NEWS
jarvis v2.2.0 - just another remarkable vis
-
@xdelta Ich denke mal, dass zefau das anpassen wird. Also Geduld. Wird schon.
-
@mcu
OK, ich warte gerne! Diese Visualisierung ist einfach zu toll und könnte kaum dynamischer in der Entwicklung sein. Ich hoffe es wird fleissig gespendet von allen! -
@xdelta geht ab 2.2 nicht mehr aufgrund des Wechsels auf Iconify
-
-
So?
.background-test { display: inline-block; width: 1em; height: 1em; vertical-align: -0.125em; background: url('https://api.iconify.design/bi/bell-fill.svg') no-repeat center center / contain; }{"false":"<span class='background-test blink'></span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Warum reicht Dir eigentlich nicht das blinkende ICON vorne?

{"false":"<span class='alarm blink'></span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Mit Farbe:
.alarm { display: inline-block; width: 1em; height: 1em; vertical-align: -0.125em; background: url('https://api.iconify.design/mdi:shield-home.svg?color=red') no-repeat center center / contain; }
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Sortierung mit
2.2.0-beta.48in Ordnung:

Danke für die Meldung
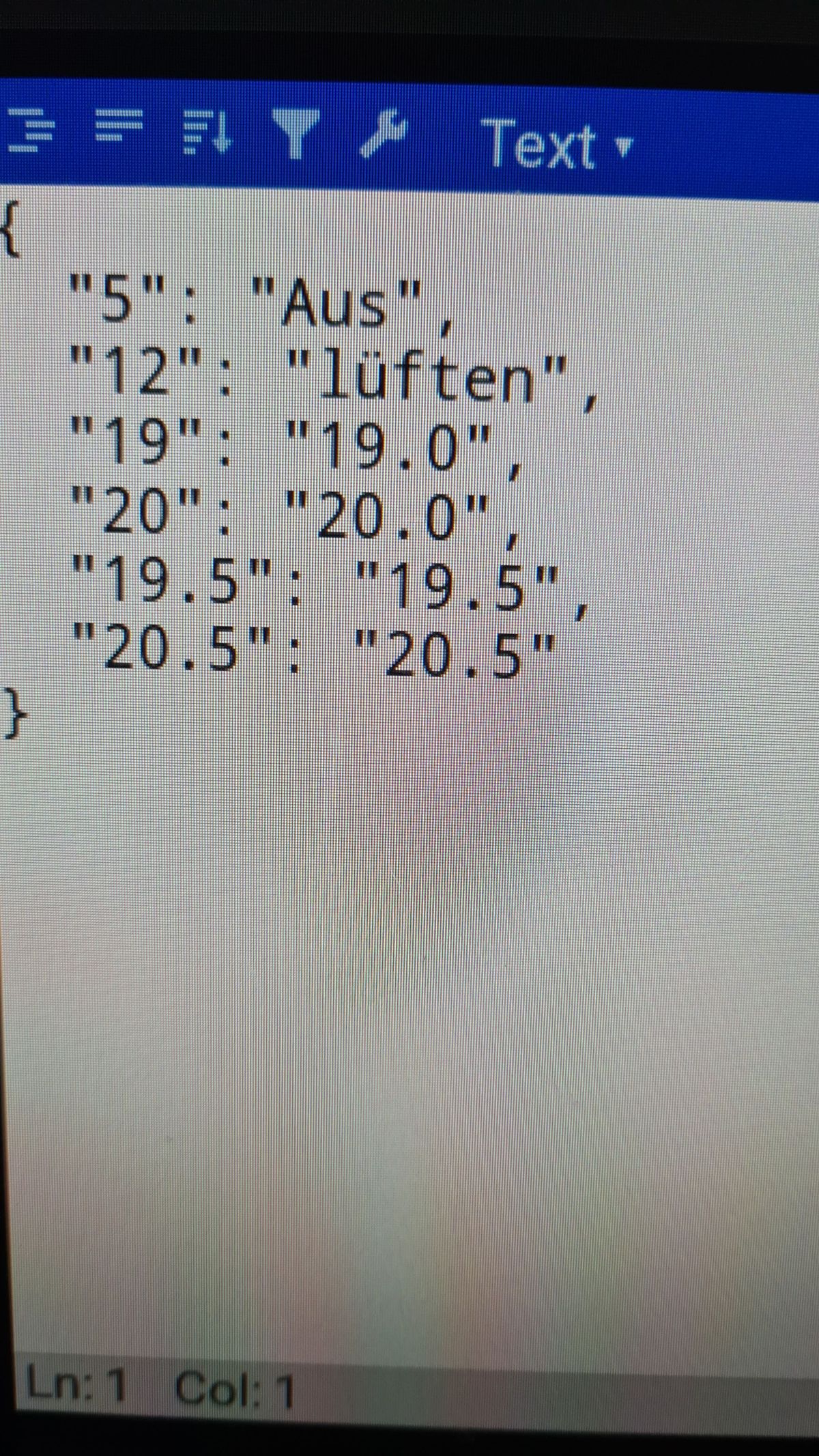
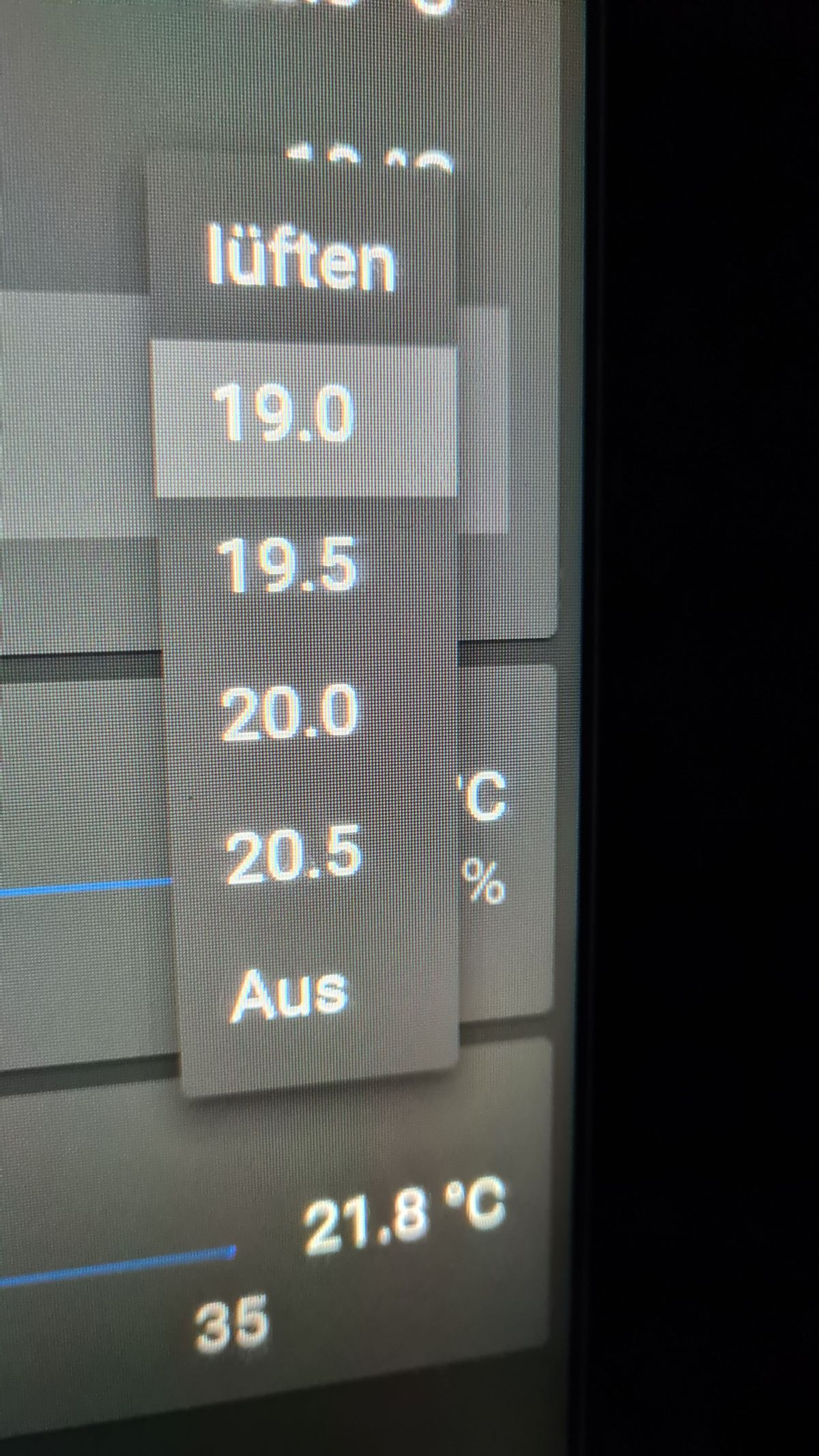
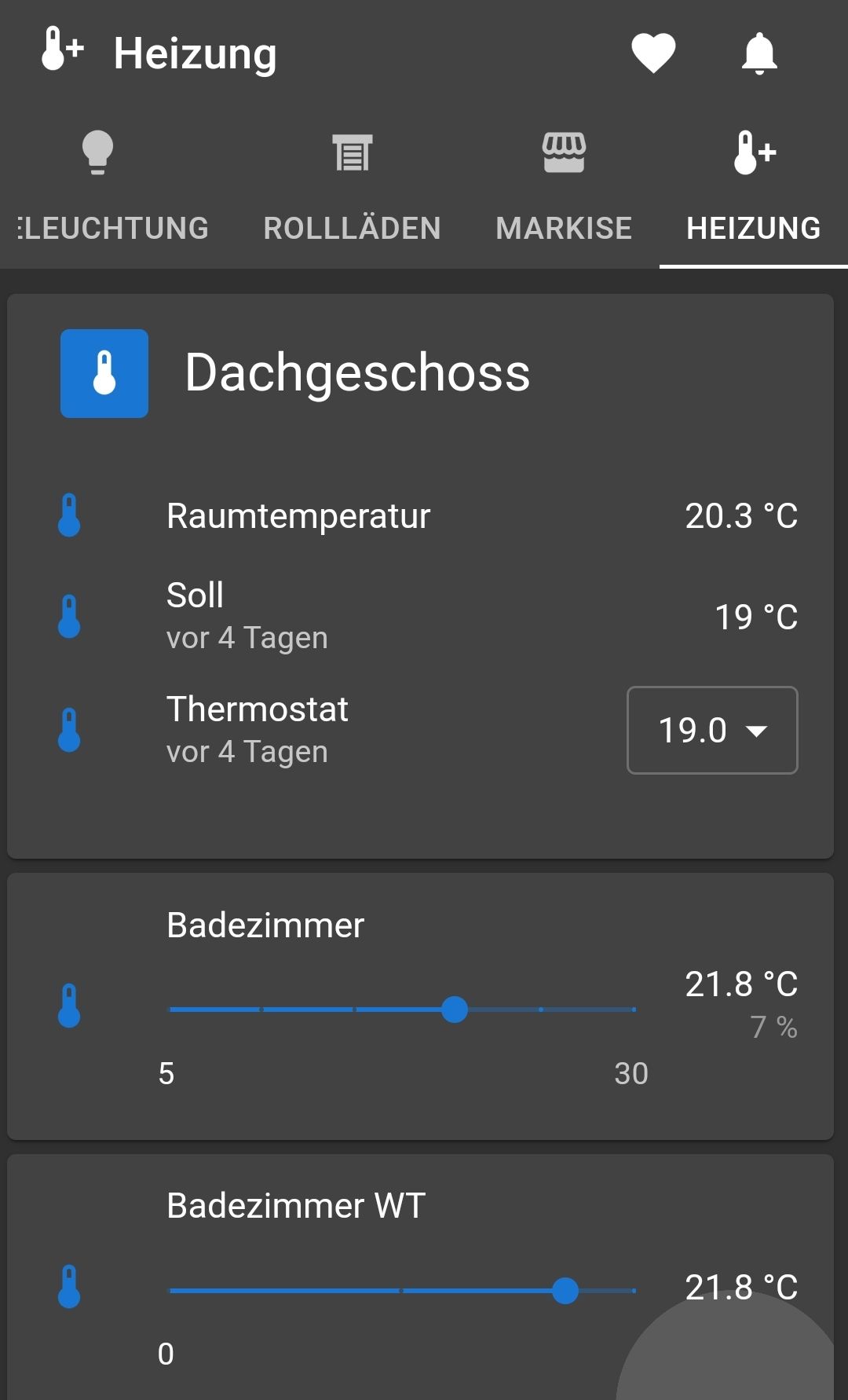
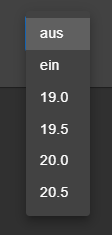
Aber sortiert so wie man es vorgibt ist es noch nicht. Habe Wert für "aus" und "lüften" definiert und jetzt steht lüften ganz oben und aus ganz unten. Kann man das noch anders anordnen?Die Markierungen für die Temperatur Badezimmer ist auf dem Tablet zu sehen, auf dem Smartphone s20plus leider nicht. Woran liegt das?




-
@blackangel15741 Was mir auffällt: Du schreibst Aus (groß) lüften (klein). Schreib mal beides klein und dann beides groß und vergleiche. Danke.
Wie sind die Einstellungen zum Levelbody vom Badezimmer und Badezimmer WT? -
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Sortierung mit
2.2.0-beta.48in Ordnung:

Also ob klein oder gross die Position von aus und lüften verändert sich nicht.
Habe heute die neueste Version installiert.
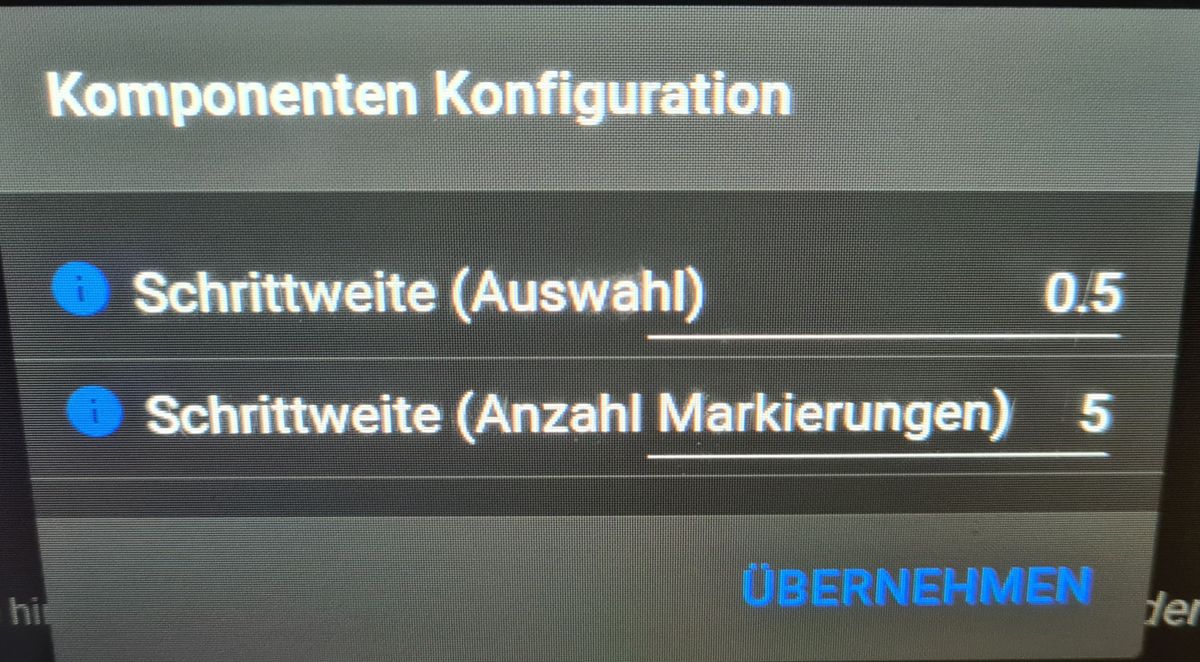
Level Badezimmer

-
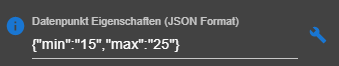
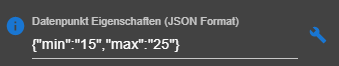
@blackangel15741 Ich würde min und max Werte etwas enger fassen:
Nicht von 5-30, sondern 18-25 oder so?
Badezimmer WT von 0-35?
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
@blackangel15741 Ich würde min und max Werte etwas enger fassen:
Nicht von 5-30, sondern 18-25 oder so?
Badezimmer WT von 0-35?
Naja, ich denke mit dem slider zu arbeiten ist auf dem Handy mit einer Hand und der Displaygröße nicht so sinnvoll. Eher nur auf dem Tabet.
Wenn man eine Instanz für Tablet und eine für Handy macht, wäre es natürlich nutzbar auf dem Tablet.
Auf dem Handy dann eher mit DropdownAction.
Aber wie gesagt habe ja nur 5 Makierungen zum testen genommen, damit es beim Handy nicht zu eng wird aber da wird nichts angezeigt.Noch eine Idee wegen dem aus und lüften?
Mit den Wörtern kann man eher was anfangen, wenn man die Steuerung zum Beispiel als Gast nutzt. -
@blackangel15741 Du kannst auch bei Temperaturauswahl mit Dropdownlisten arbeiten. Kennst du ja.
-
@mcu said in jarvis v2.1.0 - just another remarkable vis:
So?
.background-test { display: inline-block; width: 1em; height: 1em; vertical-align: -0.125em; background: url('https://api.iconify.design/bi/bell-fill.svg') no-repeat center center / contain; }{"false":"<span class='background-test blink'></span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Warum reicht Dir eigentlich nicht das blinkende ICON vorne?

{"false":"<span class='alarm blink'></span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Mit Farbe:
.alarm { display: inline-block; width: 1em; height: 1em; vertical-align: -0.125em; background: url('https://api.iconify.design/mdi:shield-home.svg?color=red') no-repeat center center / contain; }
Danke Dir!
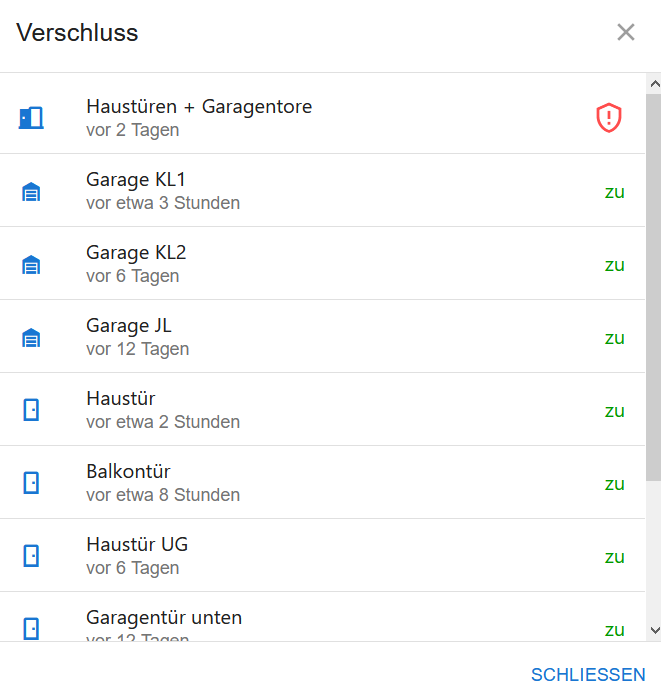
Ich hatte schon befürchtet, dass mir nun keine andere Möglichkeit mehr bleibt, als für jedes einzelne Icon/State eine eigene Klasse zu definieren. Der Aufwand dafür ist natürlich viel höher...und etwas demotivierend. Ich bekomme es leider auch nicht hin, die fonts lokal einzubinden, denn ich möchte nicht, dass jedes Icon separat von extern geladen werden muss.Warum auch rechts als State Icons? Ich mag den Text visuell überhaupt nicht, deshalb habe ich praktisch alle States mit (rot/grünen) Icons versehen...
Im Prizip bin ich erst auf die Idee gekommen, als ich das "Adaper Status" Widget gesehen habe - dort sind auch rechts die grünen Kreise mit dem OK Haken. Daran habe ich mein komplettes Design angepasst.... -
@xdelta Jedes Icon in jarvis wird extern geladen. Würde ich sagen.
-
@mcu said in jarvis v2.1.0 - just another remarkable vis:
@xdelta Jedes Icon in jarvis wird extern geladen. Würde ich sagen.
Aha, das erklärt warum der fonts Ordner nun leer ist...
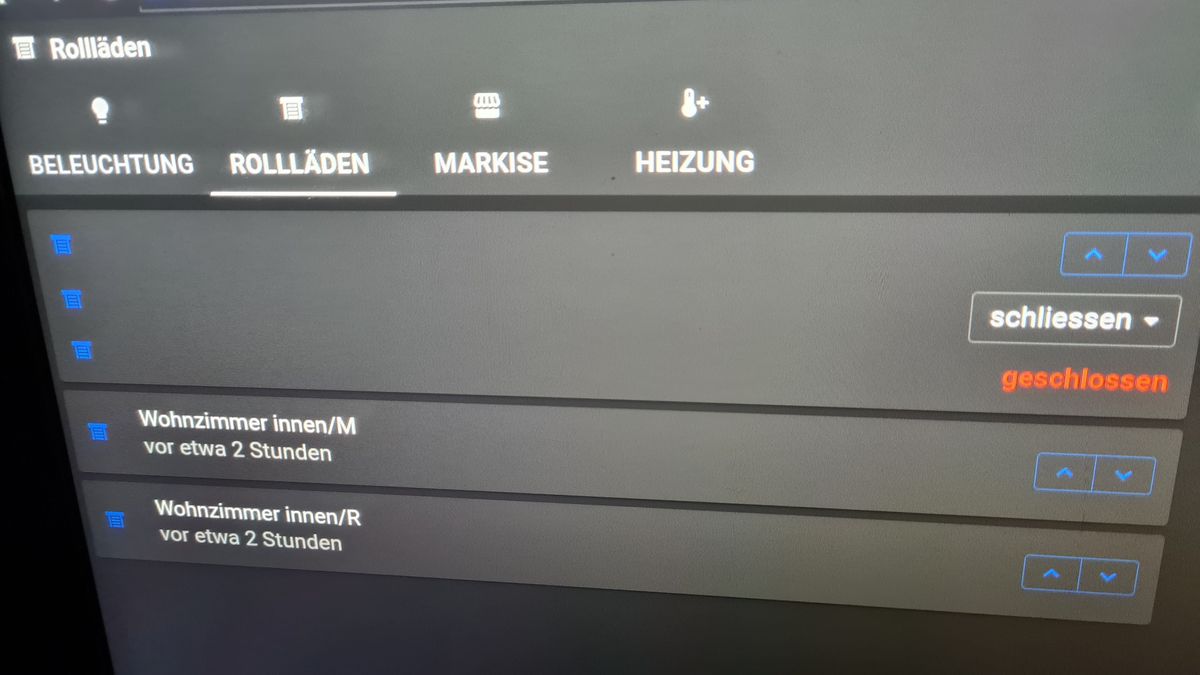
So sieht das bei mir übrigens aus:




Dann muss ich mal schauen, ob ich das nun alles umbaue....
Nochmal danke für deine (unermüdliche) Hilfe MCU !!
-
@xdelta Für mich ist noch der graue Hintergrund vom ICON ein Thema. Ich weiss noch nicht, wie ich den abschalten kann.
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
@blackangel15741 Du kannst auch bei Temperaturauswahl mit Dropdownlisten arbeiten. Kennst du ja.
Ja, da ist ja die Anordnung nicht so wie gewollt.
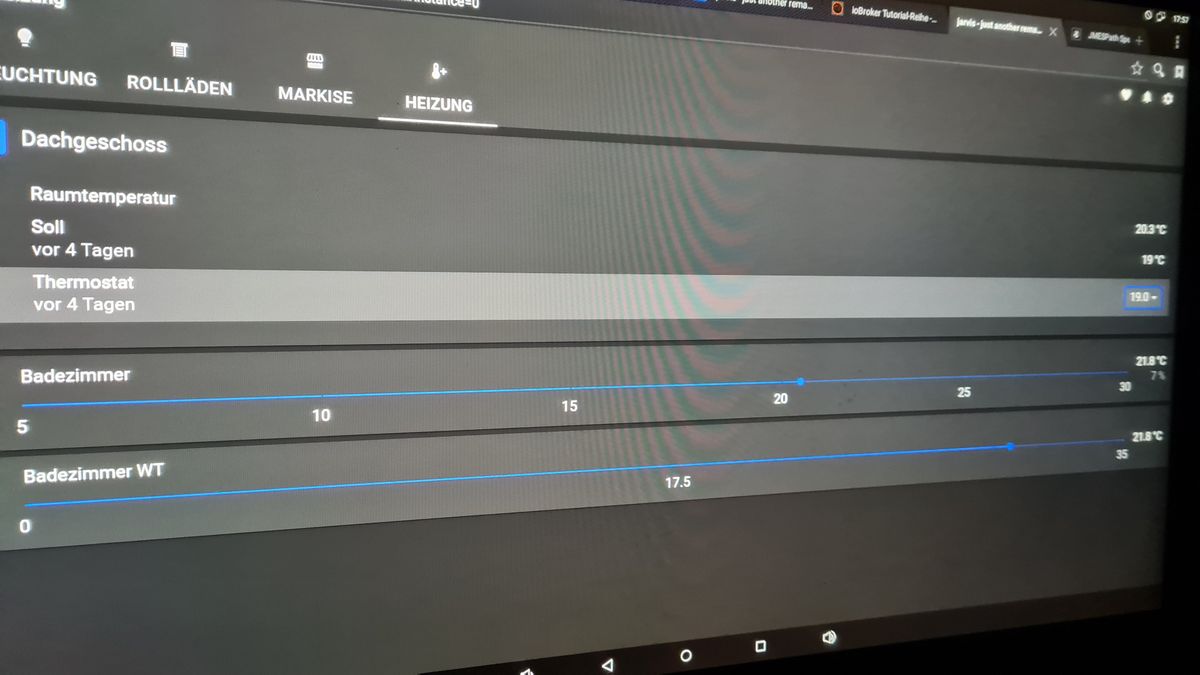
Habe den Bereich von 18-28 Grad eingeschränkt die Markierungen werden auch angezeigt aber im Gegensatz zum Tablet, wird auf dem Handy keine Gradzahl/ Temperaturwert angezeigt. -
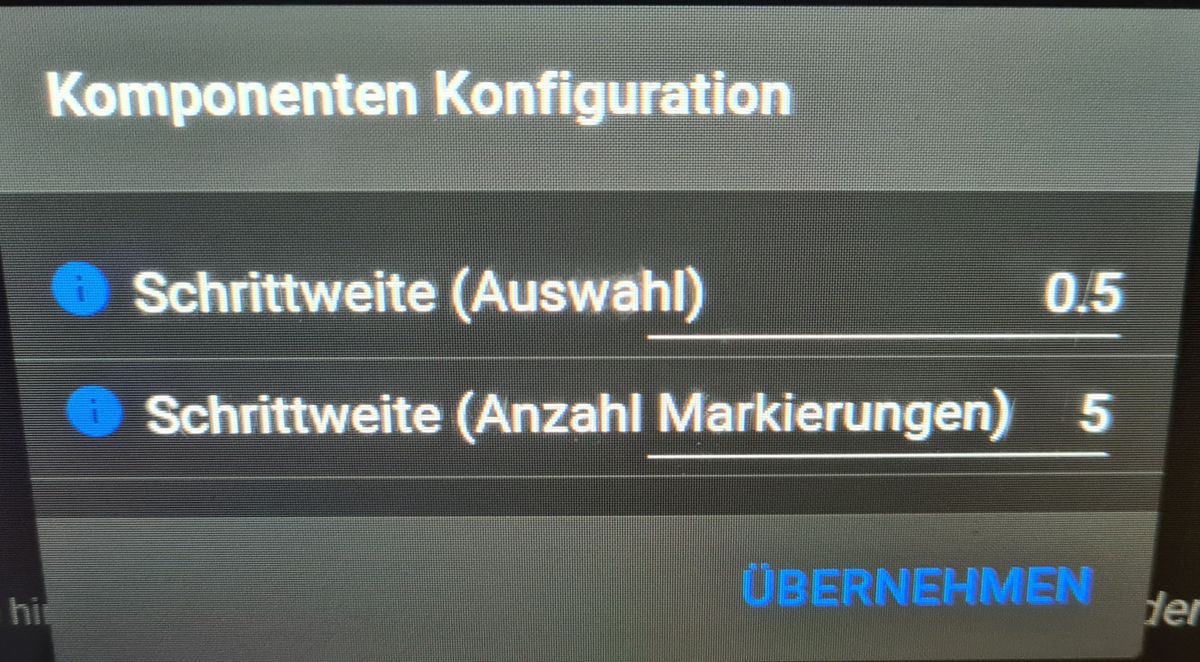
@blackangel15741 Zeig doch mal den LevelBody von Badezimmer WT. Das war ja nur bei Badezimmer WT so?
Ich denke für das Handy sollten dort nur Werte (0.5, 5) oder (1, 10) drin stehen. -
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
@blackangel15741 Zeig doch mal den LevelBody von Badezimmer WT. Das war ja nur bei Badezimmer WT so?
Ich denke für das Handy sollten dort nur Werte (0.5, 5) oder (1, 10) drin stehen.Siehe oben, erstmal nur als Test hier Badezimmer

Badezimmer WT ist nur provisorisch gespeichert.
Hat das eigentlich ein Grund, warum beim
BlindLevelAction jetzt die Stopptaste fehlt? In der früheren Version war hoch/ stopp/ runter vorhanden. -
@blackangel15741 Stopp Taste muss definiert werden, siehe Doku. https://zefau.gitbook.io/jarvis-de/
Oder schau mal hier:
https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3568
https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3577
Auch mit min-max: 18-28 werden bei Badezimmer (handy) keine Werte angezeigt? Wenigstens 3? Anfang, Mitte, Ende?
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
@blackangel15741 Stopp Taste muss definiert werden, siehe Doku.
Kurzer tipp wie man das macht? Muss dieser Datenpunkt extra angelegt werden? Der TriggerWert für stopp ist ja bei activity enthalten. Wenn ich aber activity bei BlindLevelAction vorgeben erscheint keine Taste "stopp".
Und wie bekomme ich die ganzen icons weg? Ich meine ein Icon in der ersten Zeile reicht ja eigentlich.