NEWS
jarvis v2.2.0 - just another remarkable vis
-
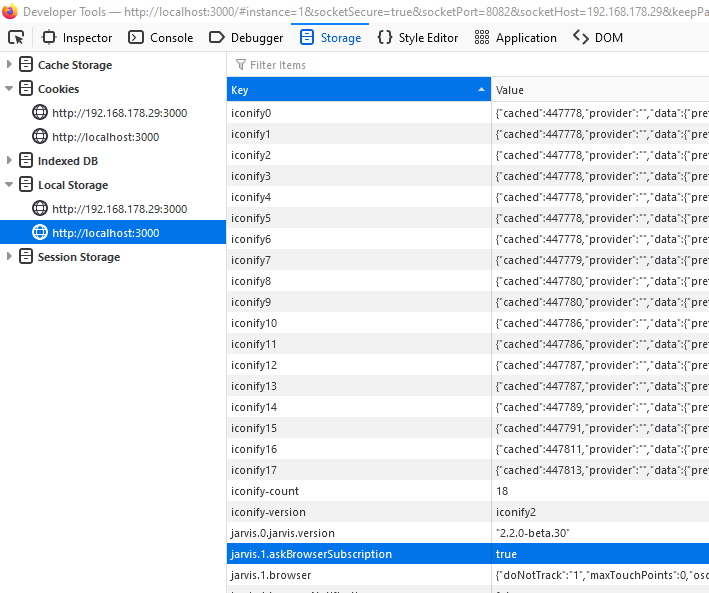
@mcu kein Datenpunkt, sondern im Local Storage des Browsers. F12 und dann unter Storage

-
@zefau Kommt trotzdem wieder:

-
@zefau Werte werden erst nach Aktualisierung mit F5 in der Darstellung aktualisiert.
Ändert man Werte in dem Gerät werden diese Änderungen nicht direkt umgesetzt.
vorher:

Änderung:

Speichern und Anwenden:

Nach F5:

mit
2.2.0-beta.31erledigt
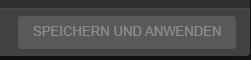
Speichern und Anwenden bleibt grau und kann nicht geklickt werden:

Kommt direkt nach dem ersten Mal Speichern und Anwenden - Klicken und nochmaliges Ändern.
Man muss danach F5 drücken, um nochmalig was ändern zu können.
mit2.2.0-beta.31erledigt
Bearbeiten der Geräte extrem langsam geworden, dauert jetzt ca 7 Sekunden bis man das Gerät bearbeiten kann.
mit2.2.0-beta.31bei 2s, super.
Scrolleffekt bei längerer Seite in Edge und Firefox, Chrome funktioniert wie sonst:
Effekt beim Runterscrollen um an den Rest der Seite zu kommen.
Video Jarvis Scrolleffekt lange Seite.flv
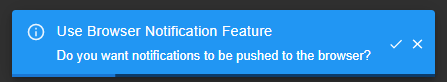
Auf dem Tablet wird die Nachfrage für die Notification auch nach Reaktivierung vom Tablet angezeigt:

Anzeige von JARVIS -> Tablet aus(durch automatik) -> Tablet an(einschalten) -> Ansicht von JARVIS noch da -> Anzeige von Notification-AbfrageNach einer gewissen Zeit (kann nicht genau festgestellt werden) wird die Jarvis Seite komplett neu aufgebaut, nachdem das Tablet aus gewesen ist.
Auf einem Tablet bleibt die Notification Anzeige sogar stehen, auch ein Wechsel auf ein anderen TAB wird dadurch blockiert.
-
@zefau
Wäre auch großer Fan
-
-
Heute morgen konnte ich noch keinen Abbruch feststellen...

-
@zefau Die Verbindungsprobleme scheinen tatsächlich weg zu sein.
Leider hab ich dafür ein paar (vermeintliche?) Bugs:- Die Tab-Bar wird angezeigt obwohl es nur einen Tab gibt!?
- Der Quick-Jumper funktioniert nicht mehr (an die URL wird auch nur noch "#tab=home-0" angehangen egal welches Widget ich auswähle)
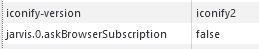
- Bei mir kommt ebenfalls bei jedem Reload bzw. auch jedem reconnect auf dem Handy die Abfrage der Browser-Notification (ja im Local-Storage steht der Wert auf false)
- Beim Klick auf "Speichern und Anwenden" wird zwar das Fenster geschlossen, aber kein Reload durchgeführt
- im Chrome hatte ich auch einen Absturz relativ zeitnah nach der Installation von Beta 30:

Kein Bug aber unschön von der Usability her:
Die Notification-Bar schiebt sich ohne ein Icon oder sonstigen Hinweis, wie man sie wieder schließen kann, über den Bildschirm.
Auf dem Laptop/Rechner kommt man noch relativ schnell auf die Idee einfach daneben zu klicken. Auf dem Handy hat man dann aber nur eine komplett graue Seite. Meine erste Intention war ein Reload. Dann hatte ich herausgefunden, dass man sie einfach nach rechts wegschieben kann.
Vorschlag: mobile einen "Zurück"-Pfeil und non-mobile ein "Schließen-X". oder eines von beiden in beiden Bereichen, je nachdem was schöner/besser umzusetzen ist. -
Moin Moin,
vielen Dank erstmal für den tollen Adapter !!!
ich bin gerade dabei mir eine VIS aufzubauen.
Ich möchte gerne Datenpunkte aus dem Modbus Adapter hinzufügen. Da ich dort Rolladen und Heizung steuere.
Aber ich glaube es ist momentan nicht möglich oder ?
Gibt es die Option über Alias evtl ?Ich bin da noch ganz am Anfang und es kann sein das ich es nur noch nicht verstanden haben...
-
@olly2808 Das ist bestimmt möglich. Hast du dir schonmal das hier durchgelesen: https://zefau.gitbook.io/jarvis-de/
Da hat zefau eigentlich alles ziemlich ausführlich und verständlich beschrieben. Du wirst halt die Geräte manuell anlegen müssen, da kein automatischer Import für diesen Adapter vorhanden ist, aber das ist nicht weiter schlimm wenn man erstmal ein, zwei Geräte nach Anleitung angelegt hat
-
@creatsher said in jarvis v2.1.0 - just another remarkable vis:
@olly2808 Das ist bestimmt möglich. Hast du dir schonmal das hier durchgelesen: https://zefau.gitbook.io/jarvis-de/
Da hat zefau eigentlich alles ziemlich ausführlich und verständlich beschrieben. Du wirst halt die Geräte manuell anlegen müssen, da kein automatischer Import für diesen Adapter vorhanden ist, aber das ist nicht weiter schlimm wenn man erstmal ein, zwei Geräte nach Anleitung angelegt hat
Ah Okay, danke für die Info.
Werde es mir anschauen. -
Ist beim Custom HTML Widget kein scrollen möglich? Wenn der Inhalt größer als die Maximale Höhe vom Widget (in der Widget Konfiguration eingestellt) ist, ist ein scrollen bei mir nicht möglich.
-
Hallo. Bei mir werden die maps nicht mehr angezeigt. Das mit dem Browser bestätigen bekomme ich auf dem Handy nicht hin. Es kommt immer die notification Nachricht
-
@swe1008 Scrollbalken wird bei mir angezeigt und funktioniert:

Welche Version hast du installiert?
Browser-Daten schon mal gelöscht? -
@robbi12 Welche Version hast du installiert?
Browser-Daten schon mal gelöscht? -
@mcu Browserdaten hab ich gelöscht. Version 30. Bei der Stable wird die Karte angezeigt. Da kann man aber keine Position eingeben. Muss also an der neuen Version liegen.
Ebenfalls kommt bei der Aktualisierung immer das notification Fenster. Das ist im Browser nicht speicherbar
-
Habe die aktuelle Beta 30 installiert. Browserdaten gelöscht. Keine Besserung.
Es handelt sich um den HTML Datenpunkt aus dem iCal Adapter. Nutze momentan den, da beim Kalender Widget die Vorschau bei iOS Geräten noch nicht funktioniert. -
@darkdevil sagte in jarvis v2.1.0 - just another remarkable vis:
Hallo zusammen,
ich habe gerade ein wenig mit den Notificaions gespielt.
Wenn ich im ioBroker unter jarvis.0.addnotification folgendes Eingebe:{ "icon": "mdi-book-alert", "title":"Achtung", "message":"Die Post ist da", "display": "popup", "autoHideDuration": 5000 }Wird dies auch in Jarvis angezeigt. Aber wie bekomme ich dies mit dem Datenpunkt (Vibrationssensor) verknüpft? Also wo ich ich den Code beim Gerät hinzufügen?
Danke euchWenn ich den Typ "display": "popup", wähle kommt ja eine kurzes Popup je nach "autoHideDuration": 5000, aber die Notifikation wird dann als schon gelesen angezeigt. Finde die Idee mit Popup gut aber man steht ja nicht ständig für dem Wandtablet. Gibts einen Parameter der die notifaction oben am icon aktiv lässt ?.
-
@lichtan sagte in jarvis v2.1.0 - just another remarkable vis:
{ "icon": "mdi-book-alert", "title":"Achtung", "message":"Die Post ist da", "display": "popup", "autoHideDuration": 5000 }Wenn du das in jarvis.0.addnotification eingetragen hast, erscheint es in dem DP jarvis.0.notification als
[{"icon":"mdi-book-alert","title":"Achtung","message":"Die Post ist da","display":"popup","autoHideDuration":5000,"id":"ccee3cc0-64dc-11eb-8a57-4752eae2faa8","ts":1612218505868,"state":"read"}]Wenn du nun den Wert "state":"unread" setzt, erscheint die Notifaction wieder als ungelesen.
Mit einer entsprechenden Funktion oder in Abhängigkeit vom Zuhause Status kann man dann eine Routine laufen lassen:
var NotiArr ; //Array var len; NotiArr = JSON.parse(getState('jarvis.0.notifications').val); len = NotiArr.length; //console.log(len); NotiArr.forEach (function(item, index, array) { if (item.display == 'popup'){ item.state = "unread"; } //console.log(item, index); }); setState('jarvis.0.notifications',JSON.stringify(NotiArr));Möchte man alle auf "unread" setzen, kann man die if-Abfrage rausnehmen.
-
Re: jarvis v2.1.0 - just another remarkable vis
Aktuelle Test Version 2.2.beta31 Bitte um Unterstützung zu den Notifications.
Was ( ->steht beschrieben im Issue) wird wo (vermutlich im Objekt addNotifications im IOBroker) eingetragen um welche Änderung von welchem State anzuzeigen. Und: was kann alles angezeigt werden.Gruß
Carsten -
@lichtan ab beta 31 einfach state unread explizit definieren, bevor du es hinzufügst