NEWS
jarvis v2.2.0 - just another remarkable vis
-
Weiß wer wie ich den Sekundären Datenpunkt näher an den Primären bekomme, find den CSS Wert nicht

-
sorry für die vielleicht blöde Frage, aber woher sehe ich, welche Jarvis Version wirklich installiert ist?
In Jarvis unter hilfe steht

im Adminmenü von Iobroker steht

-
@hansi1234 starte mal den Web Adapter neu
-
@darkdevil ok, jetzt ergibt das alles einen Sinn. Nun habe ich endlich auch den Schraubenschlüssel für blindlevelaction.
Vielen Dank. -
Hallo, ich würde gerne bei meinem Bewegungsmelder den Presence Status, welcher mit true oder false kommt in der secondary anzeigen. Das klappt natürlich. Es wird aus oder an angezeigt. Das kann ich ja ändern mit anderen Begriffen. Soweit alles klar.
Nun würde ich bei false gerne keine Anzeige haben. WEnn ich den Bereich mit einem Leerzeichen mache, dann zeigt er nichts an, außer dem Komma.Ich habe irgendwo gelesen, dass wenn ich eine 0 hätte diese ignoriert wird und somit auch das Komma weg geht. Bekomme das nicht hin. Bei 0 wird auch 0 angezeigt.
-
@robbi12 Kein Leerzeichen setzen, sondern "false":""
-
@mcu Danke. Es funktioniert. Ich hatte gedacht, ich hätte alle Varianten durchgehabt. War wohl nicht so.
-
@Zefau
Habe eine 2. Instanz (2.2.0-beta39) erzeugt und erhalte folgende Fehlermeldung
Verbindungseinstellung ist bei beiden Instanzen auf automatisch ermitteln gestellt.In Version 2.1.0 geht es noch.
-
@fredf genau das gleiche Problem hab ich auch seit 2.2.0-beta30 mit 2.2.0-beta26 ist noch alles i.O.
-
Hi all,
Habt ihr eine Idee, wie ich den Inhalt im html Widget um 90grad drehen kann? -
Nach und nach wird alles gut... Ich bin echt glücklich mit Jarvis begonnen zu haben. Bisher das beste was mir an visualisierung unter gekommen ist.
aber eines habe ich bisher nicht gefunden... wie ist der weg eigene icons zu verwenden?
Hintergrund: Für meine Corona Statistik würde ich gerne Flaggen verwenden. Die gibt es aber leider nicht und ich müsste sie irgendwie einbinden. aber wie? -
@saibot1981 Du meinst etwa so?

Das war nur ein Test für einen Datenpunkt von mir.
Wenn du das meinst. Bild erstellen und mit Base 64 Encoder oder ähnlichem generieren lassen. Dann bei den picon einfügen.
Der Nachteil: Es ist ein ellenlanger Code. In den Einstellungen der Geräte dann bei dem Punkt nicht mehr so übersichtlich.
-
Ich habe mehrere iFrames eingebunden und bei einigen wird unter sehr viel Platz frei gelassen. In dem Bild unten kann man das sehr schön sehen. Links sind iFrames bei denen ich die Mindesthöhe auf 350 eingestellt habe. Das iFrame wird deutlich zu früh abgeschnitten. Rechts ist ein iFrame mit einem Graph bei keine Mindesthöhe eingegeben wurde.

-
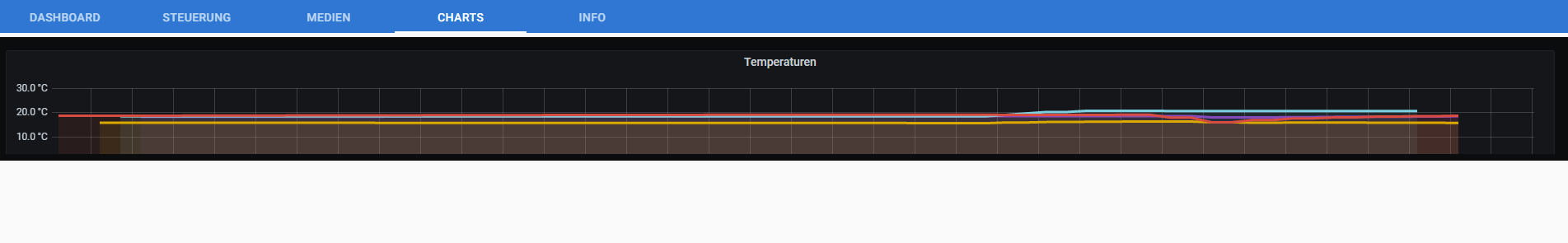
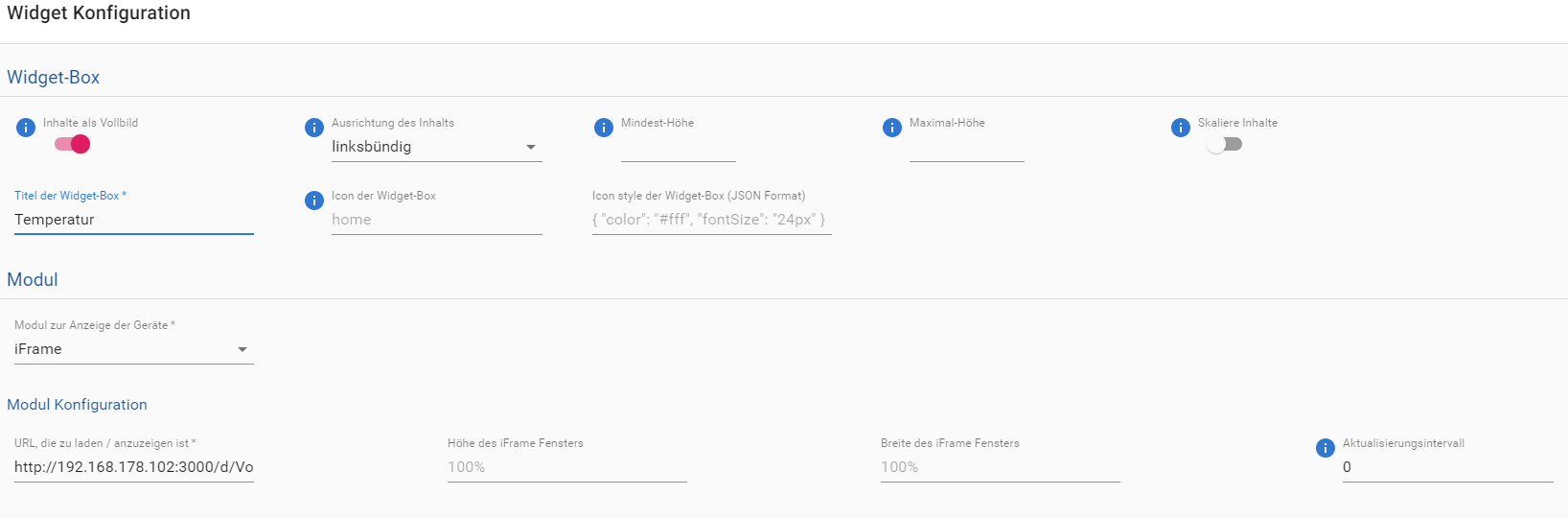
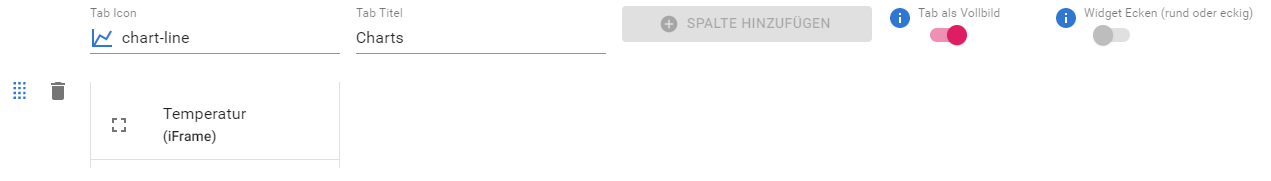
Ich hab auch noch so meine Schwierigkeiten mit der Einbindung von Grafana über iFrame.
Bei mir ist der iFrame sehr schmal mit Scrollbar, unabhängig von den Einstellungen.

Eingestellt ist das Widget und der Tab als Vollbild.


Wo liegt in meinen Einstellungen der Fehler?
Edit: Ich sollte natürlich eine Mindeshöhe eingeben

Lässt sich Jarvis da irgendwie so einstellen dass eine automatische Skalierung je nach Grafana Dashboard stattfindet? Oder ist das technisch nicht möglich? -
@robbi12 sagte in jarvis v2.1.0 - just another remarkable vis:
@saibot1981 Du meinst etwa so?

Das war nur ein Test für einen Datenpunkt von mir.
Wenn du das meinst. Bild erstellen und mit Base 64 Encoder oder ähnlichem generieren lassen. Dann bei den picon einfügen.
Der Nachteil: Es ist ein ellenlanger Code. In den Einstellungen der Geräte dann bei dem Punkt nicht mehr so übersichtlich.
Ja genau das meine ich, kannst du mir einmal zeigen wie der Pfad dann ist bzw der Code?
-
@zefau Ich wollte heute eine Karte einfügen und habe dabei versucht den initialen Standort mit Werten zu füllen. Jetzt geht leider gar nichts mehr

Es kommt die rote "Unknown error"-Seite. Firefox spuckt folgendes aus:
Ich bin noch recht neu in der ganzen ioBroker-Geschichte und wäre für jede Hilfe dankbar. Ich hoffe meine Arbeit der letzten Tage lässt sich noch retten...
-
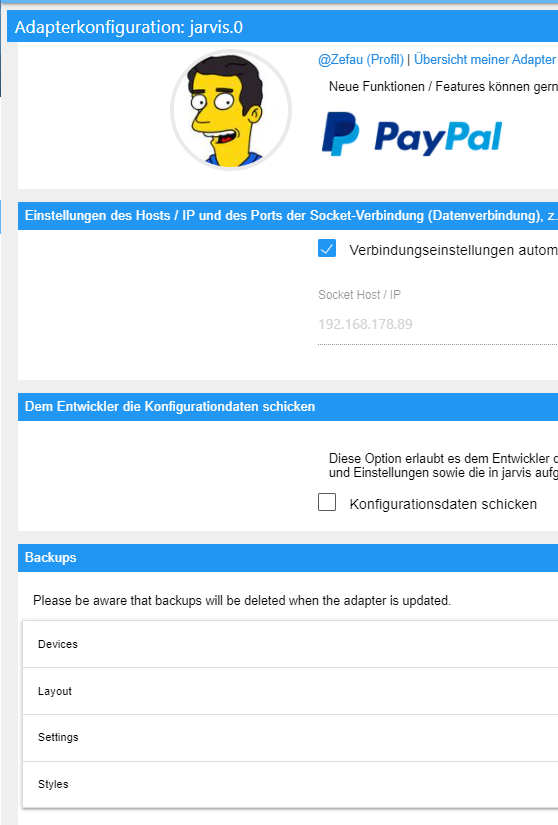
@mrimpress In den DP sind Deine Daten gesichert:

In der Instanz kannst du die Daten zurückspielen, von den Sicherungen:


-
@saibot1981 hier dein Bild hochladen, den generierten Code kopieren und bei Jarvis statt dem Icon-Namen nun den Code einfügen.
base64-image.de -
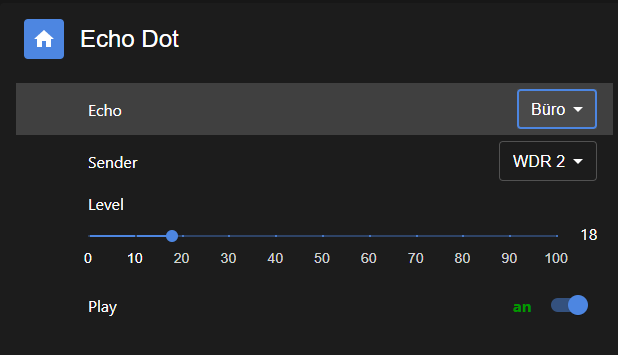
meine Echo-Dot's steuere ich nach einigem hängen und würgen mit DropDown an. Es ist zwar noch "unsauber" zusammengeflickt aber mir reicht es.

-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
In der Instanz kannst du die Daten zurückspielen, von den Sicherungen
Vielen Dank, das hat funktioniert!