NEWS
[Vorstellung] Meine dritte VIS
-
OK ich wollte noch fragen wo die anderen staubsauger icons herkommen die wo du hochgeladen sind nur diese:

-
@saeft_2003 meine Staubsauger-Icons kommen von diesem Adapter:

-
Alles klar Danke!
-
@kuddel sagte in [Vorstellung] Meine dritte VIS:
@saeft_2003 bitte importiere dir mein ganzes projekt und ziehe die da die einzelnen Seiten für den Staubsauger raus.
Ich müsste sonst auch alle Seiten einzeln exportieren und hier hochladen
Das habe ich jetzt nochmal probiert, es wird aber immer deine vis-views.json mit dem demo view überschrieben wenn ich dein Projekt öffne

-
@kuddel woher holt der sich die Wetter Icons bei dir? Bei mir bleiben die empty.
Hat sich erledigt. Hab es gefunden
-
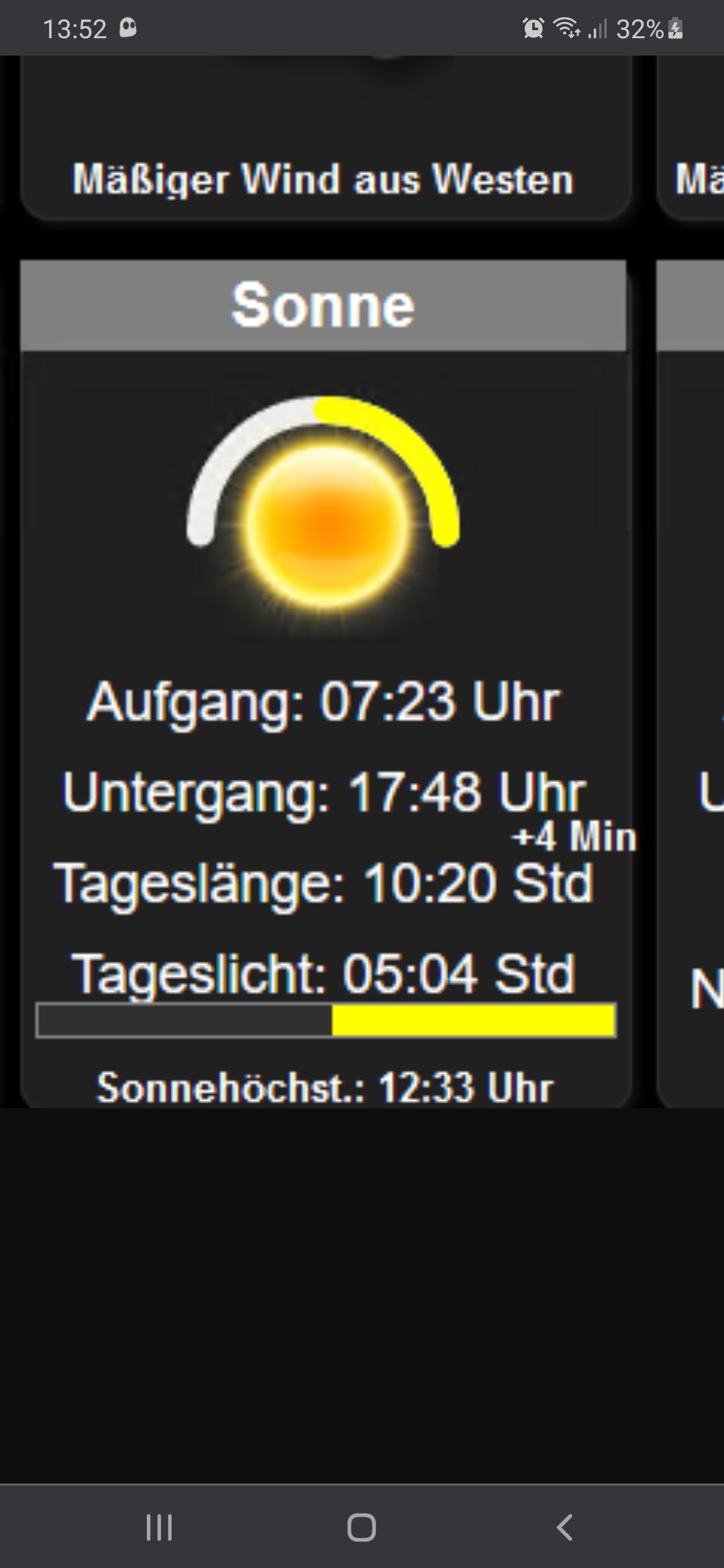
@kuddel ich versuche anhand deines Bildes des Sonnenstands bei mir zu integrieren. Habe dein Script auch mit den Zeiten dafür genommen. Dennoch kommt keine Abfrage dazu? Läuft das noch über einen bestimmten Adapter?
Danke für eine Rückantwort
-
@silentblob sofern du in den Einstellungen deine Position (Längen- und Breitengrad) eingetragen hast, dann sollte das Skript funzen.
Einen anderen Adapter nutze ich nicht.
Im Skript selber sind ein paar Trigger um 0 Uhr oder so, vllt. mal die Blöcke manuell auslösen
-
@kuddel ok. Ich habe mir aus dem Script nur den Punkt Raubkopiert und als Script gestartet.
// Zeiten // Sonne createState('javascript.0.zeiten.sonnenuntergang', false, {type: 'string',name: 'sonnenuntergang'}); createState('javascript.0.zeiten.sonnenaufgang', false, {type: 'string',name: 'sonnenaufgang'}); createState('javascript.0.zeiten.sonnenaufgang_stunde', false, {type: 'string',name: 'sonnenaufgang_stunde'}); createState('javascript.0.zeiten.sonnenaufgang_minute', false, {type: 'string',name: 'sonnenaufgang_minute'}); createState('javascript.0.zeiten.rolladen_cron_restart', false, {type: 'string',name: 'rolladen_cron_restart', unit: 'Uhr'}); // Rolladen createState('javascript.0.zeiten.rolladen_oeffnen', false, {type: 'string',name: 'rolladen_oeffnen'}); createState('javascript.0.zeiten.rolladen_oeffnen_verzoegerung', false, {type: 'string',name: 'rolladen_oeffnen_verzoegerung'}); createState('javascript.0.zeiten.rolladen_schliessen', false, {type: 'string',name: 'rolladen_schliessen'}); createState('javascript.0.zeiten.rolladen_schliessen_verzoegerung', false, {type: 'string',name: 'rolladen_schliessen_verzoegerung'}); // Nacht createState('javascript.0.zeiten.nachtlaenge', false, {type: 'string',name: 'nachtlaenge'}); createState('javascript.0.zeiten.nachtlaenge_in_minuten', false, {type: 'string',name: 'nachtlaenge_in_minuten'}); createState('javascript.0.zeiten.nachtlaenge_keinlicht', false, {type: 'string',name: 'nachtlaenge_keinlicht'}); createState('javascript.0.zeiten.nachtlaenge_fortschritt', false, {type: 'string',name: 'nachtlaenge_fortschritt'}); // Tag createState('javascript.0.zeiten.tageslaenge', false, {type: 'string',name: 'tageslaenge'}); createState('javascript.0.zeiten.tageslaenge_differenz', false, {type: 'string',name: 'tageslaenge_differenz'}); createState('javascript.0.zeiten.tageslaenge_fortschritt', false, {type: 'string',name: 'tageslaenge_fortschritt'}); createState('javascript.0.zeiten.tageslaenge_in_minuten', false, {type: 'string',name: 'tageslaenge_in_minuten'}); createState('javascript.0.zeiten.tageslaenge_in_minuten_gestern', false, {type: 'string',name: 'tageslaenge_in_minuten_gestern'}); createState('javascript.0.zeiten.tageslaenge_tageslicht', false, {type: 'string',name: 'tageslaenge_tageslicht'}); createState('javascript.0.zeiten.tageslaenge_tageslicht_in_minuten', false, {type: 'string',name: 'tageslaenge_tageslicht_in_minuten'}); createState('javascript.0.zeiten.tageslaenge_timer_restart', false, {type: 'boolean',name:'tageslaenge_timer_restart'});MOD EDIT: SCRIPT IN CODE TAGS </> GEÄNDERT
-
@silentblob das Skript erstellt aber nur die Datenpunkte und berechnet noch nichts
-
@kuddel ah ok. Das heißt was muss ich machen

-
@silentblob benörigst noch ein weiteres Skript, dass die neu erstellten DPs mit Daten befüllt:
Das Skript importieren und warten bis die Trigger alle einmal ausgeführt worden sind.
-
@kuddel
hallo, erstmal top für die mühe aieht richtig gut aus,nun habe ich mir mal das mit der vu+ angesehen und finde das super..
ich bin über den punkt 11104_TV_Aufnahmen gestolpert
kann aber das script nicht finden...("oid": "javascript.0.sonstige.vu_aufnahmen_liste",)
kannst das eventuell noch zur verfügung stellen
wäre super
danke -
-
@kuddel
vielen dank...top! -
Hallo Kuddel,
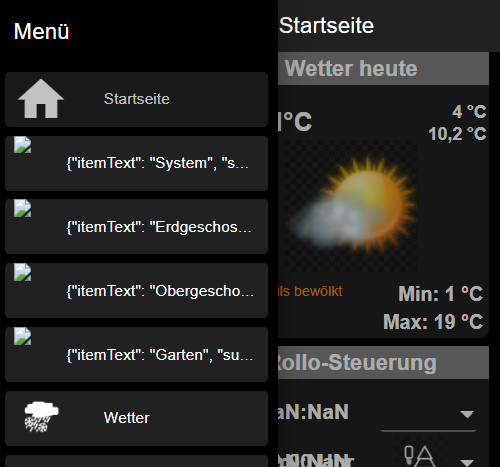
ich habe versucht deine visu zu importieren aber ich habe Probleme mit dem Submenues.

Hast du, bzw. einer eine Idee was da schief läuft?
Ich habe den iobroker neu aufgesetzt.
Gibt es bekannte Probleme mit Nodes12 ?Danke und Gruß
samot13 -
@samot13 welche Version vom Adapter "Material Design Widgets" verwendest du ?
Meine VIS läuft mit Version 0.2.54.
Ich weiß, dass es bei neueren Version zu Probleme mit dem Menü kommt.
Hatte leider noch keine Zeit, das Ganze zu aktualisieren
-
@samot13 sagte in [Vorstellung] Meine dritte VIS:
Probleme mit dem Submenues.
hier ist es erklärt was man ändern muß :
-
@ Kuddel: Ich verwende 0.4.42
Ich werde es mal mit der älteren Versuchen oder ich schaue mir die Änderungen vom Link mal an.Danke für die Info
@ Glasfaser: Danke für den Link -
Hallo,
erstmal echt super Arbeit.
Gefällt mir echt gut, und versuche die Datenpunkte an meine anzupassen.
Bin erst auf der Startseite über das Wetter-Widget hinaus gekommen, und stehe schon an.
Ich suche wie ein Irrer die Befüllung der javascript.0.zeiten.*. bin entweder blind oder hab diese irgendwie nicht im Projekt, oder gelöscht. Bitte um Unterstützung.
mfg maximal1981
-
@maximal1981 hast du denn bzgl. der Datenobjekte ein Skript von mir importiert ?