NEWS
jarvis v2.2.0 - just another remarkable vis
-
So nächste eigene Entwicklung für eine informativere Ansicht der Adapter
Hierfür verwendet in jarvis:
widget mit statelist
widget mit customHtmleigenes javascript zum Befühlen der datenpunkte und aktivieren der erforderlichen listener für einen Neustart des ausgwählten Adapters
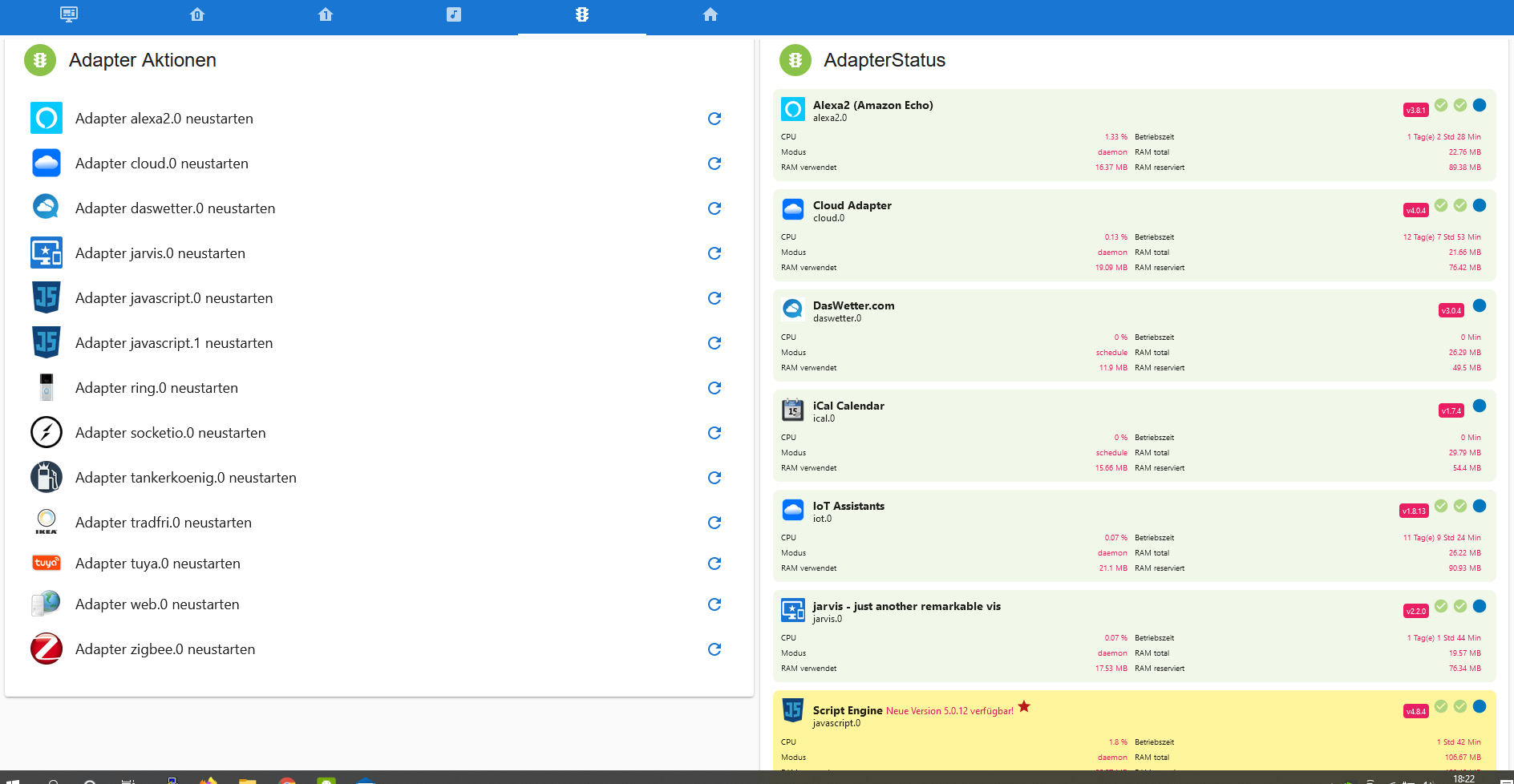
Das Ergebnis:

Die Icons für die statelist habe ich base64encoded und dann für die icons verwendet.
Im anhang schon einige von mir konvertierte adapter icons, falls jmd die auch noch benötigt.
Alle Icons sind in der Größe 64x64px!
Zum integrieren bei icon json format ala {"default":"data/png...."}
Zusätzlich habe ich auch noch Alexa Devices (echo dot 3 weiss/antrazit, echo show 2, echo show 5, firetv cube und musikgruppen konvertiert)
base64-icons-adapter.txtHave fun!
-
@sebastian-io Wo hast du das dazugehörige Script versteckt?
-
@hansi1234 Man kann eine zweite Instanz anlegen, aber hier darf man nicht die automatische Konfiguration nutzen. Das funktioniert noch nicht.
Instanz anlegen
jarvis.1 aufrufen
weiter,
weiter,
weiter,
-> Manuelle Konfiguration
(Kann zum Absturz kommen (click) -> F5Ein Gerät manuell anlegen, ein Layout manuell anlegen. Läuft.


Man kann auch folgende Werte in jarvis.1.devices kopieren: (node entsprechend eines vorhandenen Wertes anpassen)
{"TEST1":{"id":"TEST1","function":"other","states":{"test":{"state":{"node":"0_userdata.0.testwert"}}},"options":{},"attributes":{"_created":1615233685623,"_updated":1615233704735},"name":"Test","hash":1615233704735}}Und in jarvis.1.layout:
[{"title":"","tabs":[{"id":"home0","title":"HOME","icon":"home","columns":[[{"moduleConfig":{},"devices":[{"type":"device","deviceId":"TEST1","bodyStateKey":"test","bodyElement":"LastChangeBody","primaryStateKey":"test","showState":true,"actionElement":null}],"module":"StateList","title":"Test","id":"TEST2","index":0}],[],[]],"index":0},{"id":"tabhinzufügen1","title":"INFO","icon":"home","columns":[[],[],[]],"index":1}],"id":"0","index":0}]Dann hat man erst einmal Startwerte.
-
@mcu ich füge nur eine weitere Instanz hinzu und weiter nichts. Der Fehler erscheint sofort
-
@hansi1234 Der Fehler erscheint beim Aufrufen der Seite: http://IP_RPi:8082/jarvis/index.html#instance=1?
-
@mcu jep
-
@mcu ich weiß nicht ob das interessant für andere ist bzw. habe ich die Befürchtung dass wenn man nicht weiß was man tut, eventuell was kaputt macht, weil man Code nicht lesen bzw. Verstehen kann. Ich Versuche eigentlich immer sehr dynamische Scripte mit einer build function für createState und Datenpunkt zu machen. Diese muss ja dann logischer Weise nur einmal ausgeführt werden und dann wieder auskommentiert werden.
-
@hansi1234 Hast du mal die Werte in devices und layout eingetragen?
-
@sebastian-io Solange du die Datenpunkte nicht in dem Adapter positioniert hast. Warum werden Sie auskommentiert? createstate legt nur dann neu an, wenn nichts vorhanden ist.
-
@mcu mach ich morgen, danke dir
-
@mcu das ist so ne programmierkrankeit. Ich will keine function aufrufen die prùft ob state existiert oder nicht, falls es nicht nõtig ist.
 Fast vergessen die Datenpunkte werden nur unter dem tree Userdata angelegt.
Fast vergessen die Datenpunkte werden nur unter dem tree Userdata angelegt. -
@mcu said in jarvis v2.2.0 - just another remarkable vis:
[{"title":"","tabs":[{"id":"home0","title":"HOME","icon":"home","columns":[[{"moduleConfig":{},"devices":[{"type":"device","deviceId":"TEST1","bodyStateKey":"test","bodyElement":"LastChangeBody","primaryStateKey":"test","showState":true,"actionElement":null}],"module":"StateList","title":"Test","id":"TEST2","index":0}],[],[]],"index":0},{"id":"tabhinzufügen1","title":"INFO","icon":"home","columns":[[],[],[]],"index":1}],"id":"0","index":0}]
Das hat funktioniert. Danke
Hätte noch eine Frage.
Ich habe ein Fenster/Türenscript am Laufen, welche mir anzeigt wieviele Fenster/Türen offen sind. Ein weiteres Script erstellt mir die Anzeige, welche Fenster genau geöffnet sind und wenn keine offen sind, wird zB "Kein Fenster geöffnet" angezeigt.
Wie stelle ich bei einem geöffnetem Fenster ein, dass es rot geschrieben wird und wenn alles zu ist, dass es grün geschrieben wird?
In VIS habe ich dazu extra ein Script laufen. -
@hansi1234 Wie sehen denn die Werte aus, die in dem Datenpunkt erscheinen? Du hast ja zwei Datenpunkte (Anzahl und Beschreibung). Kommt jetzt darauf an, was do wo angezeigt haben möchtest, Beispiele:

Falls es sich um eine Zahl handelt:
{"0":"Keine Fenster geöffnet"}Text:
{"":"Keine Fenster geöffnet"}
Falls es sich um eine Zahl handelt:
{"0":{"color":"green"},">0":{"color":"red"}}Text:
{"":{"color":"green"},"default":{"color":"red"}} -
@mcu said in jarvis v2.2.0 - just another remarkable vis:
{"0":{"color":"green"},">0":{"color":"red"}}
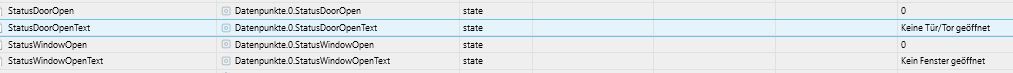
Die Datenpunkte sehen so aus:

ICh hätte gerne in grüner Farbe "Keine Tür geöffnet". Wenn etwas geöffnet ist, dann in Rot.
Ist das möglich? -
@hansi1234 Bei dem Datenpunkt statusdooropentext entsprechend den Inhalt eintragen und color green zuweisen.
{"Keine Tür/Tor geöffnet":{"color":"green"}} -
@mcu said in jarvis v2.2.0 - just another remarkable vis:
:{"color":"green"}}
wo genau? Bei "Anzeigevariante JSON-Format"?
-
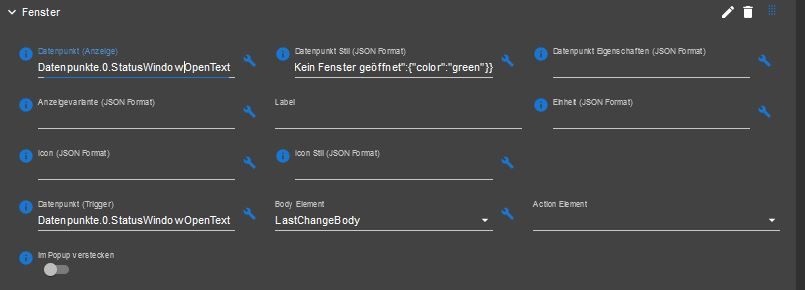
@hansi1234 Nein. Bei Datenpunkt Stil.
-
@mcu bleibt leider weiß
-
@hansi1234 Zeig mal die Einträge.
-