NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Kueppert sagte in jarvis v2.0.0 - just another remarkable vis:
@sigi234 da lernt auch der Sigi noch was dazu hahaha.
PS: keine Ahnung, wie das geht ^^Ja, wie wahr, man lernt nie aus. Aber bin schon drann. Denke es geht mit Backups im Adapter.

Nein geht so nicht.
-
@sigi234 Kannst doch den zweig in'n json speichern und dann wieder am neuen host importieren

-
@Stephan-Schleich sagte in jarvis v2.0.0 - just another remarkable vis:
@sigi234 Kannst doch den zweig in'n json speichern und dann wieder am neuen host importieren

Das funktioniert nicht.
-
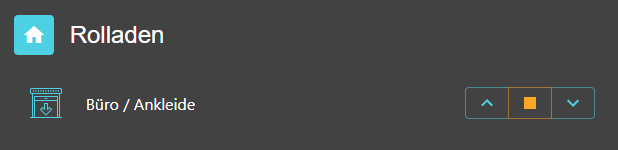
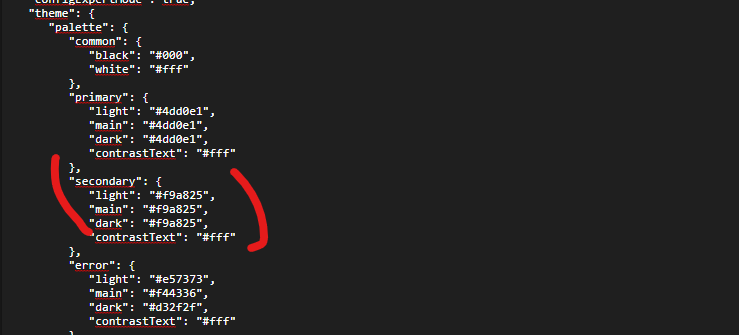
gibt es eine Möglichkeit die Farbe (hier der Gelbe Stop Button) zu ändern ? ich habe mich tot gesucht und schon alles mögliche ausprobiert


-
@mirK
Ja. Ist die sekundäre Farbe. Die musst du anpassen
-
Hat jemand zufällig auch Jarvis in 24/7 Betrieb? Hat jemand auch das Problem, dass Jarvis nach einer unbestimmten Zeit einfriert und nichts mehr reagiert?
Weiß aktuell nicht ob es an Jarvis, oder an meinem iPad liegt.
-
v2.1.0-beta.1:https://forum.iobroker.net/post/531950
v2.1.0-beta.3https://forum.iobroker.net/post/535058
v2.1.0-beta.5 -
@CAVE_news sagte in jarvis v2.0.0 - just another remarkable vis:
Langt der Part?
Du musst bei Einheit noch das JSON so ergänzen, dass er die Einheit raus nimmt.
{ "default":"%", "0":"" } -
@Zefau sagte in jarvis v2.0.0 - just another remarkable vis:
Objektauswahl für Datenpunkte
Prima. Echt Klasse. Kann man das auch nach Oben ziehen:

Denn wenn man ein neues Geräte anlegt, möchte man eigentlich die vorhandenen Datenpunkte auswählen und den entsprechenden Namen von dem Objekt nehmen. Damit könnte man dann auch die Datenpunkte (Anzeige und Trigger) automatisch füllen?
v2.1.0 Beta 5
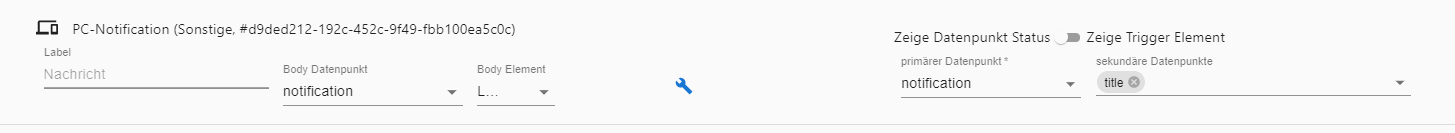
Widget-Konfiguration Body-Element sehr schmal:
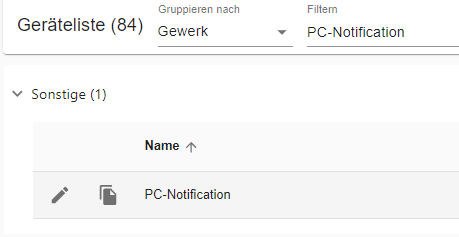
Filterung bei Geräten:
Exakte Schreibweise -> OK
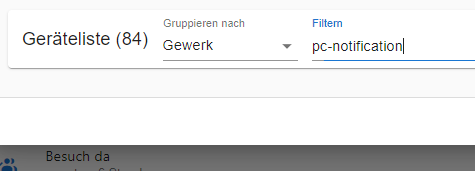
groß-/kleinschreibung nicht beachtet -> Kein Ergebnis
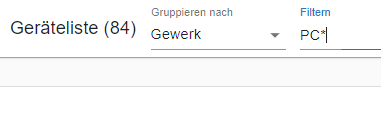
ergänzende Zeichen "*" ->Kein ErgebnisJSON-Editor:

Vielleicht ein Beispiel passend zum Typ der Eingabe neben "Text" oder eine "graue Zeile" ->
Beispiel: {"1":"Weiss","2":"Schwarz"}
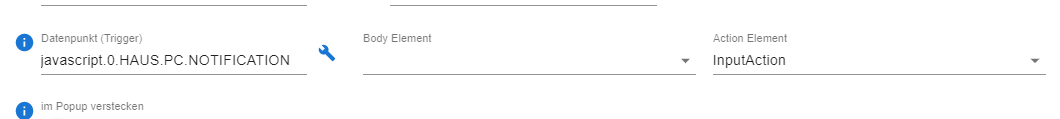
unter der Blauen Zeile?InputAction nicht als Trigger-Element im Widget, verursacht schlecht Darstellung in der Ansicht:
-
@Torrid Das Bring-Widget ist ganz einfach. Zuerst muss der Bring-Adapter installiert sein, sobald der da ist, gibts in der VIS auch das Bring-Widget. Das hab ich zu einem VIS-View hinzugefügt und mit 100%/100% gesized. Die Größe der Kacheln kann man einstellen, die hab ich etwas reduziert. Leider kann man die Farbe (weiss) der Eingabeschrift für ein neues Item nicht ändern, deshalb hab ich so einen grauen Hintergrund hinzugefügt. Mit CSS kann man das vermutlich zielgerichtet umstellen. Aja. und die Bringliste muss man noch aus dem Objektbaum auswählen. Den VIS-View hab ich dann wieder über iFrame in Jarvis eingebunden.
Hier noch der exportierte View...
-
@WW1983 said in jarvis v2.0.0 - just another remarkable vis:
Hat jemand zufällig auch Jarvis in 24/7 Betrieb? Hat jemand auch das Problem, dass Jarvis nach einer unbestimmten Zeit einfriert und nichts mehr reagiert?
Weiß aktuell nicht ob es an Jarvis, oder an meinem iPad liegt.
Das war bei auch so. Seit ich bei meinem Android Tab den Screen aber nicht ausgehen lasse, sondern mit dem Fully Kiosk Browser nur noch den Bildschirmschoner mit 0% Helligkeit nutze, funktioniert alles bestens.
-
Hallo zusammen,
beim Weatherwidget ist die Schriftfarbe beim Darktheme schwarz. Wie und wo kann das geändert werden?
mfg
Carsten -
Danke für die Info. Allerdings bleibt bei mir der Bildschirm dauerhaft an.
-
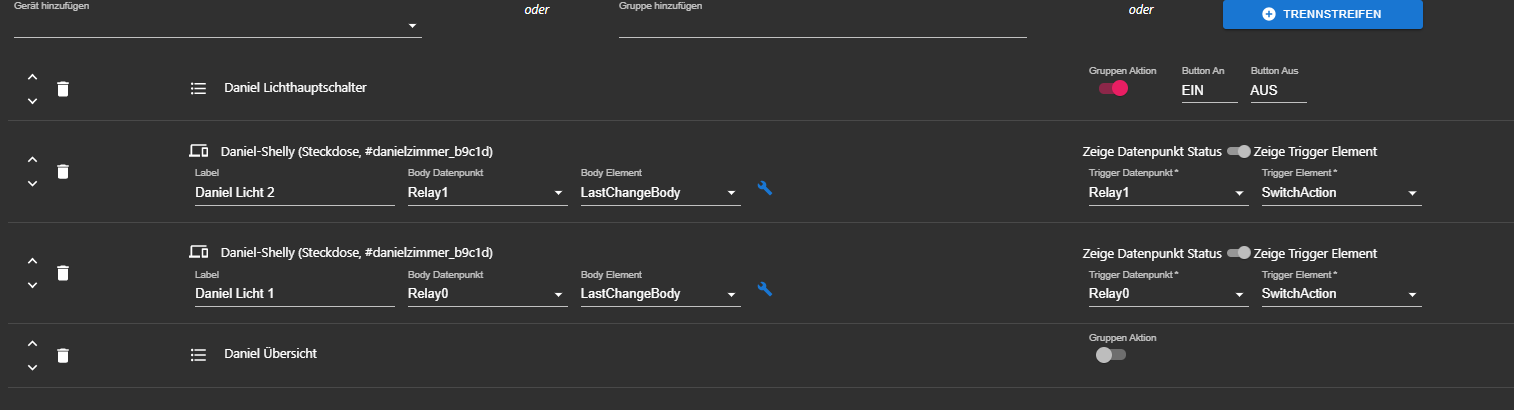
Hallo zusammen, ich habe einen Shelly 2.5 mit dem ich zwei Deckenlampen in einem Zimmer schalte. Jetzt wollte ich über Jarvis die beiden Relais 0 & 1 als Gruppe schalten. Leider schaltet die Gruppenfunktion immer nur den ersten Eintrag. Hat jemand einen Tipp für mich?

-
Hallo Zusammen,
ich bin begeistert von Jarvis! Das einzige was mir nicht so gefällt, ist die Darstellung der Diagramme. Da ich schon ein wenig mit Material Design Widgets Diagrammen rumgespielt haben, möchte ich diese gerne in Jarvis einbinden.
Theoretische sollte das mit einem iFrame funktionieren oder? Ich habe leider keine Idee wie. Kann mir da jemand einen Tipp geben?
Danke!
-
@smarteshome2020 sagte in jarvis v2.0.0 - just another remarkable vis:
Hallo zusammen, ich habe einen Shelly 2.5 mit dem ich zwei Deckenlampen in einem Zimmer schalte. Jetzt wollte ich über Jarvis die beiden Relais 0 & 1 als Gruppe schalten. Leider schaltet die Gruppenfunktion immer nur den ersten Eintrag. Hat jemand einen Tipp für mich?
Ist für 2.1.0 auf der Agenda dies mit einer Option zu konfigurieren. Release war bis Weihnachten angedacht, wird aber erst gegen Ende des Jahres fertig vermute ich.
Als Workaround bliebe aktuell nur ein eigenes Gerät für das Relais.
-
@wolkenschaufler sagte in jarvis v2.0.0 - just another remarkable vis:
ich bin begeistert von Jarvis! Das einzige was mir nicht so gefällt, ist die Darstellung der Diagramme. Da ich schon ein wenig mit Material Design Widgets Diagrammen rumgespielt haben, möchte ich diese gerne in Jarvis einbinden.
Was genau gefällt dir beim Chart nicht was das Material Design Line History Chart Widget bietet?
-
@Zefau Nutze die beta5, der JSON Editor speichert nicht (nutze den Edge Browser und Chrome). Auch keine Fehlermeldung.
-
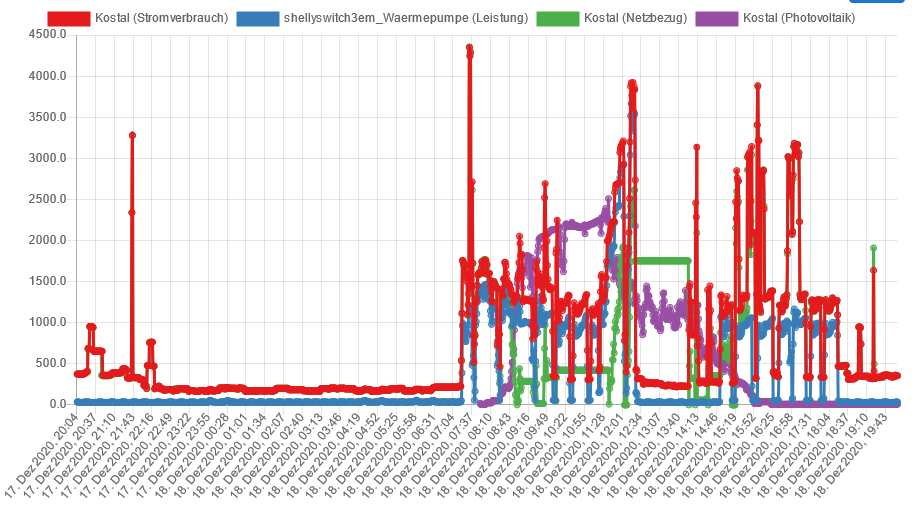
@Zefau Um es auf den Punkt zu bringen: Die Punkte


Ich hätte auch schon versucht, in influxdb die Datenpunkte zu reduzieren. Sieht aber trotzdem nie so aus, wie ich es gerne hätte.
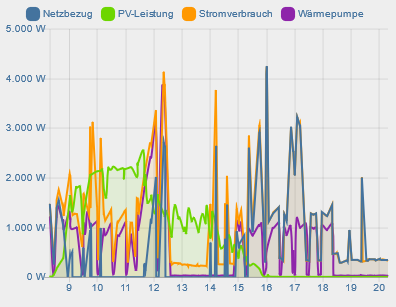
Im Vergleich dazu:

Aber wenn es eine Lösung für Jarvis gibt, wie man die Charts "individueller" macht, würde ich dabei bleiben.
Der Rest ist ja wirklich genial und genau das was ich gesucht habe!
-
@wolkenschaufler versuchs mal mit Grafana, dann die Page in Jarvis einbinden