NEWS
Material Design Widgets: Adapter Status
-
@arteck geht noch länger, kann die Adapter Versionen ja noch dazu nehmen.
Oben steht doch alles. Fehlerbild ist von Frank Zoellner beschrieben. Bei mir das Gleiche.
Trat nach Update des javascript Adapter auf.
Fehleranalyse mit Chat GPT machte auch nix besser. npm Module erneut installiert brachte auch nix. Manuelle installation des NPM Modul im iobroker.javascript ordner hat auch nix geändert.
MfG -
Füge mal ein
momentDurationFormatSetup(moment);nach den beiden Imports ein, dann sollte es wieder funktionieren.
-
@smartboart sagte in Material Design Widgets: Adapter Status:
geht noch länger,
OT, aber schau mal bitte hier den Punkt 4 an:
https://forum.iobroker.net/rules
mach da mal bitte keine Zeilenumbrüche rein

OT-Ende
-
@smartboart sagte in Material Design Widgets: Adapter Status:
geht noch länger, kann die Adapter Versionen ja noch dazu nehmen.
ohne Kommentar
Mod-Hinweis
4. Signatur
die Signatur darf maximal 3 Zeilen in der Desktop Ansicht lang sein
Für Informationen über sich selbst gibt es das Feld "Über mich" im Profil, dieses ist zu verwenden statt der Signatur
Links müssen in Form von Text dargestellt werden, also so das man die URL nicht sieht. Markdown syntax: [Link Text](Link Adresse)
Beim ersten mal gibt es nur einen Freundlichen Hinweis auf diese Regeln (Foren Regeln), sollte der User die Signatur nicht anpassen wird sie durch einen Mod geändert. -
@bommel_030 sagte in Material Design Widgets: Adapter Status:
momentDurationFormatSetup(moment);
Super Danke! Klappt...
-
@bommel_030 sagte in Material Design Widgets: Adapter Status:
Füge mal ein
momentDurationFormatSetup(moment);nach den beiden Imports ein, dann sollte es wieder funktionieren.
Danke, hat mir auch sehr geholfen .....

-
@bommel_030 Danke vielmals für den Tipp - hat funktioniert!
-
Bin heute auf diesen Beitrag gestoßen. Schaut gut aus - läuft aber nicht

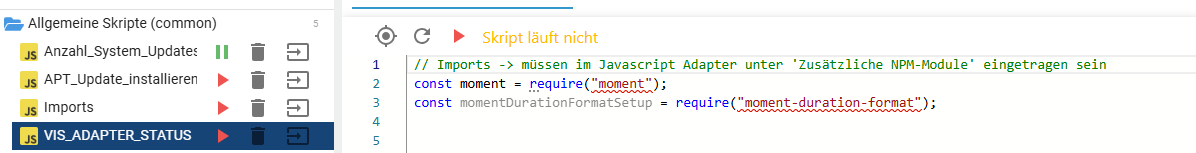
Ich habe das Skript VIS_ADAPTER_STATUS angelegt: (gemäß bommel 030 https://forum.iobroker.net/post/387751)

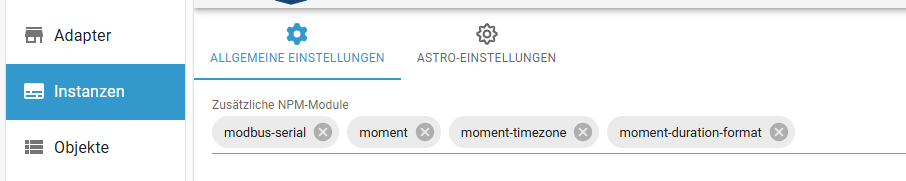
Ich habe des JS-Adapter angepasst:

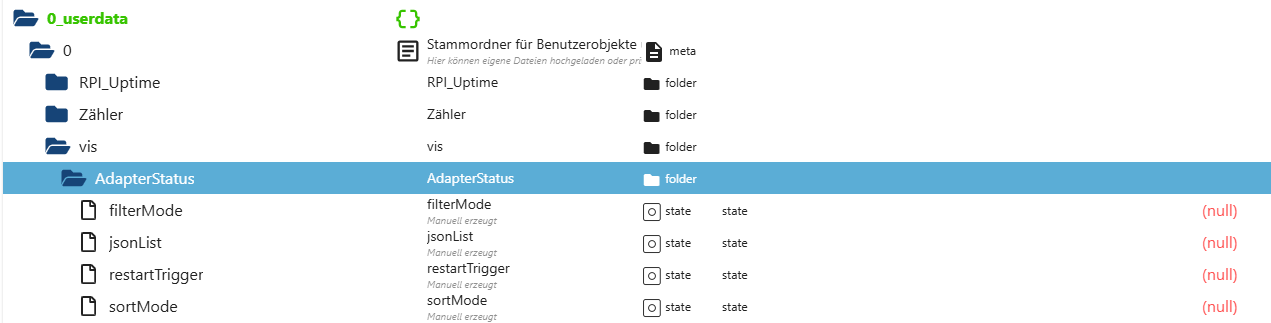
Ich habe die vier Datenpunkte manuell angelegt:

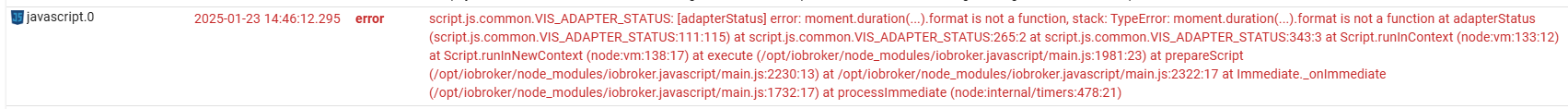
Aber wenn ich das Skript starte, dann erhalte ich diese Fehlermeldung

Was mache ich falsch?
Im ersten Beitrag steht, dass man „Material Design Widgets v0.2.66“ haben soll. Aber ich habe die aktuelle Version:

-
@leonundjulie
Ist jetzt nur von unterwegs getippert, musst den Imports Teil mittlerweile glaube ich so anpassen. Wenn das nicht passt kann ich am WE mal das komplette Skript wie bei mir läuft posten.// Imports -> müssen im Javascript Adapter unter 'Zusätzliche NPM-Module' eingetragen sein const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); momentDurationFormatSetup(moment);Ggf. mal die zusätzlichen NPM-Module löschen und wieder neu eintragen. Die Version der Material Design Widgets hab ich auch installiert.
-
@bommel_030, wow! Aus dem Kopf und dann ein Volltreffer .. Hut ab! Ich habe die Zeile 4 gemäß Deines Fotos im Skript eingetragen und schon funktioniert es. SUPER. Damit der Rest der Welt auch auf dem aktuellen Stand aufsetzen kann, wäre es sicherlich gut, wenn Du Deine aktuelle Version hier nochmals einstellst.
Andere Frage: wie kann ich die Anzahl der Zeilen reduzieren?
Hintergrund: die Tabelle erstreckt sich in voller Breite und Höhe entsprechend meines Bildschirms. Damit ist aber mein Menü, dass bei mir unten ist, nicht mehr zu sehen (einfach mal die Mülleimer ignorieren, das Foto soll nur das Menü am unteren Rand zeigen). Was kann ich da tun?