NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Zefau sagte in jarvis - just another remarkable vis:
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt daher die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:
Das geht nur, wenn ich mich bei github anmelde, oder?
-
@Zefau
Also Geräte werden eigentlich alle importiert, aber es ist oft etwas falsch bzw. nicht konfiguriert.
Jetzt gerade z.B. habe ich mich mal an den Shellys versucht, von denen ich gerade ne Palette (40 Stück) bestellt habe
Die werden aktuell wie folgt importiert:"deviceshsw-1#8caab54b5572#1_2bff0": { "id": "deviceshsw-1#8caab54b5572#1_2bff0", "name": "Device SHSW-1#8CAAB54B5572#1", "function": "socket", "states": { "power": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.Relay0.Switch" }, "action": "shelly.0.SHSW-1#8CAAB54B5572#1.Relay0.Switch" }, "firmware": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.firmware" }, "action": "shelly.0.SHSW-1#8CAAB54B5572#1.firmwareupdate" }, "version": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.version" }, "action": "" }, "reachability": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.online" }, "action": "" }, "Relay0": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.Relay0.Switch" }, "action": "shelly.0.SHSW-1#8CAAB54B5572#1.Relay0.Switch" } }, "options": {}, "attributes": { "imported": true, "manufacturer": { "name": "Shelly", "namespace": "shelly" }, "_created": 1606217960121 } }Da ist dann z.B. das Rellay 2x drinne und die Action Elemente fehlen.
Komplett wäre es dann so:"deviceshsw-1#8caab54b5572#1_2bff0": { "id": "deviceshsw-1#8caab54b5572#1_2bff0", "name": "Device SHSW-1#8CAAB54B5572#1", "function": "socket", "states": { "power": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.Relay0.Switch" }, "action": "shelly.0.SHSW-1#8CAAB54B5572#1.Relay0.Switch", "actionElement": "SwitchAction" }, "firmware": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.firmware" }, "action": "shelly.0.SHSW-1#8CAAB54B5572#1.firmwareupdate", "actionElement": "IconButtonAction" }, "version": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.version" }, "action": "" }, "reachability": { "state": { "node": "shelly.0.SHSW-1#8CAAB54B5572#1.online" }, "action": "" } }, "options": {}, "attributes": { "imported": true, "manufacturer": { "name": "Shelly", "namespace": "shelly" }, "_created": 1606217960121, "_updated": 1606218490446 }``` -
@Zefau
v1.1.0-beta.133
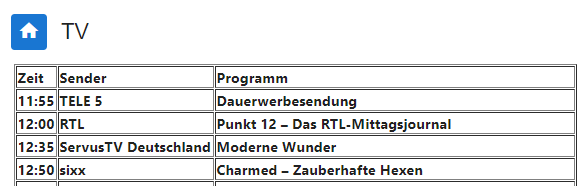
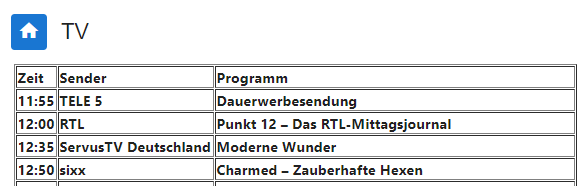
customHTML:Diese HTML ist als DP zugeordnet. Es erscheint aber nur die Tabelle keine Überschrift. Mach ich was falsch, oder wird Sie grundsätzlich nicht angezeigt?

-
@MCU said in jarvis - just another remarkable vis:
@Zefau
v1.1.0-beta.133
customHTML:Diese HTML ist als DP zugeordnet. Es erscheint aber nur die Tabelle keine Überschrift. Mach ich was falsch, oder wird Sie grundsätzlich nicht angezeigt?

Das sieht absolut korrekt aus so. Im body-Tag des HTML-Codes gibt es keine Überschrift, also zeigt Jarvis auch keine an.

Falls du im HTML dies hier<title>TV TABELLE</title>als die Überschrift ansiehst - das ist leider nur der Titel der HTML-Seite. Das wird normalerweise bei einem normalen Browser im Fenster- oder Tab-Titel angezeigt. -
@Zefau said in jarvis - just another remarkable vis:
Aufruf zum Feature voting
Super, vielen Dank und ein dickes, fettes Lob für deine Arbeit hier @Zefau! Ich finde es toll, wie zügig du die vielen Wünsche angehst und die Community mit einbeziehst! Wirklich beachtlich, wie gut Jarvis in der kurzen Zeit geworden ist und wenn man sich die Featureliste ansieht, können wir uns in den nächsten Monaten noch auf viele coole und nützliche Features freuen.

-
@MarkusMac sagte in jarvis - just another remarkable vis:
@Zefau said in jarvis - just another remarkable vis:
Aufruf zum Feature voting
Super, vielen Dank und ein dickes, fettes Lob für deine Arbeit hier @Zefau! Ich finde es toll, wie zügig du die vielen Wünsche angehst und die Community mit einbeziehst! Wirklich beachtlich, wie gut Jarvis in der kurzen Zeit geworden ist und wenn man sich die Featureliste ansieht, können wir uns in den nächsten Monaten noch auf viele coole und nützliche Features freuen.

Dem möchte ich mich voll und ganz anschließen! Super Sache, was Du @Zefau hier leistest.

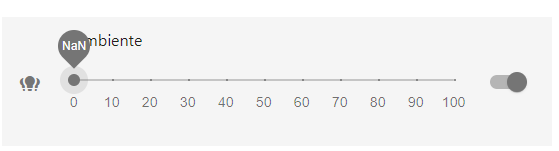
Ein Problemchen hab ich jedoch seit der Beta ~130 wieder mit den Slidern (levelbody):
Die hue-Lampen sind an, der LevelBody zeigt jedoch den aktuellen Wert im Layout nicht an.
Seltsam ist auch der "NaN"-Wert im Mouseover.
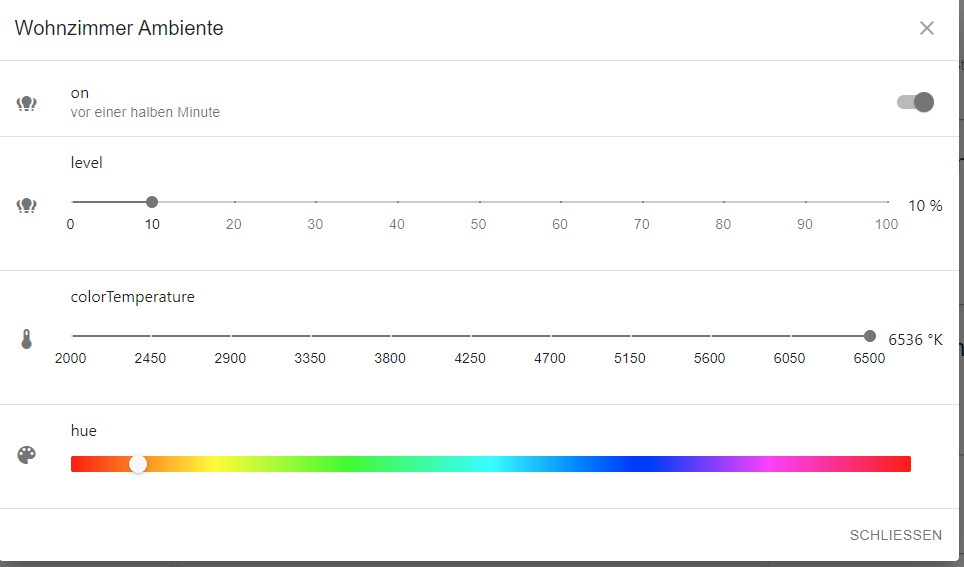
Hier ein Screenshot vom Gerät, wo es (auch mit dem Hue-Slider wieder) passt:

Falls ich nach etwas Bestimmtem in der Browser-Konsole schauen soll, sag bitte Bescheid.
-
@DNC74 sagte in jarvis - just another remarkable vis:
Die hue-Lampen sind an, der LevelBody zeigt jedoch den aktuellen Wert im Layout nicht an.
Das ist im Widget? Kannst du mir die Widget und Device Config von dem Datenpunkt screenshoten?
-
@ttarzan sagte in jarvis - just another remarkable vis:
Das geht nur, wenn ich mich bei github anmelde, oder?
Jo, das ist leider so.
-
@FuXXz2 sagte in jarvis - just another remarkable vis:
Da ist dann z.B. das Rellay 2x drinne und die Action Elemente fehlen.
Also die
relay0/relay1undpowerhast du mitSwitchActionundfirmwaremitIconButtonActionausgestattet? Dann kann ich im Importer gerne nachziehen. -
@MarkusMac Danke. Hab es jetzt gefunden. Man müßte
<h1>TV TABELLE</h1>verwenden. -
@stephan1827 sagte in jarvis - just another remarkable vis:
mhh sieht immer noch genau so aus, hast Du noch meinen Nachtrag in dem Post gesehen das bei der Küche ein Eintrag fehlt. Ich denke das das Problem ist. Wohnzimmer LevelBodyConfig hat 4 Einträge aber Küche nur 3
kannst du nochmal in der aktuellen beta schauen? Da ist viel viel (viel viel) extra logging drin. Hast du die bei dir drin?
-
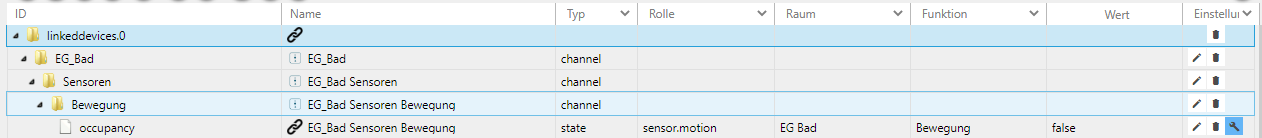
@Zefau, sag mal, ist es geplant den Import von Geräten, die mit dem linkeddevices Adapter erstellt wurden, zu ermöglichen?
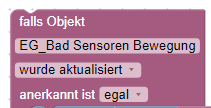
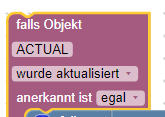
Im Vergleich zum alias devices adapter wird dort der Name mit übergeben, was extrem hilfreich z.B. bei Blockly ist. -
@FredF aktuell nicht geplant. Bin mir nicht sicher, inwiefern der Adapter noch entwickelt wird, wenn es diese Funktionalität nun "zentral" in ioBroker gibt.
-
@Bloody sagte in jarvis - just another remarkable vis:
Ich habe mit der Beta 129 das Problem beim verschieben der Geräte in der Widget Konfiguration, dass dann alle Geräte so heißen, wie das was ich verschoben habe. Im Beispiel halt Briefkasten.
Kannst du das mal in der
v1.1.0-beat.134testen? -
@Zefau Ja, super!
Aber das betrifft ja alle Imports von allen Usern. Wenn ein Gerät halt einen Button hat, wäre es auch cool, wenn dieser in den Geräteeinstellungen hinterlegt ist. Das ist bei den Steckdosen, Dimmern ,Heizungen, ich glaube überall so.
-
@FuXXz2 je nach Gewerk ist es im Standard mit drin
-
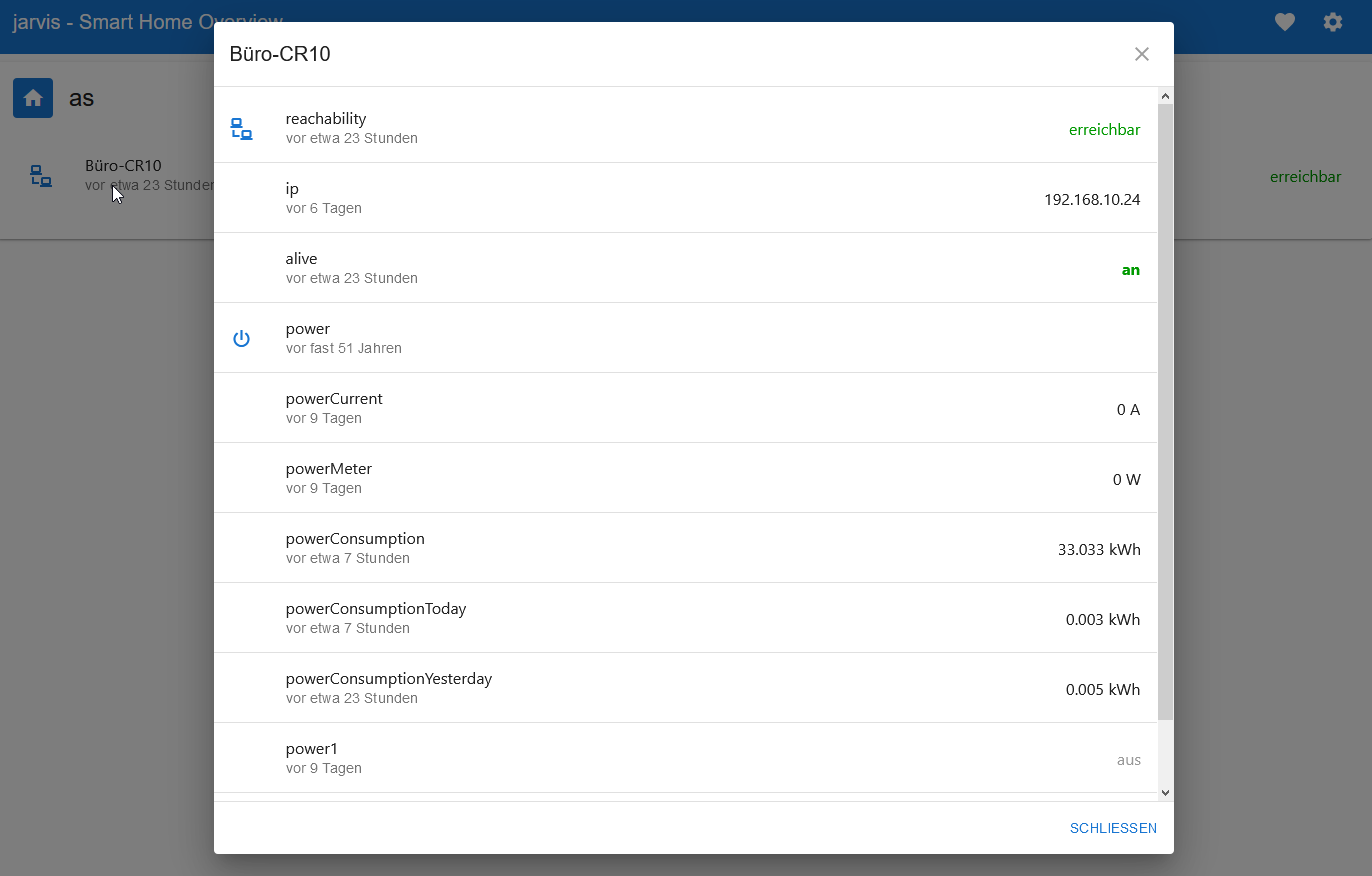
@Zefau Bei einigen, ja.
Bei Sonoff z.B. nicht. Da sieht ein importiertes Gerät so aus:

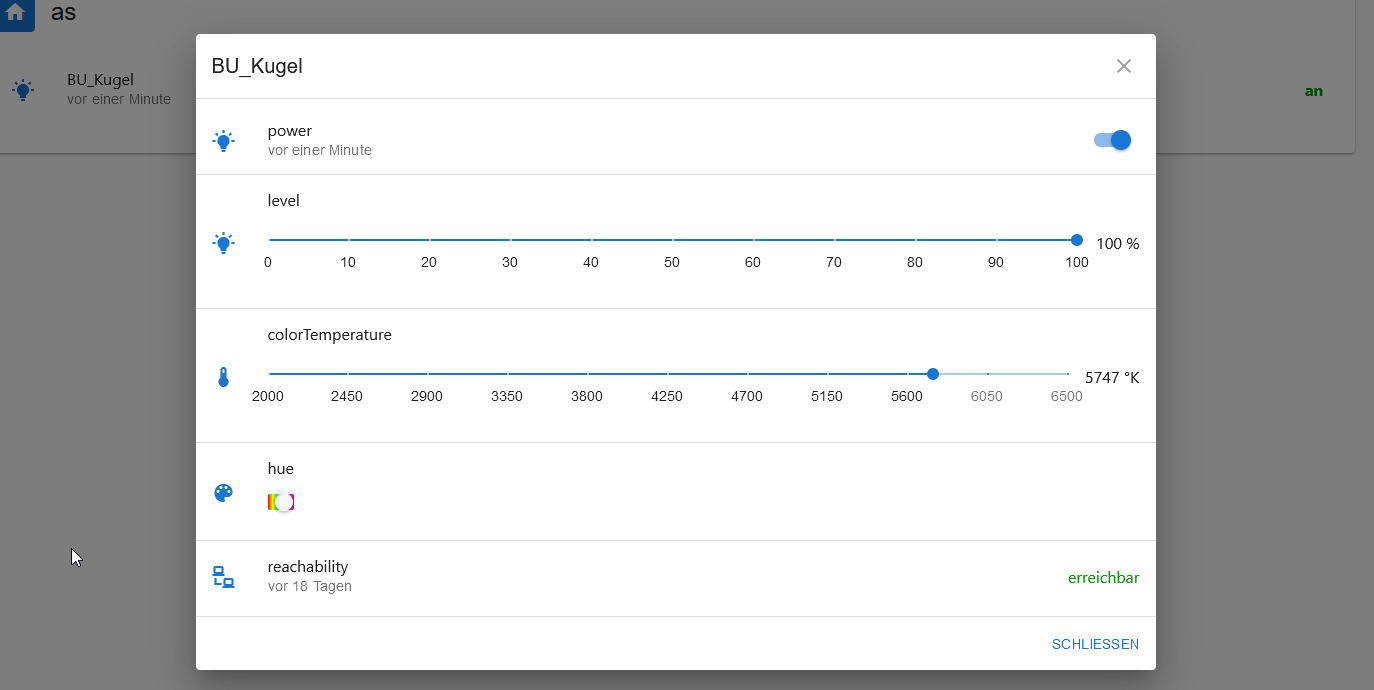
Eine Hue Lampe sieht so aus:

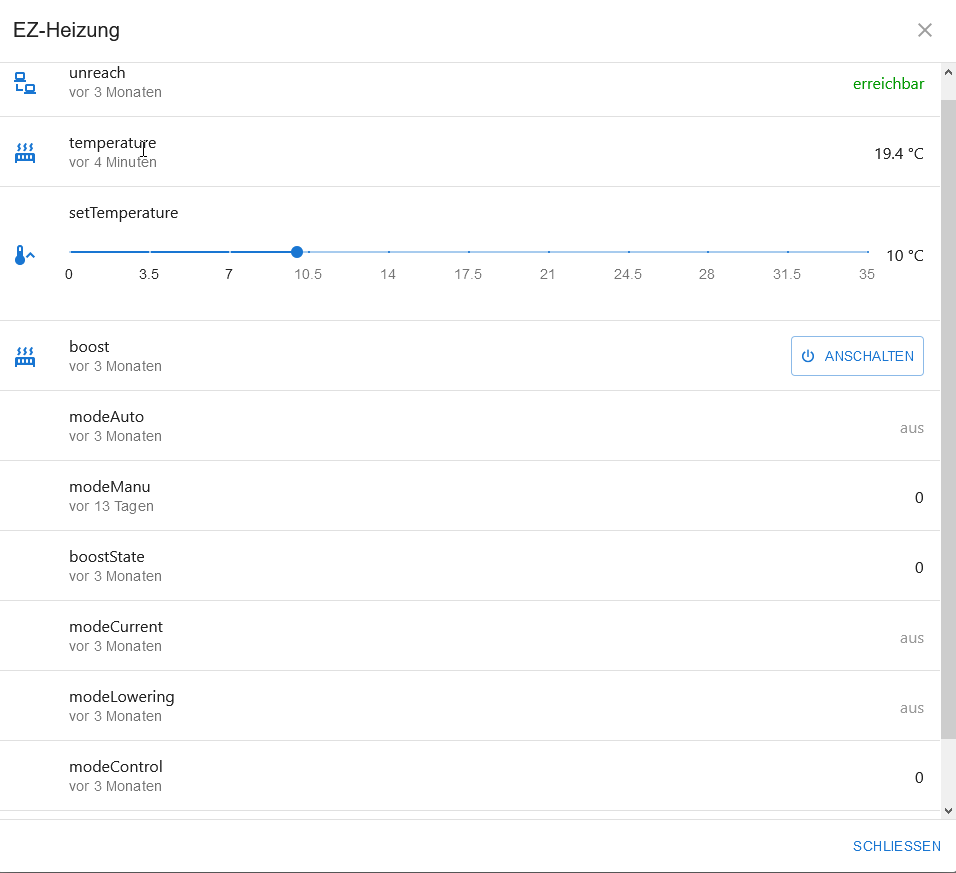
Heizungen sehen so aus:

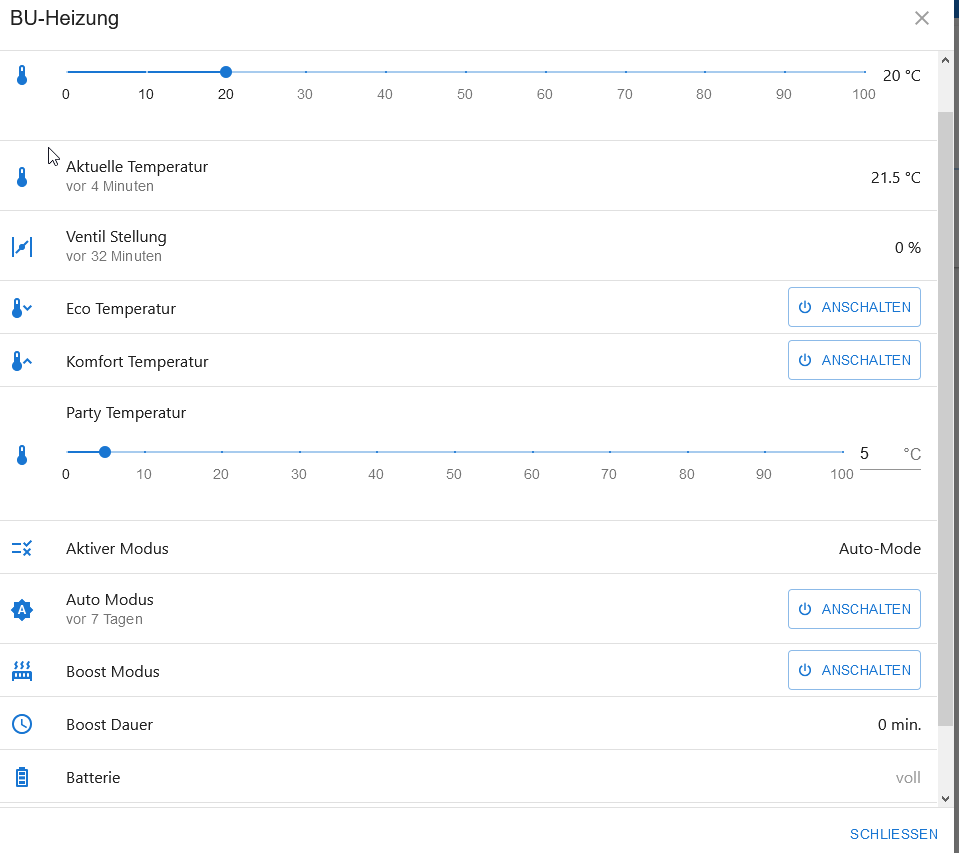
Wenn die Konfiguration angepasst ist, sehen Heizungen so aus:

Heizung_json export.json -
@Zefau Ja, das Problem tritt nur im Widget auf, nicht im Geräte-Popup.
Hier eines der Devices, tritt leider bei allen hue-Lichtern auf"wohnzimmerambiente_4feb3": { "id": "wohnzimmerambiente_4feb3", "name": "Wohnzimmer Ambiente", "function": "light", "states": { "on": { "state": { "node": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.on" }, "action": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.on", "icon": { "true": "lightbulb-group", "false": "lightbulb-group-off-outline" } }, "level": { "state": { "node": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.level" }, "action": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.level", "icon": { "0": "lightbulb-group-off-outline", "default": "lightbulb-group" } }, "colorTemperature": { "state": { "node": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.ct" }, "action": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.ct" }, "hue": { "state": { "node": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.hue" }, "action": "hue.0.Wohnzimmer_Ambiente_inkl_Wände.hue" } }, "options": {}, "attributes": { "imported": true, "manufacturer": { "name": "hue", "namespace": "hue" }, "_updated": 1604529488506 } }und hier die Widget Config
[ { "moduleConfig": {}, "devices": [ { "type": "device", "deviceId": "wohnzimmerambiente_4feb3", "label": "Ambiente", "actionType": "action", "actionElement": "SwitchAction", "bodyStateKey": "on", "bodyElement": "LevelBody", "primaryStateKey": "on" }, { "type": "device", "deviceId": "couch_1b15a", "bodyStateKey": "on", "actionType": "action", "actionElement": "SwitchAction", "bodyElement": "LevelBody", "primaryStateKey": "on", "label": "Couch/Leselicht" }, { "type": "device", "deviceId": "kugel_ba3c3", "actionType": "action", "actionElement": "SwitchAction", "secondaryStatesKeys": [], "bodyStateKey": "on", "bodyElement": null, "primaryStateKey": "on", "label": "Kugel" }, { "type": "device", "deviceId": "fenster_00e36", "bodyStateKey": "on", "actionType": "action", "actionElement": "SwitchAction", "bodyElement": null, "primaryStateKey": "on", "label": "Fenster" }, { "type": "divider" }, { "type": "device", "deviceId": "wohnzimmerWände_311c5", "label": "Wände", "primaryStateKey": "on", "bodyStateKey": "on", "bodyElement": "LevelBody", "actionType": "action", "actionElement": "SwitchAction" }, { "type": "device", "deviceId": "highboard_00c0f", "bodyStateKey": "on", "bodyElement": null, "primaryStateKey": "on", "label": "Highboard", "actionType": "action", "actionElement": "SwitchAction" }, { "type": "device", "deviceId": "lowboard_7c184", "bodyStateKey": "on", "bodyElement": null, "primaryStateKey": "on", "label": "Lowboard", "actionType": "action", "actionElement": "SwitchAction" }, { "type": "device", "deviceId": "couchambiente_d61f4", "label": "Couch", "bodyElement": null, "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "on" }, { "type": "divider" }, { "type": "device", "deviceId": "wohnzimmerdecke_21b1d", "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "on", "label": "Decke", "bodyStateKey": "on", "bodyElement": "LevelBody" }, { "type": "device", "deviceId": "decke1_759cc", "bodyStateKey": "on", "bodyElement": null, "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "on", "label": "Decke 1" }, { "type": "device", "deviceId": "decke2_487bd", "bodyStateKey": "on", "bodyElement": null, "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "on", "label": "Decke 2" }, { "type": "device", "deviceId": "decke3_b4499", "bodyStateKey": "on", "bodyElement": null, "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "on", "label": "Decke 3" }, { "type": "device", "deviceId": "decke4_c385e", "bodyStateKey": "on", "bodyElement": null, "actionType": "action", "actionElement": "SwitchAction", "primaryStateKey": "on", "label": "Decke 4" } ], "module": "StateList", "title": "Wohnzimmer", "icon": "sofa-outline", "id": "6fa187a2-b416-4773-9a87-142affb4ed45", "index": 0 } ] -
@DNC74 bodyStateKey": "on",
"bodyElement": "LevelBody", geht nicht. Falscher Datenpunkt -
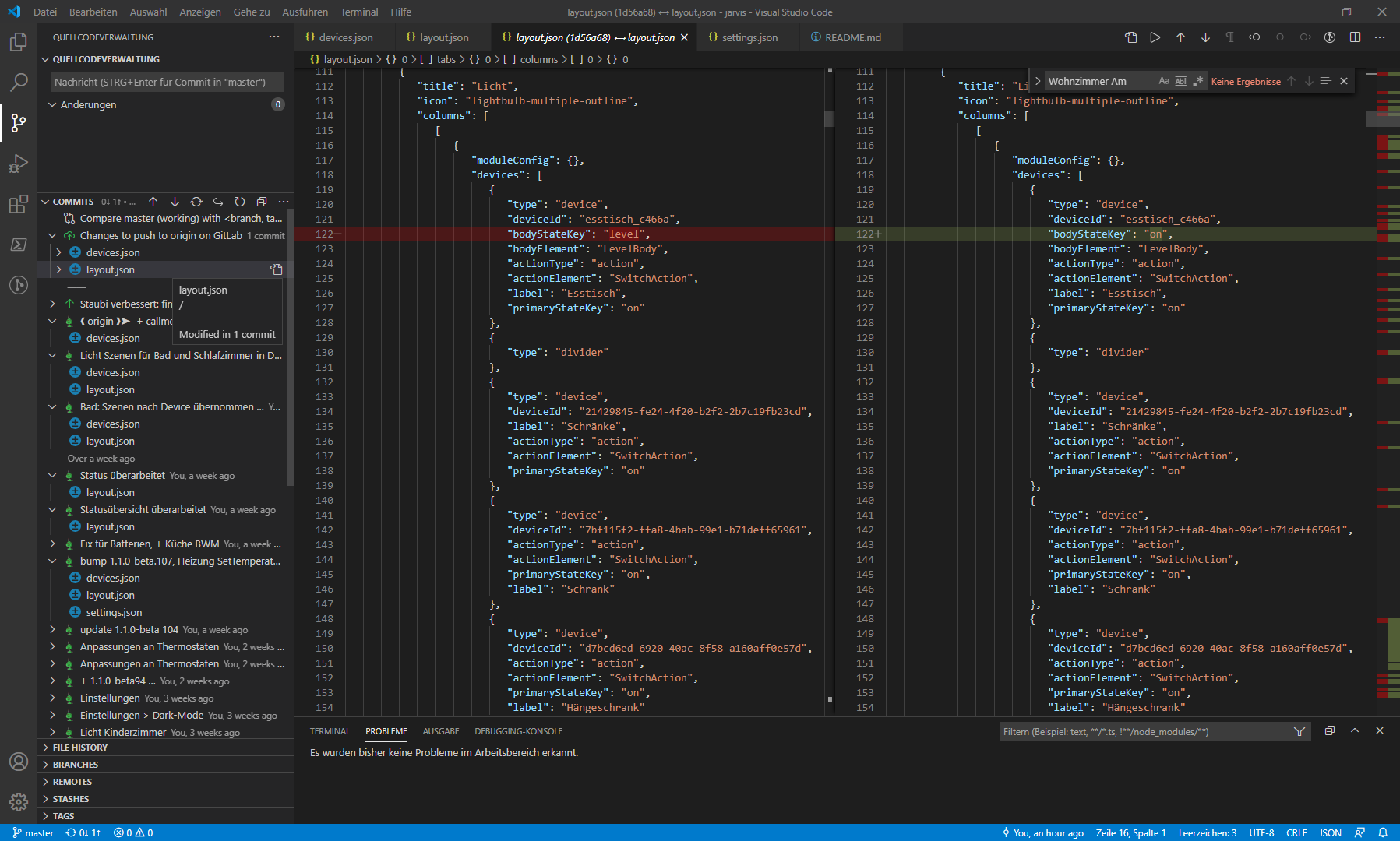
@Zefau das macht Sinn. Mir ist aktuell nur nicht klar, wie es dazu kam.
Geändert habe ich das so zumindest nicht wissentlich. Es betrifft alle Widgets, die in der Kombination LevelBody + SwitchAction konfiguriert sind. Ich schau gleich mal in meiner Git-History, in der ich meine Changes protokolliere. Vielleicht sehe ich dort, wann der Change rein kam.Nachtrag:
kann es sein, dass das durch ein Update von der Beta 131 auf die 133 verändert wurde?