NEWS
[Vorstellung] Meine dritte VIS
-
Falls noch jemand neuere Echo Dot Gen 3 PNGs sucht wie ich und nicht fündig wurde, hab hier mal welche erstellt.




Noch nicht Fertig die Seite aber wird langsam und die Scripte klappen jetzt auch.
Danke Sky66766 und Kuddel!

-
Hallo zusammen,
Hallo Kuddel, ich kann nur sagen, Super VIS und Super Arbeit von dir.
Ich bin ganz neu hier und Anfänger bei ioBrocker und habe schon einiges von dir gelernt und übernehmen konnte.
Nun habe ich ein Problem mit dem Script "adapter_infos". Wenn ich den Script starte, bekomme ich eine Fehlermeldung:
"Object "system.adapter.vis.0.alive" does not exist".
Unter Objekten existiert das wirklich nicht. Kannst du mir sagen, was ich an dieser Stelle machen soll?
Vielen Besten Dank!!! -
@ToniMahoni das Problem ist mit dem letzten Update des VIS Adapter entstanden.
Ich habe den Adapter von der Überwachung ausgeklammt:
-
@Kuddel genau so habe ich auch bei mir, trotzdem kommt die Fehlermeldung
-
@ToniMahoni das Skript was ich eben gepostet habe, funzt bei mir ohne Probleme
-
@Kuddel Ich habe nun javascript Instanz ein Mal gestopt und wieder gestartet. Danach kam auf ein Mal keine Fehlermeldung mehr.

Ich danke dir trotzem für deine schnelle Hilfe. -
Hallo Kuddel,
sorry für die blöde frage aber was meinst du mit:( Bild Link)
Bild Link) -
Hallo Kuddel,
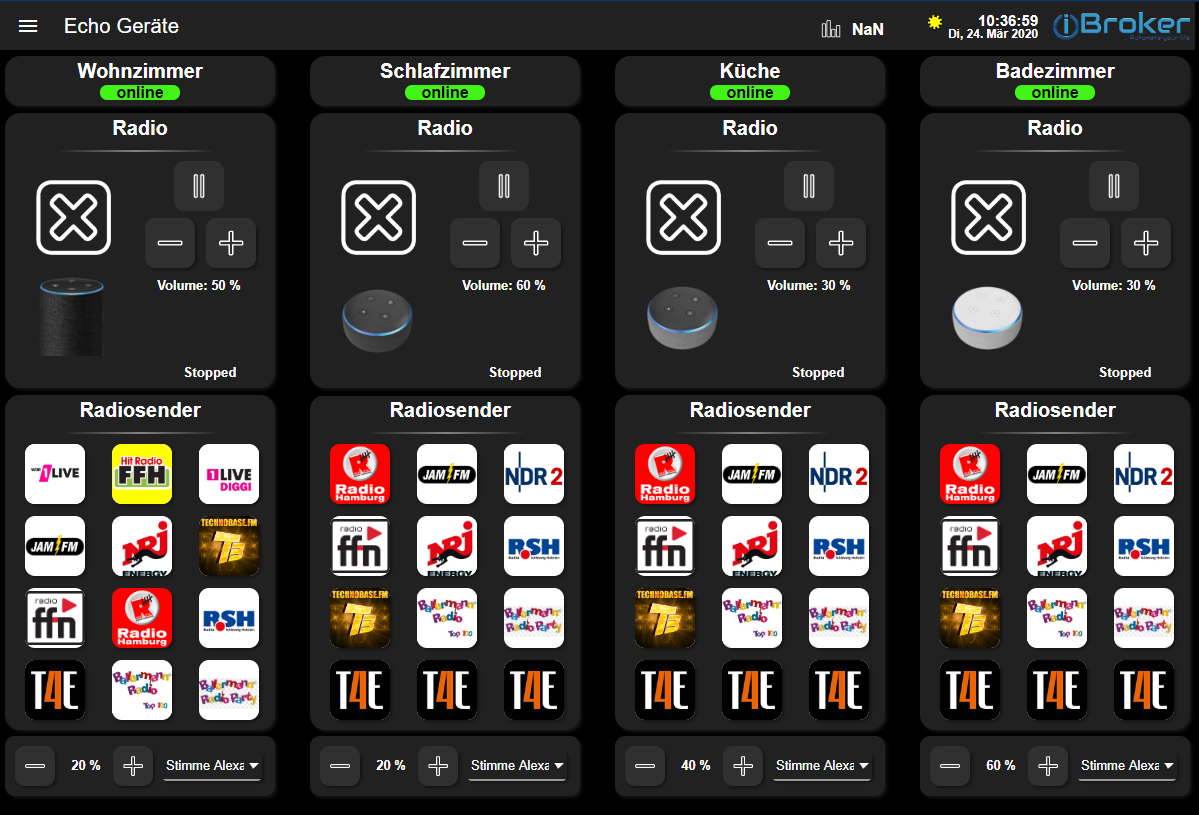
das ist ganz toll geworden. Ich wollte mit den Teil mit dem Radio Player für die Echos übernehmen. Leider funktioniert das bei mir nicht. Ich habe dein Player widget importiert und auf meinen echo angepasst. leider kann fängt der Player nicht an zu spielen und ich kann die Lautstärke etc nicht anpassen. Da ich Anfänger bin, habe ich noch nicht ganz durchblickt, ob das nur mit einem JS geht. Ich meinte nein. Liegt hier der Fehler? Hast Du evtl. eine Anleitung zur Installation? Ich wäre Dir mehr als sehr verbunden. Danke
-
-
@Glasfaser super Danke

-
@gerog-feldmann-de am einfachsten ist es, wenn du die Widget aus meiner VIS exportierst und dann den Code in einer Editor deiner Wahl einfügst.
Dann ersetzt du einfach die ID von meinen gerät durch die ID vpn deinem Gerät.
Einfach mal STRG + H drücken und dann die beiden IDs eingeben
-
@Kuddel jupp, so hatte ich es gemacht. Es sind also keine zusätzlichen Scripts fnötig? Dann muss ich mal sehen, wo es bei mir hängt. Danke

-
@gerog-feldmann-de das einzige Skript, was für die Echo Ansicht verwendet wird, ist das Auslesen der Echo Stati.
Bei den Buttons selber ist immer ein DP vom Alexa2 Adapter hinterlegt
-
Wahscheinlich eine ganz einfache Frage. Woher bekomme ich denn die Datum und Zeit Information?
-
@toki1973 was genau meinst du ?
-
Ah ich habe Widgets für die VIS gefunden die Datum und Uhrzeit anzeigen.
-
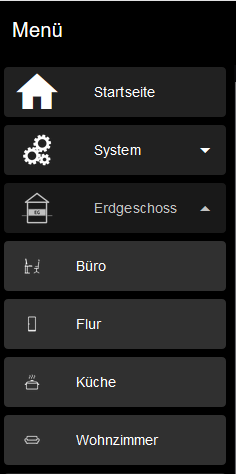
Ich habe mein Menü erweitert und jetzt auch für Subitems Icons hinterlegt:

Für Interessierte hier der Widget-Export:
-
Hi,
erst mal danke das du uns an deiner tollen Arbeit so aktiv teilhaben lässt

Ich versuche mich gerade an meiner ersten Vis, und da finde ich deine Ausführung für den Roborock einfach spitze.
Ich hab auch schon alles am laufen bis auf einen Fehler dem ich nicht auf die Spur komme
Wenn ich egal ob Raum oder Komplettreinigung die Reinigung Pausiere geht kein erneutes Starten mehr über die Vis, einzige was bei mir dann noch funktioniert ist das zurückschicken zur Ladestation.
Könnte bitte jemand das mal versuchen zu reproduzieren?
Danke im Voraus.Saluti
Daniel -
@Kuddel
Hallo Kuddel,
das ist ja super!!!
Aber bei mir zeigt das Menü nicht alle Icons an, obwohl sie vorhanden sind z.B. iobroker.

Gruß -
@hofmannha wenn die Icons nicht angezeigt werden, ist irgendwo noch ein fehler. z.b. im Pfad oder es fehlt ein "