NEWS
Senderwechsel Sony Bravia numerisch
-
Ich habe einen Sony TV, der sich auch grundsätzlich mit dem Adapter gut bedienen lässt. Nun habe ich angefangen mir die Frenbedienung in VIS nachzubauen, habe dabei aber festgestellt, dass ich die Sender nicht als Zahl eingeben kann. Habe für die Zahlen 0...9 je einen Datenpunkt als Button im Adapter. Nun will ich im VIS z.B. auf ein Senderlogo drücken und der entsprechende Sender soll auf dem Bildschirm erscheinen. Für die ersten 9 Sender kein Problem, kann ja den Button mit dem Bild triggern. Sobald es aber zwei- oder gar dreistellig wird klappt das nicht (Zumindest ist mir nicht bekannt wie ich mit einem Button State aus VIS 3 Aktionen verzögert ausführe).
Da ich blutiger Anfänger in Sachen Javascript bin hab ich mir erstmal pro Datenpunkt ein Script geschrieben.
Hat so weit auch geklappt, aber man will ja was lernen und das muss ja irgendwie auch einfacher gehen. Also dachte ich mir, ich versuche mich mal an Variablen. Daraus entstand dann der obere let-Block und der letzte Trigger-Block.
Das hat soweit auch alles funktioniert, hätte aber immernoch 999 Datenpunkte für alle möglichen Sender gebraucht.Daraus entstand dann das.
Hier scheitere ich aber quasi ab Zeile 35 und ich verstehe nicht warum...
Kurz zum Aufbau, ich lasse mir eine Zahl in einen Datenpunkt schreiben. Um mich nicht gleich zu überfordern wird alles auf eine 4-stellige Zahl gebracht und dann Einer, Zehner und Hunderter einzelnen extrahiert. Soweit läuft es. Dann wollte ich mir aus den 3 Zahlen die drei Variablen für die Tastendrücke zusammenbauen.
Ich bekomme im Log aber die Meldung:(29284) State "sony-bravia.0.channel.Num7" not foundWas ja auch richtig ist, weil er ja eigentlich nicht das zusammengebaute Num7, sondern den Wert der Variable Num7 verwenden soll.
Vielleicht kann mir einer mal Licht ans Rad machen... Wenn es läuft will ich die Datenpunkte durch interne Variablen ersetzt. War für mich nur einfache nachzuvollziehen bis wohin er was macht.
-
Falls jemand die Lösung interessiert. Sicherlich nicht optimal, aber funktioniert.
-
@bommel_030
Hallo,genau vor dem Problem stehe ich auch, siehe: https://forum.iobroker.net/assets/uploads/files/1578933103436-tv.jpg
Was ich bei Deiner Lösung nicht verstehe ist wie ich das Script an die beschiedenen Senderschaltflächen bekomme.
Ist ein bestimmter Widget-Tpp erforderlich und wo gebe ich die 3 Ziffern ein (und warum normierst Du auf 4-stellig und nicht als 3-stellig?) Muß das Script unter "<> Skripte" im Admin-Menü oder in den Reiter "Sripte" der jeweiligen Schaltfläche?
Wenn ich letzteres mache haben alle Widges das Skript. das kann also auch nicht der richtige Weg ein.Fragen über Fragen
Gruß
chralt -
@chralt
Falls es noch von Interesse ist, das Skript wird ganz normal unter Skripte angelegt.
Es gibt einen Datenpunkt (hier 0_userdata.0.Fontane.TV.Sender ), den musst du dir an einem beliebigen Ort anlegen.
Sobald der Datenpunkt geändert wurde reagiert das Skript darauf und wechselt den Sender.
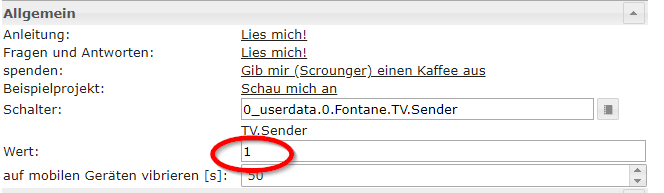
In der VIS kannst du ein beliebiges Widget nehmen welches einen Wert sendet. Bei mir aus Scrounger´s material design "Icon Button State". Dem kannst du nun ein beliebiges Logo zuweisen und als Wert deinen Senderplatz.
Hier im Screenshot 1 für ARD.

Auf vierstellig, weil mein Fernseher nur dreistellig kann ^^ Das Skript zerlegt den Wert in Hunderter / Zehner / Einer. Geht sicherlich auch eleganter, weil er z.B. bei ARD anstatt die ausreichende "1" eine "001" an den Fernseher schickt. War mir zu kompliziert die Anzahl der Stellen vorher abzufangen -
@bommel_030
Vielen Dank!Es funktioniert leider nicht, ich habe allerdings den dringrenden Verdacht das mein Javaskript nicht macht was es soll, genau genommen nix (meine Blocklys laufen auch nicht.)
Ich denke ich werde mich also erst einmal um Javaskript kümmern.
Aber trotzdem noch mal vielen Dank!
Gruß
chralt -
Hallo, @bommel_030
es funktioniert!!

Das Problem war tatsächlich javasript/Blockly: ich hatte alle Skripte in den Unterordner "global" gestellt da mir nicht klar war was das für Auswirkungen hat. ich habe nun alle Blocklys und Skripte in einen neuen Ordner gelegt und siehe da - es funktioniert.
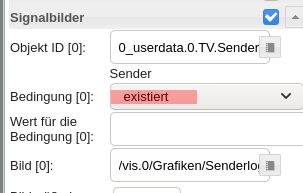
Was trotzdem komisch war: direkt nach dem verschieben des Skriptes (am 28.4.) hat es nicht funktioniert. Heute habe ich es wieder getestet und siehe da: es geht - warum auch immer .Was dann noch ein Problem war: die Grafiken (Senderlogos) wurden teilweise nicht oder nur mit Verzögerung angezeigt. Die Lösung dafür ist folgendes.

Gruß
chralt