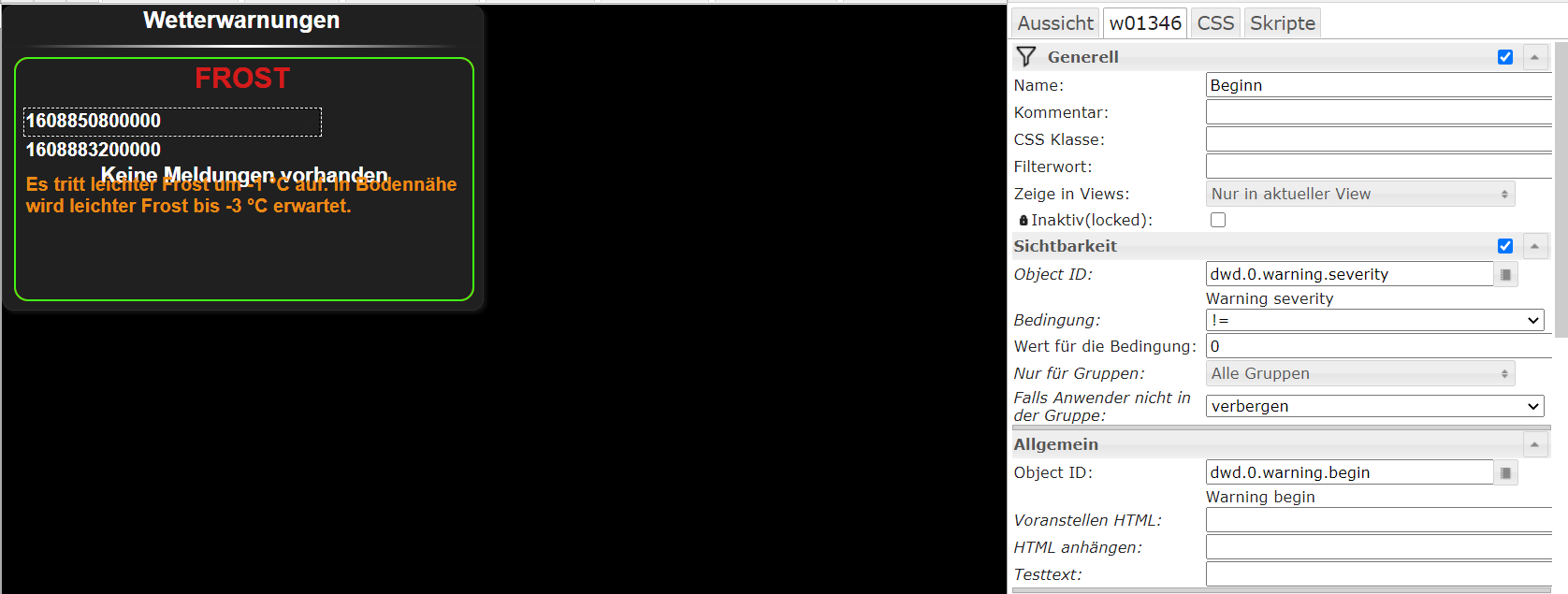
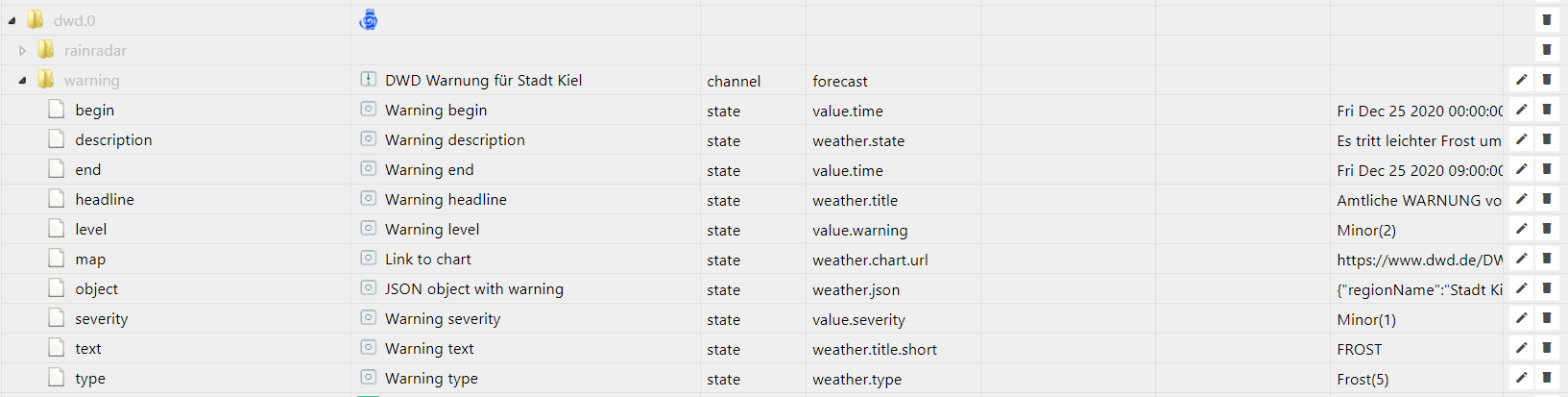
[{"tpl":"tplFrame","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"","title_color":"#FFFFFF","title_top":"-10","title_left":"30","header_height":"0","header_color":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title_back":"","title_font":"","name":"!_Hintergrund"},"style":{"left":"0px","top":"0px","width":"410px","height":"280px","color":"","z-index":"1","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","background":"#202020"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"Wetterwarnungen","name":"!_Überschrift"},"style":{"left":"0px","top":"0px","height":"30px","width":"410px","z-index":"10","color":"white","text-align":"center","text-shadow":"","font-family":"Arial, Helvetica, sans-serif","font-style":"","font-variant":"","font-weight":"bolder","font-size":"20px","line-height":"30px","background":"grey"},"widgetSet":"basic"},{"tpl":"tplTimeValue","data":{"oid":"dwd.0.warning.begin","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"!=","visibility-val":"0","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"format_date":"DD.MM.YYYY - hh:mm","name":"Beginn","visibility-oid":"dwd.0.warning.severity","html_prepend":"Beginn: ","html_append":" Uhr"},"style":{"left":"20px","top":"90px","width":"250px","height":"20px","z-index":"20","font-weight":"bolder","line-height":"20px"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"dwd.0.warning.severity","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"!=","visibility-val":"0","visibility-groups-action":"hide","count":"4","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Beschreibung","value2":"{dwd.0.warning.description}","value3":"{dwd.0.warning.description}","value5":"Hauptbrüste blockiert","value6":"Seitenbrüste blockiert","value7":"Festgefahren","value8":"Blockiert","visibility-oid":"dwd.0.warning.severity","html_prepend":"","style5":"color: red","style6":"color: red","test_list":"1","style2":"color: orange","value0":"dwd.0.warning.description}","value1":"{dwd.0.warning.description}","value4":"{dwd.0.warning.description}","value9":"Staubbehälter fehlt","value10":"Filter reinigen","value11":"Steckt in magn. Barriere","style0":"","style7":"color: red","style8":"color: red","style3":"color: red","style1":"color: yellow","style4":"color: red","style9":"color: red","style10":"color: red","style11":"color: red","value12":"Batterie leer","value13":"Ladefehler","value14":"Batterie Fehler","value15":"Wand-Sensoren dreckig","value16":"Ebene Fläche benötigt","value17":"Seitenbürsten Problem","value18":"Sauggebläse Problem","value19":"Ladestation nicht angeschlossen","style12":"color: red","style13":"color: red","style14":"color: red","style15":"color: red","style16":"color: red","style18":"color: red","style17":"color: red","style19":"color: red"},"style":{"left":"20px","top":"145px","width":"370px","height":"120px","z-index":"10","text-align":"left","font-family":"Arial, Helvetica, sans-serif","font-weight":"bolder","font-size":"medium","line-height":"","background-color":"","border-radius":"","border-width":"","border-style":"","border-color":""},"widgetSet":"basic"},{"tpl":"tplTimeValue","data":{"oid":"dwd.0.warning.end","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"!=","visibility-val":"0","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"format_date":"DD.MM.YYYY - hh:mm","name":"Ende","visibility-oid":"dwd.0.warning.severity","html_prepend":"Ende: ","html_append":" Uhr"},"style":{"left":"20px","top":"110px","width":"250px","height":"20px","z-index":"20","font-weight":"bolder","line-height":"20px"},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"dwd.0.warning.severity","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"count":"4","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Rahmen","value2":"","value3":"","value5":"Hauptbrüste blockiert","value6":"Seitenbrüste blockiert","value7":"Festgefahren","value8":"Blockiert","html_prepend":"","style5":"color: red","style6":"color: red","test_list":"1","style2":"color: red","value0":"Keine Meldung vorhanden","value1":"","value4":"","value9":"Staubbehälter fehlt","value10":"Filter reinigen","value11":"Steckt in magn. Barriere","style0":"boder-color: #41f316","style7":"color: red","style8":"color: red","style3":"color: red","style1":"color: orange","style4":"color: red","style9":"color: red","style10":"color: red","style11":"color: red","value12":"Batterie leer","value13":"Ladefehler","value14":"Batterie Fehler","value15":"Wand-Sensoren dreckig","value16":"Ebene Fläche benötigt","value17":"Seitenbürsten Problem","value18":"Sauggebläse Problem","value19":"Ladestation nicht angeschlossen","style12":"color: red","style13":"color: red","style14":"color: red","style15":"color: red","style16":"color: red","style18":"color: red","style17":"color: red","style19":"color: red","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"5px","top":"40px","width":"400px","height":"235px","z-index":"10","text-align":"center","font-family":"Arial, Helvetica, sans-serif","font-weight":"bolder","font-size":"20px","line-height":"235px","background-color":"","border-radius":"10px","border-width":"1px","border-style":"solid","border-color":"{wert:dwd.0.warning.severity; wert==0? \"#41f316\": wert==1? \"yellow\": wert==2? \"orange\": wert==3? \"red\": wert==4? \"red\": \"#303030\"} "},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"dwd.0.warning.severity","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"count":"4","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Severity","value2":"{dwd.0.warning.severity}","value3":"{dwd.0.warning.severity}","value5":"Hauptbrüste blockiert","value6":"Seitenbrüste blockiert","value7":"Festgefahren","value8":"Blockiert","html_prepend":"Crit: ","style5":"color: red","style6":"color: red","test_list":"1","style2":"color: orange","value0":"","value1":"{dwd.0.warning.severity}","value4":"{dwd.0.warning.severity}","value9":"Staubbehälter fehlt","value10":"Filter reinigen","value11":"Steckt in magn. Barriere","style0":"","style7":"color: red","style8":"color: red","style3":"color: red","style1":"color: yellow","style4":"color: red","style9":"color: red","style10":"color: red","style11":"color: red","value12":"Batterie leer","value13":"Ladefehler","value14":"Batterie Fehler","value15":"Wand-Sensoren dreckig","value16":"Ebene Fläche benötigt","value17":"Seitenbürsten Problem","value18":"Sauggebläse Problem","value19":"Ladestation nicht angeschlossen","style12":"color: red","style13":"color: red","style14":"color: red","style15":"color: red","style16":"color: red","style18":"color: red","style17":"color: red","style19":"color: red","visibility-cond":"!=","visibility-val":"0","visibility-groups-action":"hide","visibility-oid":"dwd.0.warning.severity"},"style":{"left":"345px","top":"0px","width":"60px","height":"30px","z-index":"10","text-align":"right","font-family":"Arial, Helvetica, sans-serif","font-weight":"normal","font-size":"medium","line-height":"30px","background-color":"","border-radius":"","border-width":"","border-style":"","border-color":""},"widgetSet":"basic"},{"tpl":"tplValueListHtml8","data":{"oid":"dwd.0.warning.severity","g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"!=","visibility-val":"0","visibility-groups-action":"hide","count":"4","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Überschrift","value2":"{dwd.0.warning.text}","value3":"{dwd.0.warning.text}","value5":"Hauptbrüste blockiert","value6":"Seitenbrüste blockiert","value7":"Festgefahren","value8":"Blockiert","visibility-oid":"dwd.0.warning.severity","html_prepend":"","style5":"color: red","style6":"color: red","test_list":"1","style2":"color: orange","value0":"{dwd.0.warning.text}","value1":"{dwd.0.warning.text}","value4":"{dwd.0.warning.text}","value9":"Staubbehälter fehlt","value10":"Filter reinigen","value11":"Steckt in magn. Barriere","style0":"","style7":"color: red","style8":"color: red","style3":"color: red","style1":"color: yellow","style4":"color: red","style9":"color: red","style10":"color: red","style11":"color: red","value12":"Batterie leer","value13":"Ladefehler","value14":"Batterie Fehler","value15":"Wand-Sensoren dreckig","value16":"Ebene Fläche benötigt","value17":"Seitenbürsten Problem","value18":"Sauggebläse Problem","value19":"Ladestation nicht angeschlossen","style12":"color: red","style13":"color: red","style14":"color: red","style15":"color: red","style16":"color: red","style18":"color: red","style17":"color: red","style19":"color: red"},"style":{"left":"20px","top":"45px","width":"370px","height":"35px","z-index":"10","text-align":"center","font-family":"Arial, Helvetica, sans-serif","font-weight":"normal","font-size":"25px","line-height":"30px","background-color":"","border-radius":"","border-width":"","border-style":"","border-color":""},"widgetSet":"basic"}]

 und guten Morgen dir Kuddel.
und guten Morgen dir Kuddel.

 Ich beobachte.....Danke!
Ich beobachte.....Danke!