NEWS
jarvis v2.2.0 - just another remarkable vis
-
@stephan1827 sagte in jarvis - just another remarkable vis:
Bei LevelBodyConfig fehlt hier der Eintrag "temperature-markStep": "10",
Mit der
v1.1.0-beta.131habe ich da etwas mehr logging hinzugefügt. Kannst du mir die Werte mal screenshoten? -
@Zefau Reicht das oder brauchst Du noch mehr?

-
@stephan1827 hm ne, kannst du die aktuelle Github nochmal drüberbügeln? Hatte da noch was erweitert unter gleicher Versionsnummer.
-
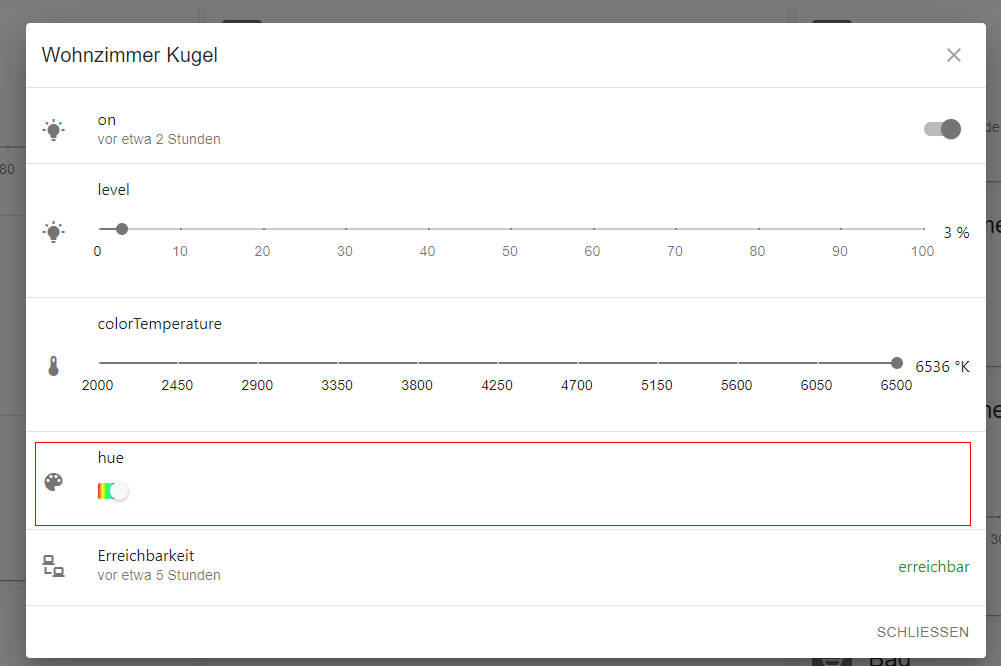
@Zefau : seit einer Beta ab 125 (sorry, weiß leider nicht ab welcher sich der Fehler eingeschlichen hat) passt die Länge des Slider für die Farbe einer Hue Lampe nicht mehr.
 .
. -
@Zefau mhh sieht immer noch genau so aus, hast Du noch meinen Nachtrag in dem Post gesehen das bei der Küche ein Eintrag fehlt. Ich denke das das Problem ist. Wohnzimmer LevelBodyConfig hat 4 Einträge aber Küche nur 3

-
@stephan1827 sagte in jarvis - just another remarkable vis:
hast Du noch meinen Nachtrag in dem Post gesehen das bei der Küche ein Eintrag fehlt. Ich denke das das Problem ist. Wohnzimmer LevelBodyConfig hat 4 Einträge aber Küche nur 3
Nein. Jarvis fällt auf den default zurück. Er hat den Wert auch nicht übernommen, weil es dem default entspricht. Wenn du was anderes einträgst, wird er das übernehmen.
-
@Zefau habe noch eine Hinweis gefunden. Bei Wohnzimmer steht bei Geräten unter Datenpunkt Eigenschaften (JSON Format) auf {"min":10,"max":25} bei Küche steht er auf {"min":0,"max":35}. Stelle ich bei Küche ebenfalls {"min":10,"max":25} ein dann geht die Seite wieder.
-
@DNC74 sagte in jarvis - just another remarkable vis:
seit einer Beta ab 125 (sorry, weiß leider nicht ab welcher sich der Fehler eingeschlichen hat) passt die Länge des Slider für die Farbe einer Hue Lampe nicht mehr.
gefixed mit
v1.1.0-beta.132. -
@stephan1827 per iframe Widget ein VIS laden, anders sehe ich da keine Möglichkeit.
-
@simatec
Wenn man sehr vielen Geräte hat, wie auch ich, wird man aktuell noch nicht so ganz glücklich mit Jarvis.
Der Aufwand ist enorm. Aber da kommt ja auch sicher noch was. -
@FuXXz2 sagte in jarvis - just another remarkable vis:
Wenn man sehr vielen Geräte hat, wie auch ich, wird man aktuell noch nicht so ganz glücklich mit Jarvis.
Welche Geräte hast du denn, die noch nicht importierbar sind? KNX?
-
@Zefau letztendlich gibt es noch eine ganze Menge Adapter die Daten erzeugen aber das man einige Geräte manuell hinzufügen muss finde ich nicht so dramatisch. Da fände ich es wichtiger das vielleicht mehr Widgets kommen. Wenn ich mir was wünschen dürfte dann wäre eine Möglichkeit Tabellen zu erzeugen wäre super und das Chart Widget bräuchte ein paar mehr Einstellungen.
-
Aufruf zum Feature voting
Ihr wisst ggf., dass ich die Feature Requests in verschiedene Roadmaps packe, um die Releases zu planen.
Das Release v2.0.0 (formerly v1.1.x-beta.xx) war recht umfangreich, auch wenn es unter'm Strich nur zwei Monate gedauert hat. Ich beabsichtige die Entwicklungszeit eines Releases zu verkürzen, um schneller ins Latest Repository zu kommen und die Features der breiten Masse zugänglich zu machen.
Die Roadmaps / Milestones (siehe https://github.com/Zefau/ioBroker.jarvis/milestones) sind nicht in Stein gemeißelt und ihr könnt diese ab jetzt maßgeblich mitbestimmen. Bei der Zusammenstellung der Roadmaps möchte ich zukünftig euer Abstimmverhalten in Relation zum zeitlichen Aufwand der Umsetzung des Feature Requests berücksichtigen.
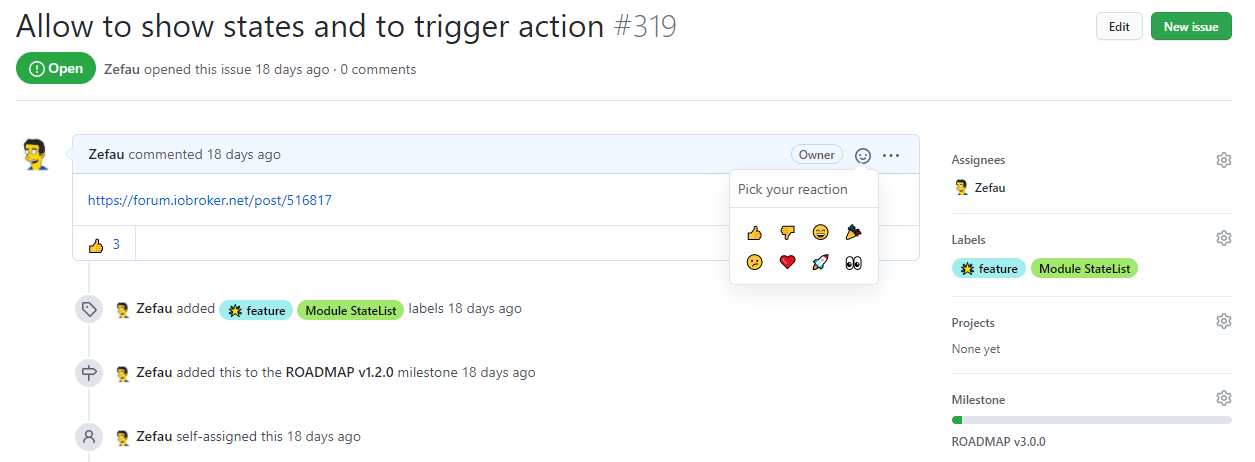
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt daher die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:

Jeder Emoticon zählt gleich. Bitte stimmt nicht für alle / zu viele Feature Requests ab, sonst gibt es am Ende keine großen Unterschiede mehr.
Die Reihenfolge nach abgegebenen Stimmen seht ihr hier: Übersicht der Feature Requests nach Stimmen
-
@Zefau sagte in jarvis - just another remarkable vis:
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt daher die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:
Das geht nur, wenn ich mich bei github anmelde, oder?
-
@Zefau
Also Geräte werden eigentlich alle importiert, aber es ist oft etwas falsch bzw. nicht konfiguriert.
Jetzt gerade z.B. habe ich mich mal an den Shellys versucht, von denen ich gerade ne Palette (40 Stück) bestellt habe
Die werden aktuell wie folgt importiert:"deviceshsw-1#8caab54b5572#1_2bff0": { "id": "deviceshsw-1#8caab54b5572#1_2bff0", "name": "Device SHSW-1#8CAAB54B5572#1", "function": "socket", "states": { "power": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.Relay0.Switch" }, "action": "shelly.0.SHSW-1#8CAAB54B5572#1.Relay0.Switch" }, "firmware": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.firmware" }, "action": "shelly.0.SHSW-1#8CAAB54B5572#1.firmwareupdate" }, "version": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.version" }, "action": "" }, "reachability": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.online" }, "action": "" }, "Relay0": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.Relay0.Switch" }, "action": "shelly.0.SHSW-1#8CAAB54B5572#1.Relay0.Switch" } }, "options": {}, "attributes": { "imported": true, "manufacturer": { "name": "Shelly", "namespace": "shelly" }, "_created": 1606217960121 } }Da ist dann z.B. das Rellay 2x drinne und die Action Elemente fehlen.
Komplett wäre es dann so:"deviceshsw-1#8caab54b5572#1_2bff0": { "id": "deviceshsw-1#8caab54b5572#1_2bff0", "name": "Device SHSW-1#8CAAB54B5572#1", "function": "socket", "states": { "power": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.Relay0.Switch" }, "action": "shelly.0.SHSW-1#8CAAB54B5572#1.Relay0.Switch", "actionElement": "SwitchAction" }, "firmware": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.firmware" }, "action": "shelly.0.SHSW-1#8CAAB54B5572#1.firmwareupdate", "actionElement": "IconButtonAction" }, "version": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.version" }, "action": "" }, "reachability": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.online" }, "action": "" } }, "options": {}, "attributes": { "imported": true, "manufacturer": { "name": "Shelly", "namespace": "shelly" }, "_created": 1606217960121, "_updated": 1606218490446 }``` -
@Zefau
v1.1.0-beta.133
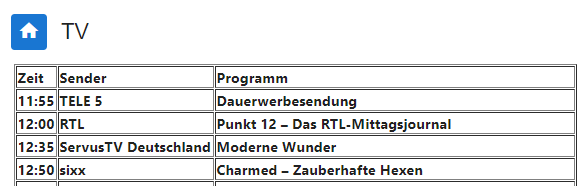
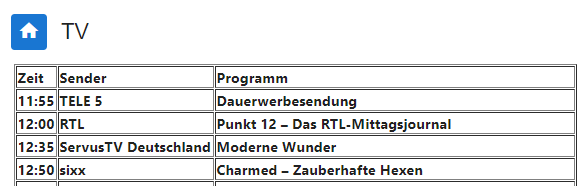
customHTML:Diese HTML ist als DP zugeordnet. Es erscheint aber nur die Tabelle keine Überschrift. Mach ich was falsch, oder wird Sie grundsätzlich nicht angezeigt?

-
@MCU said in jarvis - just another remarkable vis:
@Zefau
v1.1.0-beta.133
customHTML:Diese HTML ist als DP zugeordnet. Es erscheint aber nur die Tabelle keine Überschrift. Mach ich was falsch, oder wird Sie grundsätzlich nicht angezeigt?

Das sieht absolut korrekt aus so. Im body-Tag des HTML-Codes gibt es keine Überschrift, also zeigt Jarvis auch keine an.

Falls du im HTML dies hier<title>TV TABELLE</title>als die Überschrift ansiehst - das ist leider nur der Titel der HTML-Seite. Das wird normalerweise bei einem normalen Browser im Fenster- oder Tab-Titel angezeigt. -
@Zefau said in jarvis - just another remarkable vis:
Aufruf zum Feature voting
Super, vielen Dank und ein dickes, fettes Lob für deine Arbeit hier @Zefau! Ich finde es toll, wie zügig du die vielen Wünsche angehst und die Community mit einbeziehst! Wirklich beachtlich, wie gut Jarvis in der kurzen Zeit geworden ist und wenn man sich die Featureliste ansieht, können wir uns in den nächsten Monaten noch auf viele coole und nützliche Features freuen.

-
@MarkusMac sagte in jarvis - just another remarkable vis:
@Zefau said in jarvis - just another remarkable vis:
Aufruf zum Feature voting
Super, vielen Dank und ein dickes, fettes Lob für deine Arbeit hier @Zefau! Ich finde es toll, wie zügig du die vielen Wünsche angehst und die Community mit einbeziehst! Wirklich beachtlich, wie gut Jarvis in der kurzen Zeit geworden ist und wenn man sich die Featureliste ansieht, können wir uns in den nächsten Monaten noch auf viele coole und nützliche Features freuen.

Dem möchte ich mich voll und ganz anschließen! Super Sache, was Du @Zefau hier leistest.

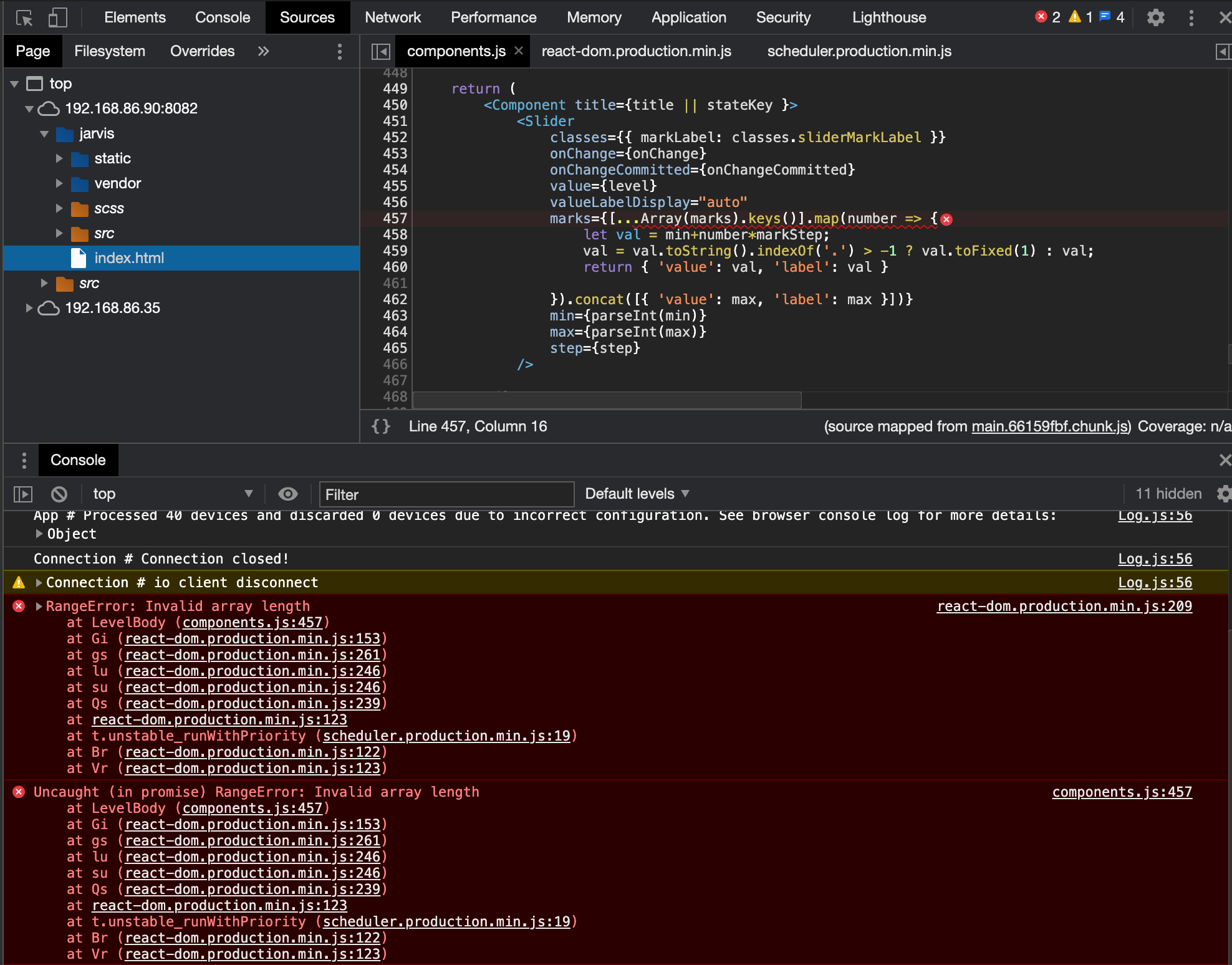
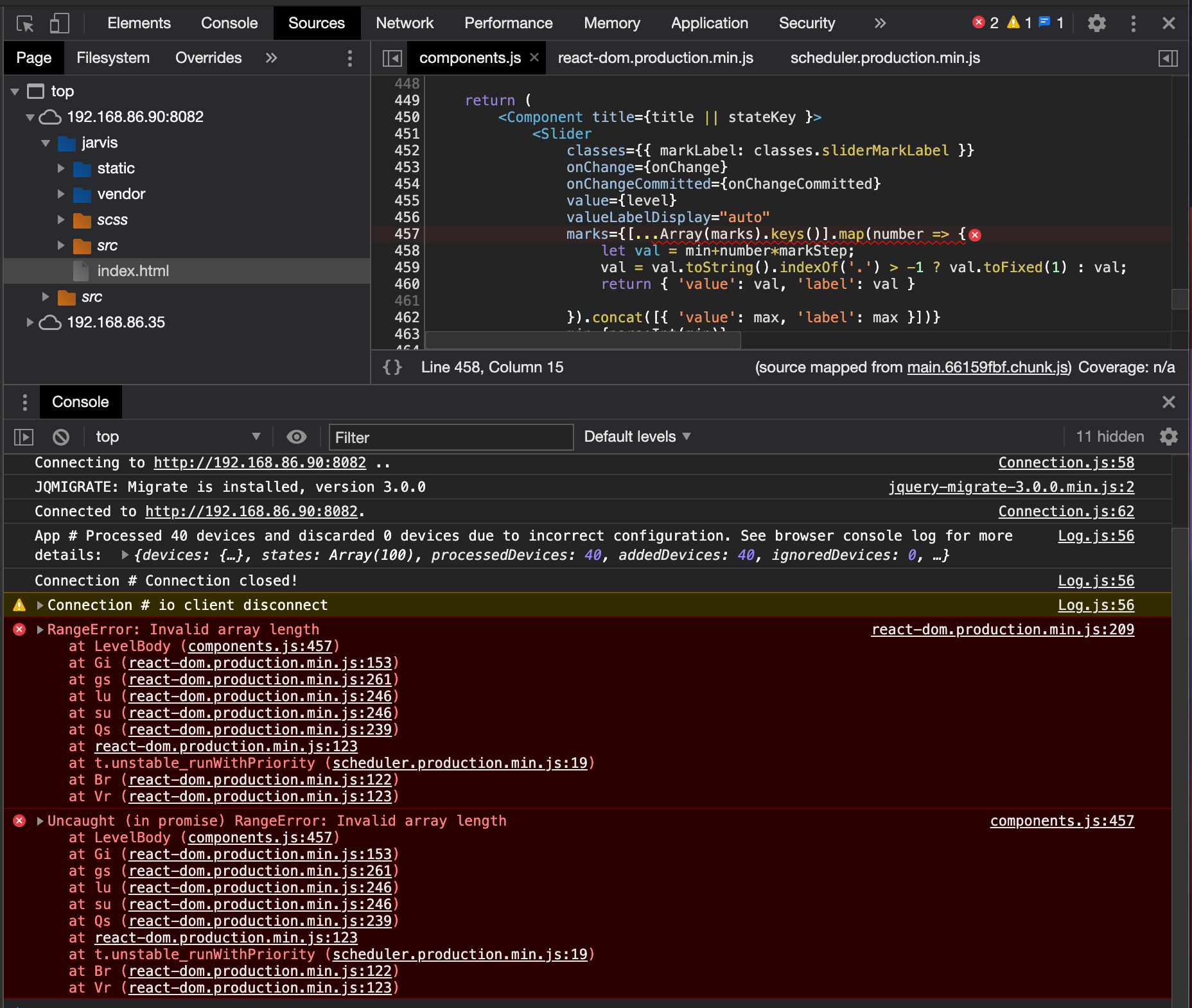
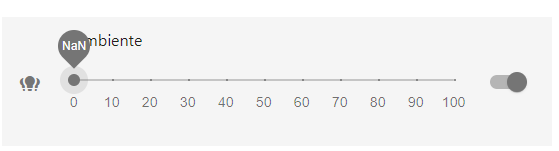
Ein Problemchen hab ich jedoch seit der Beta ~130 wieder mit den Slidern (levelbody):
Die hue-Lampen sind an, der LevelBody zeigt jedoch den aktuellen Wert im Layout nicht an.
Seltsam ist auch der "NaN"-Wert im Mouseover.
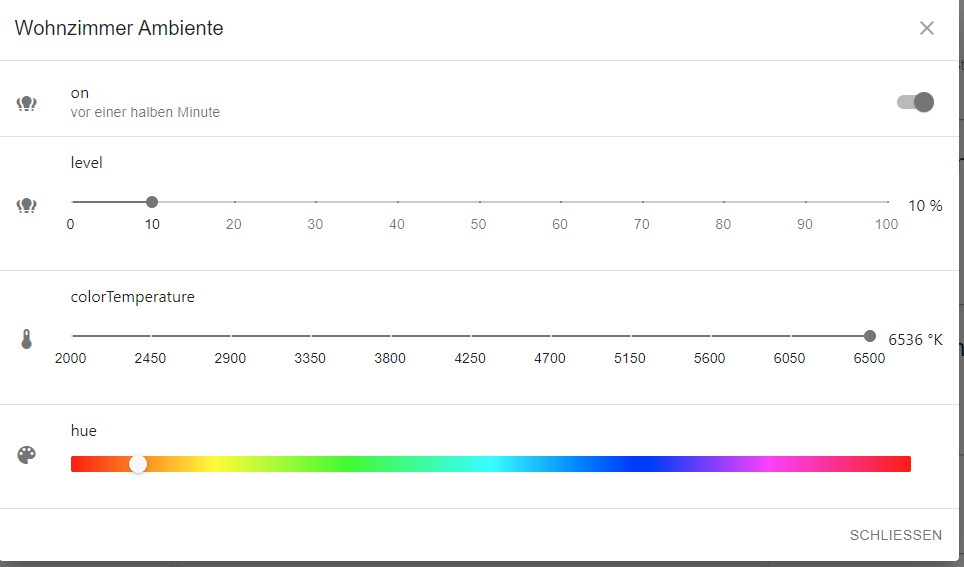
Hier ein Screenshot vom Gerät, wo es (auch mit dem Hue-Slider wieder) passt:

Falls ich nach etwas Bestimmtem in der Browser-Konsole schauen soll, sag bitte Bescheid.
-
@DNC74 sagte in jarvis - just another remarkable vis:
Die hue-Lampen sind an, der LevelBody zeigt jedoch den aktuellen Wert im Layout nicht an.
Das ist im Widget? Kannst du mir die Widget und Device Config von dem Datenpunkt screenshoten?