NEWS
jarvis v2.2.0 - just another remarkable vis
-
-
@zefau
Mit2.2.0-beta-47bleibt der Bildschirm komplett weiss.
Browser-Daten wurden gelöscht. Hilft nicht.https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3654
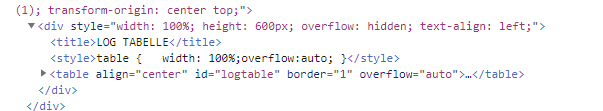
customHTML overflow:auto , momentan wird kein Scrollbalken angezeigt (war aber vorher so). Die anderen Punkte in dem Thread haben sich erledigt.
Problem mit dem Verschwinden von den Einstellungen, Herz und Notification ist immer noch da.
https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3696
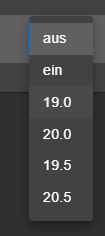
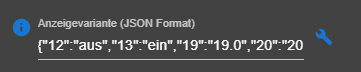
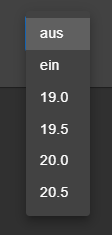
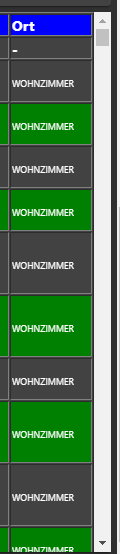
Falsche Sortierung im Dropdown: Eingabe war in richtiger Reihenfolge, diese wird bei Speicherung geändert.


{"12":"aus","13":"ein","19":"19.0","20":"20.0","19.5":"19.5","20.5":"20.5"}https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3627
Zeiten bei Terminen am gleichen Tag unterschiedlich:
Ganztägiger Termin

Fester zeitlich begrenzter Termin:

-
oh wald vor lauter Bäume das ist es

-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Problem mit dem Verschwinden von den Einstellungen, Herz und Notification ist immer noch da.
Wie und wo kann ich einstellen ob Zahnrad oder Notification sichtbar sind? Ich würde gerne das Zahnrad und die Notification nur in bestimmten Situationen einblenden.
-
@darkdevil sagte in jarvis v2.1.0 - just another remarkable vis:
@zefau @Flopsi
Danke für den Denkanstoss zefau.
Ich habe es jetzt so realisiert:
Funktioniert bestens
Kannst du das mal zeigen wie es sich verhalt? Würde mir gerne was ähnliches mit nem Livebild meiner Cam bauen
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Zeiten bei Terminen am gleichen Tag unterschiedlich:
Ganztägiger TerminFester zeitlich begrenzter Termin:
Das liegt daran, dass bei einem ganztägigen Termin die Zeit 0 Uhr unterstellt wird. Dadurch entsteht ein gewisser Versatz, der je nach Zeit dann auf einen ganzen Tag aufgerundet wird.
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Woher kommt das 2. caption, das wird als Einstellungen verwendet? Die HTML-Einstellung wird gestrichen?
Die Tabellenüberschrift wird rot angezeigt, obwohl blau in der HTML steht?
Indem du beiden captions eine CSS Klasse zuweist und dann im CSS die Klasse stylst und nicht das Element direkt.
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
overflow: auto -> Damit die längeren HTML einen Scrollbalken bekommen?
kannst du über die Widget
maxHeightsteuern. -
@zefau Habe ich eingestellt, trotzdem wird kein Scrollbalken gebildet. Es wird nur abgeschnitten.


-
Sortierung mit
2.2.0-beta.48in Ordnung:

-
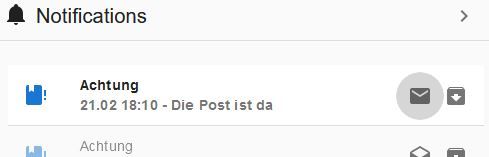
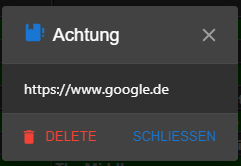
@saibot1981 wie soll ich es dir zeigen? Reicht dir ein Screenshot von der Benachrichtigung?
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Habe ich eingestellt, trotzdem wird kein Scrollbalken gebildet. Es wird nur abgeschnitten.
Bei mir funktioniert es. Ist das HTML dynamisch generiert und verändert die Größe?
Kannst du mir das ggf. zur Verfügung stellen? -
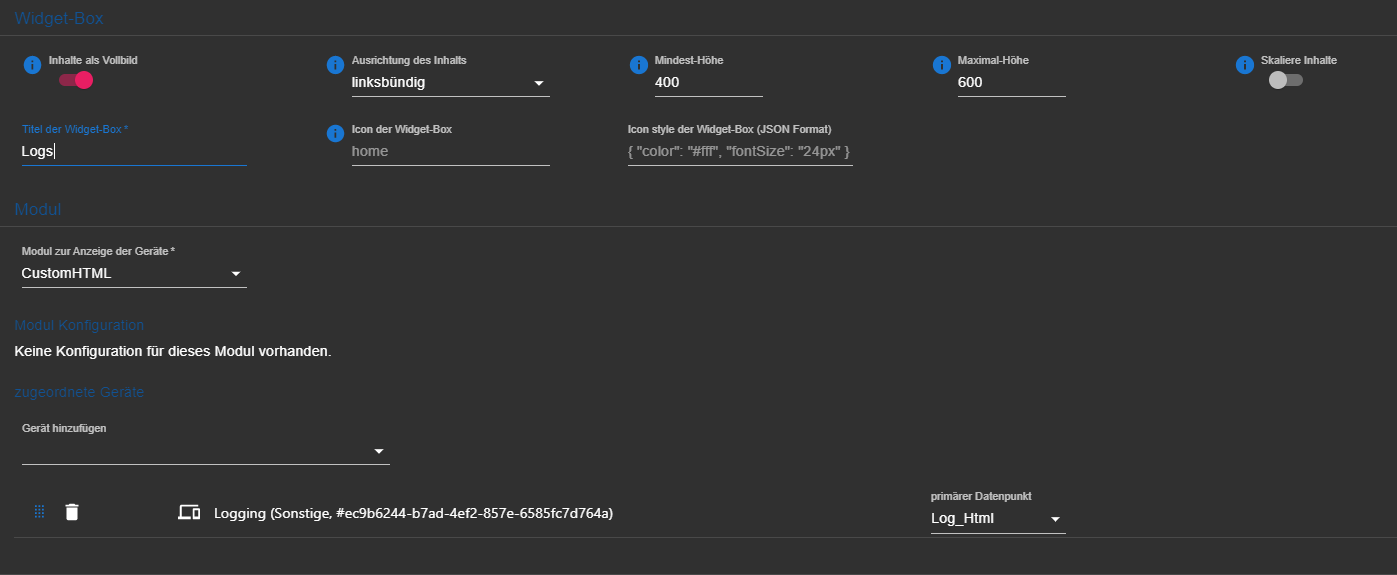
@zefau Hier das Script für das HTML, vielleicht erkennst du ja einen Fehler?:
Kannst du mir das html zeigen, im Code, mit dem es bei dir funktioniert.
-
@darkdevil sagte in jarvis v2.1.0 - just another remarkable vis:
@saibot1981 wie soll ich es dir zeigen? Reicht dir ein Screenshot von der Benachrichtigung?
Ja reicht mir
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Kannst du mir das html zeigen, im Code, mit dem es bei dir funktioniert.
https://github.com/Zefau/ioBroker.jarvis/issues/204#issuecomment-782840474
-
@zefau
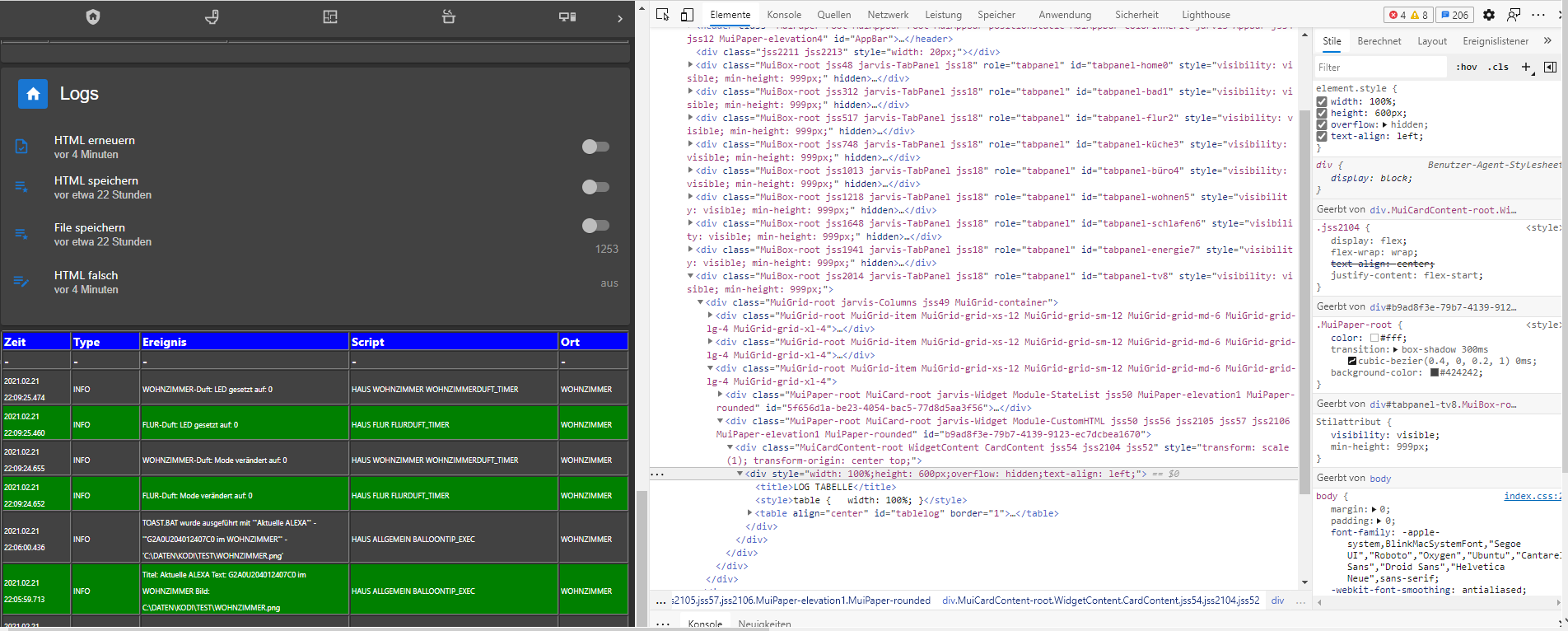
2.2.0-beta.49gleiches Problem, habe keine Änderung vorgenommen. Es lief aber so mit Scrollbalken vor ca Version2.2.0-beta.30

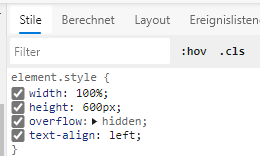
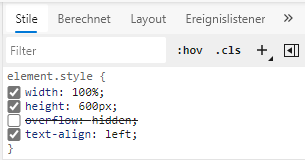
Schalte ich jetzt overflow:hidden aus:


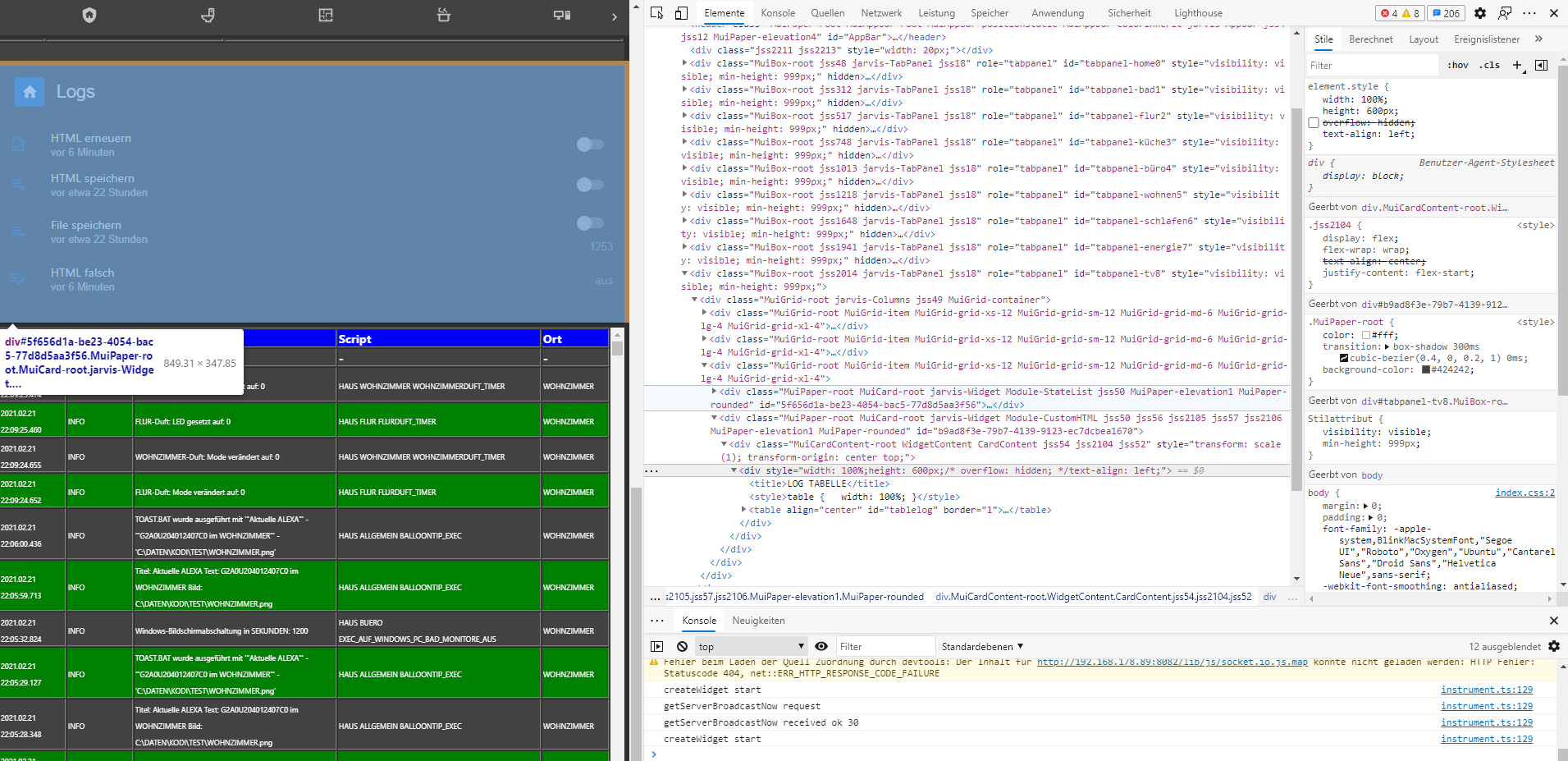
Und schon ist der Scrollbalken da:

Ich kann das overflow anscheinend nicht beeinflussen?

Habe für die Tabelle overflow auf "auto" gestellt.Vielleicht als Option im Widget:
Mit Scrollbalken -> overflow:auto
Ohne Scrollbalken -> overflow: hidden -
Moin,
kann mir einer mal die Notification erklären?
Ich hab einen Text und auch eine JSON in jarvis.0.addNotification eingesetzt, aber wo wird mir das dann angezeigt? Ich bekomme kein Popup oder dergleichen.Bzw. Gibt es in Jarvis auch eine Möglichkeit: wenn Datenpunkt xy = true , starte Popup mit url .... ?
-
@saibot1981 sieht dann so aus:

-
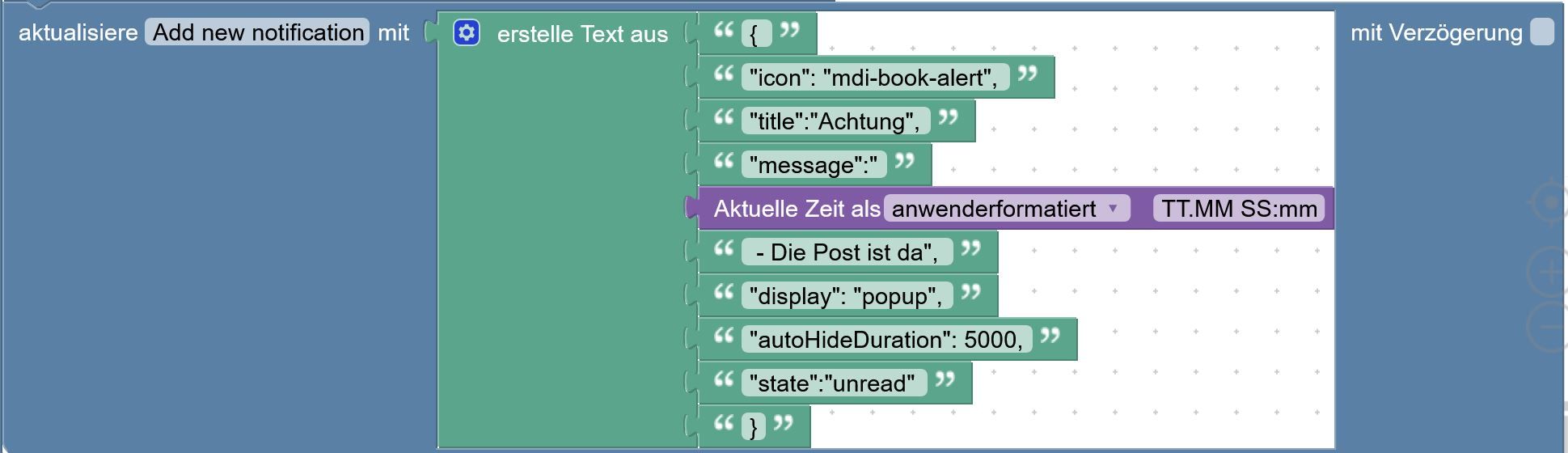
@renegade-0 Die JSON muss einen bestimmten Aufbau haben:
https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3376Bzw. Gibt es in Jarvis auch eine Möglichkeit: wenn Datenpunkt xy = true , starte Popup mit url .... ?
Nein, noch nicht. Man kann nur mit der Notification entsprechende Meldungen (variabel) an jarvis schicken.
Ins sofern, ist auch möglich für jede Status-Änderung eine entsprechende Meldung zu generieren.Man kann die url aber nicht ausführen, oder Bilder darstellen.

-
Also ich kann JSONs in addNotification einsetzen und Sie werden auch zu Notification hinzugefügt, aber wie bekomme ich sie im Browser sichtbar?