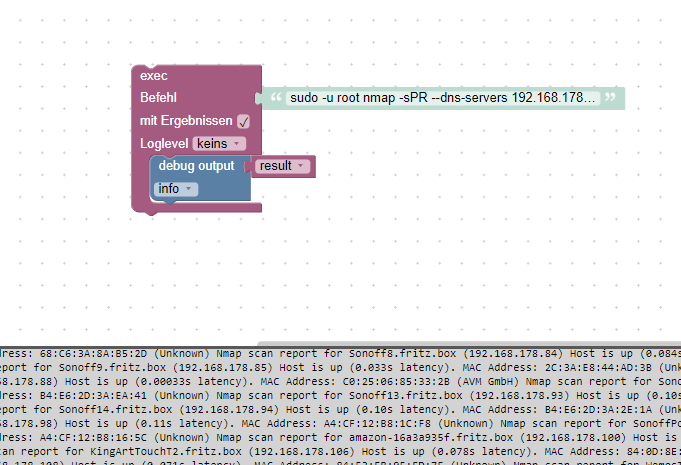
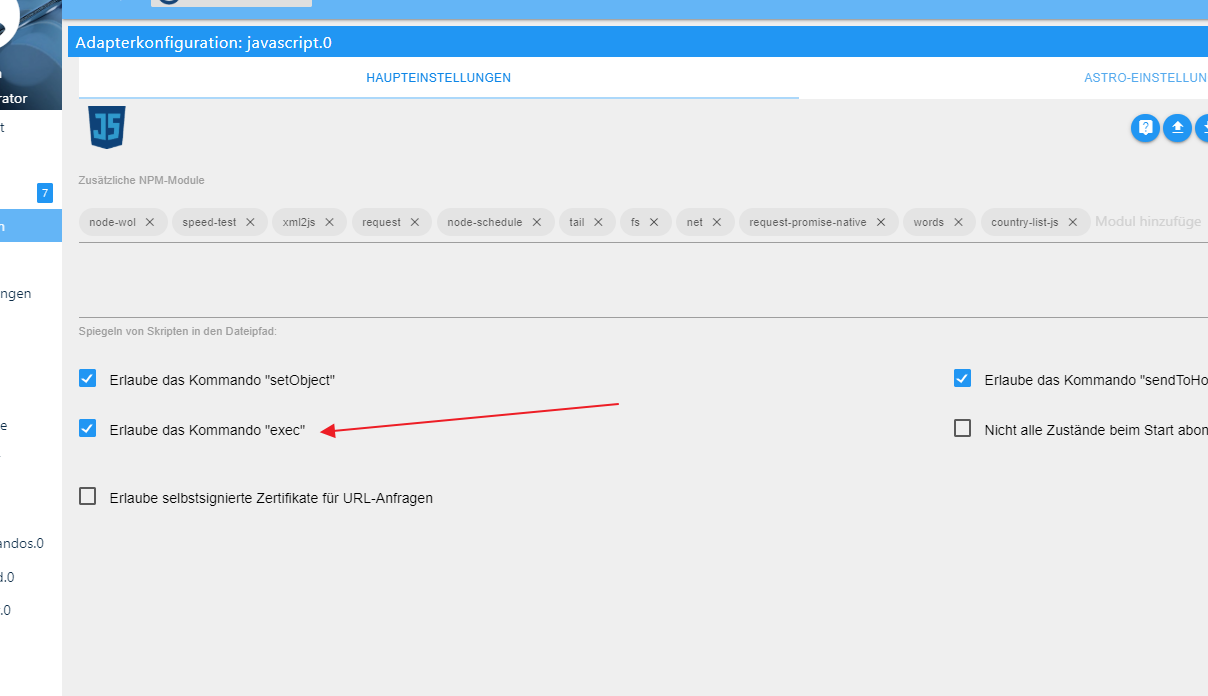
exec("sudo -u root nmap -sPR --dns-servers "+dnsServer+" "+ipbereich , function (error, result, stderr) {
myData=result
// setState("0_userdata.0.Tabellen.IPDeviceERROR", result)
// console.log(result);
});} else {
exec((['"C:\\Program Files (x86)\\Nmap\\nmap" ','-sPR -e ',onlyWinEthernetIF,' --dns-servers ',dnsServer,' ',ipbereich].join('')), function (error, result, stderr) {
myData=result
});}
let timeout = setTimeout(function () {
// myData=getState("0_userdata.0.Tabellen.DeviceIPFake").val // FÜR TEST
////////////////////////////////log(myData)
if (!myData.includes("xxxx")) {
var myTimeScanArr=myData.match(/(scanned in) (\d+.\d+ seconds)/g); //log(myTimeScan)
// myArr=myData.match(/for\s+([A-Za-z0-9-_]+).f[^(]+((\d+.\d+.\d+.\d+))|(fritz.\w+)\s+((\d+.\d+.\d+.\d+))|(\d+.\d+.\d+.\d+)$/g)
myArr=myData.match(/for\s+([A-Za-z0-9-_]+).f[^(]+((\d+.\d+.\d+.\d+))|(fritz.\w+)\s+((\d+.\d+.\d+.\d+))|(\d+.\d+.\d+.\d+)$/gm)
// log(myArr.toString())
//myArr.push("10.0.1.200")
//myArr.push("for iobroker (10.0.1.200)")
//myArr.push("10.0.1.201")
//myArr.push("fritz.repeater (10.0.1.200)")
/////////////////////////////////////log(myArr.toString())
if(myArr!=null) {
let var1; let var2; let var3; let varOhneName=[];
var myObj=[]
for(var i=0;i<myArr.length;i++) {
var1="na"; var2="na";
var1=myArr[i].replace(/(for .+) (\d+.\d+.\d+.\d+)/,"$1")
var1=var1.replace(/(.+)(.+)/," $1")
var2=myArr[i].replace(/for .+ ((\d+.\d+.\d+.\d+))/,"$1");//log(var2)
var2=var2.replace(/.+((.+))/,"$1")
varOhneName=myArr[i].match(/^(\d+\.\d+\.\d+\.\d+)$/)
if (varOhneName!=null) {var1=varOhneName[0];var2=varOhneName[0]}
var3="true";
/* var2=var2.replace(/[(,)]/g,"")
for (var index in myDeviceNames) { //ersetze mit aliasnamen
//log(index)
if ((var2.trim()).match(index)) {var1="for "+myDeviceNames[index];
// log(val0+" - "+index)
}
{1}
} */
let help=[var1.trim(),var2.trim(),var3]
if (!(var1=="na" || var2=="na")) myObj.push(help)
if (rootcount) {/* myObjOld= getState("0_userdata.0.Tabellen.IPDeviceERROR").val /
myObjOld.push(help);
}
}
if (rootcount) {/ myObjOld= getState("0_userdata.0.Tabellen.IPDeviceERROR").val */
// myObjOld.push(help);
createState(dpPrefix+"Tabellen.IPDevices.Device_Collection", myObjOld, { name: 'Device_Collection', desc: 'Device_Collection', type: 'array',read: true, write: true });
}
else{
myObjOld=getState(dpPrefix+"Tabellen.IPDevices.Device_Collection").val;
}
//log("++++++++++++++++++ "+myObj.toString())
//setState("0_userdata.0.Tabellen.IPDeviceERROR", myObj.toString())
let varhelp1; let varhelp2; let varhelp3="true"; //neue erkannt geräte zu datenbank hinzufügen
for (var i=0;i<myObj.length;i++){
// log(myObj[i][0]+"-----"+myObjOld[i][0])
if (!myObjOld.toString().includes(myObj[i][1])) { varhelp1=myObj[i][0].trim() ; varhelp2=myObj[i][1]; varhelp3="true";
let help=[varhelp1,varhelp2,varhelp3]
if (!(varhelp1.indexOf("scanned")>-1)) myObjOld.push(help)
} }
for (var i=0;i<myObjOld.length;i++){ // ist gerät noch da ???
// log(myObj[i][0]+"-----"+myObjOld[i][0])
if (!myObj.toString().includes(myObjOld[i][1])) { varhelp1=myObjOld[i][0].trim() ; varhelp2=myObjOld[i][1]; varhelp3="false";
let help=[varhelp1,varhelp2,varhelp3]
myObj.push(help)
} }
// log("------------------------------------------------"+myObjOld[1].toString())
if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetList) sortiereClient=true
/* if (sortiereClient){
{1}
myObj.sort(function (alpha, beta) {
if (alpha[0].toUpperCase().trim() > beta[0].toUpperCase().trim())
return 1;
if (beta[0].toUpperCase().trim() > alpha[0].toUpperCase().trim())
return -1;
return 0;
});} else { */
if (!sortiereClient){
myObj.sort(function (alpha, beta) {
// if (parseFloat(beta[1].replace(/.+.(.+)$/,"$1")) > parseFloat(alpha[1].replace(/.+.(.+)$/,"$1")))
if ((parseFloat(beta[1].replace(/.+.(.+)$/,"$1")))+(parseFloat(beta[1].replace(/.+.(.+)..+$/,"$1"))*1000) > (parseFloat(alpha[1].replace(/.+.(.+)$/,"$1")))+(parseFloat(alpha[1].replace(/.+.(.+)..+$/,"$1"))*1000))
return -1;
if ((parseFloat(alpha[1].replace(/.+.(.+)$/,"$1")))+(parseFloat(alpha[1].replace(/.+.(.+)..+$/,"$1"))*1000) > (parseFloat(beta[1].replace(/.+.(.+)$/,"$1")))+(parseFloat(beta[1].replace(/.+.(.+)..+$/,"$1"))*1000))
return 1;
return 0;
});
}
var1="scanned in" //nur scanned seconds
var3="true"
var2=myTimeScanArr[0].replace(/.+ (\d+.\d+.+$)/,"$1");//log(var2)
let help=[var1,var2,var3]
if (sortiereClient) help=["xxxx"+var1,var2,var3]
myObj.push(help)
if (!rootcount) setState(dpPrefix+"Tabellen.IPDevices.Device_Collection", myObjOld)
///////////////////////////log("myObject ------- "+myObj.length.toString()+"---- ")
// setState("0_userdata.0.Tabellen.IPDeviceERROR", myObj.toString()) // zur fehlersuche
for(var i=0;i<myObj.length;i++) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!!
counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN
// log(myObj[i][0].toString())
val0=myObj[i][0].replace("for","").trim()
val0=val0.replace("."+domainName,"")
val0=val0.replace(/[(,)]/g,"")
val1=myObj[i][1]
val1=val1.replace(/[(,)]/g,"")
for (var index in myDeviceNames) { //ersetze mit aliasnamen
//log(index)
if ((val1.trim()).match(index.trim()) && val1.trim().length == index.trim().length) {val0=myDeviceNames[index];
//log(val0+" - "+index)
} }
for (var index in myDeviceNamesNew) { //ersetze mit aliasnamen
//log(index)
if ((val1.trim()).match(myDeviceNamesNew[index].ip) && val1.trim().length == (myDeviceNamesNew[index].ip).length) {val0=myDeviceNamesNew[index].name;
//log(val0+" - "+index)
} }
if (val0.length>=(kuerzungNamen)+2) val0=val0.substring(0,kuerzungNamen)+" ..."
var val2help=myObj[i][2]
if (!sortiereClient){
if (val2help=="false") {val2=symbolKO;
val0=("<font color=\""+farbeNichtErreichbar+"\"><"+styleNichtErreichbar+">")+val0+ "<\/"+styleNichtErreichbar+">";
val1=("<font color=\""+farbeNichtErreichbar+"\"><"+styleNichtErreichbar+">")+val1+ "<\/"+styleNichtErreichbar+">";} else{val2=symbolOK}
if(val0=="scanned in") {val2=symbolWARN;val0="<font color=\""+lastZellColorSetting+"\"><i>"+" Anzahl "+counter+"</i>"; val1="<font color=\""+lastZellColorSetting+"\"><i>"+val1+"</i>"}
tabelleBind(); }//HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
else {let help=[val0.trim(),val1,val2help];myObjExtra.push(help);}
//}
}; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
var valLink=""; var valKat="";
if (sortiereClient){
counter=-1;
myObjExtra.sort(function (alpha, beta) {
if ((alpha[0].toUpperCase()).trim() > (beta[0].toUpperCase()).trim())
return 1;
if ((beta[0].toUpperCase()).trim() > (alpha[0].toUpperCase()).trim())
return -1;
return 0;
});}
var valLink=""; var valKat="";
for(var i=0;i<myObjExtra.length;i++) {
json4="standard"
json6="";
let val0helping="";
counter++
json1=val0=myObjExtra[i][0] ;
json2=val1=myObjExtra[i][1] ;
val2help=myObjExtra[i][2] ;
for (var index in myDeviceNamesNew) {
// log("bin hier bei "+myDeviceNamesNew[index].ip+" mit ...")
if ((myObjExtra[i][1].match(myDeviceNamesNew[index].ip)) && myObjExtra[i][1].length == myDeviceNamesNew[index].ip.length) {
// log("bin hier bei "+myDeviceNamesNew[index].name+" mit "+ myObjExtra[i][0]+" und kat: " + myDeviceNamesNew[index].kat)
if (myDeviceNamesNew[index].link!="") {json6=myDeviceNamesNew[index].link;json6=`<a style="text-decoration:none;" href="${json6}" target="_blank"> ${symbolLink}</a>`;;
val0helping=json6;
}
if (myDeviceNamesNew[index].kat!="") json4=myDeviceNamesNew[index].kat;} }
if (val2help=="false") {json3=val2=symbolKO; json5="red";
val0=("<font color=\""+farbeNichtErreichbar+"\"><"+styleNichtErreichbar+">")+val0+ "<\/"+styleNichtErreichbar+">";
val1=("<font color=\""+farbeNichtErreichbar+"\"><"+styleNichtErreichbar+">")+val1+ "<\/"+styleNichtErreichbar+">";} else{json3=val2=symbolOK; json5="green";}
if(val0=="xxxxscanned in") {json3=val2=symbolWARN; json5="blue"; json1="Anzahl: "+counter; json4="info"
val0="<font color=\""+lastZellColorSetting+"\"><i>"+" Anzahl "+counter;
val1="<font color=\""+lastZellColorSetting+"\"><i>"+val1+" um "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"</i>"
json2=myObjExtra[i][1]+", "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")}
if (val2help) val0=val0+val0helping ; // link
tabelleBind();
if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetList) {
if (val2help=="false") {json3=val2=symbolKO_MD; }
makeJsonWidget(json1,json2,json3,json4,json5,json6);}
}
//-------------------------------------------------------------------------------------------------------------------------------------------------
//--------------------------------------------------Ende der schleife------------------------------------------------------------------------------
//-------------------------------------------------------------------------------------------------------------------------------------------------
// AB HIER NICHTS ÄNDERN - tabelle fertigstellen
let timeout = setTimeout(function () {
tabelleFinish();
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
if (braucheHostDaten) {for(var i=0;i<myObjExtra.length;i++) { if (myObjExtra[i][0]!="xxxxscanned"){
hostDaten=hostDaten+myObjExtra[i][1]+"\t"+myObjExtra[i][0]+"\n" }}}
setState(dpHost,hostDaten); //log(hostDaten)
}, 2000);
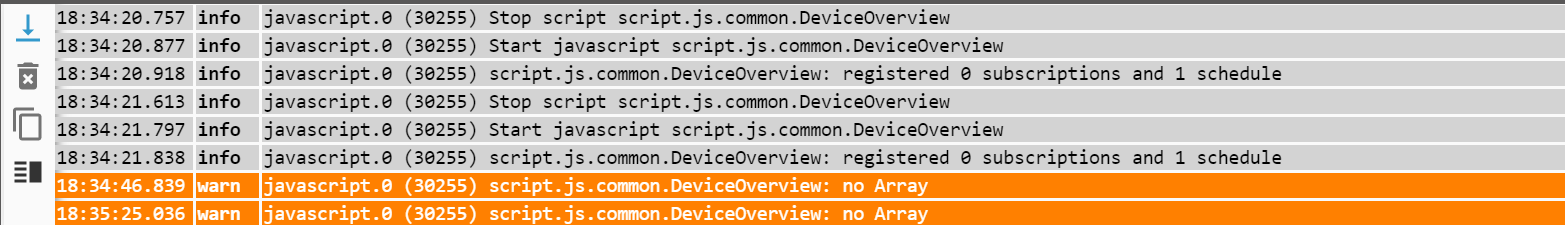
} else {log("no Array","warn")} //Ende Array falsch
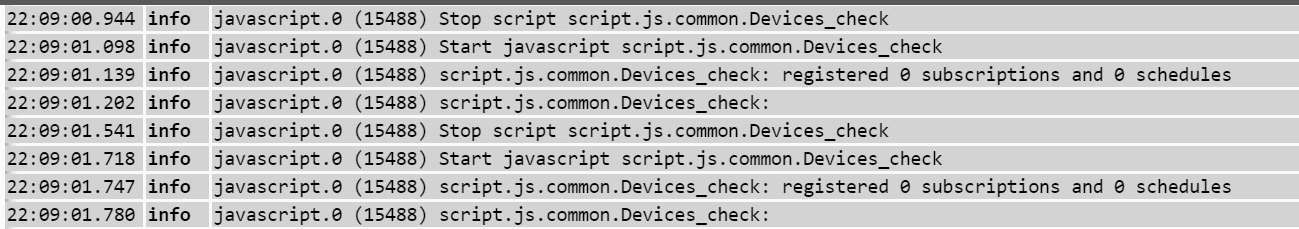
} else {log("no Data","warn")} // ende daten falsch
rootcount=false;
}, waitTime);
} // function ende
//MAIN:
schedule(mySchedule, function () {
if (!rootcount) writeHTML();
// if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
writeHTML();
function tabelleBind(){
// counter=counter+mehrfachTabelle;
switch (mehrfachTabelle) {
case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td></tr>"; break;}else
{ htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td></tr>"; break;}
case 2: if(counter%4==0){
if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+
";\" align="+Feld3lAlign+">"+val2+"</td>"; }
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td></tr>";} break;
}else{
if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+
";\"align="+Feld3lAlign+">"+val2+"</td>"; }
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td></tr>";} break;}
case 3:if(counter%2==0) {
if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+
";\"align="+Feld3lAlign+">"+val2+"</td>"; }
else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td></tr>";}
} break;}else{
if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+
";\"align="+Feld3lAlign+">"+val2+"</td>"; }
else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td></tr>";}
} break;}
case 4: // counter=counter+8;
if(counter%8==0) {
if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } // teil1
else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //teil 2
else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} //teil 4
else {htmlOut =htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3
} break;}else{
if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } //teil 1
else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} // teil 2
else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} // teil 4
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3
} break;}
} //switch ende
}
function tabelleFinish() {
switch (mehrfachTabelle) {
case 1: break;
case 2:
if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>');
break;
case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>");
if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>");
break;
case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>");
if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>");
if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>");
break; }
var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>";
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>";
if (!htmlSignature) htmlUnter="";
// log(" ist htmlUnter - signature "+htmlUnter)
//Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body
var htmlOutVIS="";
// htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>";
if (htmlUberschrift)
{ zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ;
} else {
zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter;
}
// log("bin raus aus tabelleBind");
if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS );
var htmlUnter= "<div style="color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; " >"+htmlFeldUeber+" Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
var htmlEnd="</table>"+htmlUnter+"</div></body>";
//mit oder ohne überschrift - zentriert oder links
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);
if (braucheMaterialDesignWidgetList) {
setState(dpMaterialListWidget,JSON.stringify(myJsonWidget2));
myJsonWidget2=[];
}
if (braucheMaterialDesignWidget) {
setState(dpMaterialTabelWidget,JSON.stringify(myJsonWidget));
myJsonWidget=[];
}
}
function makeJsonWidget(vax1,vax2,vax3,vax4,vax5,vax6) {
//log(vax3+vax6+htmlFeld1)
vax4=pfadBilderMaterialWidget+vax4+".png" ;
if ( braucheMaterialDesignWidgetList) {
myJsonWidget.push({
Device : vax4,
IP : vax1,
Status : vax2,
Kategorie : vax3+" "+vax6
}
);}
// log(myJsonWidget)
if (braucheMaterialDesignWidget) {
let colorIP= materialD_IP_erreichbar //"lightgreen";
// log(vax3)
if (vax3==symbolKO_MD) colorIP=materialD_IP_nichtErreichbar //"lightcoral";
// vax4=pfadBilderMaterialWidget+vax4+".png" ;
let mysubText = <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1;font-size: 16px; color: ${colorIP};">${vax2}</div> <div style="color: grey; font-size: 12px; font-family: RobotoCondensed-LightItalic; text-align: right;">${vax3}${vax6}</div> </div>
let ip=vax2
myJsonWidget2.push({
text: vax1,
subText: mysubText,
statusBarColor: vax5,
image: vax4,
imageColor: "",
listType: "text",
showValueLabel: true,
ip: ip, //vax2,
status: vax3,
link:vax6
});
}
}












 ️"; // auch möglich: ="
️"; // auch möglich: =" " 🟩
" 🟩 
 ";
";  "
"  🟢
🟢 










 🟥
🟥  🧊
🧊 
 ️
️  ️"; // ="
️"; // =" ️" oder info: "
️" oder info: "