NEWS
Material Design Widgets: IconList Widget
-
Hallöchen,
ich habe eine Enerieanzeige über Material Design Widget. In diesem sind auch Bilder (im Script) enthalten. Kann es sein das Bilder über Script aufgerufen nicht über die App iobroker.vis (Tablet) anzeigbar sind? Bilder die ich so integriert habe lassen sich alle anzeigen.
-
Huhu,
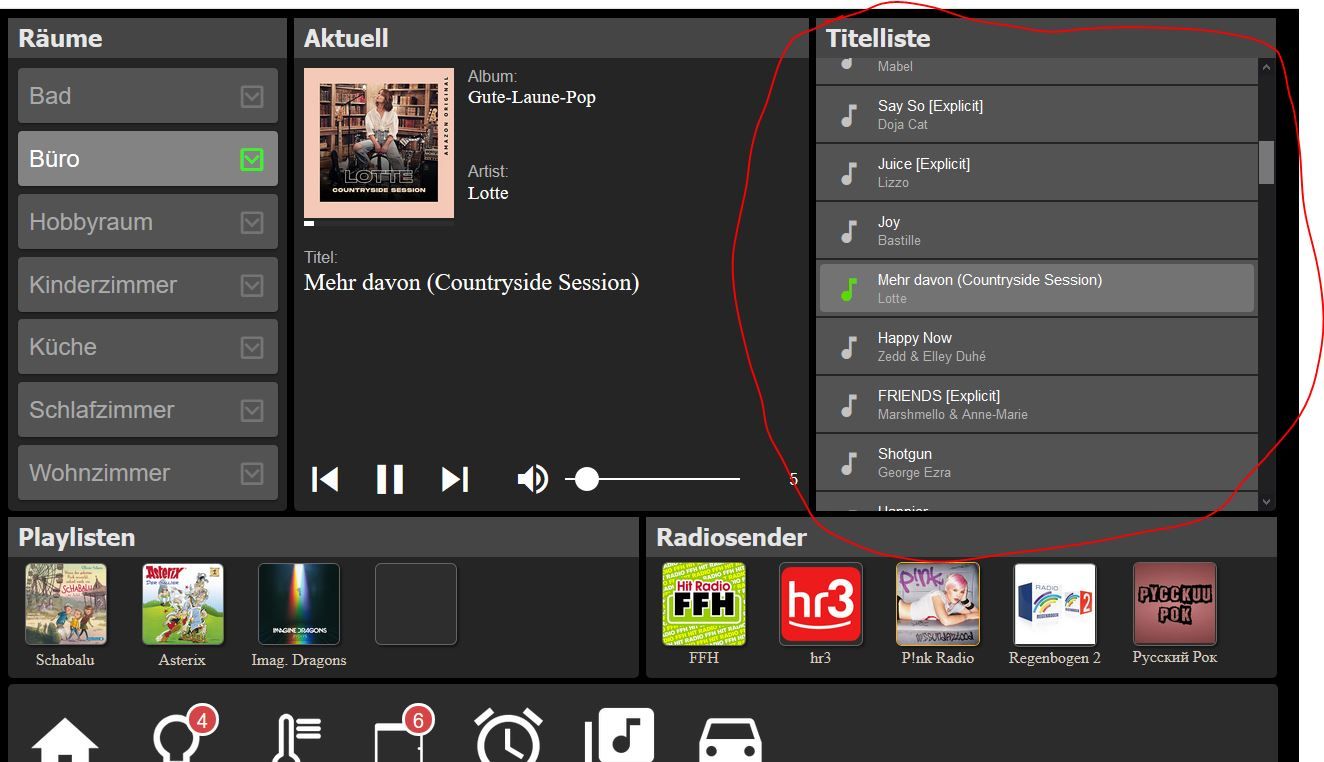
ich nutze die iconlist als Titelliste in meiner Sonosview. Im Prinzip war das die einzige Option, da ich die Titel dynamisch als JSON im Datenpunkt vorliegen habe und die anderen Listwidgets das nicht unterstützen.
Aussehen tut das dann so:

Ich fülle die Liste wie gesagt dynamisch, jeweils beim Wechsel des Raumes. Dazu erzeuge ich die Listenelemente nach diesem Schema:for (let entry of titleRawList) { title_list.push({ "background": "#535353", "buttonBackgroundActiveColor": "#737373", "text": entry.title, "subText": entry.artist, "image": "music-note", "imageColor": "#c3c3c3", "imageActiveColor": "#5ad902", "listType": "buttonState", "objectId": 'datenpunkte.0.sonos.visplayer.titleselect', "buttonStateValue": entry.uri, "showValueLabel": "false", "lockEnabled": "false" }); title_uris.push(entry.uri); }Die Objektid ist dabei immer die gleiche, dadurch wird das Item des aktuellen Titels auch active. Das funktioniert wunderbar, ich kann auch die Titel setzen durch Klick auf das jeweiligen Item, alles perfekt.
Problematisch wird das Ganze nur wenn es zu viele Einträge gibt. Je mehr Titel in der Playliste, desto träger wird das. Ich habe Playlisten die um die 100 Titel enthalten, da wird es dann richtig langsam.
Das Laden der Liste geht eigentlich noch, allerdings hängt das Setzte des active-Status extrem lange. Sprich alle Elemente sind da, aber wenn sich der active-Status ändert (nächster Titel) dann gibt es eine Kunstpause. Das Vis hängt komplett. Bei kleineren Listen sind das nur ein paar Sekunden bei der großen kann das durchaus mal eine Minute sein.
Woran könnte das liegen oder was kann ich anders machen?
-
@Frank1604 sagte in Material Design Widgets: IconList Widget:
Das Laden der Liste geht eigentlich noch, allerdings hängt das Setzte des active-Status extrem lange. Sprich alle Elemente sind da, aber wenn sich der active-Status ändert (nächster Titel) dann gibt es eine Kunstpause. Das Vis hängt komplett. Bei kleineren Listen sind das nur ein paar Sekunden bei der großen kann das durchaus mal eine Minute sein.
Fehler ist in der nächsten Version behoben. @Frank1604 thx nochmals fürs testen!
-
@Scrounger wäre es denkbar, dass du hierfür ein eigenes Widget erstellst?
Das würde allen helfen die, wie ich, kein Plan von Javascript haben

Besten Dank!
-
@BobBruni sagte in Material Design Widgets: IconList Widget:
@Scrounger wäre es denkbar, dass du hierfür ein eigenes Widget erstellst?
Das würde allen helfen die, wie ich, kein Plan von Javascript haben
Sorry, no chance. Ich erstelle nur Basis Widgets, die dann entsprechend universell genutzt werden können. Das ist viel zu speziell. Vorallem müsste dann die verschiedenen Hardware (Homematic, Ikea, Hue, etc.) berücksichtigt werden.
Denke das das obige Beispiel mit Hilfe des Forums nicht all zu komplex ist. Alternativ kann man sich das mit weniger Funktion auch per Editor zusammen klicken.
-
@Scrounger said in Material Design Widgets: IconList Widget:
Alternativ kann man sich das mit weniger Funktion auch per Editor zusammen klicken.
Wenn es für jedes Listenelement die Option "Bedingung für Sichtbarkeit" geben würde, könnte man es sich mit dem Editor zusammen klicken... Oder gibt es eine andere Möglichkeit?
-
@BobBruni sagte in Material Design Widgets: IconList Widget:
Wenn es für jedes Listenelement die Option "Bedingung für Sichtbarkeit" geben würde, könnte man es sich mit dem Editor zusammen klicken... Oder gibt es eine andere Möglichkeit?
Schreib nen issue auf github, dann werd ich es einbauen.
-
Hallo Zusammen,
bei mir sind die Dropdowns in allen views im Hintergrund.
Jemand ein Tipp wo ich den Fehler habe?
Vielen Dank.

-
Im Hintergrund bedeutet im Regelfall der z-Index ist zu niedrig.
-
@dos1973 das hatte ich auch gedacht. Aber ich hab den wert hoch gesetzt. Oder gibt es hier mehr als 1 Z-index
Fehler gefunden meine komplette view war hier drüber
-
Hi,
ich benutze die Icon-List, um die Temperaturen und Fensterstellungen (auf/zu) aller Räume darzustellen.
Es wäre praktisch, wenn man durch einen Klick auf eine Kachel zu einer anderen View kommen könnte (den Kacheln in der Icon-List also einen Link geben).
Man kann die Icons ja grundsätzlich "anklicken", ist aber wohl ja eher für "an/aus" gedacht.In meinem Anwendungsfall wäre aber eine verlinkte View nützlicher.
Wäre das möglich? -
@gender sagte in Material Design Widgets: IconList Widget:
zu einer anderen View kommen
(den Kacheln in der Icon-List also einen Link geben).Du kannst doch Werte angeben 0-.... je nach View ...... und das damit das view in widget 8 steuern.
( Funktion wie bei TopAppBar ) -
hmm, verstehe ich nicht ganz.
Ich habe ja jetzt eine Iconlist, und der Inhalt dieser Iconlist wird als JSON-String in einem Skript generiert.
Die Kombination mit dem widget8 geht glaube ich nicht mit dem "Iconlist-Widget" -
Hallo Zusammen,
ich versuche mich gerade an dem dynamischen Widget um mir eingeschaltene Lichter, wie im Eingangspost, anzeigen zu lassen.
Hierzu habe ich ein bestehendes "Lichter-zählen-Script" etwas abgespeckt.
Dieses läuft zumindest schon mal und erstellt mir eine Liste mit den Lichternamen in einem Datenpunkt.

Nachdem ich in Javascript leider überhaupt nicht fit bin, bräuchte ich Unterstützung bei der Umsetzung damit das IconList Widget damit auch was anfangen kann. Hier mal mein Skript:
Vielleicht kann mir jemand weiterhelfen

Besten Dank!
-
@glasfaser
Ich habe nochmal nachgedacht und erst JETZT deine Antwort überhaupt verstanden.Ich habe in der Zwischenzeit aber auch auf github rausgefunden, dass man den List-Element ja ein Tag "buttonNavView" geben kann. War genau das, was ich gesucht habe. Trotzdem Danke.
-
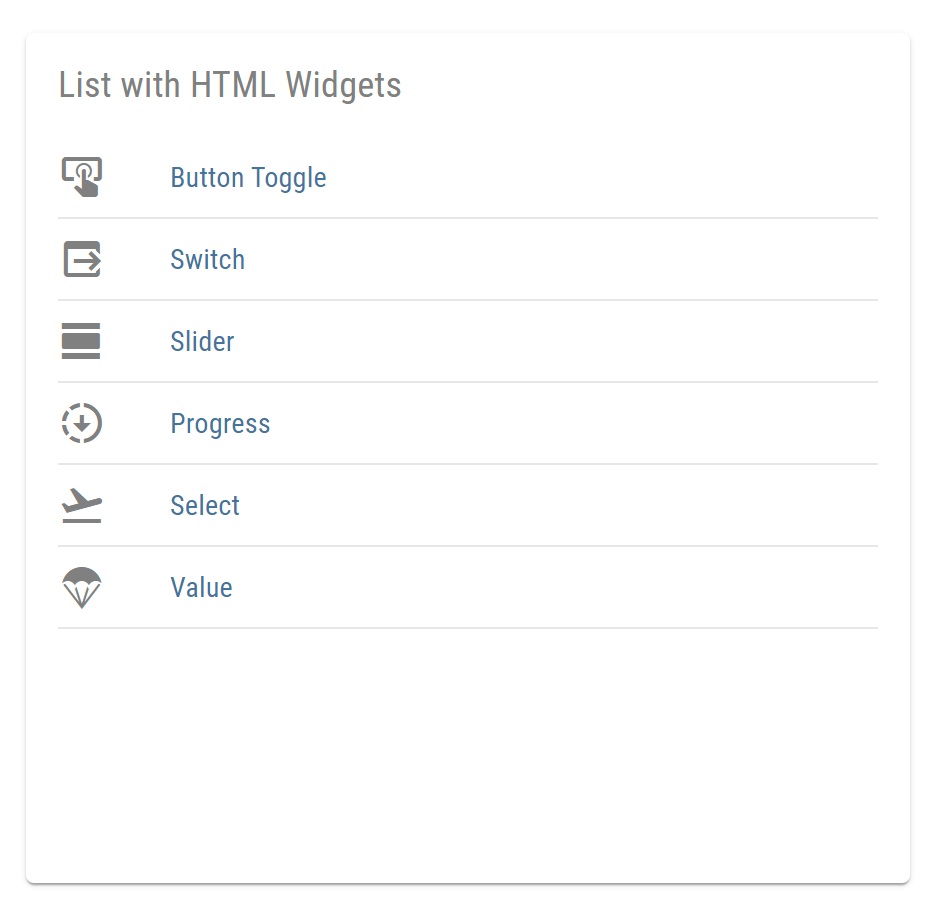
Hallo zusammen,
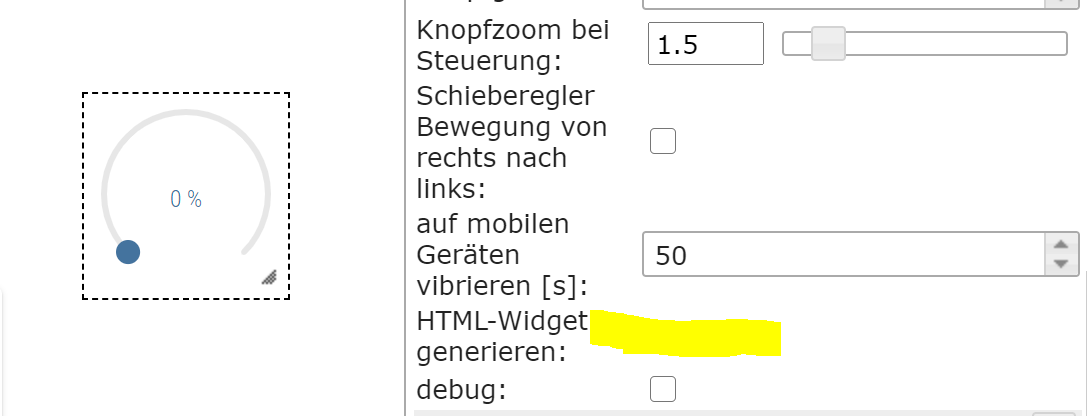
wenn ich die Beispiele mit HTML Widgets versuche im List-Element zu nutzen bekomme ich die HTML-Elemente nicht angezeigt. Im Screenshot z. B. das Ergebnis, wenn ich das Beispiel von der Doku-Seite importiere. Die Listeneinträge sind vorhanden, die HTML-Schalter jedoch nicht.
Und ich kann von Elementen wie z. B. dem Slider (aber auch allen anderen) keinen HTML-Export ausführen. Das Feld "HTML-Widget exportieren" ist nicht vorhanden.
Ich setze die 0.51 beta ein.

Hat jemand eine Idee, wie ich die HTML-Widgets im Listenelement nutzen kann?
Liebe Grüße und einen schönen Sonntag
David -
Ok - nach langem herumprobieren wohl selbst gelöst :-). VIS neu gestartet, im Materialadapter alles resettet und nun scheint es zu laufen. Sorry!
-
Hallo zusammen,
ich hoffe das ich hier richtig bin

Wie ja schon an einigen anderen Stellen hier im Forum erwähnt, bin ich derzeit dabei mir eine Cocktailautomaten zu bauen.
Im Groben ist das Skript (Blockly) fertig und es funktioniert soweit alles.Nun möchte ich mich an die Visualisierung machen und bin auf das IconList Widget gestoßen.
Ich muss dazu sagen, das ich sehr unbedarft bin, was z.B. JSON angeht. Was nicht heißt, das ich mich dazu nicht einarbeiten würde, sollte dieses Widget hier für meinen Anwendungsfall funktionieren.
Was möchte ich gerne umsetzen?!Derzeit sieht der Cocktailautomat 28 Zutaten vor. Alle Zutaten werden über Pumpen ausgegeben und zwar so lange, bis ein bestimmtes Gewicht im Glas erreicht ist. Vor der Ausgabe wird noch überprüft ob die Füllmengen der Flaschen ausreichen um den ausgewählten Cocktail überhaupt herzustellen.
Mein Wunsch wäre nun eine dynamische Liste, die ich z.B. nach der Hauptzutat Filtern kann (Wodka, Rum etc). Aus dieser Ansicht soll dann auch die Ausgabe gestartet werden können.
Ich weiß nur leider überhaupt nicht wo ich hier ansetzten müsste. Was genau muss ich denn nun erstellen und wo einfügen... Ich muss zugeben, aus der Doku werde ich nicht so richtig schlau...
Hier hoffe ich ein wenig auf eure Unterstützung.Wenn o.g. Sache läuft, dann hätte ich gerne noch einen weiteren Wunsch. Allerdings weiß ich nicht ob so etwas überhaupt umsetzbar ist.
Es könnte ja durchaus vorkommen, das man eine von den 28 Zutaten nicht im Haus hat und leer ist. Sagen wir mal Wodka ist leer und auch kein Nachschub vorhanden.
Nun wäre es natürlich toll, das die Liste nur noch die Cocktails anzeigt, in welchen auch KEIN Wodka vorhanden ist.Vielen Dank
Gruß Christian -
Ich bin nun ein wenig weiter. Ich hoffe da kann man drauf aufbauen...
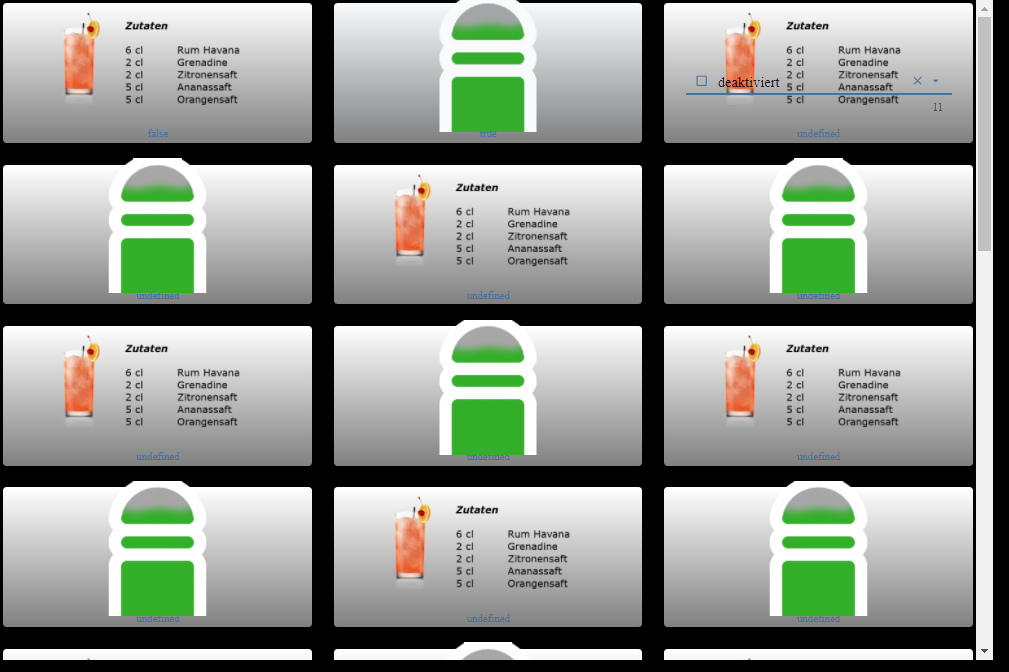
Ich habe nun einen Datenpunkt mit folgendem Inhalt erstellt (Der Inhalt ist statisch):
[ { "image": "/vis.0/main/Bilder Cocktails Beschreibungen/PlantersPunch_Beschreibung.png", "listType": "buttonToggle", "objectId": "0_userdata.0.Cocktails.Alkoholfrei.Ananascocktail", "background": "linear-gradient(0deg, grey, white)", "Wodka": "X" }, { "image": "/vis.0/main/Symbole/Falsche_voll_2.png", "listType": "buttonToggle", "objectId": "0_userdata.0.Cocktails.Alkoholfrei.Babyface", "background": "linear-gradient(0deg, grey, white)" }, { "image": "/vis.0/main/Bilder Cocktails Beschreibungen/PlantersPunch_Beschreibung.png", "listType": "buttonToggle", "background": "linear-gradient(0deg, grey, white)" }, { "image": "/vis.0/main/Symbole/Falsche_voll_2.png", "listType": "buttonToggle", "background": "linear-gradient(0deg, grey, white)" },und bekomme dadurch folgendes Ergebnis:

Nun wollte ich mich daran machen, die Liste zu sortieren, stoße da aber an eine Grenze.
Ich hab ein Select Widget eingefügt, bei welchem ich aktuell Wodka auswählen kann.
Wie man oben in der Tabelle sieht gibt es einen Cocktail bei dem bei Wodka ein X ist.
Dieses X wird mir, wenn ich im Select Widget Wodka auswähle auch in einen Datenpunkt geschrieben.
Aber wie bekomme ich denn nun die Tabelle/die IconList danach sortiert? Wo muss ich denn hier die Verknüpfung herstellen?Gruß Christian
Gruß Christian
-
@bambam89 sagte in Material Design Widgets: IconList Widget:
Aber wie bekomme ich denn nun die Tabelle/die IconList danach sortiert? Wo muss ich denn hier die Verknüpfung herstellen?
Das geht nur per Skript, eine direkte Verknüpfung funktioniert nicht.
Du brauchst einen DP für das Select Widget. Dann musst du auf Veränderungen des DP per Skript hören. Wenn sich dieser verändert kannst du per skript dein json filtern, sortieren, etc. und anschließend den DP des iconlist mit dem aktualisierten json string schreiben.Schau dir mal das AdapterStatus Skript an, dort hab ich genau diese Methode verwendet:
https://forum.iobroker.net/topic/30661/material-design-widgets-adapter-status